微信小程序-form表单-获取用户输入文本框的值-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
微信小程序-form表单-获取用户输入文本框的值
data: {
userName: '',
userPwd:""
},
//获取用户输入的用户名
userNameInput:function(e)
{
this.setData({
userName: e.detail.value
})
},
passWdInput:function(e)
{
this.setData({
userPwd: e.detail.value
})
},
//获取用户输入的密码
loginBtnClick: function (e) {
console.log("用户名"+this.data.userName+" 密码" +this.data.password);
},
<!--pages/login/login3.wxml-->
<input class="input" name="userName" placeholder="请输入用户名"
bindinput ="userNameInput"/>
<input class="input" name="password" placeholder="请输入密码"
bindinput="passWdInput" />
<button class="loginBtn" bindtap="loginBtnClick">登录</button>

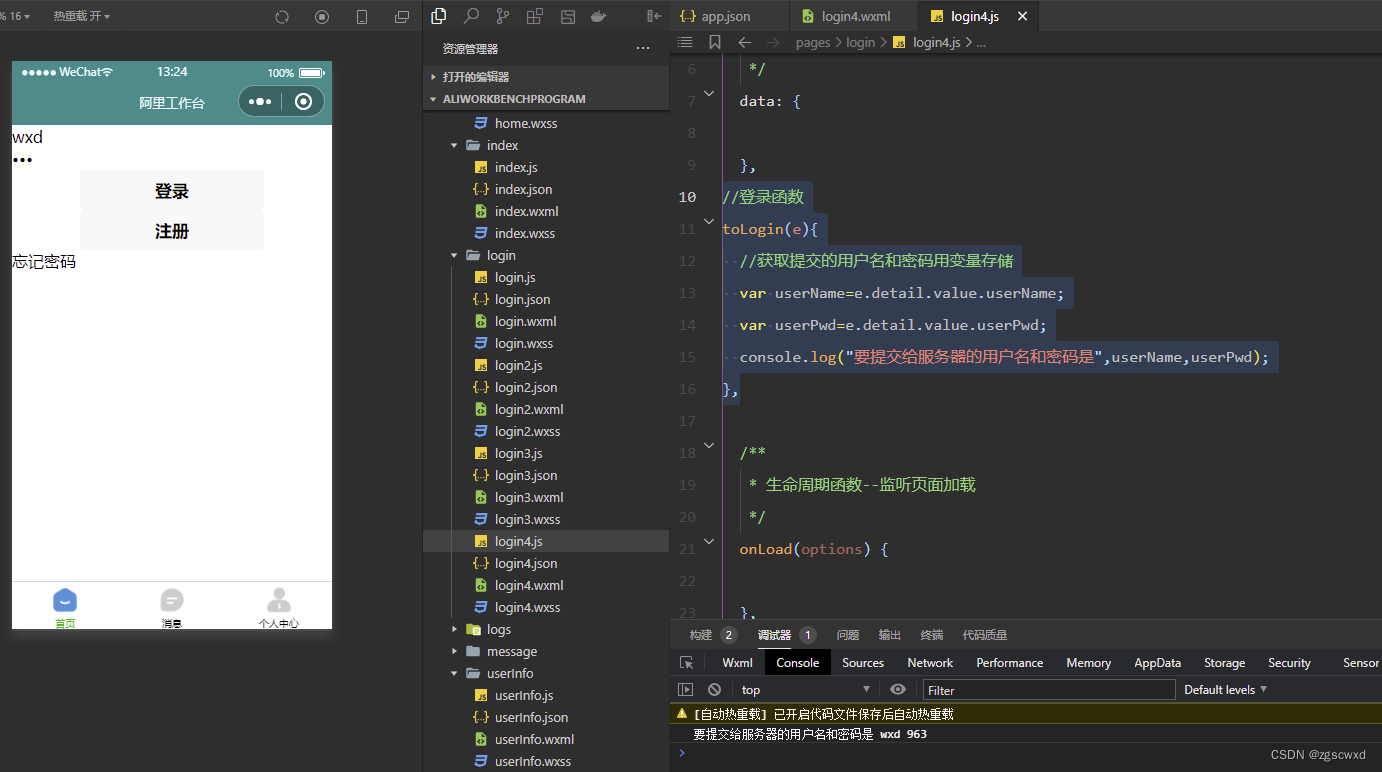
//登录函数
toLogin(e){
//获取提交的用户名和密码用变量存储
var userName=e.detail.value.userName;
var userPwd=e.detail.value.userPwd;
console.log("要提交给服务器的用户名和密码是",userName,userPwd);
},<!--定义form组件-->
<form bindsubmit="toLogin">
<!--输入框区块-->
<view id="inputView">
<!--文本框-->
<input type="text" placeholder="手机号/用户名" name="userName"></input>
<!--密码框-->
<input type="text" placeholder="密码" password name="userPwd"></input>
</view>
<!--按钮区域-->
<view id="buttonView">
<button form-type="submit">登录</button>
<button>注册</button>
<view>忘记密码</view>
</view>
</form>