html5学习渐阶笔记---块,布局
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
块元素
- HTML块元素
块元素在显示时,以新行开始,如:<h1>,<p>,<ul> - HTML内联元素
块元素在显示时,不会以新行开始,如<a>,<b>,<img> - HTML div元素
主要作为所有标签样式的容器。 - HTML span元素
作为文本的容器
布局
- div布局
通过div调用style样式定义布局
在head里面 写style 样式
<style type = "text/css">
heelo{
background-color:blue
}
</style>
并在body里面写
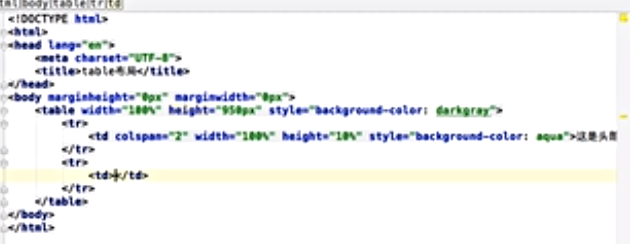
<div id = "hello">hello</div>- 使用table表格 布局

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

