uni-app:单位像素rpx
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
rpx:响应式单位长宽可以随着屏幕大小改变其尺寸根据iPhone 6的标准来参考750rpx为占满屏幕宽1334rpx为占满屏幕长。750×1334rpx
例子
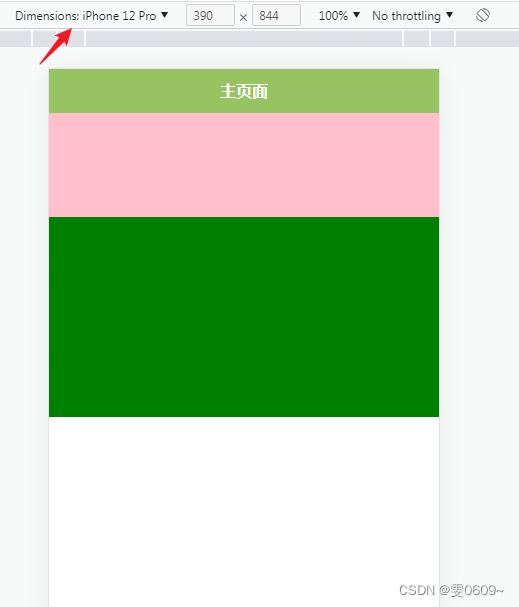
现在展示型号为iPhone 12 pro的型号这里750px和750rpx均为沾满屏幕宽

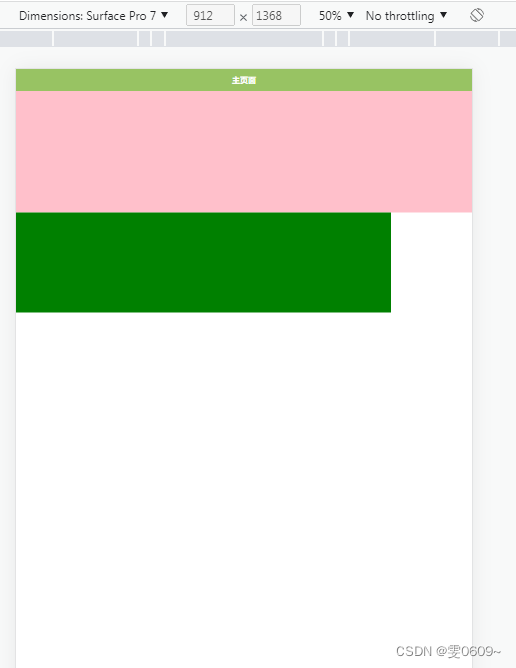
更换型号为Surface Pro 7:发现宽度为750px的宽度是固定宽不会随着屏幕更改二区变化750rpx反之

代码
<template>
<view class="box">
<view class="box1"></view>
<view class="box2"></view>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.box{
.box1{
width:750rpx;
height:200rpx;
background-color:pink;
}
.box2{
width:750px;
height:200px;
background-color:green;
}
}
</style>

