[JavaScript] 第三章 Chrome 浏览器中执行 JavaScript
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
系列文章目录
[JavaScript] 第一章 暂无
[JavaScript] 第一章 暂无
[JavaScript] 第三章 Chrome 浏览器中执行 JavaScript

文章目录
前言
在Chrome浏览器中可以使用开发者工具的调试功能来调试和执行JavaScript代码。以下是一些常用的调试技巧设置断点、单步执行、监视变量、控制台调试、异常处理。
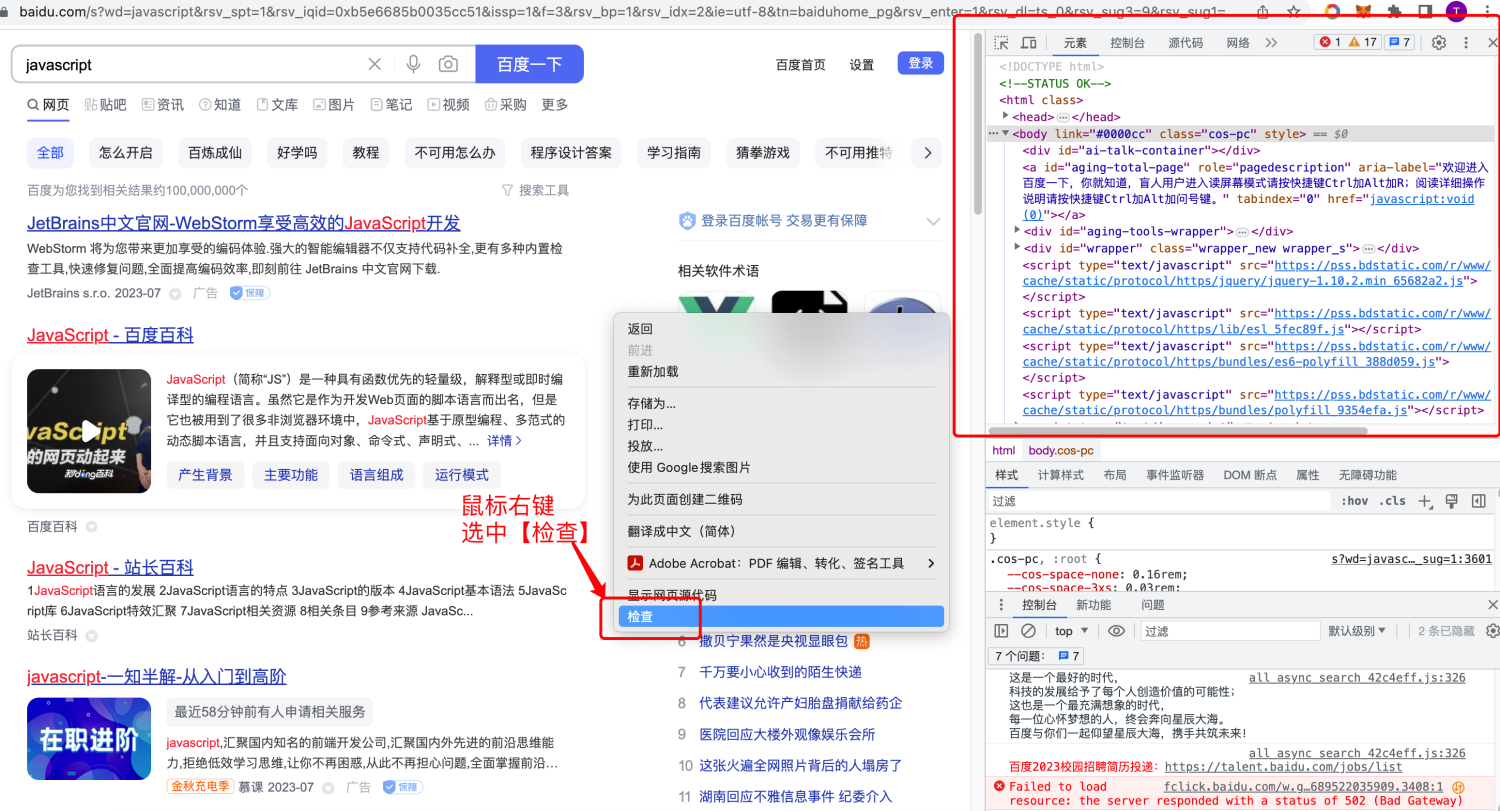
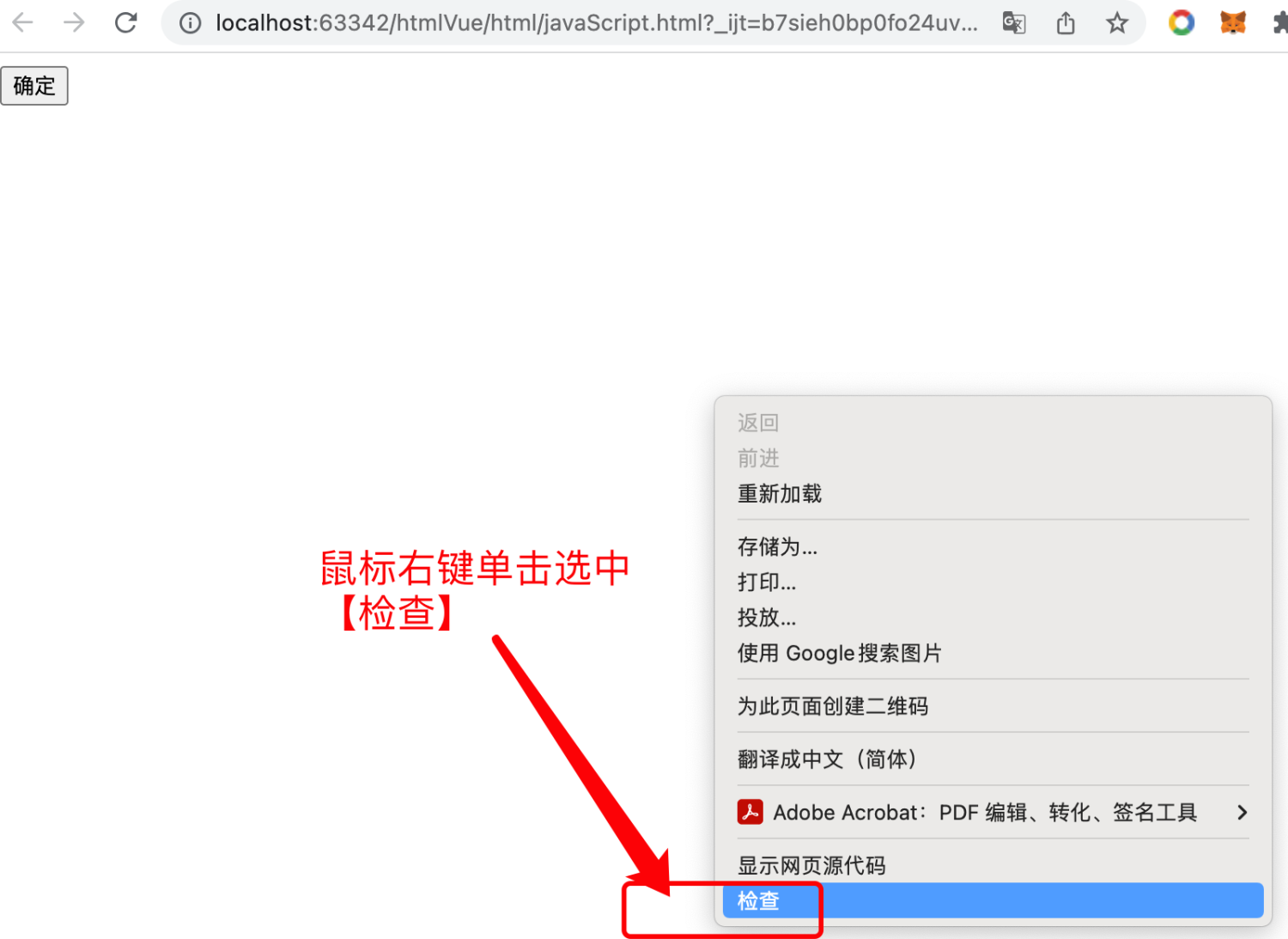
这只是一些Chrome浏览器调试功能的例子。要打开开发者工具并访问调试功能你可以按下Ctrl + Shift + JWindows / Linux或Command + Option + JMac或者在浏览器菜单中选择"更多工具" > “开发者工具”或者在页面上点击鼠标右键选中【检查】。在开发者工具的面板中切换到"Sources"或"代码"选项卡即可访问调试功能。

在调试过程中你可以在断点位置暂停代码执行、单步执行、检查变量值等。这有助于理解代码的执行流程和调试潜在的问题。
1、准备工作
1.1、创建html工程
使用Idea创建一个空工程 或者 其他编译器vs sublime webStome
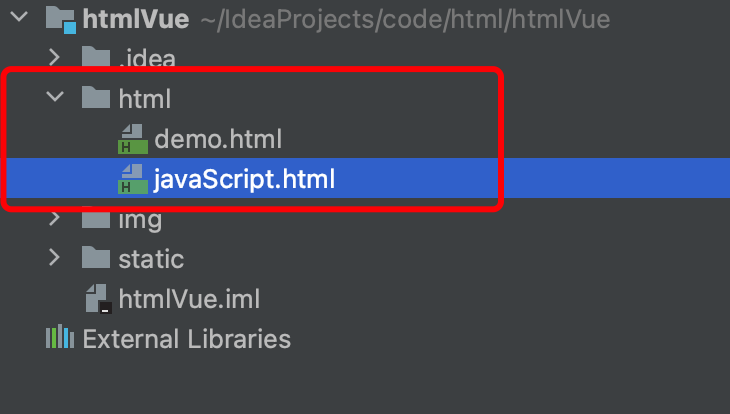
1.2、创建html文件夹存放html文件

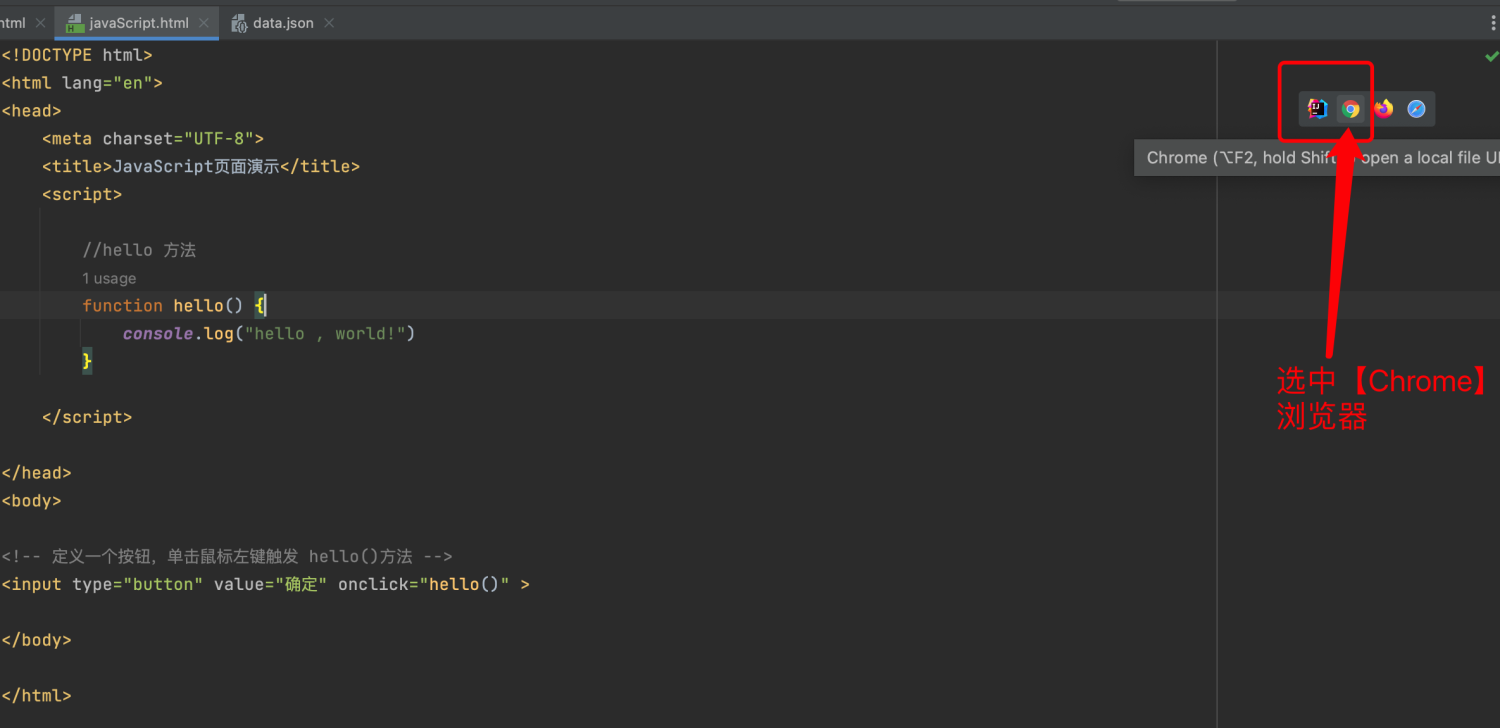
1.3、创建JavaScript演示html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript页面演示</title>
<script>
//hello 方法
function hello() {
console.log("hello , world!")
}
</script>
</head>
<body>
<!-- 定义一个按钮单击鼠标左键触发 hello()方法 -->
<input type="button" value="确定" onclick="hello()" >
</body>
</html>
1.4、通过idea打开页面


2、在浏览器上调试
2.1、进入调试模式
要打开开发者工具并访问调试功能你可以按下Ctrl + Shift + JWindows / Linux或Command + Option + JMac或者在浏览器菜单中选择"更多工具" > “开发者工具”或者在页面上点击鼠标右键选中【检查】。在开发者工具的面板中切换到"Sources"或"代码"选项卡即可访问调试功能。
2.1.1、进入开发者工具页面

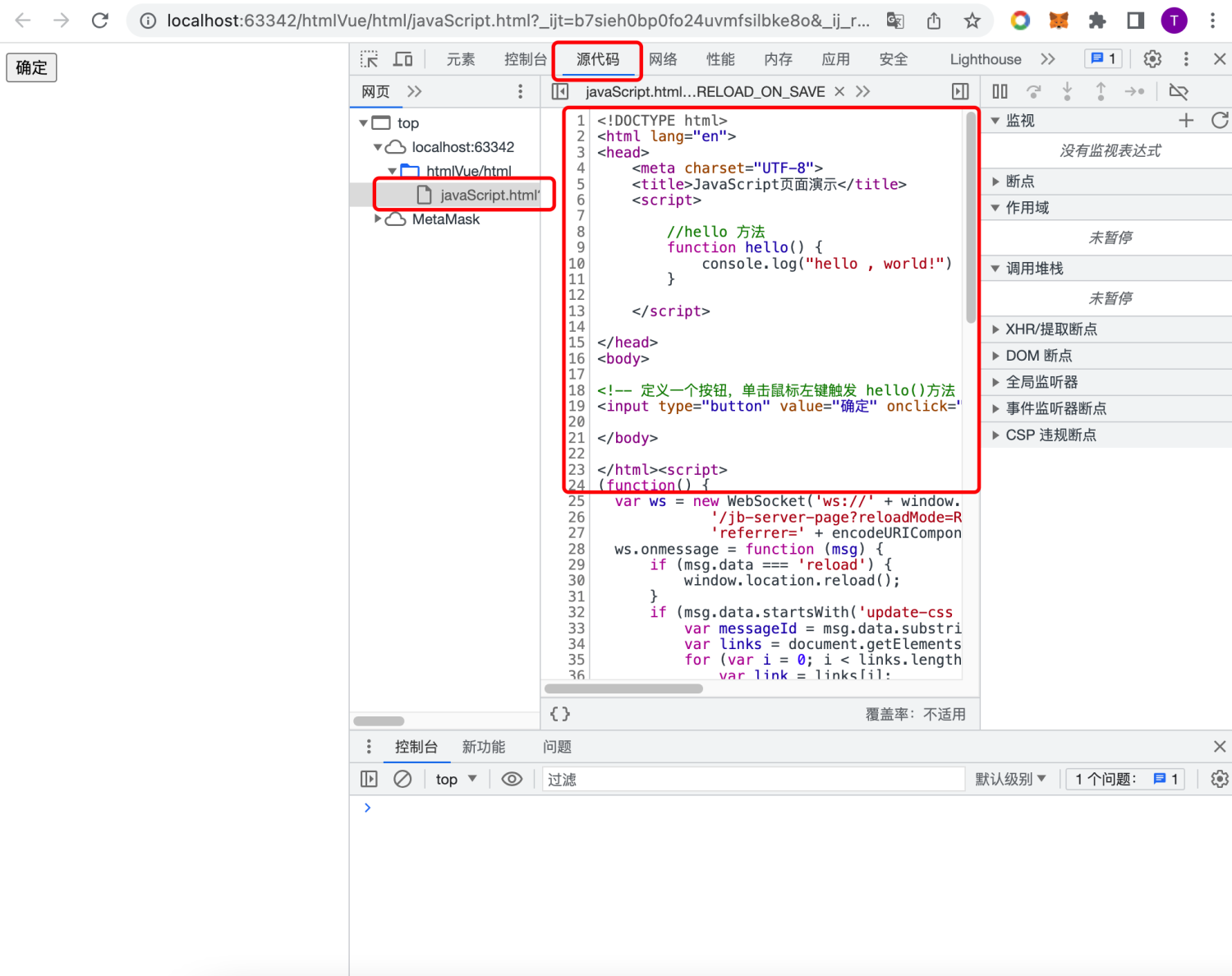
2.1.2、打开【源代码】选项卡并选中我们要调试的html文件

2.2、设置断点Setting Breakpoints
在你希望暂停执行的代码行上设置断点。你可以单击源代码面板中的行号或在代码中使用debugger语句来设置断点。当代码执行到断点时浏览器会暂停执行你可以检查变量的值、调用堆栈等。
2.2.1、修改hello方法增加name变量设置这里为断点
//hello 方法
function hello() {
var name = 'zhangsan';
console.log("hello , " + name + "!")
}
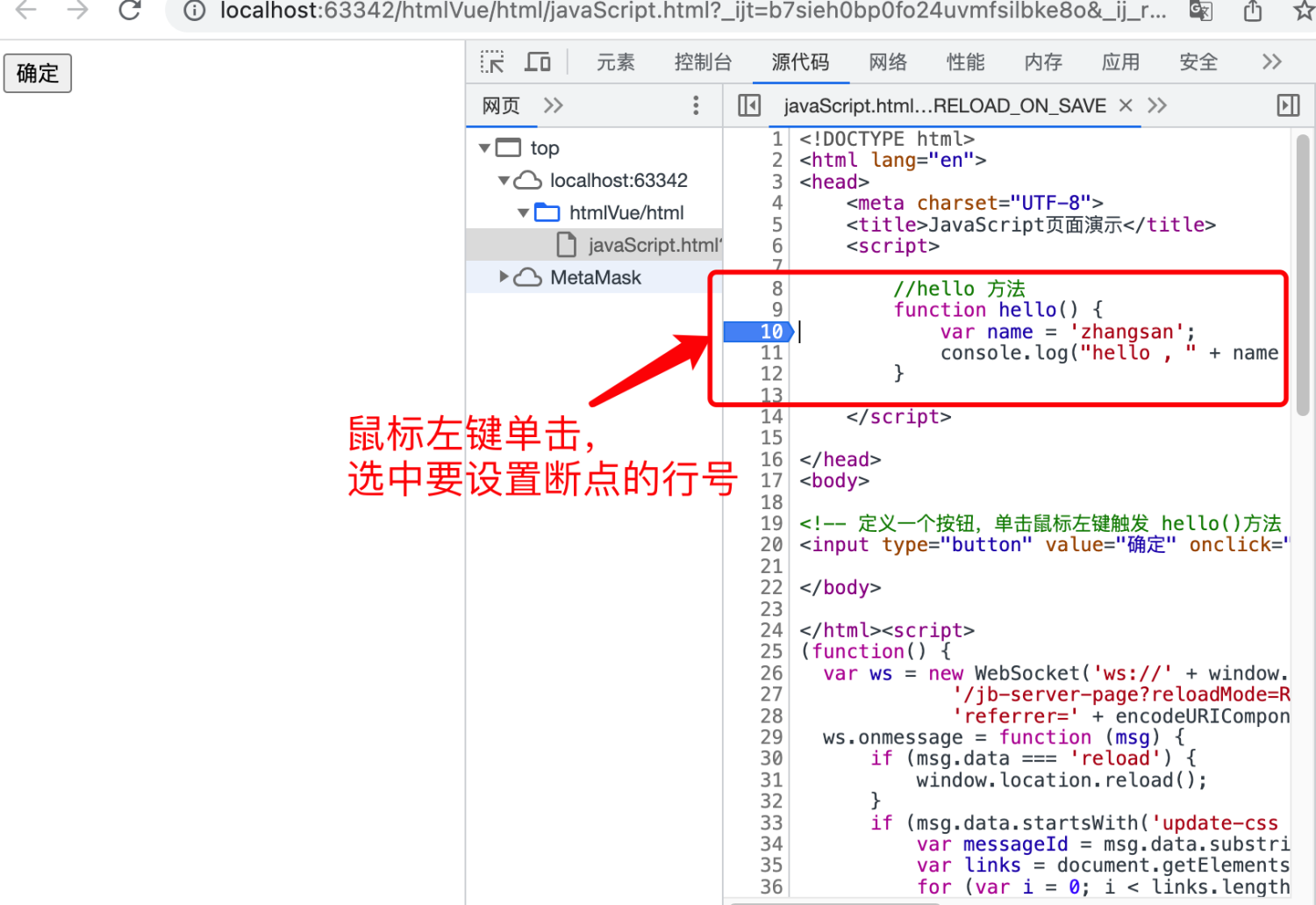
2.2.2、页面上设置断点

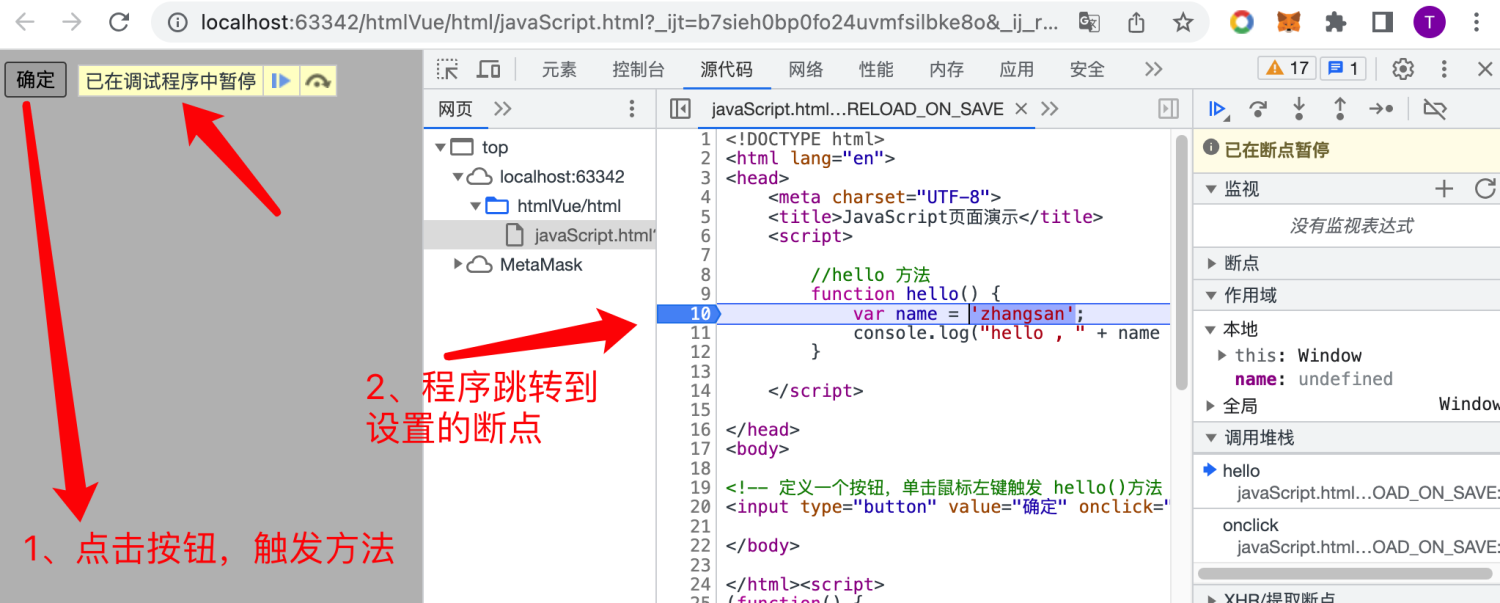
2.2.3、单击页面上的按钮触发hello方法让程序跳转到断点
跳转到断点页面第10行后当前页面进入调试阶段并且暂停在我们设置的断点处
可以看到右边调用堆栈信息正在执行的hello方法以及onclick事件
可以看到右边本地thisname此时为undefined未声明未赋值

2.3、单步执行Stepping Through Code
在调试过程中你可以使用调试工具的单步执行功能逐行执行代码。这包括单步进入函数、单步跳出函数、单步跳过函数等选项。这样可以逐步查看代码的执行情况帮助你理解代码逻辑和发现问题。
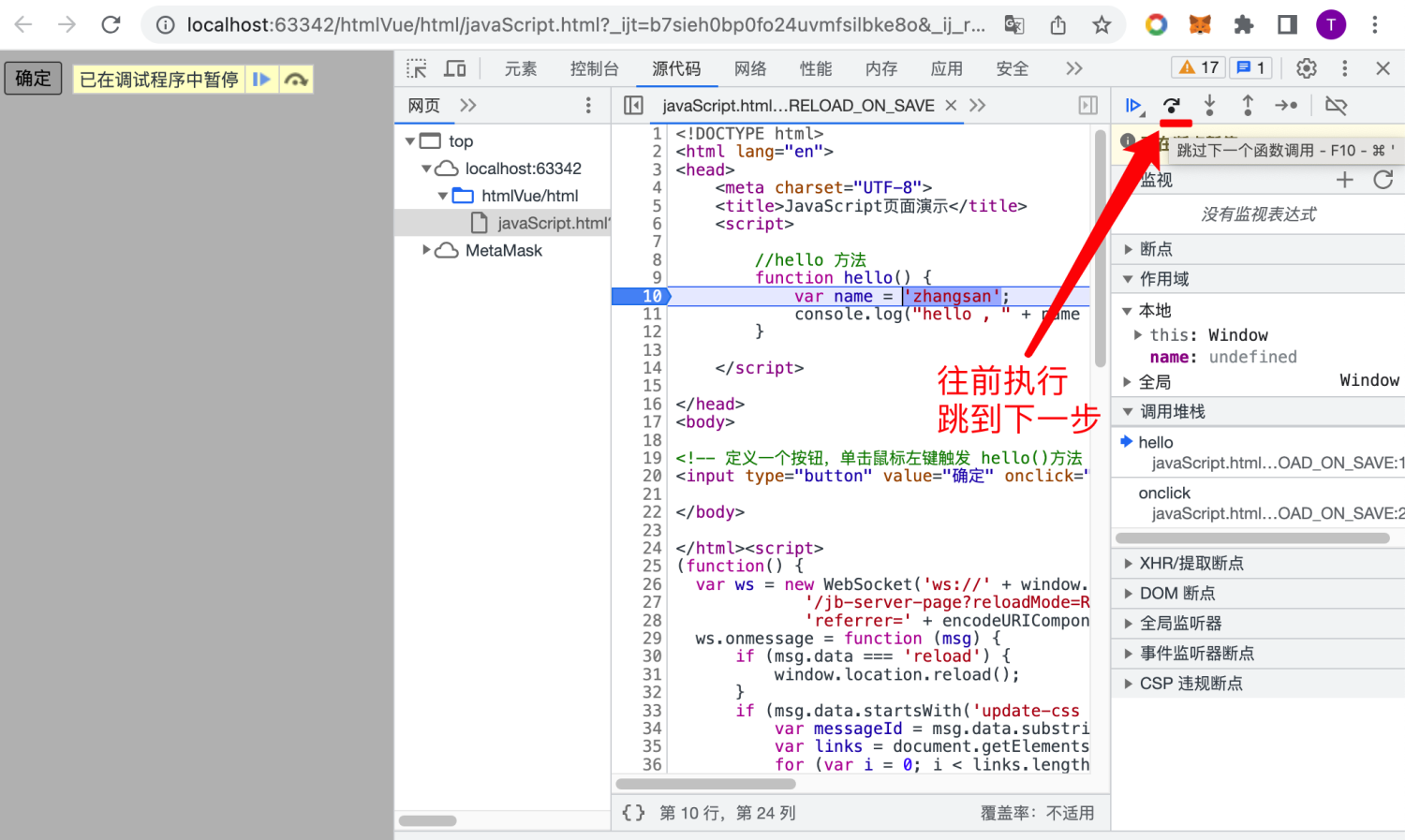
2.3.1、进入到断点光标打在第10行

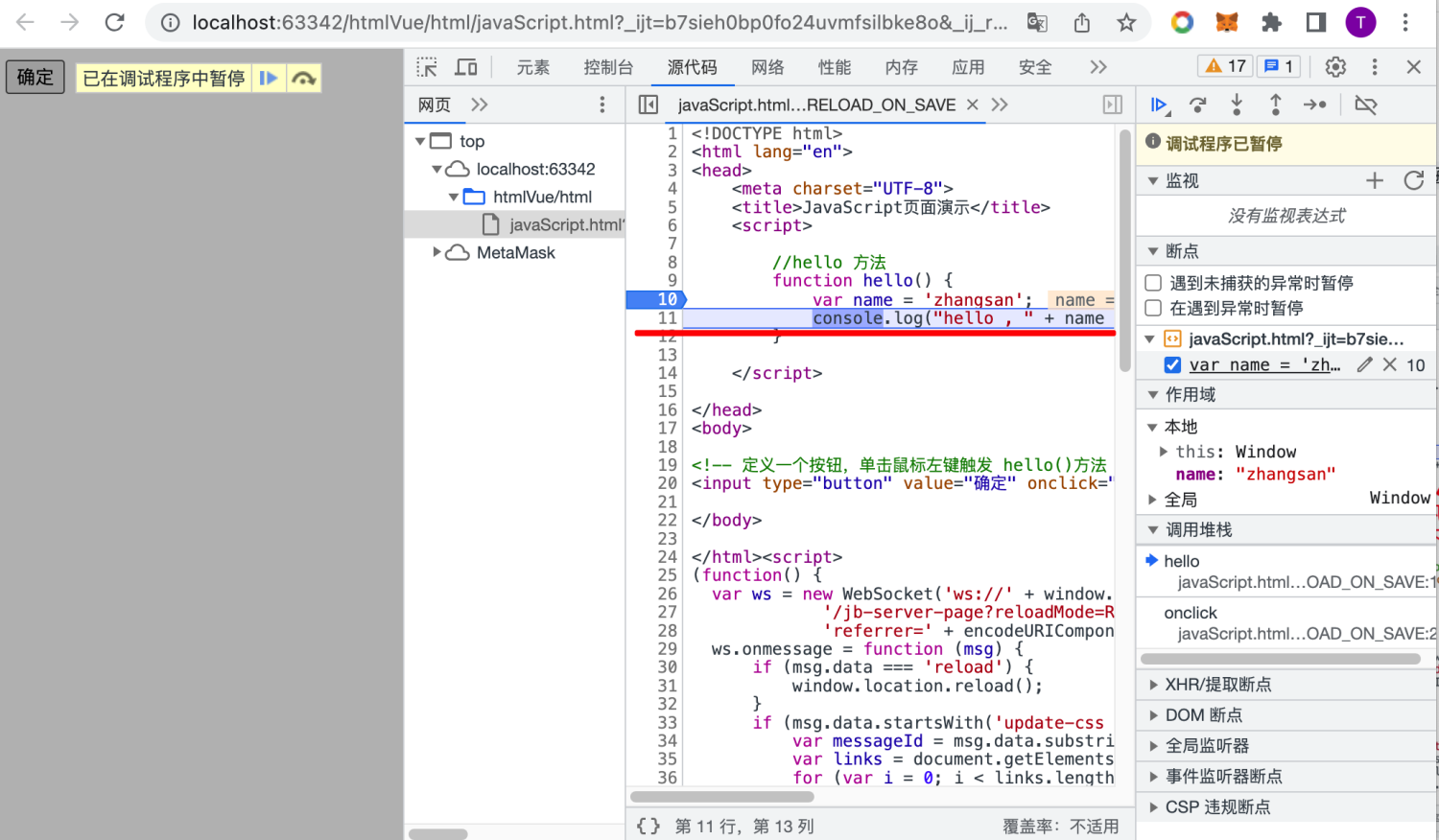
2.3.2、选中【单步执行】此时程序跳转到页面第11行此时光标会打到第11行且第10行信息已执行完毕
可以看到右边调用堆栈信息正在执行的hello方法以及onclick事件
可以看到右边本地thisname此时为“zhangsan”已声明且赋值

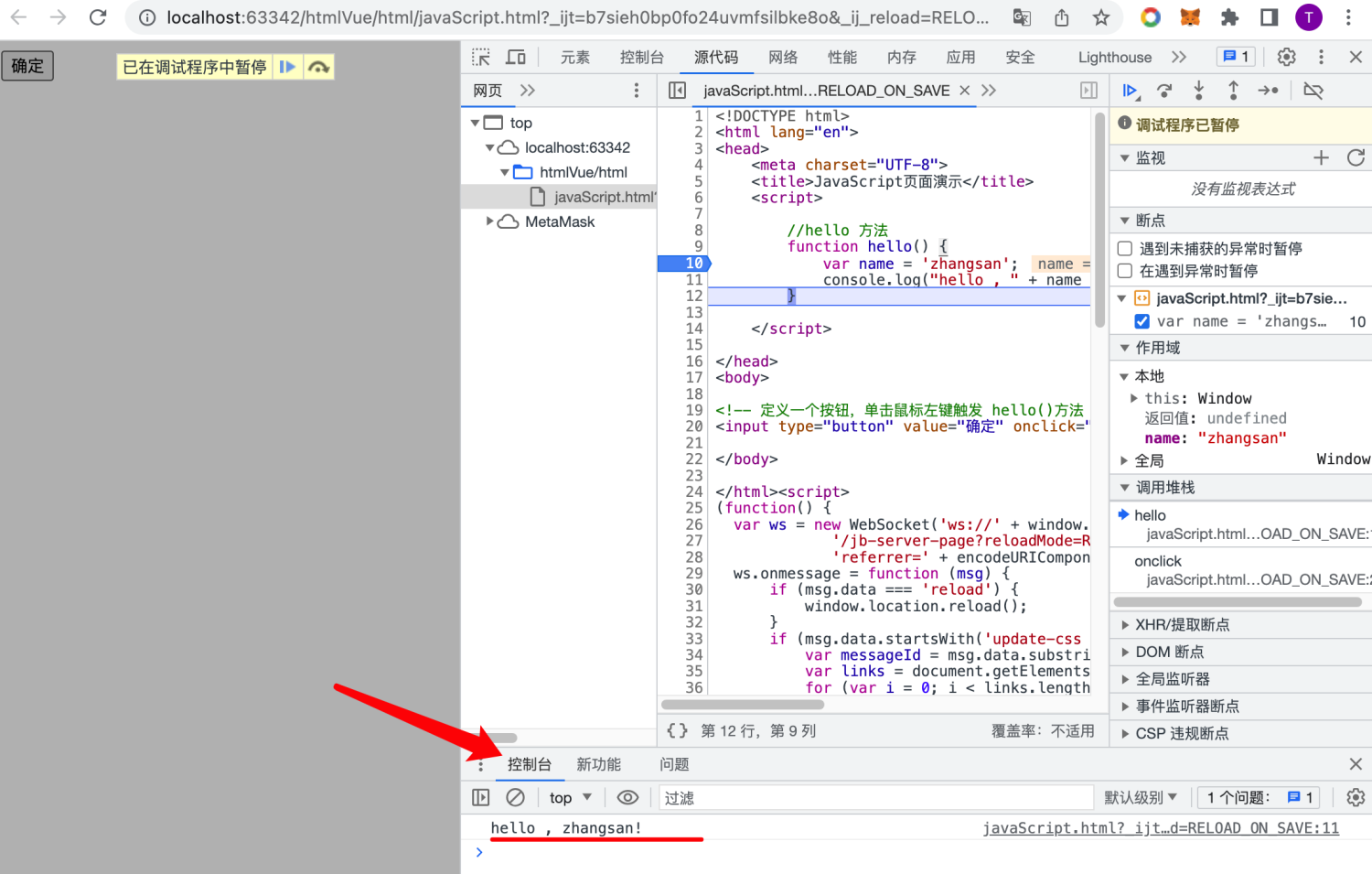
2.3.3、查看控制台打印结果

2.4、监视变量Monitoring Variables
你可以在调试过程中监视变量的值。在断点处或代码执行时可以查看和修改变量的值以便检查代码中的数据问题。
2.4.1、修改变量值
使name变量的值更改一次
//hello 方法
function hello() {
var name = 'zhangsan';
console.log("hello , " + name + "!")
name = 'lisi'
console.log("hello , " + name + "!")
}
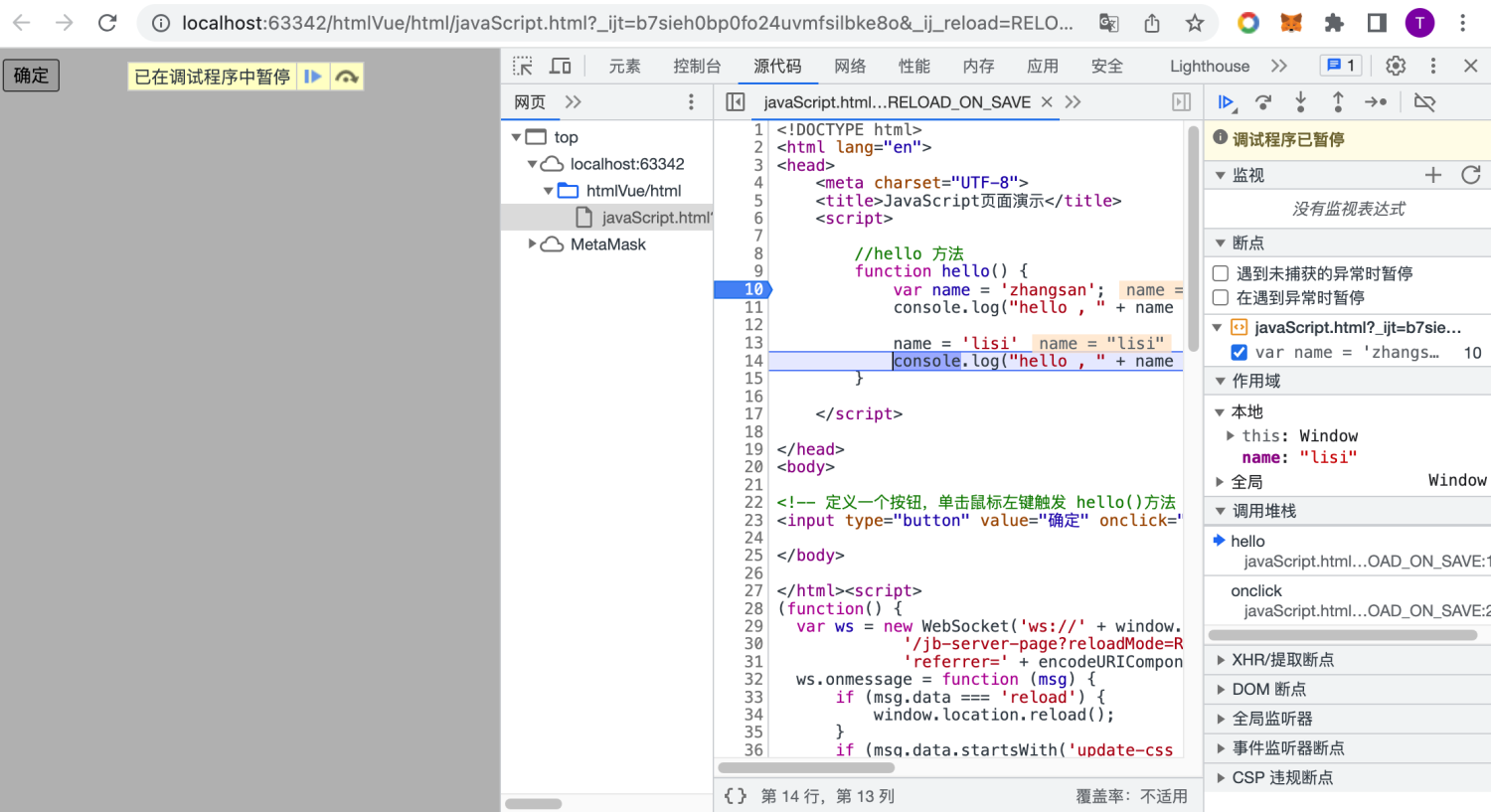
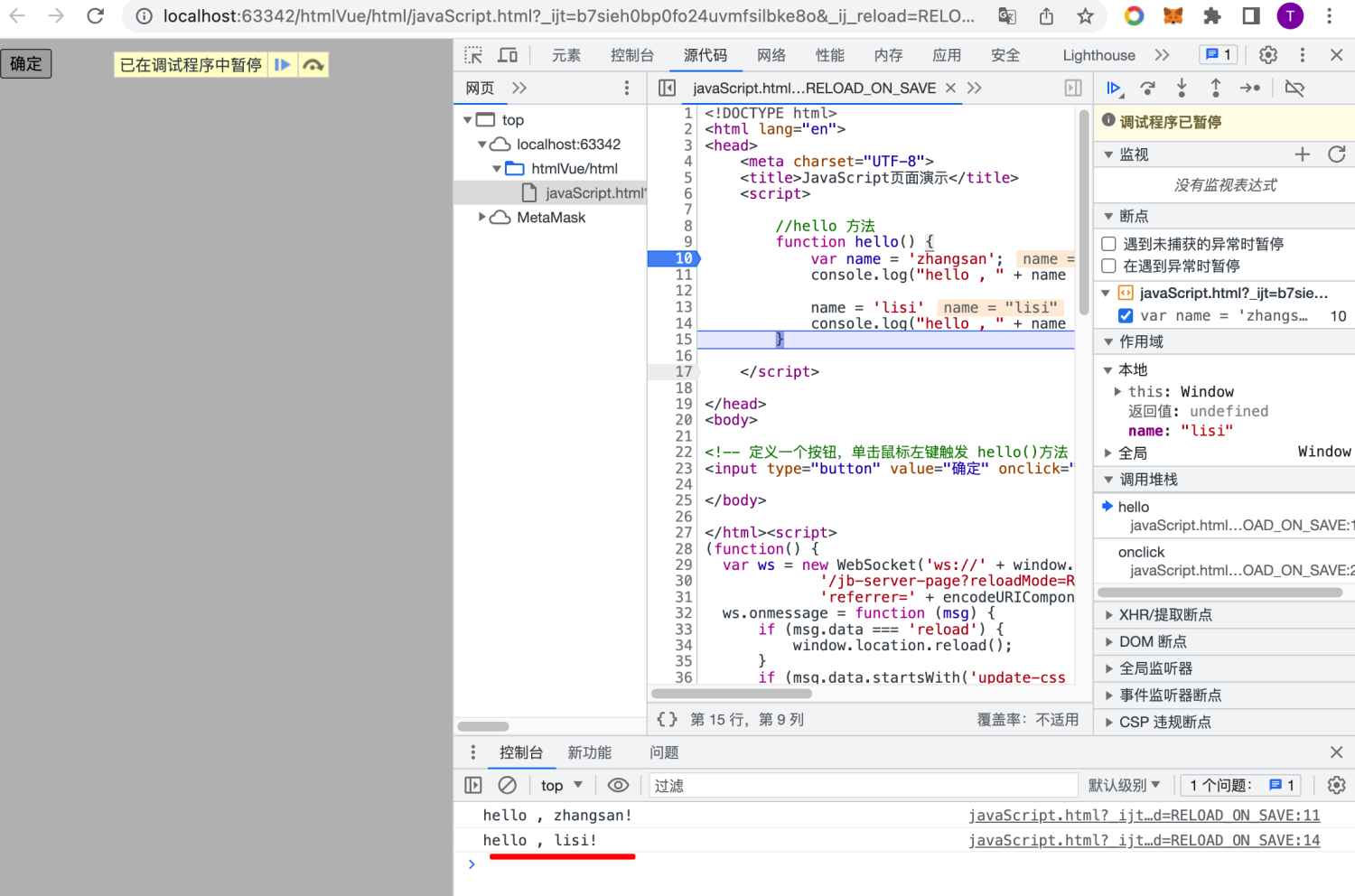
2.4.2、运行到修改的代码多次点击【单步执行】让程序走到第14行
可以看到右边本地thisname此时为“lisi”值从【zhangsan】变为【lisi】

2.4.3、继续点击【单步执行】查看控制台结果

2.5、控制台调试Console Debugging
在控制台中你可以执行JavaScript代码片段检查变量值、调用函数等。这对于在调试过程中进行一些临时测试和调试非断点位置的代码非常有用。
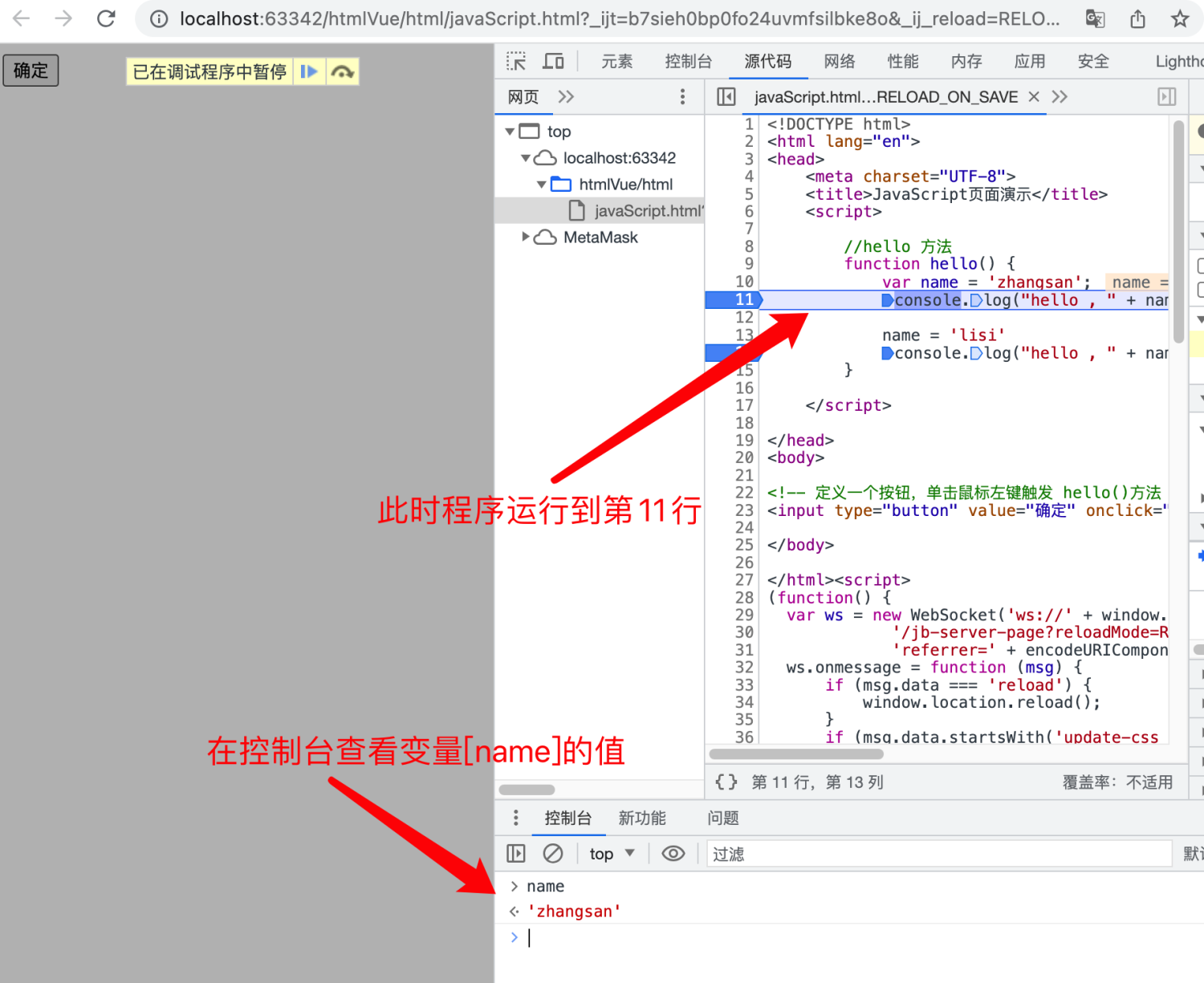
2.5.1、在程序调试运行在11行时在控制台检查name变量值

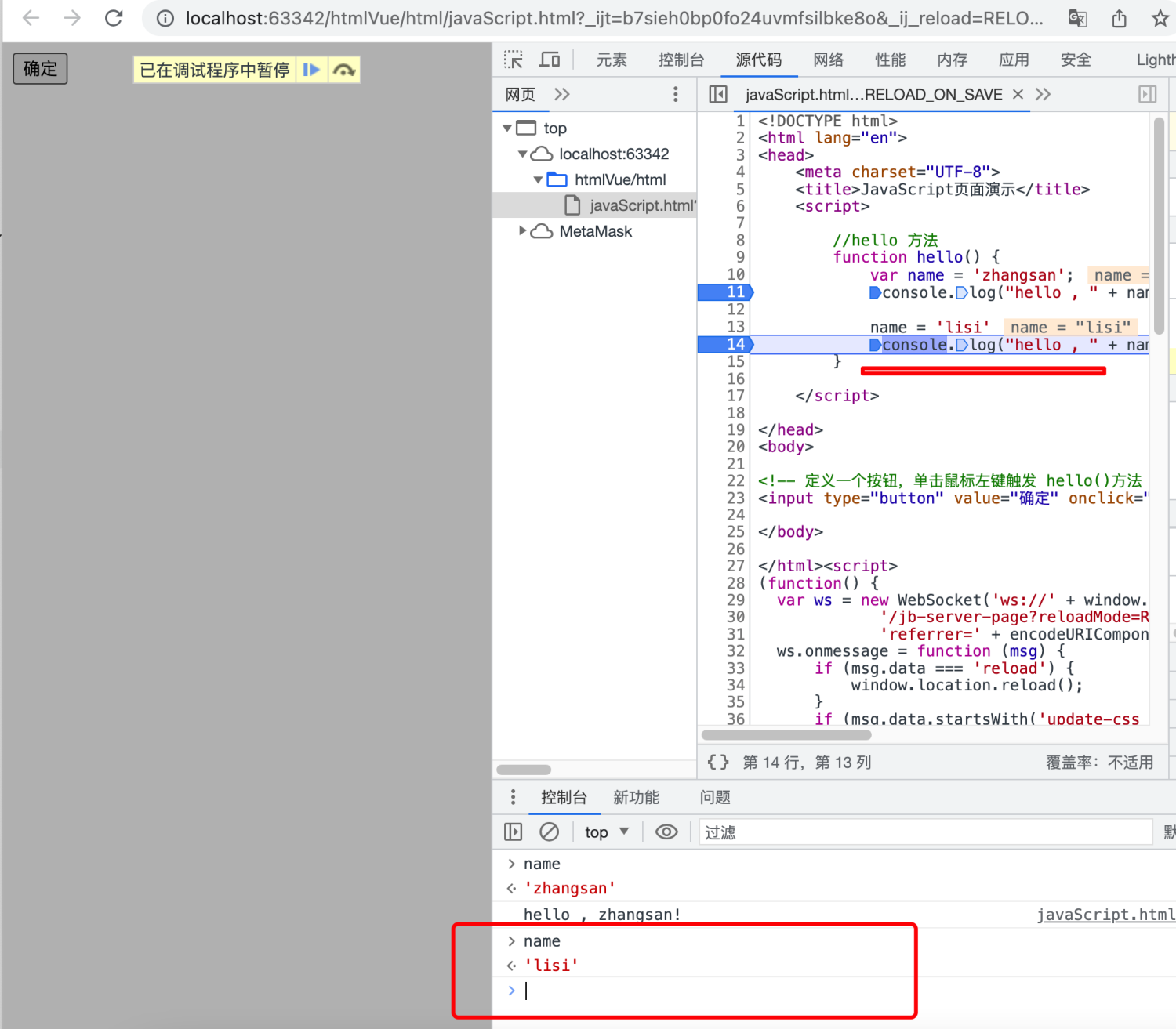
2.5.2、在程序调试运行在14行时在控制台检查name变量值

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

