Uncaught SyntaxError: Unexpected token ... 【bug记录】vue项目发布
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
项目场景
项目场景部署vue项目组件或页面html使用ES6语法导致界面无法显示。
客户那边采用了比较低版本的浏览器自己电脑上却没有出现也不方便调试测试。
问题描述
- 打开来控制台看到异常报错了类似如下
Uncaught SyntaxError: Unexpected token ...
界面空白看到就是这样

原因分析
出现这种问题的原因就在于我们项目中没实现将ES6代码转化成ES5代码导致的低版本浏览器不兼容的问题。
一般项目中都默认加入了babel转化ES6代码但是为什么还是会出现呢
可以从两个方向入手
- 第三方组件
- 项目index.html位置
- 检查babel指定目录
解决方案
第一步定位代码全局搜索代码位置
例如

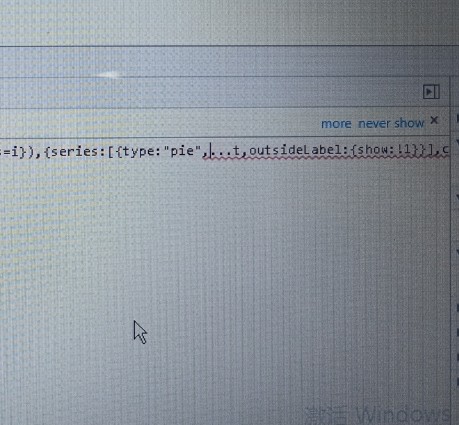
全局搜索 “outsideLabel”关键字
项目中node_modules文件夹下
我们可以看到其中找到一个代码片段类似的如下
return{
series: [
{
type: 'pie',
...mergedConfig,
outsideLabel: {
show: false
}
}
],
color: mergedConfig.color
}
那么我们就要定位到该组件名字位置等信息。
这个时候不要想着改第三方组件的源码水很深。。。会给自己带来各种麻烦

第二步修改webpack配置将组件ES6转化处理
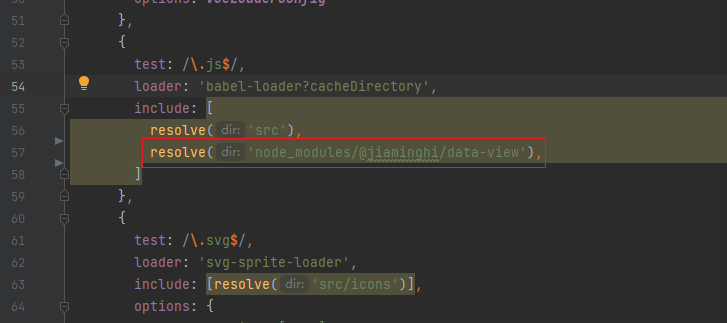
修改项目中的build/webpack.base.conf.js文件
找到类似的代码位置加上组件路径
这里假设组件路径是node_modules/@jiaminghi/data-view

这样就行了重新带包代码就发现问题解决了~
如果觉得有用欢迎点赞关注
有问题私信我

