【django云服务器部署】django+uwsgi+nginx 部署的完整流程
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
- 本篇博客完整地记录了我从购买服务器到完成部署的全过程需要的朋友可以参考一下我的流程看这一篇文章就能成功部署项目啦。
- 写这个的本意是为备忘 保姆级步骤同时由于我在最开始部署项目时没有找到一个完整的部署参考教程走了很多弯路、费了很大的精力所以也希望通过这篇博客能帮助到更多需要这方面参考的人可以让大家少走点弯路。
目录
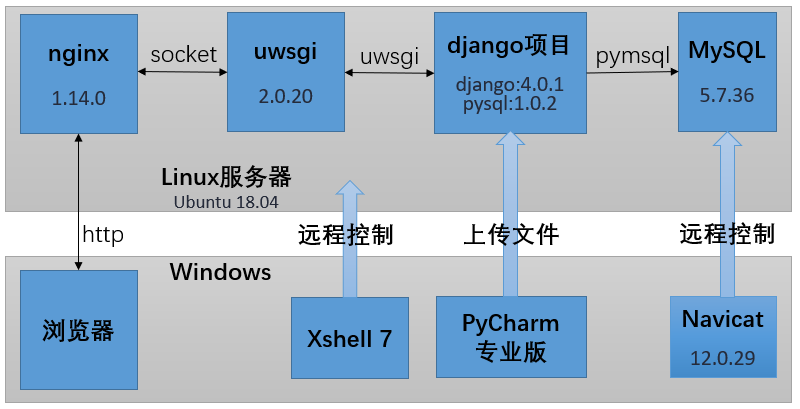
1. 整体结构

贴一下之前写的细节讲解的部署过程本篇侧重于整体过程的展示想要了解细节讲解的朋友可以自行查看本人其他的文章
- 【django云服务器部署流程(1)】django+uwsgi+nginx准备工作
- 【django云服务器部署流程(2)】django+uwsgi+nginx部署项目
- 【uwsgi+nginx部署django项目】nginx配置文件的一些问题
2. 购买云服务器
由于我还有华为云的代金券没有使用所以我购买的服务器是华为云的云耀云服务器流程类似下面是我购买服务器的流程
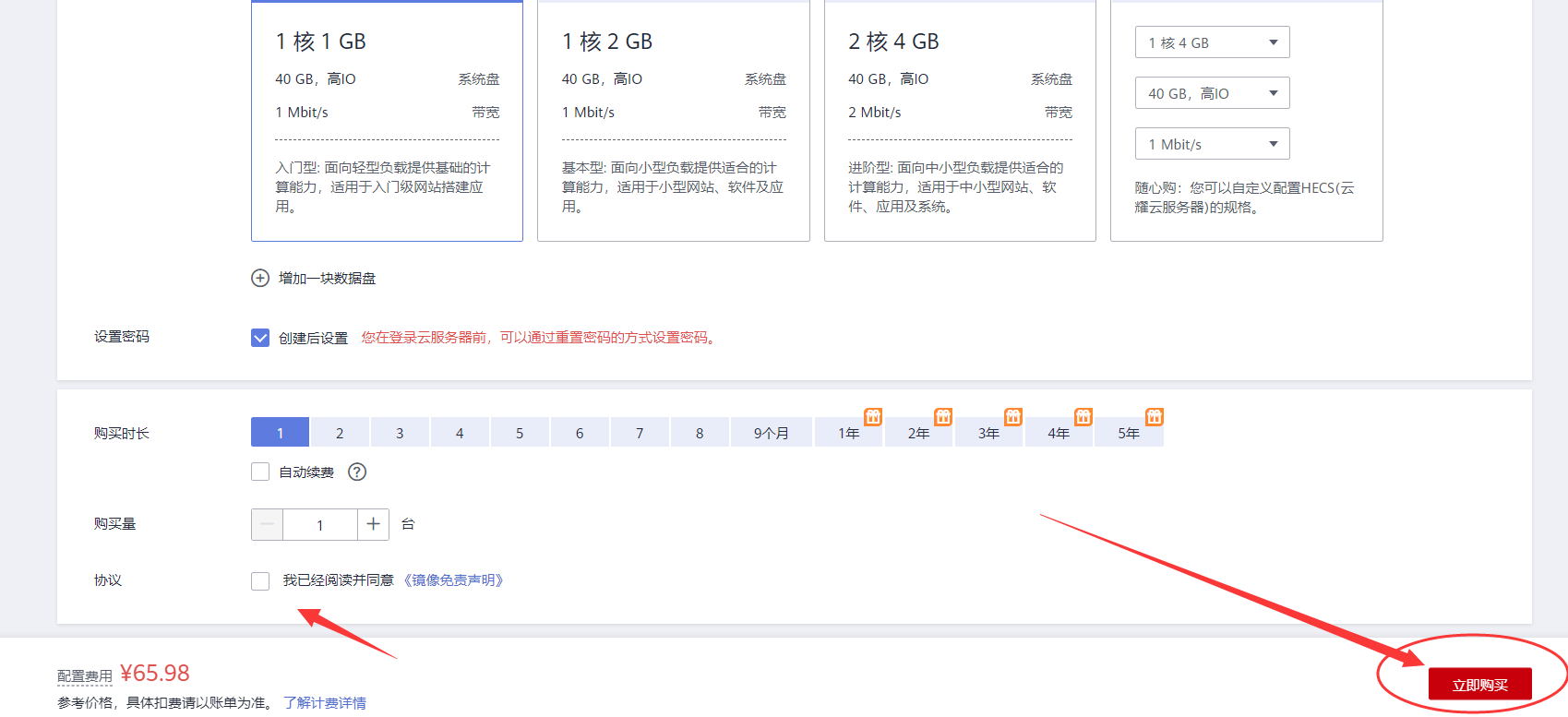
登录以后在搜索栏输入“云耀云服务器”点击搜索然后点击立即购买选择自己想要的配置组合选择同意声明点击立即购买付费即可。



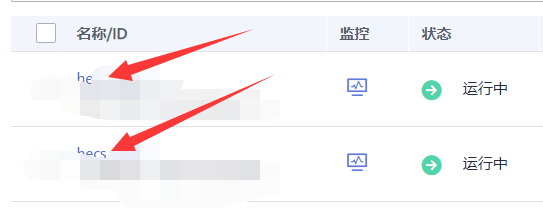
购买完成后进入管理控制台可以看到如下内容注意箭头部分指的弹性公网IP这个IP地址就是后续访问服务器使用的IP地址远程连接服务器也是使用这个IP同时需要点击红框中的重置密码这个密码就是远程登陆服务器使用的密码重置完密码之后购买服务器这个步骤就算是完成了目前已经可以在本机使用Xshell、putty等远程登陆工具连接到该服务器了此处提供一个Xshell的安装教程Xshell7的下载和安装。

3. 在服务器安装、配置MySQL
- 3.1 安装MySQL
#更新apt-get
sudo apt-get update
#安装mysql服务
sudo apt-get install mysql-server
- 3.2 初始化配置
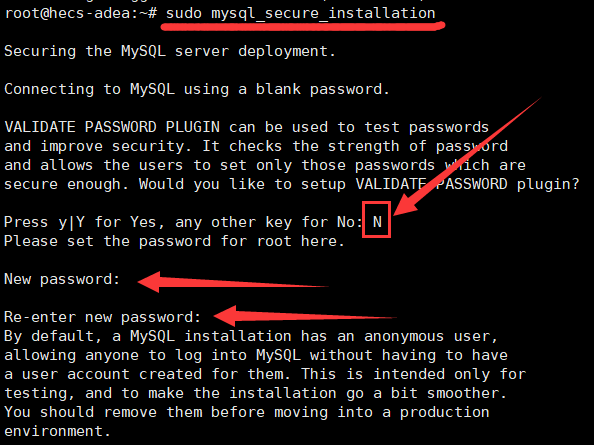
sudo mysql_secure_installation
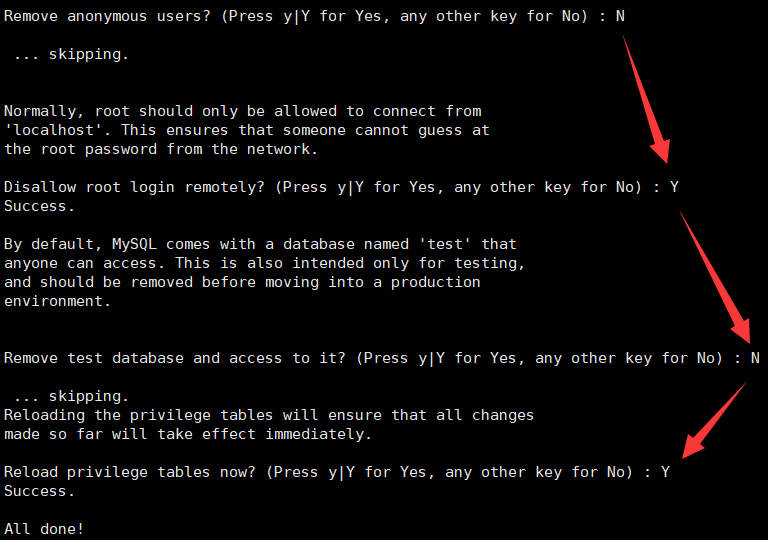
如下图输入上述指令之后需要做出一个选择输入N之后开始设置新密码并重复密码。完成之后会出现四次选择我的选择分别是N、Y、N、Y
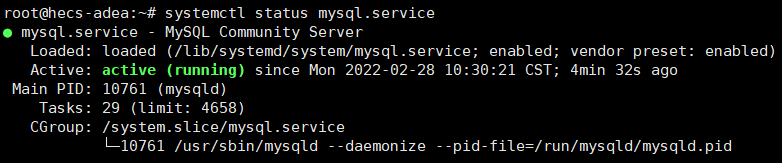
- 3.3 检查MySQL服务的状态
systemctl status mysql.service

- 3.4 配置远程登陆并测试
#输入下方指令以及3.2中设置的密码进入mysql
sudo mysql -uroot -p
#创建一个远程登陆的用户以及登录密码%为任意主机可连接可设置为特定IPtest为用户名123456为密码任意设置
GRANT ALL PRIVILEGES ON *.* TO 'test'@'%' IDENTIFIED BY '123456' WITH GRANT OPTION;
#执行下列命令命令立即生效
flush privileges;
#查询数据库的用户看到 User: 'test'@'%'; 表示创建新用户成功了
SELECT DISTINCT CONCAT('User: ''',user,'''@''',host,''';') AS query FROM mysql.user;
到这里并没有配置完成还需要配置mysql的配置文件首先输入 exit 退出mysql
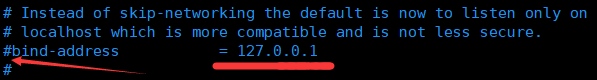
#输入下方指令进入配置文件MySQL 5.7找到 bind-address = 127.0.0.1 将其注释如下图
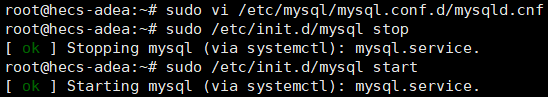
sudo vi /etc/mysql/mysql.conf.d/mysqld.cnf
#按esc --> 输入 wq --> 回车即保存了修改
#输入下列命令停止、启动mysql服务使得配置生效
/etc/init.d/mysql stop
/etc/init.d/mysql start


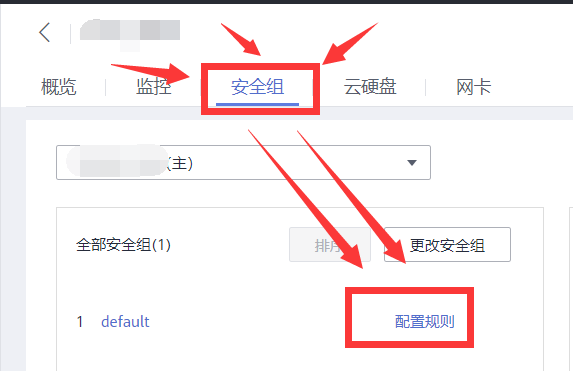
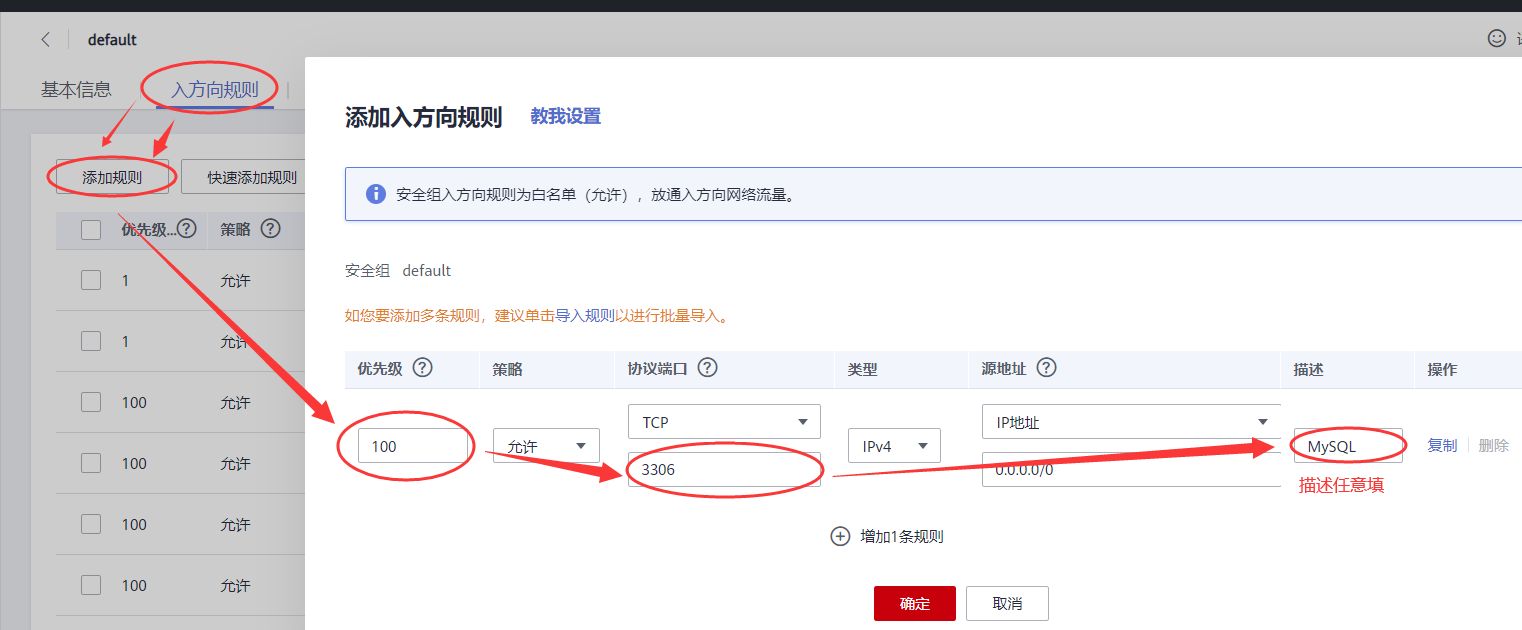
到这里mysql的远程登录就设置好了。需要注意进行远程连接之前需要确保你的服务器的安全组是添加了3306端口的参考步骤后同



现在就可以使用navicat 使用workbench连接也可以安装教程[新人向]MySQL和Navicat下载、安装及使用详细教程 ps我只参考了其中navicat安装部分远程登录MySQL进行测试如下图可看到连接成功

4. 在服务器安装python
Linux系统一般都自带python我买的服务器自带的是python 3.6我的django项目所在的环境是python 3.8.3所以为了避免版本不兼容我安装了一个python 3.8。
#4.1 升级
sudo apt update
sudo apt upgrade -y
#4.2 安装编译所依赖的环境
sudo apt install build-essential -y
sudo apt install libncurses5-dev libgdbm-dev libnss3-dev libssl-dev libreadline-dev libffi-dev -y
sudo apt-get install zlib1g-dev
#4.3 下载压缩包
wget https://www.python.org/ftp/python/3.8.3/Python-3.8.3.tgz
#4.4 解压
tar -xzvf Python-3.8.3.tgz
#4.5 配置编译参数
cd Python-3.8.3
./configure --enable-optimizations
#4.6 编译和安装
sudo make
sudo make install
#4.7 查看python版本
python3 -V
#4.8 创建软连接
sudo ln -sf /usr/local/bin/python3.8 /usr/bin/python3
sudo ln -sf /usr/local/bin/python3.8 /usr/bin/python
sudo ln -sf /usr/local/bin/pip3 /usr/bin/pip3
sudo ln -sf /usr/local/bin/pip3 /usr/bin/pip
#4.9 pip换源清华源为例、更新
sudo pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
pip install --upgrade pip
5. 修改django项目配置并上传服务器
- 5.1修改连接数据库的相关参数
本人没有使用django自带的数据库而是使用MySQL数据库使用pymysql进行数据库的相关操作所以在部署到服务器时需要将建立数据库连接的相关代码进行修改
# host填步骤购买服务器中提到的弹性公网IP
# user和passwd与Navicat连接数据库时使用的相同
# db为服务器中数据库的数据库名
conn = pymysql.connect(host='服务器IP',port=3306,user="test",passwd='123456',db="数据库名",charset="utf8")
- 5.2 修改项目的settings.py文件
# SECURITY WARNING: don't run with debug turned on in production!
# DEBUG为True,则出现bug时页面会显示错误的具体信息开发时可以打开便于自己调试但是部署以后要关闭
DEBUG = False
# 中括号内写你的公网IP表示允许该IP访问如果填'*'表示允许所有IP访问
ALLOWED_HOSTS = ['服务器IP']
- 5.3 导出项目的环境依赖
# 将项目环境内的所有依赖都导出
pip freeze > requirements.txt
# 或者仅导出项目依赖(首先安装pip install pipreqs)
pipreqs ./ --encoding=utf-8
- 5.4 使用pycharm上传项目到服务器
本人使用pycharm提供的Django搭建的该项目所以直接使用pycharm进行了项目的上传此处需要使用专业版的pycharm如果没有也可以使用sftp、WinSCP等进行上传上传过程参考
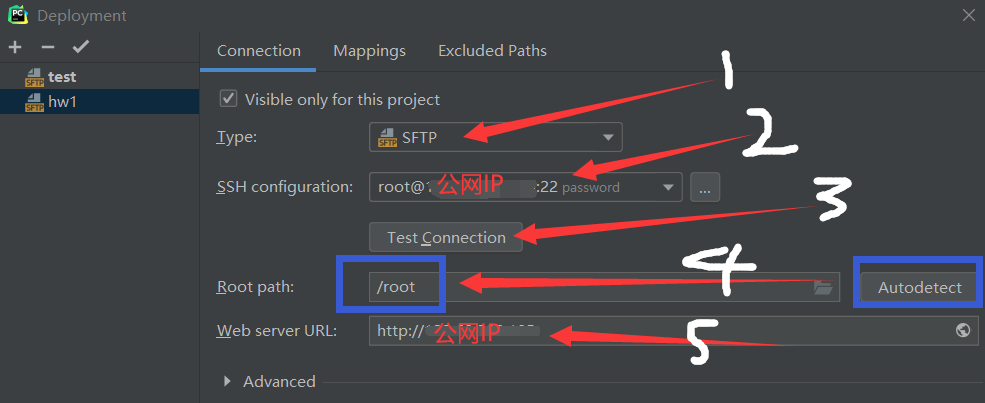
5.4.1 打开pycharm专业版的 tools -> 点击Deployment -> 点击 Configuration
5.4.2 得到下图所示内容按照下图进行配置
5.4.3 配置完成后右键点击想要上传的文件选中Deployment点击Upload to想要上传的服务器就可以了
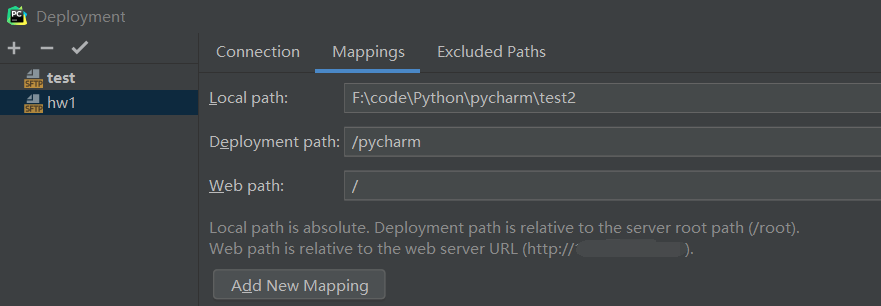
文件会被上传到下图中的 Root path + Deployment path 中
配置过程注意connection中的ssh一开始没有的话可以点右侧三个点添加添加时的配置与Xshell相同然后可以通过Test_connection进行连接测试其次Root path如果不确定可以点Autodetect最后就是Mappings内的路径要设置正确。


6. 安装项目的环境依赖并测试
#使用5.3导出的文件进行环境依赖的安装
pip install -r requirements.txt
#运行项目下面使用的端口需要是没有被占用的
python manage.py runserer 0:8001
# 报错ModuleNotFoundError: No module named '_sqlite3'
#解决方法
# (1.安装sqlite-devel
yum install sqlite-devel
# (2.重新配置编译参数重新编译、安装python即重复4.5和4.6步
也可自行参考【Python库—sqlite3】ModuleNotFoundError: No module named ‘_sqlite3‘
重新编译完再次启动项目即可在网页访问了记得将该端口在安全组中开放方法同上述mysql的3306端口

虽然上述测试成功了但是静态资源的访问是无法访问的如下图这种情况是正常的django框架仅在开发模式下提供静态文件服务开启DEBUG模式时django的内置服务器提供静态文件服务关闭DEBUG模式后django便不提供静态文件服务了。由于我使用的是nginx+uwsgi进行部署所以此处不再写访问静态资源的方法。

7. 安装测试uwsgi
#安装
pip install uwsgi
#测试
uwsgi --http :8001 --chdir /root/pycharm -w test2.wsgi
如果没有问题就可以像6.中一样在浏览器访问正常访问了但是为了方便一般会在项目的根目录创建一个uwsgi.ini文件内容参考如下
编辑uwsgi.ini文件没有的话会自动创建vim uwsgi.ini
#下列是uwsgi.ini文件的内容第一行的[uwsgi]必须写
[uwsgi]
# 使用http访问0表示任何IP8001表示端口号要求同上
http=0:8001
# 项目的绝对路径
chdir=/root/test1
# 项目的wsgi.py文件如果你怕写乱此处建议写绝对路径
wsgi-file=/root/test1/test1/wsgi.py
# 允许主线程存在
master=true
# 开启进程的数量
processes=1
# 开启多线程
enable-threads=false
# 当服务器退出的时候自动清理环境删除socket文件和pid文件
vacuum=true
# 使进程在后台运行并将日志打到指定的日志文件
daemonize=uwsgi.log
# 指定pid文件的位置记录主进程的pid号主要用于关闭服务
pidfile=uwsgi.pid
保存上述文件后可以使用如下指令进行测试
# 开启uwsgi可通过浏览器进行验证
uwsgi --ini uwsgi.ini
# 关闭uwsgi需要使用到配置文件中指定的路径下的pid文件该文件在开启uwsgi后会自动创建
uwsgi --stop uwsgi.pid
同样的此时也是无法访问静态资源的此处不再写针对uwsgi的解决方案后续使用nginx有兴趣的朋友可以参考我的【django云服务器部署流程(2)】django+uwsgi+nginx部署项目中“测试项目”及“uwsgi”部分。
8. 修改配置文件收集静态资源
settings.py中的STATIC_URL是用于引用STATICFILES_DIRS或STATIC_ROOT所指向的静态文件的DEBUG=True时其引用的是STATICFILES_DIRS而DEBUG=False时则引用STATIC_ROOT。并且有人提到不收集静态资源的话css、img、js的样式可能会失效执行下列指令后可以看到新收集的静态资源里面比原来的静态资源多一个admin文件。步骤如下
# 在settings.py文件中增加一句代码如下。配置完成后 STATIC_ROOT=项目根目录+"文件路径"
# 需要注意这个文件的绝对路径与之前的静态资源的绝对路径不能相同
STATIC_ROOT = os.path.join(BASE_DIR, "文件路径")
# 配置完保存退出在项目根目录执行下列指令收集静态资源
python manage.py collectstatic
9. 安装、配置、测试nginx
- 9.1 通过如下指令进行nginx的安装及相关操作
# 更新apt-get
sudo apt-get update
# 安装nginx
# 如果使用apt-get安装报错可能是因为没有nginx的安装源可以通过增加安装源或者手动下载安装包进行安装。
sudo apt-get install nginx
# 验证配置是否正确不正确会报错。也可以看到默认的配置文件建议大家记录一下
nginx -t
# 查看nginx版本详细版本用指令nginx -V
nginx -v
# 启动nginx我的好像是安装就已经启动了
service nginx start #或者 start nginx
# 快速停止nginx
nginx -s stop
# 正常关闭nginx
nginx -s quit
# 配置文件修改重装载命令
nginx -s reload
- 9.2 进行完上述操作都正常的话就可以在浏览器输入你的IP默认使用80端口该端口可以不加看到如下显示如果看不到可以检查一下你的80端口是否被占用、安全组是否添加80端口

- 9.3 配置
# 在项目根目录停止前面开启的uwsgi、nginx
uwsgi --stop uwsgi.pid
nginx -s stop
# 使用vim对uwsgi.ini做出修改注释http那一行添加
socket = 0.0.0.0:8002 #复制时删掉注释0.0.0.0表示所有IP端口需要选用空闲端口
- 使用 vim my_nginx.conf 指令创建、编辑my_nginx.conf内容如下。文件名随意复制时删掉注释建议先复制到本地修改完成再在Xshell操作
- 此处的配置的规则就是将nginx -t指令得到的nginx的默认配置文件中的全部复制粘贴到新建的文件中删掉其中include开头 .conf结尾的行并且将server{ }部分更改为下述内容如果没有这个模块则直接将其添加到http{ }中即可参考本人的配置文件
user root; #设置权限后面会讲这个问题
worker_processes auto;
pid /run/nginx.pid;
events {
worker_connections 768;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types; #这个文件有的教程说复制到项目根目录我写了绝对路径
default_type application/octet-stream;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
#下面两行是nginx的请求与错误日志路径自行设计可查看其内容修改bug
access_log /var/log/nginx/access1.log;
error_log /var/log/nginx/error1.log;
gzip on;
upstream django {
server 127.0.0.1:8002; #这个地方很重要需要用与uwsgi.ini中socket写的端口一致
}
server{
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
listen 8001; #监听端口浏览器访问的就是这个端口
server_name 1**.**.**.**5; #你的服务器IP
client_max_body_size 75M;
charset utf-8;
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params; #这个可以根据自己nginx的文件找到在哪
}
location /static_new/ { #配置静态资源此处写什么在浏览器访问就需要写什么
alias /root/test1/static_new/; #静态资源的绝对路径与8.中收集到的静态资源路径一致最后的 /一定要加
}
location /media/ { #配置媒体资源要求同静态资源一致
alias /root/test1/media/;
}
location /templates/ {
alias /root/test1/templates/;
}
}
}
上述配置文件的具体问题包括访问时得到 403 Forbidden 或者 404 Not Found 等可以参考本人的博客【uwsgi+nginx部署django项目】nginx配置文件的一些问题
- 9.4 启动nginx服务
# 9.4.1 启动uwsgi
uwsgi --ini uwsgi.ini
# 9.4.2 加载nginx配置文件加载过一次即可
# 此处的配置文件为“配置”步骤中创建的my_nginx.conf-c 表示加载配置文件启动
sudo nginx -c /root/test1/my_nginx.conf
# 9.4.3 重新加载nginx
# 如果后续再次修改配置文件可再次使用这个命令如果报错则使用9.4.2的指令重新加载一次
nginx -s reload
- 9.5 测试
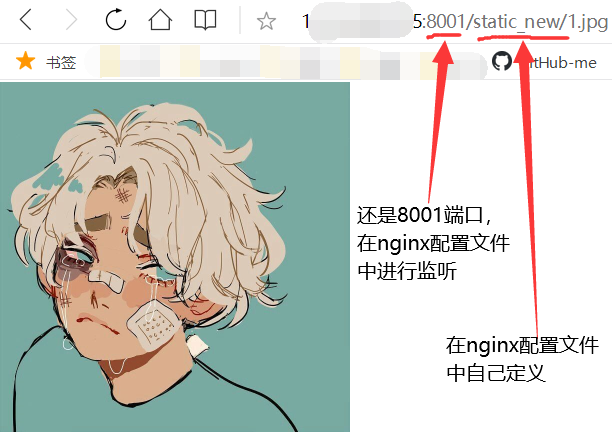
根据前面配置的端口、目录在浏览器进行访问关键是静态资源


通过上图可以看到项目已经按照前面的配置部署好了所以至此该项目在云服务器的部署已经完成。
10. 结语
看完这篇文章大家应该能够比较顺畅地部署一个简单的Django项目了非常感谢能看到这的小伙伴文章中可能存在一些不正确的地方恳请大家能够指证希望这篇文章能给大家带来帮助如果有疑问、问题可以随时提问我会积极回复的也希望大佬能够不吝赐教再次感谢大家。
- 相关文章
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |