微信小程序开发-让图片居中
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
客户说要在首页加个logo然后居中
用最后给的完整代码按照我的步骤一定能调试出来不行再联系我。
先给用到的代码以及效果图
先给wxml程序
<view class="login-bg">
<view style="margin-top:28rpx; display:flex;justify-content: center;"><image mode="aspectFit" src="../assets/fd/jh.png" style="width:200rpx;height:200rpx"/></view>
<view style='margin: 80rpx auto 0 auto;font-size:48rpx;color:white'>XXXX实名采集系统</view>
效果如下

重点样式
display:flex;justify-content: center;
其中display:flex; 是什么意思呢如何使用找了一篇文章
弹性布局display:flex;属性详解 - cdgogo - 博客园 (cnblogs.com)
弹性布局display:flex;属性详解
Flexbox 是 flexible box 的简称注意思是“灵活的盒子容器”是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox 是因为它能够扩展和收缩 flex 容器内的元素以最大限度地填充可用空间。与以前布局方式如 table 布局和浮动元素内嵌块元素相比Flexbox 是一个更强大的方式
- 在不同方向排列元素
- 重新排列元素的显示顺序
- 更改元素的对齐方式
- 动态地将元素装入容器
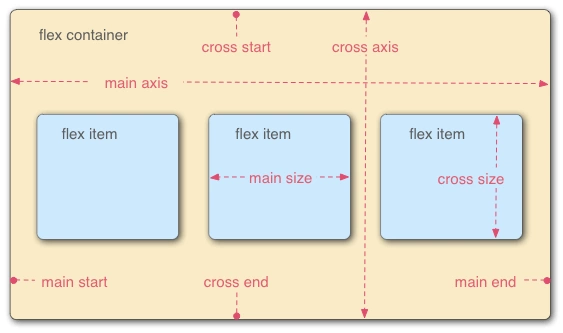
一、基本概念
采用 Flex 布局的元素称为 Flex 容器flex container简称"容器"。它的所有子元素自动成为容器成员称为 Flex 项目flex item简称"项目"。

在 Flexbox 模型中有三个核心概念
– flex 项注也称 flex 子元素需要布局的元素
– flex 容器其包含 flex 项
– 排列方向direction这决定了 flex 项的布局方向
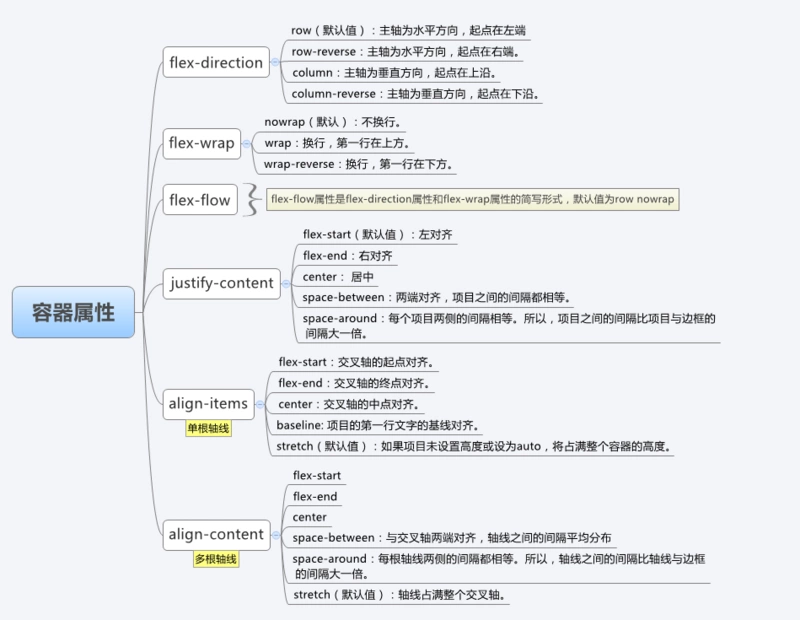
二、容器属性

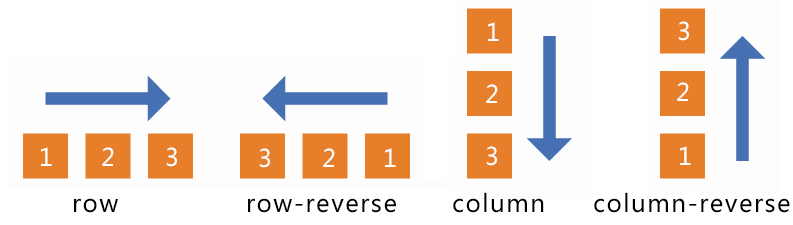
2.1 flex-direction:
- row默认值主轴为水平方向起点在左端。
- row-reverse主轴为水平方向起点在右端。
- column主轴为垂直方向起点在上沿。
- column-reverse主轴为垂直方向起点在下沿。

2.2 flex-wrap:
- nowrap默认不换行。
- wrap换行第一行在上方。
- wrap-reverse换行第一行在下方。
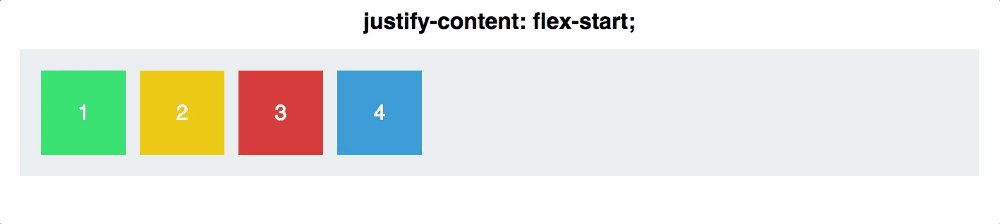
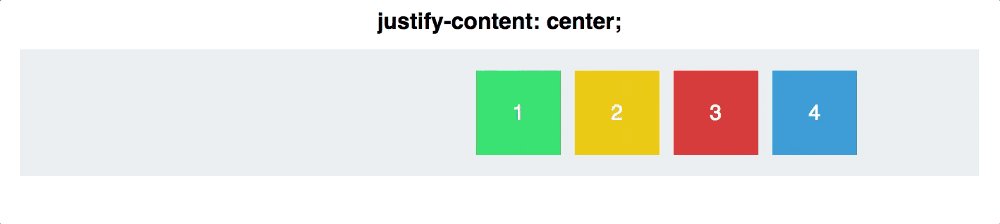
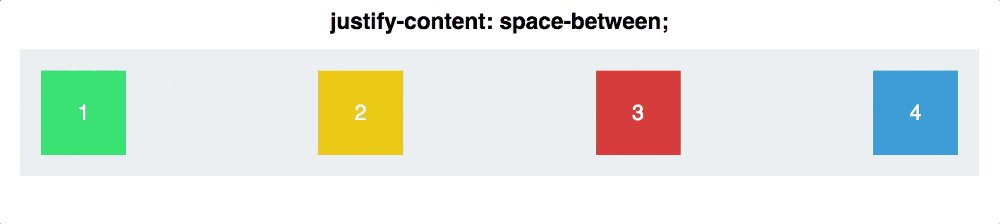
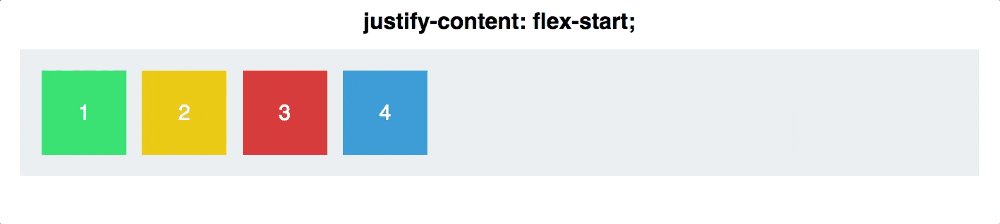
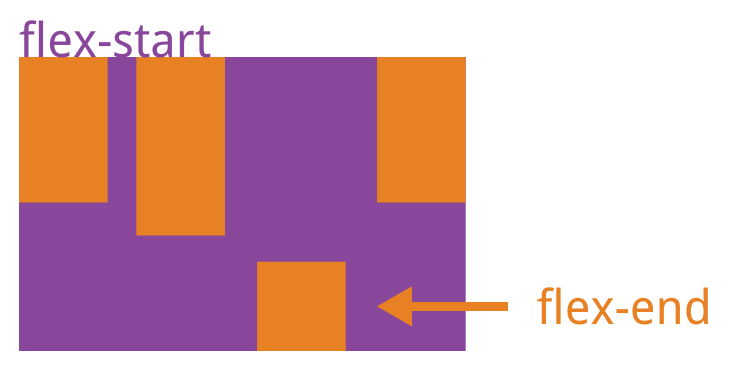
2.3 justify-content:
- flex-start默认值左对齐
- flex-end右对齐
- center 居中
- space-between两端对齐项目之间的间隔都相等。
- space-around每个项目两侧的间隔相等。所以项目之间的间隔比项目与边框的间隔大一倍。
-

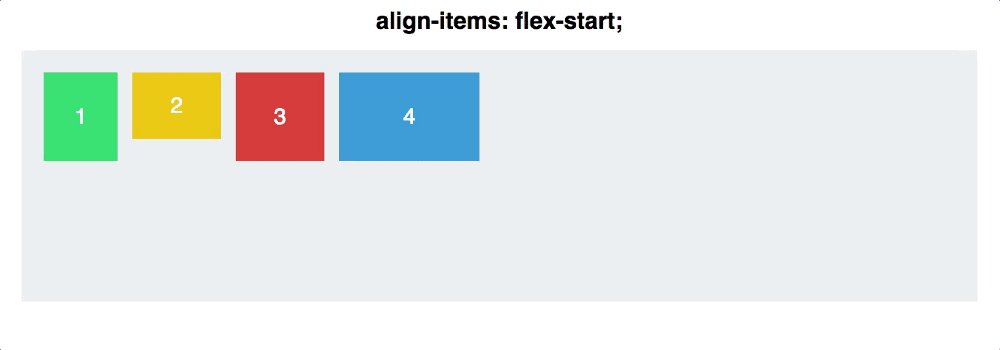
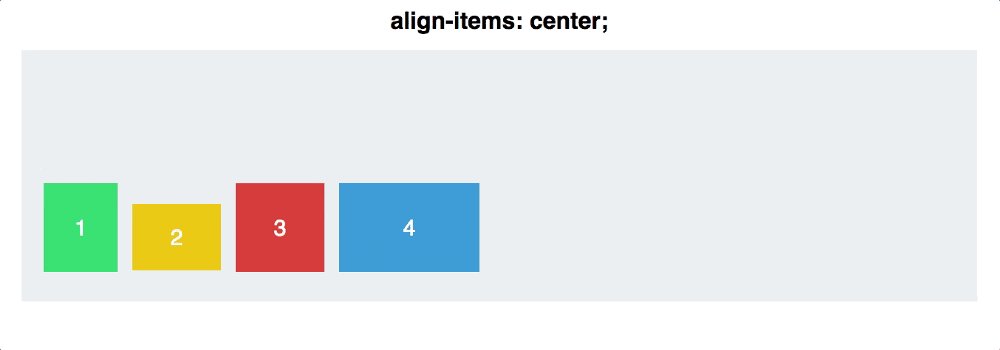
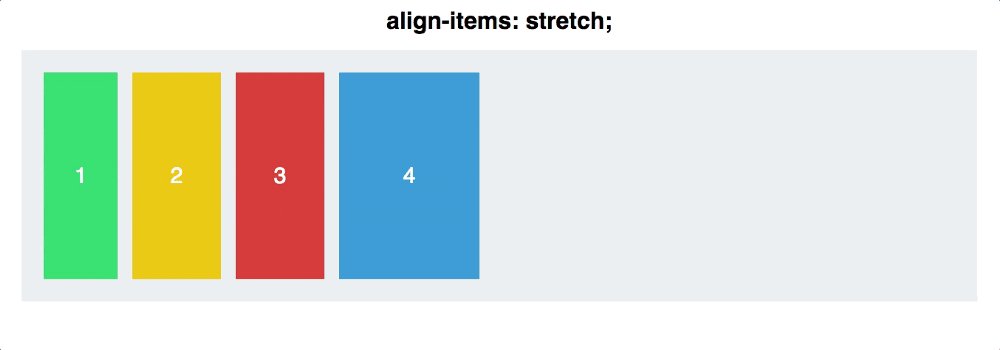
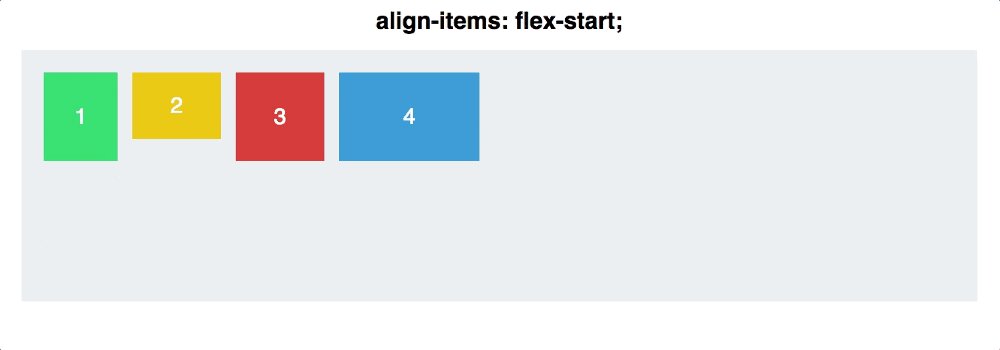
2.4 align-items:
- flex-start交叉轴的起点对齐。
- flex-end交叉轴的终点对齐。
- center交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch默认值如果项目未设置高度或设为auto将占满整个容器的高度。

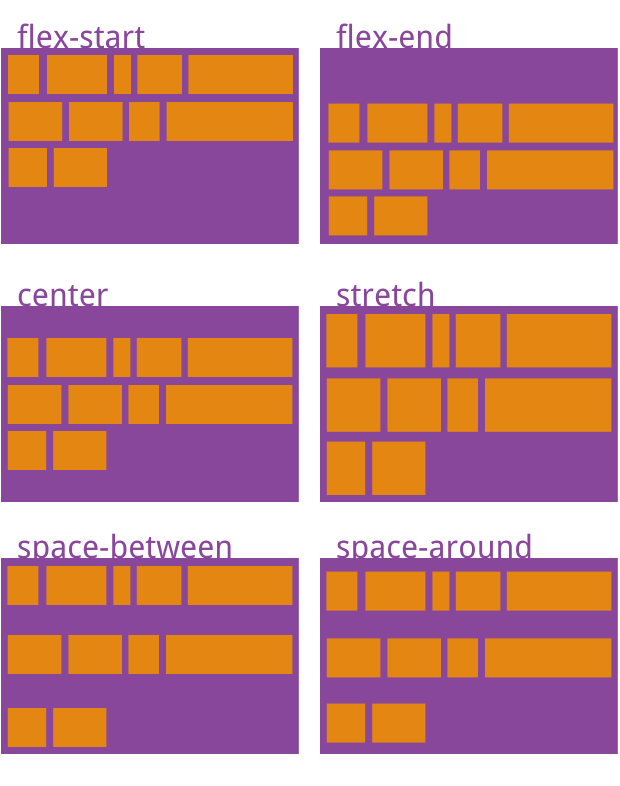
2.5 align-content:
定义了多根轴线的对齐方式如果项目只有一根轴线那么该属性将不起作用
- flex-start与交叉轴的起点对齐。
- flex-end与交叉轴的终点对齐。
- center与交叉轴的中点对齐。
- space-between与交叉轴两端对齐轴线之间的间隔平均分布。
- space-around每根轴线两侧的间隔都相等。所以轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch默认值轴线占满整个交叉轴。

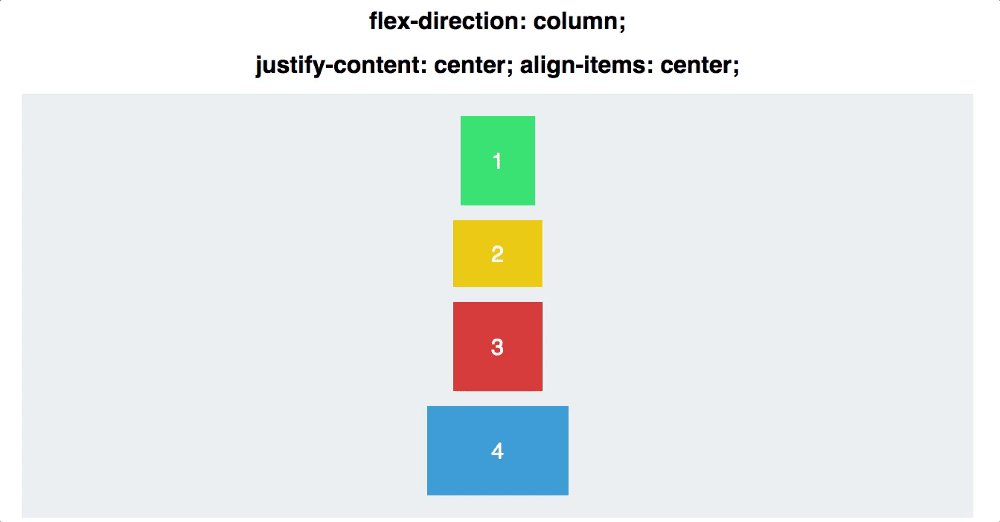
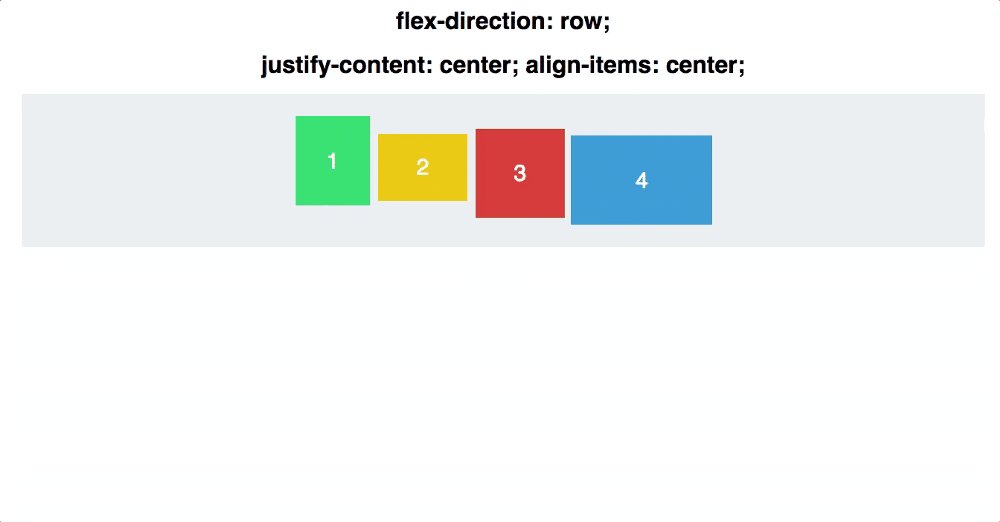
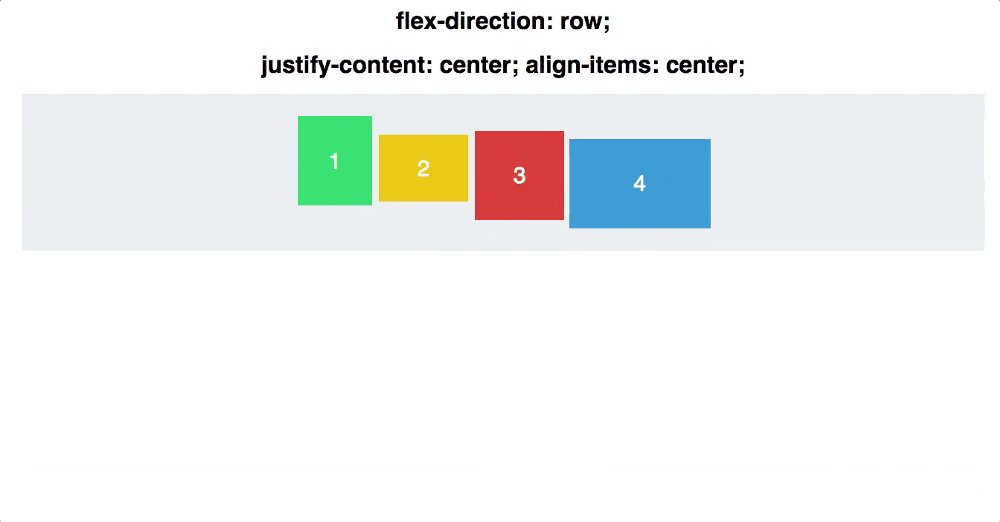
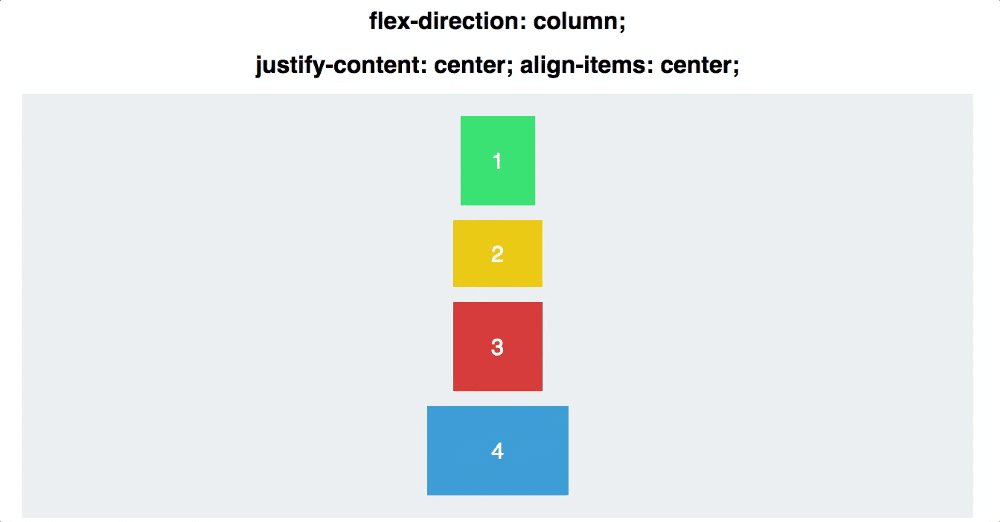
结合 justify-content和align-items看看在 flex-direction 两个不同属性值的作用下轴心有什么不同

三、项目属性

3.1 order属性

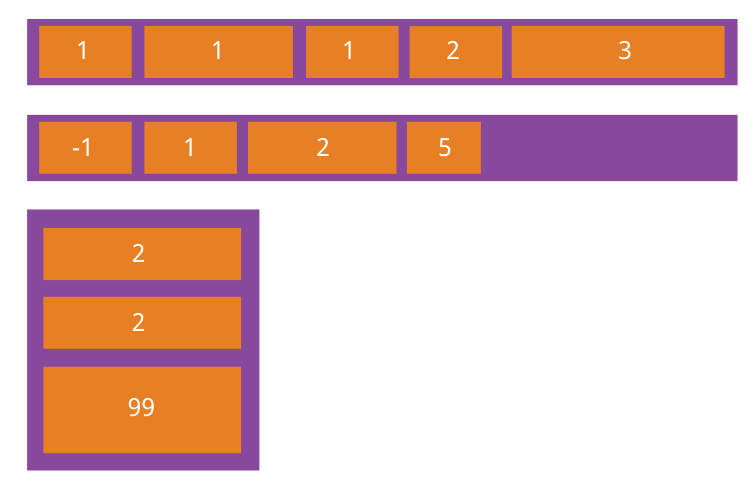
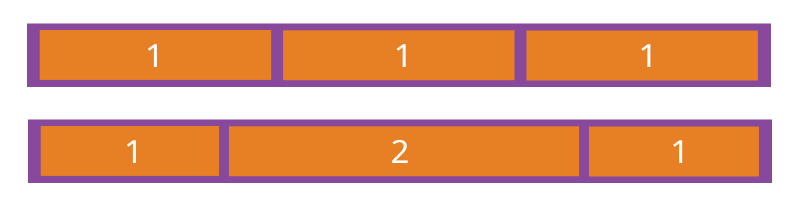
3.2 flex-grow属性
flex-grow属性定义项目的放大比例默认为0即如果存在剩余空间也不放大。
如果所有项目的flex-grow属性都为1则它们将等分剩余空间如果有的话。如果一个项目的flex-grow属性为2其他项目都为1则前者占据的剩余空间将比其他项多一倍。

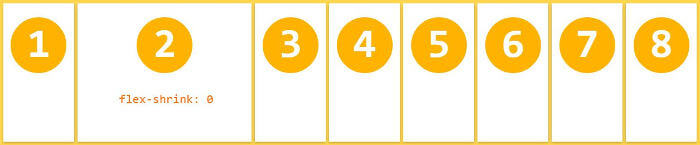
3.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例默认为1即如果空间不足该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1当空间不足时都将等比例缩小。如果一个项目的flex-shrink属性为0其他项目都为1则空间不足时前者不缩小。
负值对该属性无效。
3.4 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式可覆盖align-items属性。默认值为auto表示继承父元素的align-items属性如果没有父元素则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

弹性布局默认不改变项目的宽度但是它默认改变项目的高度。如果项目没有显式指定高度就将占据容器的所有高度。
参考http://www.ruanyifeng.com/blog/2018/10/flexbox-form.html
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html

