【手撕面试题】HTML+CSS(高频知识点三)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
面试官写一个左中右布局占满屏幕其中左右俩块固定宽200px中间自适应要求先加载中间块请写出结构及其样式。
面试官webkit表单输入框placeholder的颜色值能改变吗?
每天10道题100天后搞定所有前端面试的高频知识点加油在看文章的同时希望不要直接看答案先思考一下自己会不会如果会自己的答案是什么想过之后再与答案比对是不是会更好一点当然如果你有比我更好的答案欢迎评论区留言一起探讨技术之美。
面试官清除浮动有哪些方式
我呃~浮动元素会脱离文档流(绝对定位元素也会脱离文档流)导致无法计算准确的高度这种问题称为“高度塌陷”。
清除浮动常见的有以下三种方式整出代码如下
触发BFC有缺陷会造成内容的溢出隐藏
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>多创建一个盒子并添加样式clear:both; 不推荐使用此方法已经过时
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>给浮动的父元素添加after样式推荐使用
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>面试官在网页中应该使用奇数还是偶数的字体
我呃~应该使用偶数因为偶数能让文字在浏览器上表现的更好一点而且UI给前端一般的设计图都是偶数的这样不管布局也好转换px也好方便一点。
面试官position有哪些值分别是根据什么定位
我呃~position有如下五个值
static默认值无定位top、right、bottom、left 不起任何作用
relative相对定位不脱离文档流只有left、top起作用
absolute绝对定位脱离文档流上下左右以最近的定位父元素为参照系
fixed脱离文档流上下左右以浏览器视口为参照系
stickyrelative 与 fixed 的结合体
以fixed举例
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>
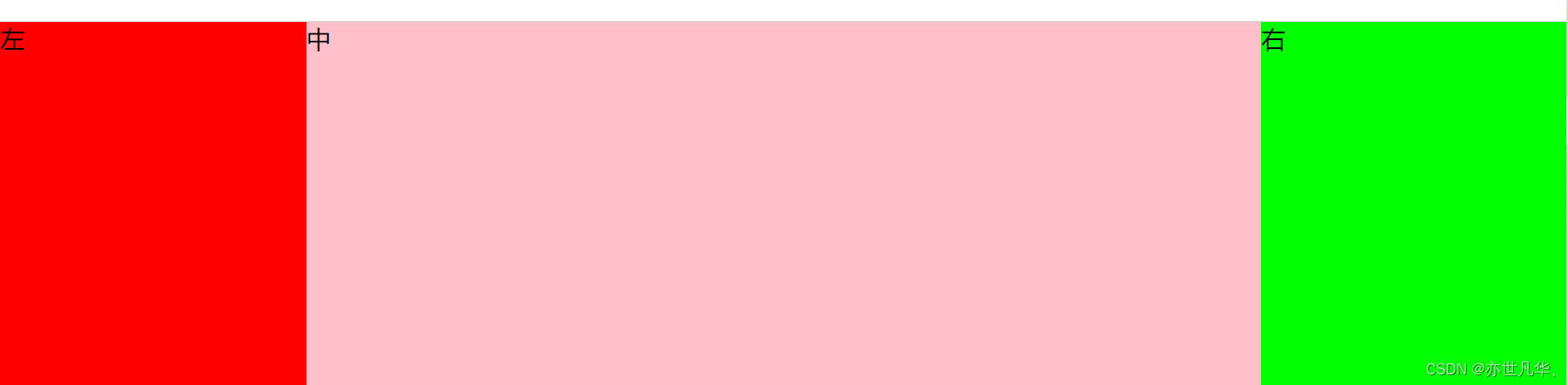
面试官写一个左中右布局占满屏幕其中左右俩块固定宽200px中间自适应要求先加载中间块请写出结构及其样式。
我呃~好的整出代码如下
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>
面试官什么是CSS reset
我呃~CSS的默认有一些标签是有特定样式的而我们因为不需要该样式所有要去除。
reset.css是一个CSS文件用来重置CSS样式的官网为resetcss
Normalize.css是一个CSS样式重置表为增强跨浏览器渲染的一致性。官网Normalize.css
两种的区别
normalize.css会保留有用的样式比如 h1 的字体大小
reset.css把所有样式都重置比如 h1、h2、h3 的字体大小都进行了重置保持了无样式
如果是普通项目我个人更倾向于reset.css。
面试官display: none; 与 visibility: hidden; 的区别
我呃~display: none; 隐藏元素但不占用位置。visibility: hidden; 隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘使得页面样式改变但是display: none; 还会产生一次回流改变了元素的位置。
面试官opacity 和 rgba 的区别
共同性实现透明效果。
1. opacity取值范围0到1之间0表示完全透明1表示不透明
2. rgbaR表示红色G表示绿色B表示蓝色取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别继承的区别opacity会继承父元素的opacity属性而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>
面试官伪类与伪元素有什么区别解释一下伪元素的作用
我呃~好的两者的区别如下
伪类使用单冒号而伪元素使用双冒号。如 :hover 是伪类::before 是伪元素
伪元素会在文档流生成一个新的元素并且可以使用 content 属性设置内容
面试官rem、em、vw、vh 的值各是什么意思
我呃~好的他们各值的意思如下
rem根据根元素(即 html)的 font-size
em根据自身元素的 font-size
vwviewport width
vhviewport height
面试官webkit表单输入框placeholder的颜色值能改变吗?
我呃~是可以修改的整出代码如下
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>

