SpringBoot+Vue--前端搭建-笔记1
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前端搭建
首先安装node.js(百度)
官网下载地址http://nodejs.cn/download

以前写的关于npm
后端了解的npm_biubiubiu0706的博客-CSDN博客
安装Node.js淘宝镜像加速器(cnpm)
npm install cnpm -g(可以不安装)
#建议使用如下语句解决npm速度慢的问题 好比设置仓库地址
npm install --registry=https://registry.npm.taobao.org
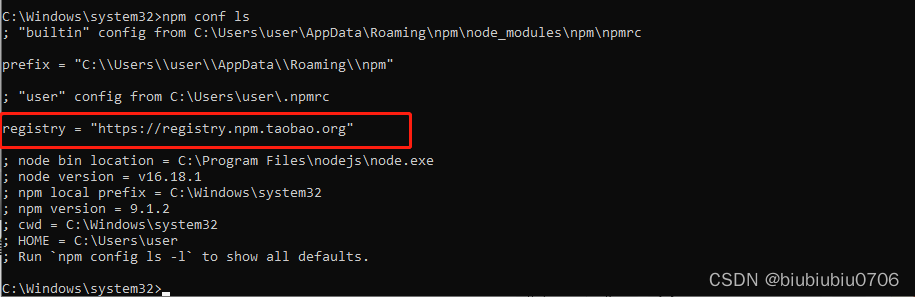
可使用npm conf ls 或 npm config list 都是查看npm配置信息

npm config set registry https://registry.npm.taobao.org
可以用npm config get registry验证
安装脚手架
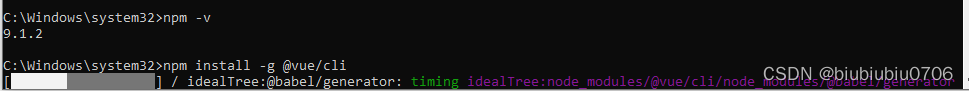
npm install -g @vue/cli

等待安装成功
vue --version

下面开始用vue/cli搭建前端项目
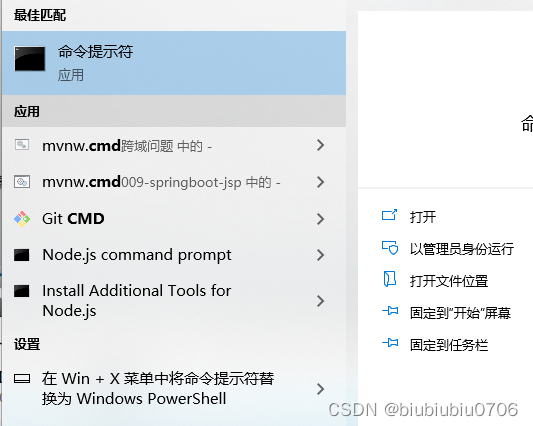
可以选择cmd也可以选择用pow 最好都是用管理员运行,避免莫名其妙的错误

右键管理员身份运行

这里选用pow
先新建个文件夹,用来存放项目

cd F:\yeb
创建项目
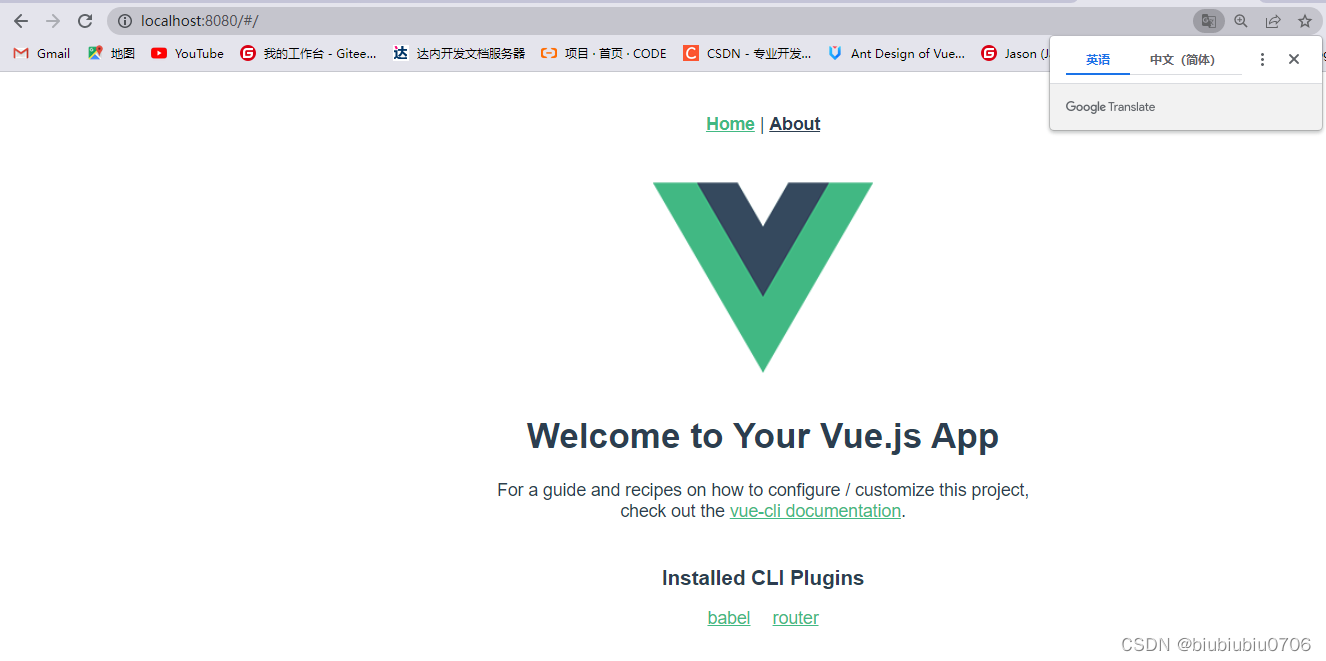
输入命令:vue create yebfrontend
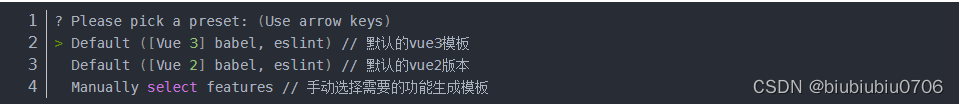
正常情况下,出现下面提示


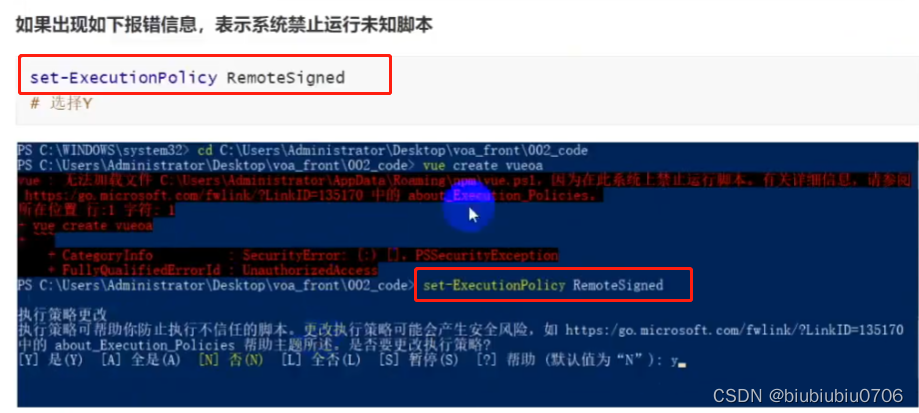
如果出现错误的解决方案

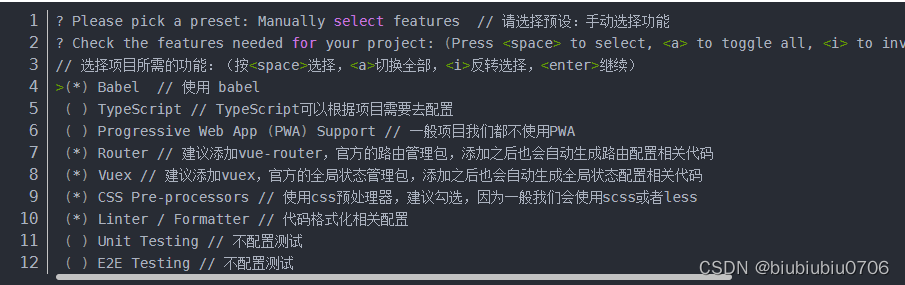
选择手动选择


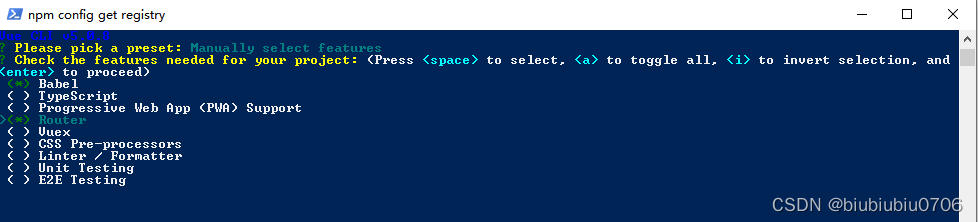
上下选择,空格选中或取消,我这里就选了这几个,回车

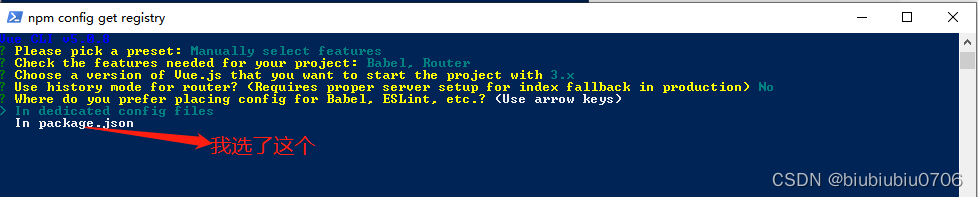
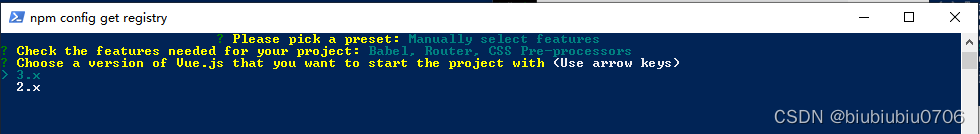
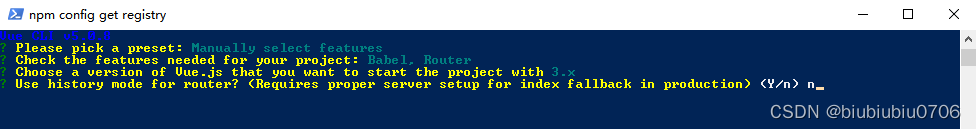
跳到下面界面

我选择了3.x


我选择了n

文配置信息存储的位置,这个一会
这两个选择结果