Django bootstrap无法引入静态文件 报错not found 404
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
参考官方文档:https://docs.djangoproject.com/en/2.2/howto/static-files/
问题及踩坑
我一开始 直接在templates模板路径下,创建的html文件,

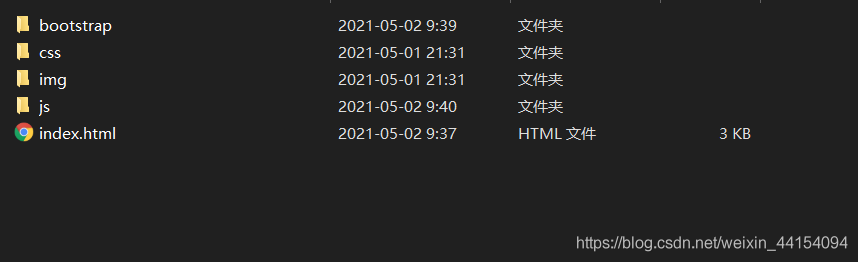
这是目录结构
<-文件中我是这样引入的->
<script src="js/jquery-3.6.0.min.js"></script>
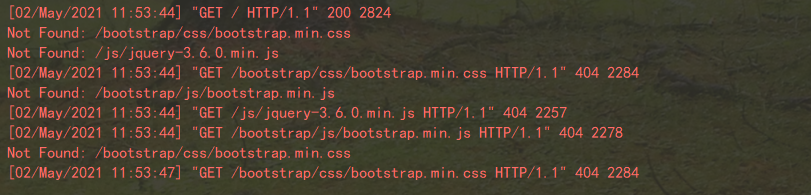
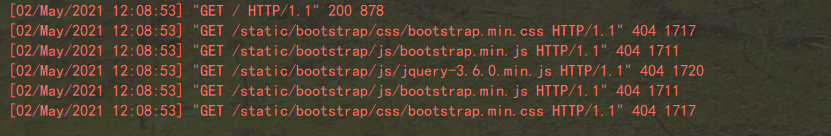
<script src="bootstrap/js/bootstrap.min.js"></script>下面是报错信息

百思不得姐!!!!!=——=
网上大部分都试过了,无一幸免,不能解决
我试过在某app下创建static路径,然后把

拷贝进去,一样不能用
解决方法
1.打开settings.py
加入:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]STATICFILES_DIRS:是静态文件目录,类似于templates目录设置BASE_DIR:为项目根目录
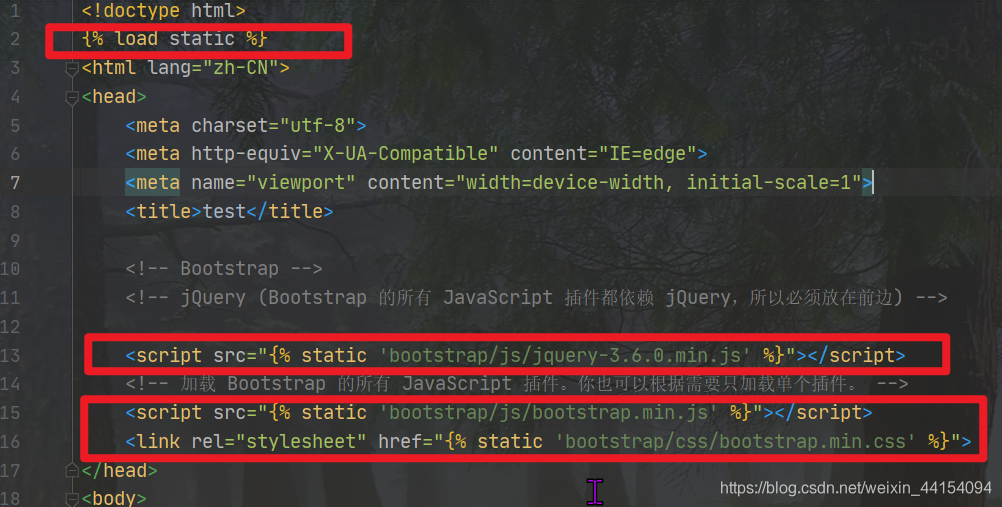
2.改变引入
在`html`加入:
{% load static %}
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
3.在Django项目直接路径下创建static目录

备忘录:
加上target=blank可以在新标签页打开链接
请教
在某app下创建static我是没有成功

如果有成功的小盆友,麻烦留言怎么做的,我也学习一下
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

