CSS架构之BEM设计模式
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
为什么需要CSS架构
其实在日常开发CSS当中会遇到许多的问题使用设计模式能够很好的解决。例如在日常开发项目需要组件化时组件内部的class样式类管理就非常的杂乱。 大部分公司的命名规则还是只有大小驼峰、使用英文等这些基础的命名规则。经常会自己都忘了自己命名的css是啥使用设计模式就能很好的解决该问题。
CSS架构也能让html与css更好的解耦能更好的抽取样式中可复用的部分使你的html代码更具语义也符合了HTML5中想让日常开发更具有语义化的理念。了解这些设计模式无疑会使css代码更具模块化块样式不依赖于页面上的其他元素因此也较好的避免了遇到级联问题。多人协作的时候也能高效避免命名重复问题。最重要是提取精华灵活应用更加的规范规模化在达到提高效率的同时兼顾性能。
最重要的是不用再为命名CSS绞尽脑汁了。
BEM的简介
BEM就是
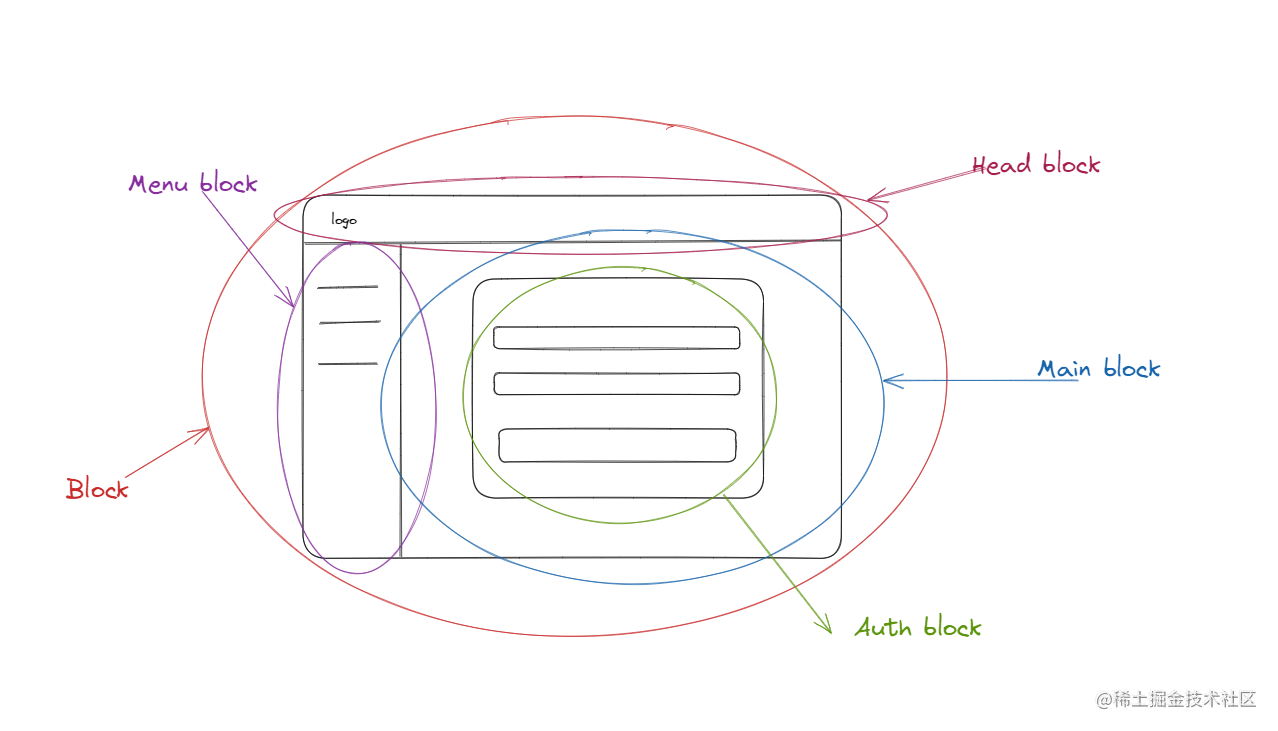
- B代表Black块独立实体独立的意义每个页面都可以看做是多个Block组成,见下图1-1
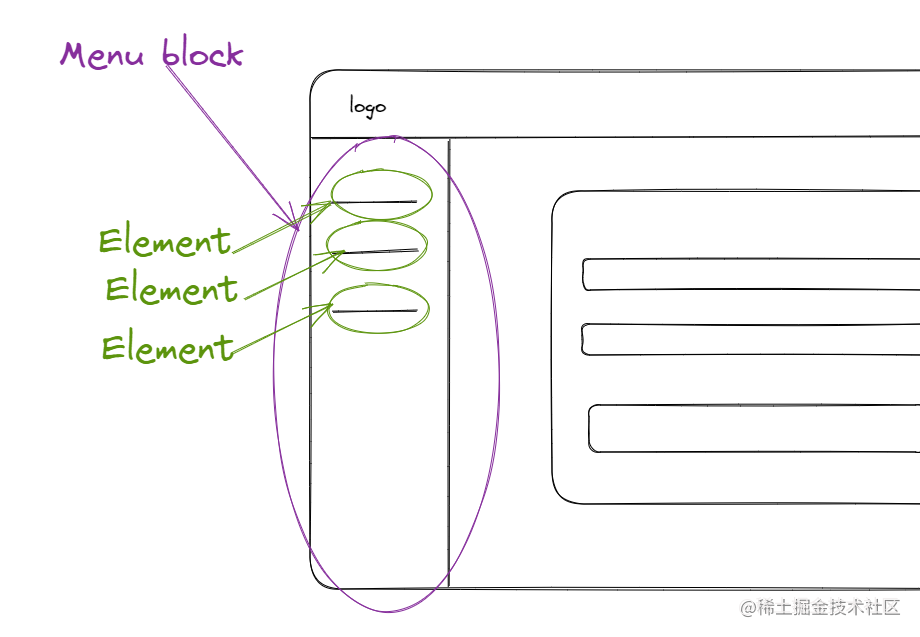
- E代表Element元素block 的一部分没有独立意义是组件下的一个元素多个元素形成一个组件见下图1-2
- M代表 Modifier 修饰符block 或 element 上的标记是描述Block或Element的属性或状态同一Block或Element可以有多个Modifier。
BEM全称BlockElementModifier是由Yandex俄罗斯最著名的互联网企业的开发团队提出的前端开发理论。通过Block、Element、Modifier来描述页面通过 _ 与 -- 连接 关键就是为了解决多人协作的命名问题。

[1-1.block图解]

[1-2.Element图解]
BEM的基础使用
模块block
没有前缀多个单词用
-连接是对一个组件名抽象。
例如
//一个普通列表的a标签
<li><a class='li-a'>...</a></li>
//一个在导航栏的a标签
<li><a class='nav-li-a'></a></li>
//一个被选中的在导航栏的a标签
<li><a class='nav-li-a is-active'></a></li>
//一个在头部的图片
<header>
<img class="header-img" src="#" alt="#">
</header>
元素Element
元素在模块之后可以有多个层级以
__连接。element 也不是死板的是根据具体的需求演变的中间也可以使用-来演变。
<li class="nav--main__item js-nav--main__item"><a>...</a></li>
<li class="nav--main__item js-nav--main__item"><a>...</a></li>
<li class="nav--main__item js-nav--main__item"><a>...</a></li>
//几个普通列表的a标签
<li>
<a class='li-a__item'>...</a>
<a class='li-a__item'>...</a>
<a class='li-a__item'>...</a>
</li>
//几个在导航栏的a标签
<li>
<a class='nav-li-a__item'></a>
<a class='nav-li-a__item'></a>
<a class='nav-li-a__item'></a>
</li>
修饰Modifier
某元素、或者某模块特别的状态必须有一个状态名和状态值使用
_链接
主要针对的是 Block 本身,是对于Block做修饰。例如有
- 颜色
- 大小
- 用途
案例
//一个用作logo的图片
<header>
<img class="header-img_logo" src="#" alt="#">
</header>
使用BEM的好处
- 使html代码更具语义
- 使css代码更具模块化
- 多人协作的时候也能高效避免命名重复问题
- 更加的规范规模化
- 减轻CSS命名烦恼

