VUE|后台管理项目——动态路由权限管理
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
- 公共数据复用
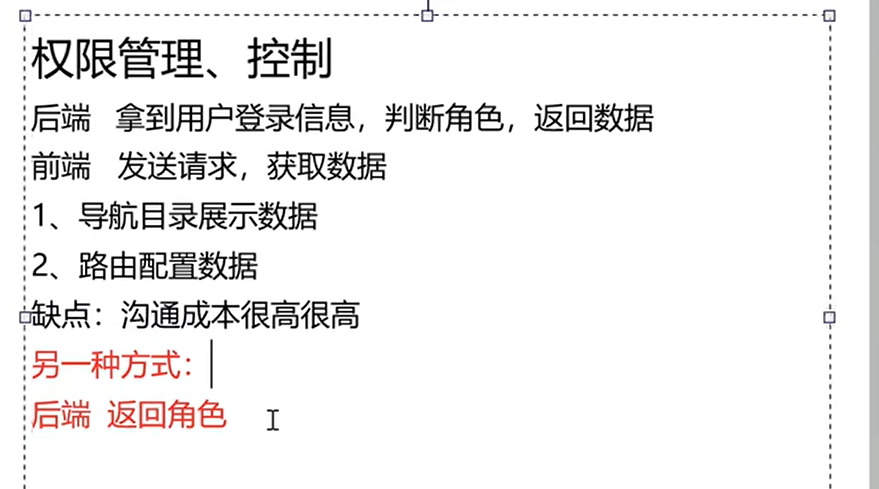
1.1 为什么要公共数据复用
因为我们只有把导航和路由的数据公共的提出来我们才能告知后端人员需要返回什么数据。
1.2 怎么数据复用呢
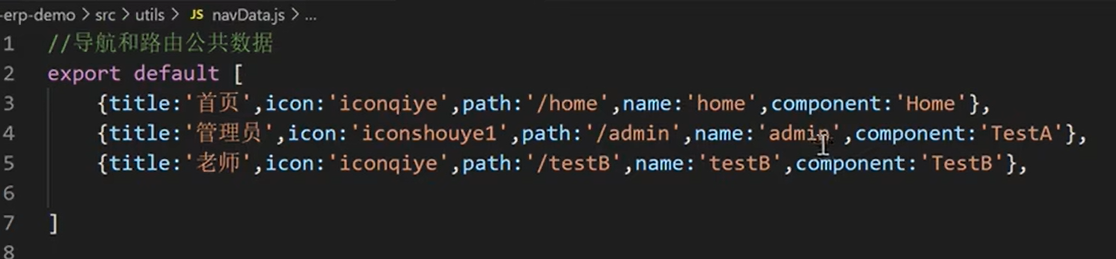
首先我们可以在utils文件夹里新建一个navDate.js的文件

把我们需要的数据放在里面。这样我们的菜单栏和路由规则就可以对这些数据进行复用。
Nav.vue:


index.jsrouter里的

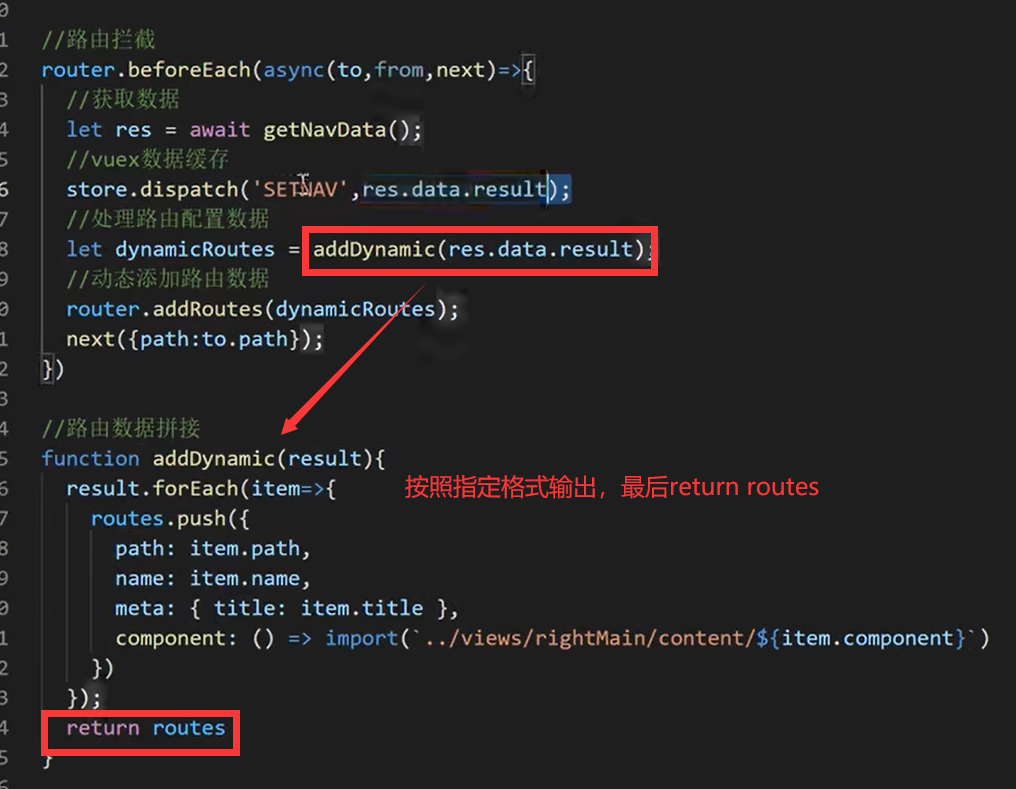
这样我们就可以动态的往路由规则routes)里动态生成数据。
- 请求、响应拦截器
request.js:

拦截器一般有三种
请求拦截器、响应拦截器、路由拦截器。
请求拦截器比如一般我们给后端请求数据时需要在请求头里加上token时就需要用到请求拦截器。还可以做的是在你有些时候加载不出来然后让页面显示正在加载中
响应拦截器响应拦截器的作用是在接收到响应后进行一些操作例如在服务器返回登录状态失效需要重新登录的时候跳转到登录页。
响应拦截器也是一样如此就是在请求结果返回后先不直接导出而是先对响应码等等进行处理处理好后再导出给页面如果将这个对响应码的处理过程抽出来就成了所谓的响应拦截器
比如当我们token值过期的时候我们在响应器中统一做处理
路由拦截器当路由发生跳转时进行的拦截。
http.js:

相当于axios的二次封装。
- async+await的具体运用
前提import {getNavData} from '@/utils/http.js'

- 路由拦截及动态添加路由

但是由于每次跳转都要请求数据这样性能不是很高所以我们可以把请求到的数据放在vuex里。
- vuex数据缓存