安卓开发 | 将Vue项目打包为app
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |


知识目录
一、写在前面✨

大家好我是初心很高兴再次和大家见面。
今天跟大家分享的文章是 如何将Vue项目打包成apk即安卓安装包 希望能帮助到大家本篇文章收录于 初心 的 安卓开发 专栏。
个人主页初心%个人主页
个人简介大家好我是初心和大家共同努力
欢迎大家这里是CSDN我记录知识的地方喜欢的话请三连有问题请私信
事情是这样的遇到一个需求希望将Vue项目发布为apk于是开始了解下面是我整理的发布笔记供大家参考。
二、Hbuilder X准备
为什么要使用Hbuilder X 因为Hbuilder X提供了发布为app的功能所以这里选择的是Hbuilder X。
2.1 Hbuilder X简介
Hbuilder X的宣言是为极客、为懒人、为你这是Hbuilder X的官网Hbuilder X官网。

HBuilder是
DCloud数字天堂推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写它基于Eclipse所以顺其自然地兼容了Eclipse的插件。快是HBuilder的最大优势通过完整的语法提示和代码输入法、代码块等大幅提升HTML、js、css的开发效率。
Hbuilder X的优点就是一套代码多端运行可以同时生成iosAndroidH5微信小程序支付宝小程序百度小程序。
代码实现简单开发快速官网提供很多组件可以直接拿来用。
2.2 下载
HBuilderX下载地址在HBuilder官网点击免费下载下载最新版的HBuilder。
HBuilderX目前有两个版本一个是windows版一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
三、打包
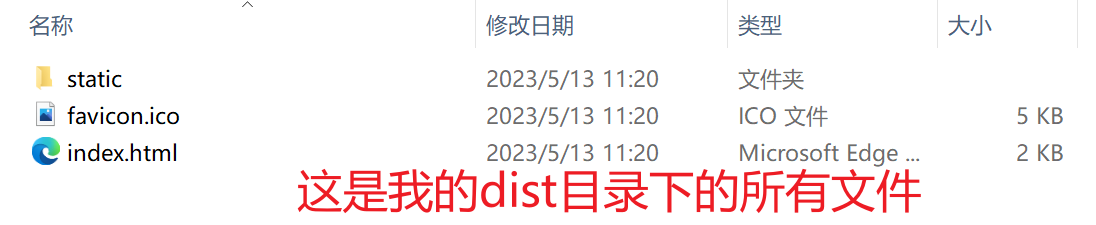
3.1 获取dist目录
前面我们讲到如何使用 npm 命令将Vue项目打包打包成功后生成了一个 dist目录 在这里发布为 app 也要用到这个 dist 目录。如果有不会打包的小伙伴可以参考我的这篇文章将SpringBoot+Vue项目部署到服务器上。
3.2 新建5+app
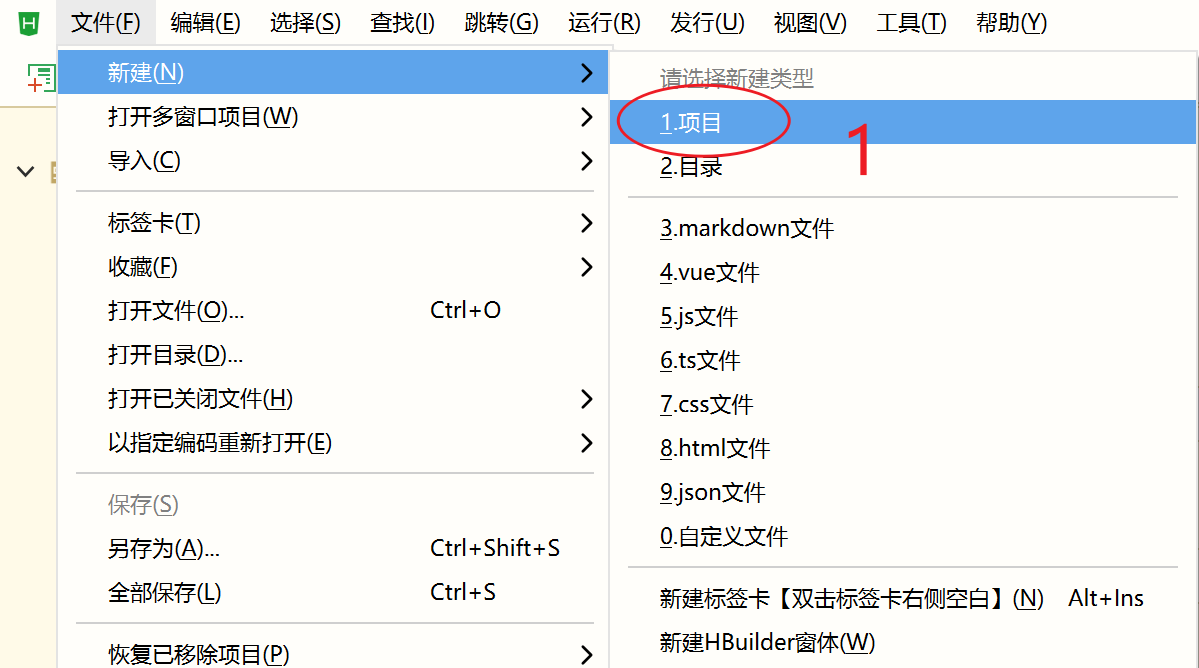
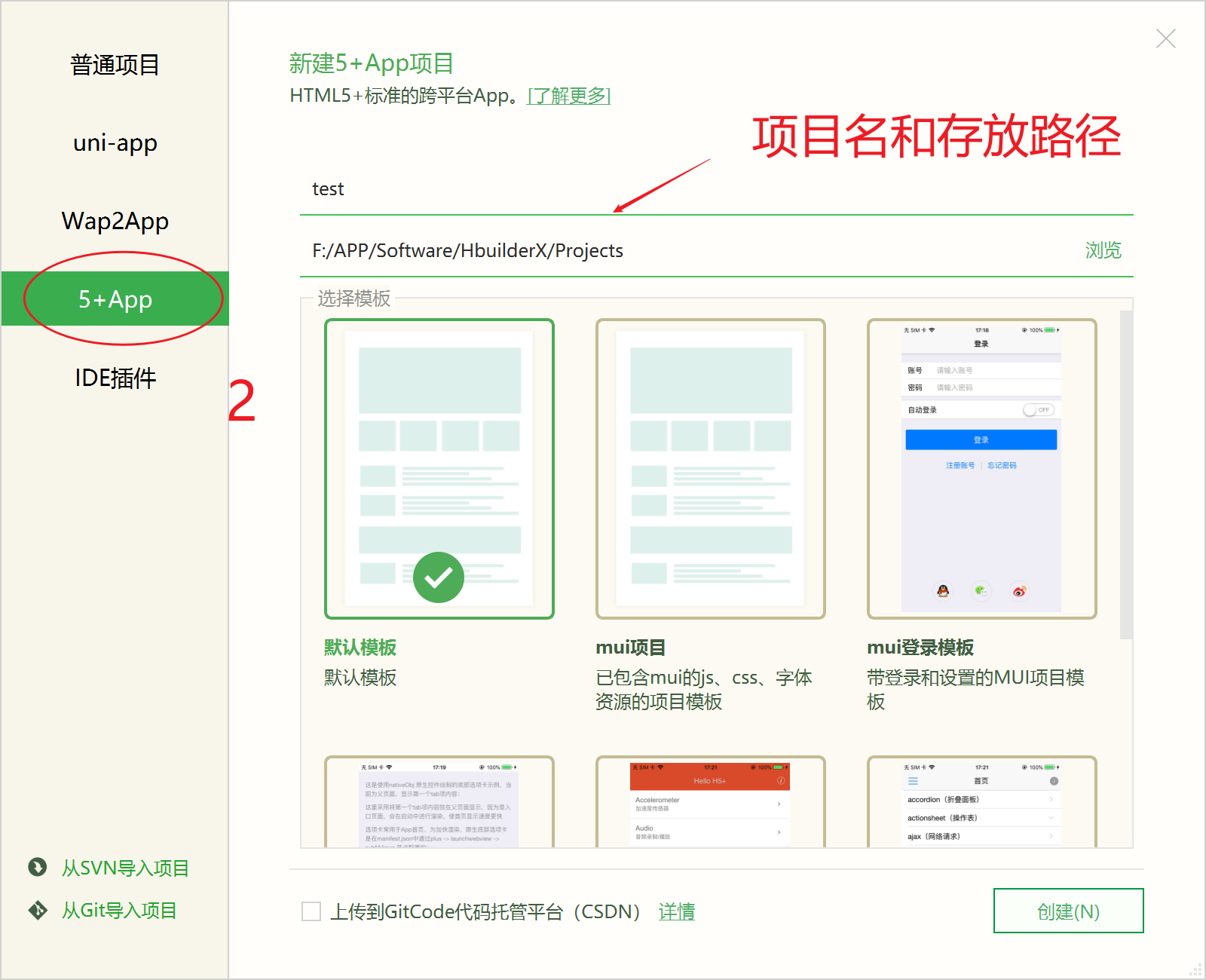
打开Hbuilder X点击文件选择新建项目选择5+app。


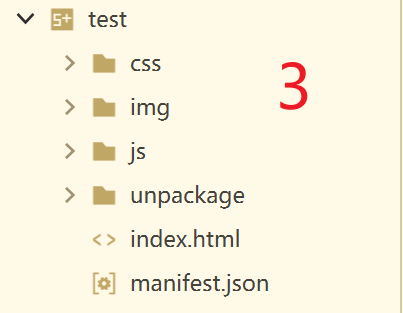
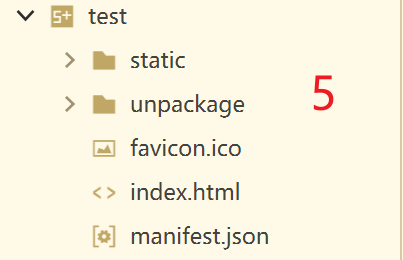
创建成功后得到如下的文件目录

3.3 替换文件
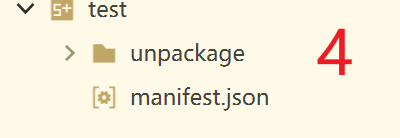
将cssimgjsindex.html文件删除只留下unpackage和manifest.json文件

将dist目录下的所有文件拷贝到文件根目录下我这里是test目录


3.4 编写manifast.json文件
- 基础配置

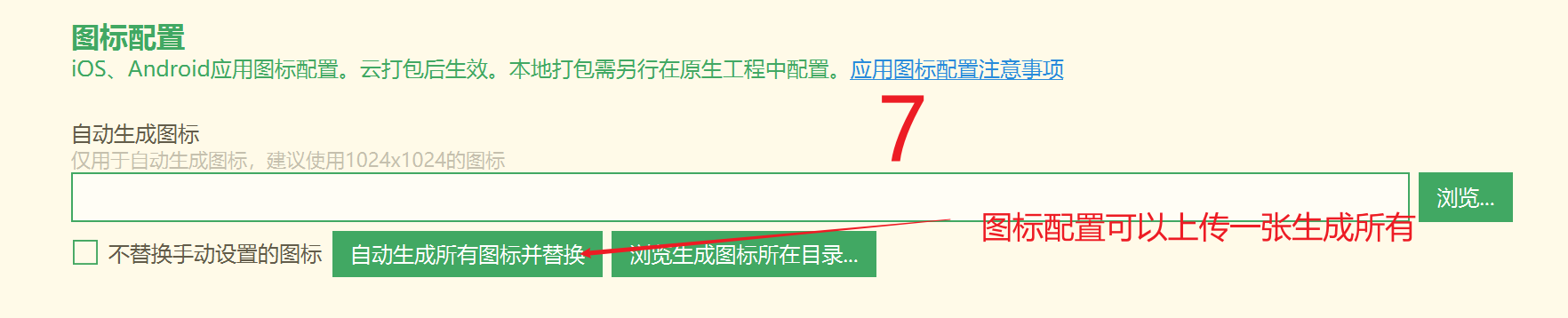
- 图标配置

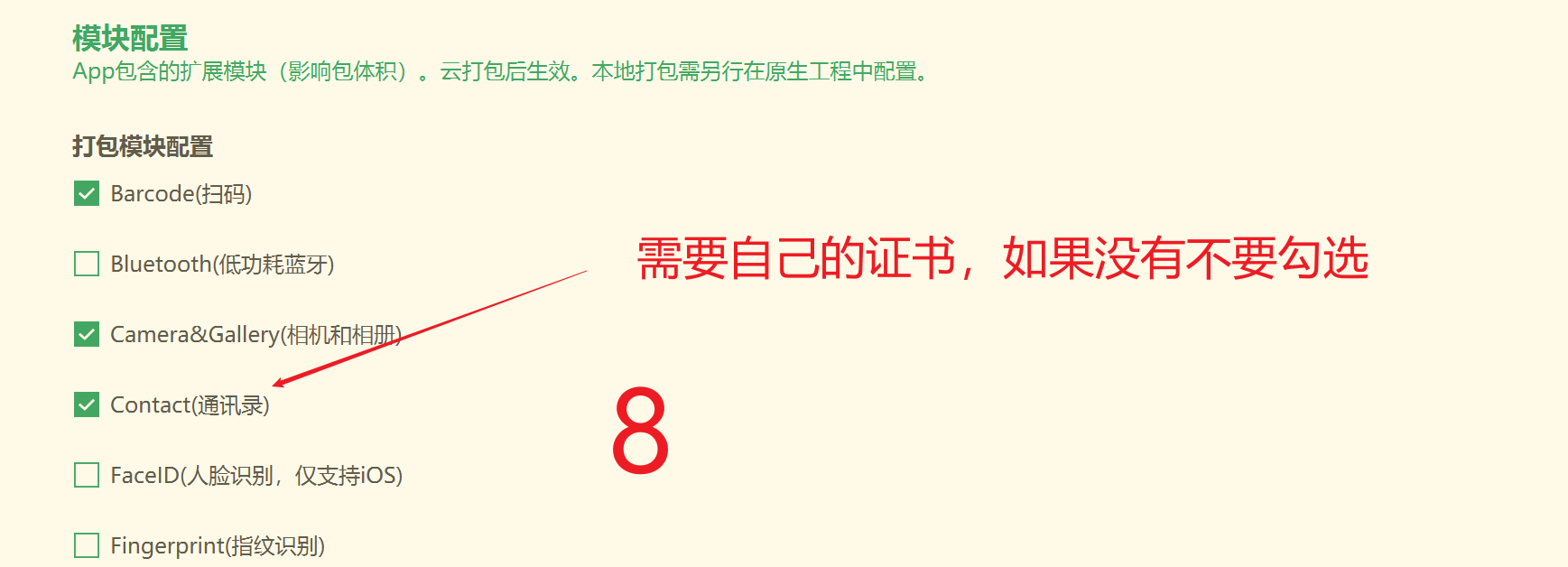
- 模块配置

- 其他配置
其他配置根据自己的需求进行配置就好了。
将这些选项配置好之后manifest.json文件就配置好了。
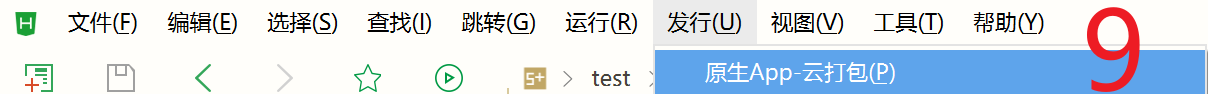
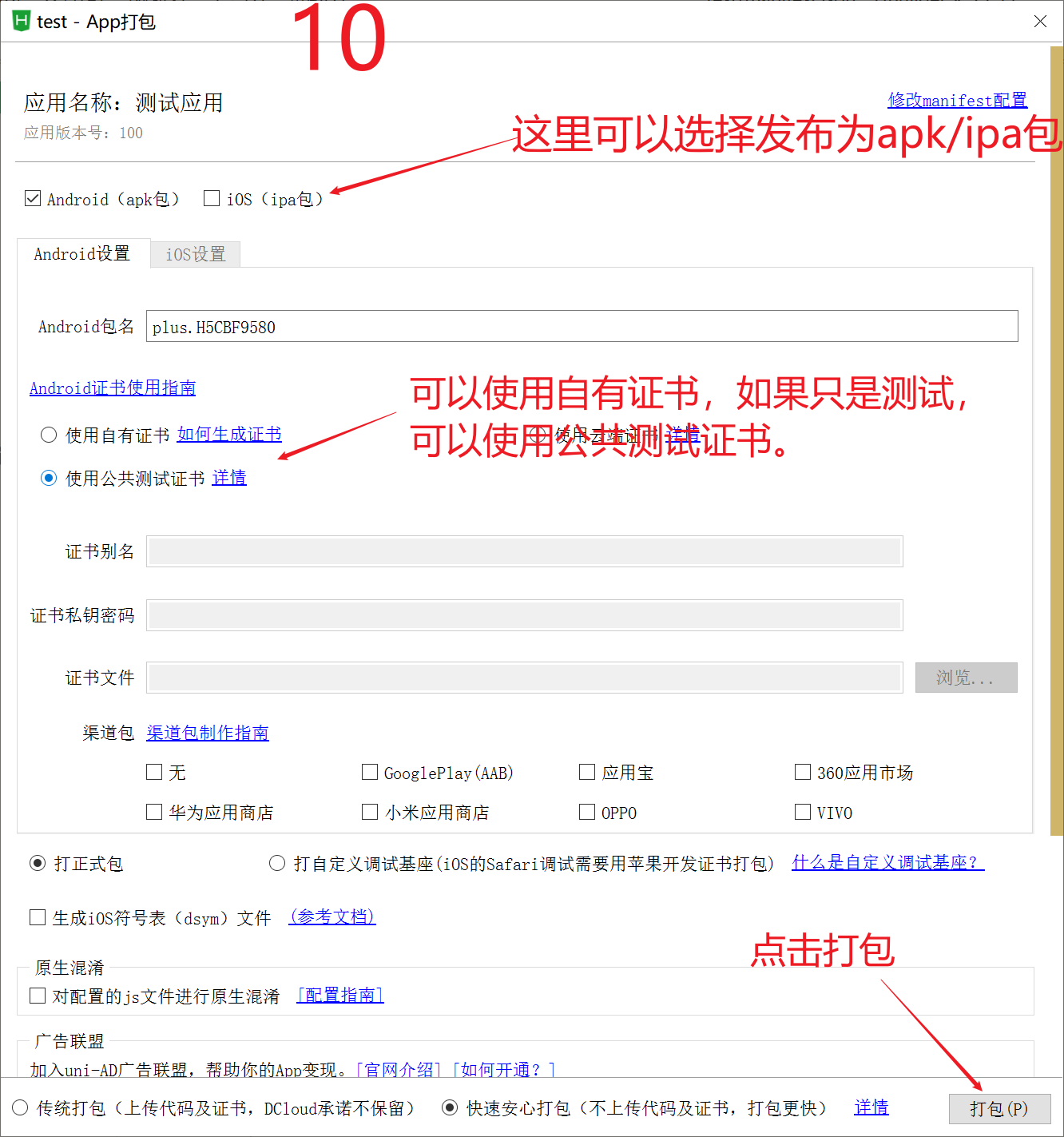
3.5 app云打包
点击原生app-云打包


如果是第一次打包需要下载一些插件下载即可。


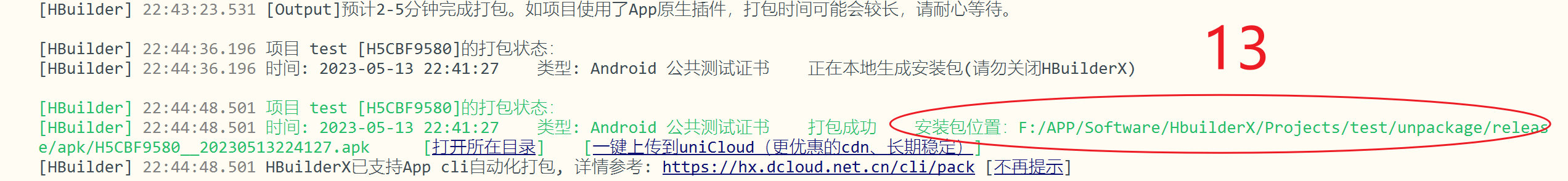
打包成功之后就会生成一个 apk 文件大家就可以发送到手机安装啦

四、总结撒花
本文主要讲解了如何使用Hbuilder X将Vue项目打包成apk文件用于app开发。
✨ 这就是今天要分享给大家的全部内容了我们下期再见
本文由初心原创首发于CSDN博客 博客主页初心%
我在CSDN等你哦

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

