JavaWeb基础(四) JSP介绍
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
JavaWeb基础(四) JSP介绍
1JSP 概述
==JSP全称Java Server PagesJava 服务端页面。==是一种动态的网页技术其中既可以定义 HTML、JS、CSS等静态内容还可以定义 Java代码的动态内容也就是 JSP = HTML + Java。如下就是jsp代码
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>JSP,Hello World</h1>
<%
System.out.println("hello,jsp~");
%>
</body>
</html>
2JSP 快速入门
接下来我们做一个简单的快速入门代码。
2.1 搭建环境
pom.xml 文件内容如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>jsp-demo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
</project>
2.2 导入 JSP 依赖
在 dependencies 标签中导入 JSP 的依赖如下
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
该依赖的 scope 必须设置为 provided因为 tomcat 中有这个jar包了所以在打包时我们是不希望将该依赖打进到我们工程的war包中。
2.3 创建 jsp 页面
在项目的 webapp 下创建jsp页面
通过上面方式创建一个名为 hello.jsp 的页面。
2.4 编写代码
在 hello.jsp 页面中书写 HTML 标签和 Java 代码如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>hello jsp</h1>
<%
System.out.println("hello,jsp~");
%>
</body>
</html>
2.5 测试
启动服务器并在浏览器地址栏输入 http://localhost:8080/jsp-demo/hello.jsp
3JSP 原理
我们之前说 JSP 就是一个页面那么在 JSP 中写 html 标签我们能理解但是为什么还可以写 Java 代码呢
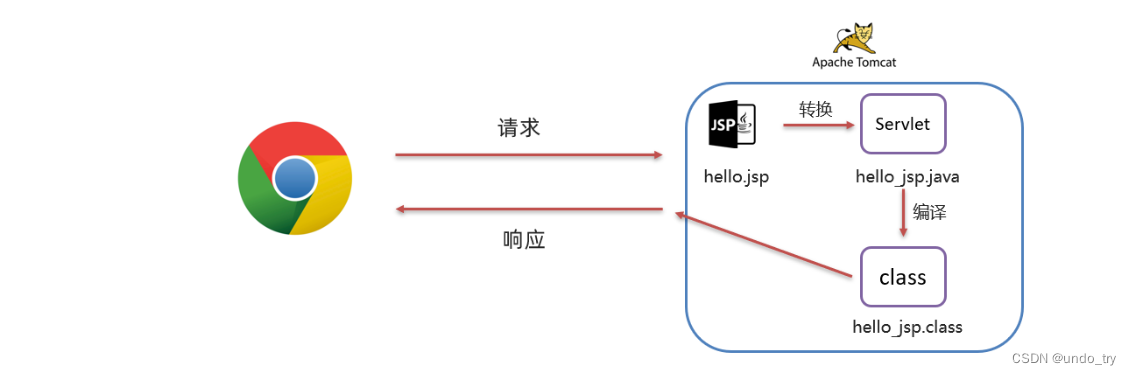
因为 ==JSP 本质上就是一个 Servlet。

- 浏览器第一次访问
hello.jsp页面 tomcat会将hello.jsp转换为名为hello_jsp.java的一个Servlettomcat再将转换的servlet编译成字节码文件hello_jsp.classtomcat会执行该字节码文件向外提供服务
我们可以到项目所在磁盘目录下找 target\tomcat\work\Tomcat\localhost\jsp-demo\org\apache\jsp 目录而这个目录下就能看到转换后的 servlet
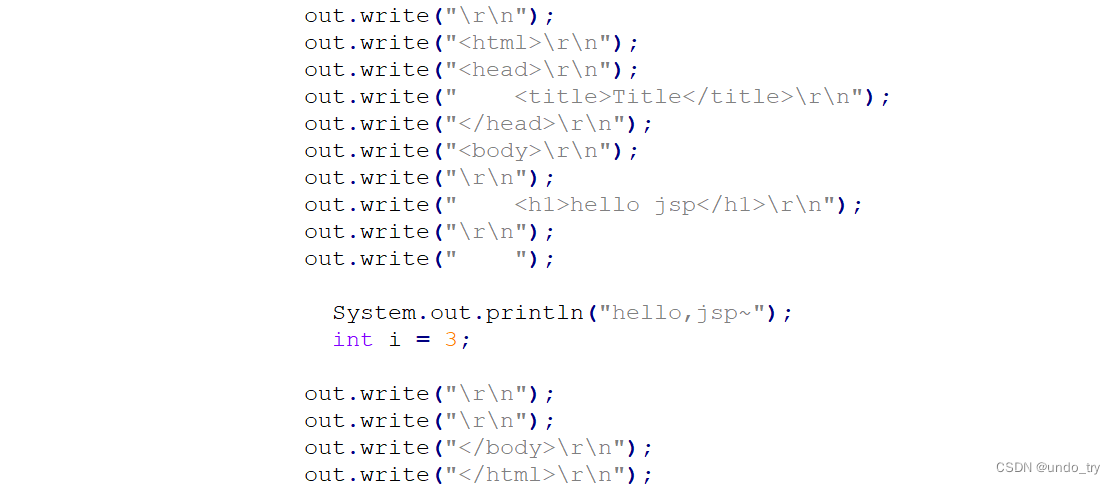
而在 _jspService() 方法中可以看到往浏览器写标签的代码

以前我们自己写 servlet 时这部分代码是由我们自己来写现在有了 jsp 后由tomcat完成这部分功能。
4JSP 脚本
4.1 JSP 脚本分类
JSP 脚本有如下三个分类
- <%…%>内容会直接放到_jspService()方法之中
- <%=…%>内容会放到out.print()中作为out.print()的参数
- <%!…%>内容会放到_jspService()方法之外被类直接包含
代码演示
在 hello.jsp 中书写
<%
System.out.println("hello,jsp~");
int i = 3;
%>
通过浏览器访问 hello.jsp 后查看转换的 hello_jsp.java 文件i 变量定义在了 _jspService() 方法中

在 hello.jsp 中书写
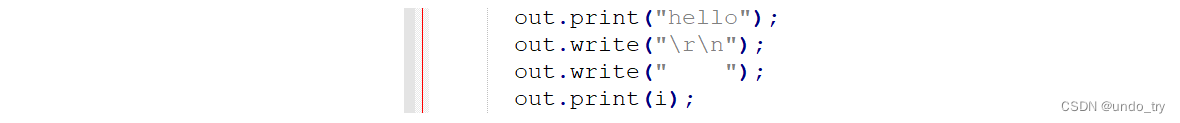
<%="hello"%>
<%=i%>
通过浏览器访问 hello.jsp 后查看转换的 hello_jsp.java 文件该脚本的内容被放在了 out.print() 中作为参数

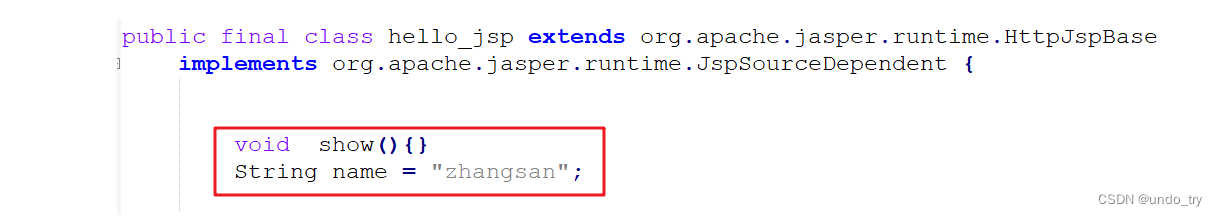
在 hello.jsp 中书写
<%!
void show(){}
String name = "zhangsan";
%>
通过浏览器访问 hello.jsp 后查看转换的 hello_jsp.java 文件该脚本的内容被放在了成员位置

4.2 案例
4.2.1 需求
使用JSP脚本展示品牌数据

4.2.2 实现
brand.jsp 内容如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr align="center">
<td>1</td>
<td>三只松鼠</td>
<td>三只松鼠</td>
<td>100</td>
<td>三只松鼠好吃不上火</td>
<td>启用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr align="center">
<td>2</td>
<td>优衣库</td>
<td>优衣库</td>
<td>10</td>
<td>优衣库服适人生</td>
<td>禁用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr align="center">
<td>3</td>
<td>小米</td>
<td>小米科技有限公司</td>
<td>1000</td>
<td>为发烧而生</td>
<td>启用</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</body>
</html>
现在页面中的数据都是假数据。
-
在
brand.jsp中准备一些数据<% // 查询数据库 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠好吃不上火",1)); brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库服适人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1)); %>==注意==这里的类是需要导包的
-
将
brand.jsp页面中的table标签中的数据改为动态的<table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <% for (int i = 0; i < brands.size(); i++) { //获取集合中的 每一个 Brand 对象 Brand brand = brands.get(i); } %> <tr align="center"> <td>1</td> <td>三只松鼠</td> <td>三只松鼠</td> <td>100</td> <td>三只松鼠好吃不上火</td> <td>启用</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table>上面的for循环需要将
tr标签包裹起来这样才能实现循环的效果代码改进为<table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <% for (int i = 0; i < brands.size(); i++) { //获取集合中的 每一个 Brand 对象 Brand brand = brands.get(i); %> <tr align="center"> <td>1</td> <td>三只松鼠</td> <td>三只松鼠</td> <td>100</td> <td>三只松鼠好吃不上火</td> <td>启用</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> <% } %> </table>注意<%%> 里面写的是 Java 代码而外边写的是 HTML 标签
上面代码中的
td标签中的数据都需要是动态的所以还需要改进<table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <% for (int i = 0; i < brands.size(); i++) { //获取集合中的 每一个 Brand 对象 Brand brand = brands.get(i); %> <tr align="center"> <td><%=brand.getId()%></td> <td><%=brand.getBrandName()%></td> <td><%=brand.getCompanyName()%></td> <td><%=brand.getOrdered()%></td> <td><%=brand.getDescription()%></td> <td><%=brand.getStatus() == 1 ? "启用":"禁用"%></td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> <% } %> </table>
4.2.3 成品代码
<%@ page import="com.itheima.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 查询数据库
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<%
for (int i = 0; i < brands.size(); i++) {
Brand brand = brands.get(i);
%>
<tr align="center">
<td><%=brand.getId()%></td>
<td><%=brand.getBrandName()%></td>
<td><%=brand.getCompanyName()%></td>
<td><%=brand.getOrdered()%></td>
<td><%=brand.getDescription()%></td>
<td><%=brand.getStatus() == 1 ? "启用":"禁用"%></td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>
4.2.4 测试
在浏览器地址栏输入 http://localhost:8080/jsp-demo/brand.jsp
4.3 JSP 缺点
通过上面的案例我们可以看到 JSP 的很多缺点。
由于 JSP页面内既可以定义 HTML 标签又可以定义 Java代码造成了以下问题
-
书写麻烦特别是复杂的页面
既要写 HTML 标签还要写 Java 代码
-
阅读麻烦
上面案例的代码相信你后期再看这段代码时还需要花费很长的时间去梳理
-
复杂度高运行需要依赖于各种环境JREJSP容器JavaEE…
-
占内存和磁盘JSP会自动生成.java和.class文件占磁盘运行的是.class文件占内存
-
调试困难出错后需要找到自动生成的.java文件进行调试
-
不利于团队协作前端人员不会 Java后端人员不精 HTML
如果页面布局发生变化前端工程师对静态页面进行修改然后再交给后端工程师由后端工程师再将该页面改为 JSP 页面
由于上述的问题 ==JSP 已逐渐退出历史舞台==以后开发更多的是使用 HTML + Ajax 来替代。有个这个技术后前端工程师负责前端页面开发而后端工程师只负责前端代码开发。
- 一些公司可能有些老项目还在用
JSP所以要求我们必须动JSP - 我们如果不经历这些复杂的过程就不能体现后面阶段开发的简单
接下来学习第三阶段使用 EL表达式 和 JSTL 标签库替换 JSP 中的 Java 代码。
5EL 表达式
5.1 概述
EL全称Expression Language 表达式语言用于简化 JSP 页面内的 Java 代码。
EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据然后将数据展示在页面上。
而 EL 表达式的语法也比较简单== e x p r e s s i o n = = 。例如 {expression}== 。例如 expression==。例如{brands} 就是获取域中存储的 key 为 brands 的数据。
5.2 代码演示
-
定义servlet在 servlet 中封装一些数据并存储到 request 域对象中并转发到
el-demo.jsp页面。@WebServlet("/demo1") public class ServletDemo1 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 准备数据 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠好吃不上火",1)); brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库服适人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1)); //2. 存储到request域中 request.setAttribute("brands",brands); //3. 转发到 el-demo.jsp request.getRequestDispatcher("/el-demo.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }注意 此处需要用转发因为转发才可以使用 request 对象作为域对象进行数据共享
-
在
el-demo.jsp中通过 EL表达式 获取数据<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${brands} </body> </html> -
在浏览器的地址栏输入
http://localhost:8080/jsp-demo/demo1
5.3 域对象
JavaWeb中有四大域对象分别是
- page当前页面有效
- request当前请求有效
- session当前会话有效
- application当前应用有效
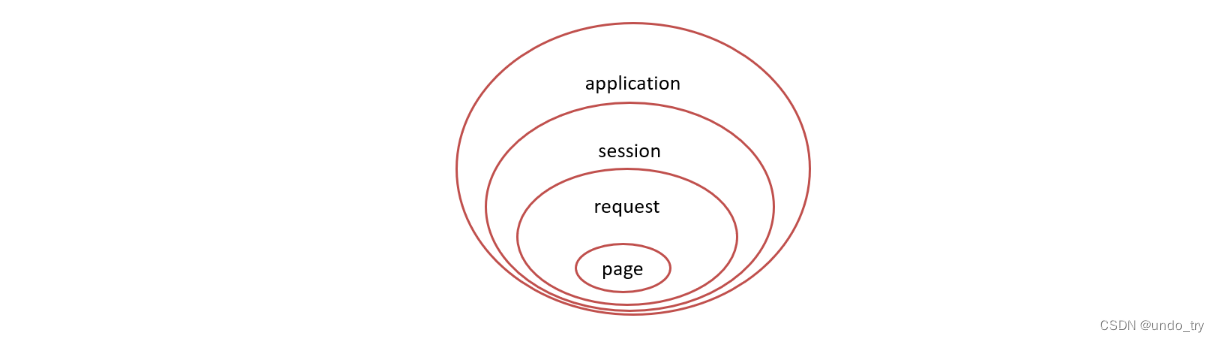
el 表达式获取数据会依次从这4个域中寻找直到找到为止。而这四个域对象的作用范围如下图所示

例如 ${brands}el 表达式获取数据会先从page域对象中获取数据如果没有再到 requet 域对象中获取数据如果再没有再到 session 域对象中获取如果还没有才会到 application 中获取数据。
6JSTL标签
6.1 概述
JSP标准标签库(Jsp Standarded Tag Library) 使用标签取代JSP页面上的Java代码。如下代码就是JSTL标签
<c:if test="${flag == 1}">
男
</c:if>
<c:if test="${flag == 2}">
女
</c:if>
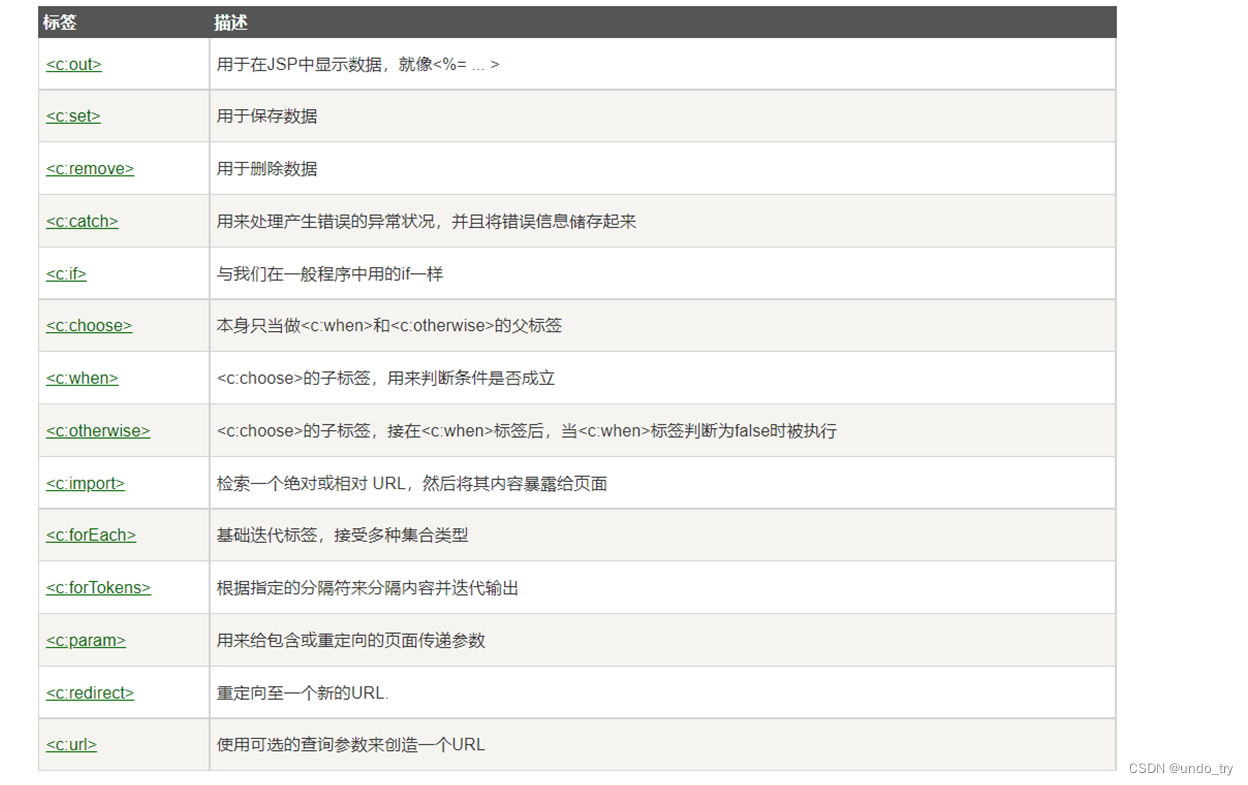
JSTL 提供了很多标签如下图

我们只对两个最常用的标签进行讲解<c:forEach> 标签和 <c:if> 标签。
JSTL 使用也是比较简单的分为如下步骤
-
导入坐标
<dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> -
在JSP页面上引入JSTL标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> -
使用标签
6.2 if 标签
<c:if>相当于 if 判断
- 属性test用于定义条件表达式
<c:if test="${flag == 1}">
男
</c:if>
<c:if test="${flag == 2}">
女
</c:if>
代码演示
-
定义一个
servlet在该servlet中向 request 域对象中添加 键是status值为1的数据@WebServlet("/demo2") public class ServletDemo2 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 存储数据到request域中 request.setAttribute("status",1); //2. 转发到 jstl-if.jsp 数据request.getRequestDispatcher("/jstl-if.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } -
定义
jstl-if.jsp页面在该页面使用<c:if>标签<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>Title</title> </head> <body> <%-- c:if来完成逻辑判断替换java if else --%> <c:if test="${status ==1}"> 启用 </c:if> <c:if test="${status ==0}"> 禁用 </c:if> </body> </html>注意 在该页面已经要引入 JSTL核心标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
6.3 forEach 标签
<c:forEach>相当于 for 循环。java中有增强for循环和普通for循环JSTL 中的 <c:forEach> 也有两种用法
6.3.1 用法一
类似于 Java 中的增强for循环。涉及到的 <c:forEach> 中的属性如下
-
items被遍历的容器
-
var遍历产生的临时变量
-
varStatus遍历状态对象
如下代码是从域对象中获取名为 brands 数据该数据是一个集合遍历遍历并给该集合中的每一个元素起名为 brand是 Brand对象。在循环里面使用 EL表达式获取每一个Brand对象的属性值
<c:forEach items="${brands}" var="brand">
<tr align="center">
<td>${brand.id}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.description}</td>
</tr>
</c:forEach>
代码演示
-
servlet还是使用之前的名为ServletDemo1。 -
定义名为
jstl-foreach.jsp页面内容如下<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="新增"><br> <hr> <table border="1" cellspacing="0" width="800"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <c:forEach items="${brands}" var="brand" varStatus="status"> <tr align="center"> <%--<td>${brand.id}</td>--%> <td>${status.count}</td> <td>${brand.brandName}</td> <td>${brand.companyName}</td> <td>${brand.ordered}</td> <td>${brand.description}</td> <c:if test="${brand.status == 1}"> <td>启用</td> </c:if> <c:if test="${brand.status != 1}"> <td>禁用</td> </c:if> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </c:forEach> </table> </body> </html>
6.3.2 用法二
类似于 Java 中的普通for循环。涉及到的 <c:forEach> 中的属性如下
-
begin开始数
-
end结束数
-
step步长
实例代码
从0循环到10变量名是 i 每次自增1
<c:forEach begin="0" end="10" step="1" var="i">
${i}
</c:forEach>
7MVC模式和三层架构
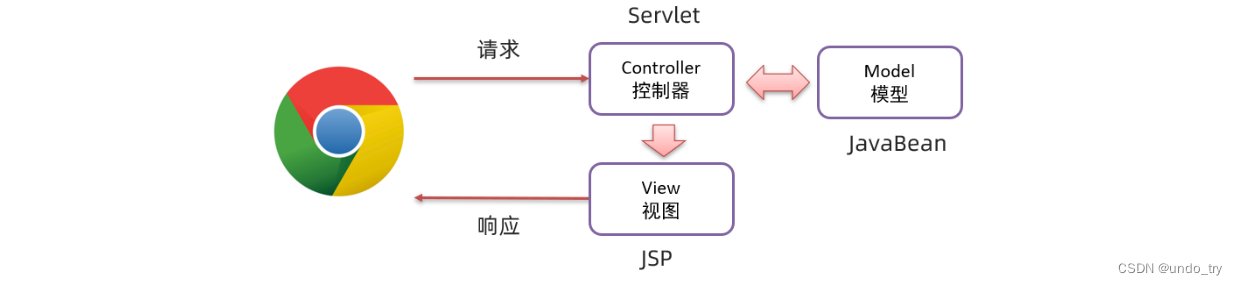
7.1 MVC模式
MVC 是一种分层开发的模式其中
-
MModel业务模型处理业务
-
VView视图界面展示
-
CController控制器处理请求调用模型和视图

控制器serlvlet用来接收浏览器发送过来的请求控制器调用模型JavaBean来获取数据比如从数据库查询数据控制器获取到数据后再交由视图JSP进行数据展示。
MVC 好处
-
职责单一互不影响。每个角色做它自己的事各司其职。
-
有利于分工协作。
-
有利于组件重用
7.2 三层架构
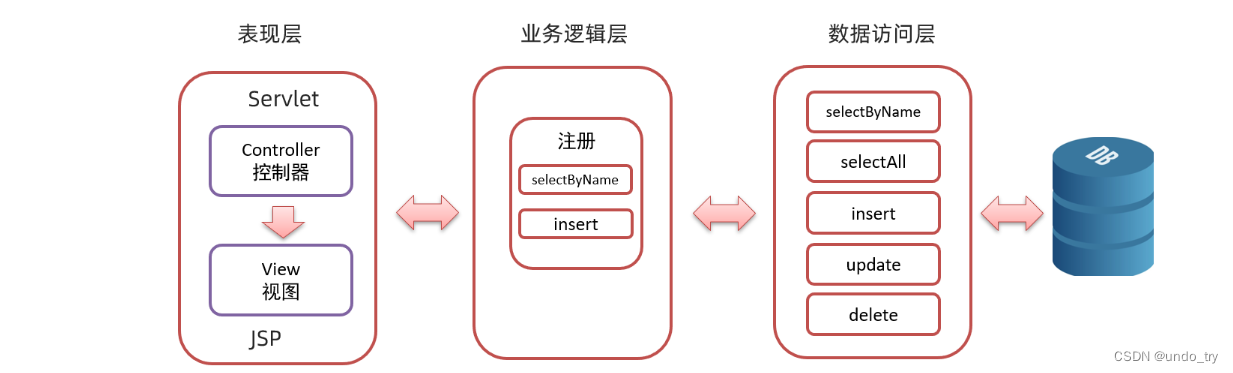
三层架构是将我们的项目分成了三个层面分别是 表现层、业务逻辑层、数据访问层。

- 数据访问层对数据库的CRUD基本操作
- 业务逻辑层对业务逻辑进行封装组合数据访问层层中基本功能形成复杂的业务逻辑功能。例如
注册业务功能我们会先调用数据访问层的selectByName()方法判断该用户名是否存在如果不存在再调用数据访问层的insert()方法进行数据的添加操作 - 表现层接收请求封装数据调用业务逻辑层响应数据
而整个流程是浏览器发送请求表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理而业务逻辑层方法调用数据访问层方法进行数据的操作依次返回到serlvet然后servlet将数据交由 JSP 进行展示。
三层架构的每一层都有特有的包名称
- 表现层
com.yyds.controller或者com.yyds.web - 业务逻辑层
com.yyds.service - 数据访问层
com.yyds.dao或者com.yyds.mapper
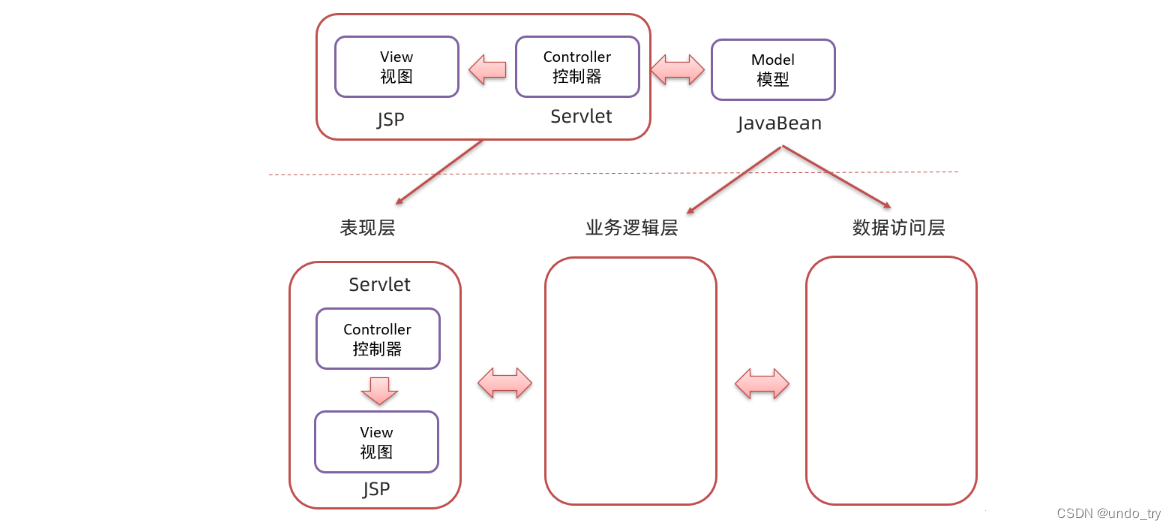
7.3 MVC 和 三层架构

如上图上半部分是 MVC 模式上图下半部分是三层架构。 MVC 模式 中的 C控制器和 V视图就是 三层架构 中的表现层而 MVC 模式 中的 M模型就是 三层架构 中的 业务逻辑层 和 数据访问层。
可以将 MVC 模式 理解成是一个大的概念而 三层架构 是对 MVC 模式 实现架构的思想。 那么我们以后按照要求将不同层的代码写在不同的包下每一层里功能职责做到单一将来如果将表现层的技术换掉而业务逻辑层和数据访问层的代码不需要发生变化。

