jQuery-筛选器方法、操作标签、事件
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
JQuery筛选器方法
1.下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
2.上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3.父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
4.儿子和兄弟元素
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
5.练习展示
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>筛选器方法</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<p>111</p>
<p>222</p>
<div id="d2">div
<span>444</span>
<p>div>p
<span id="d1">div>p>span</span>
</p>
<span>333</span>
</div>
<p>555</p>
<p>666</p>
</body>
</html>
1.查找下面的同级标签第一个
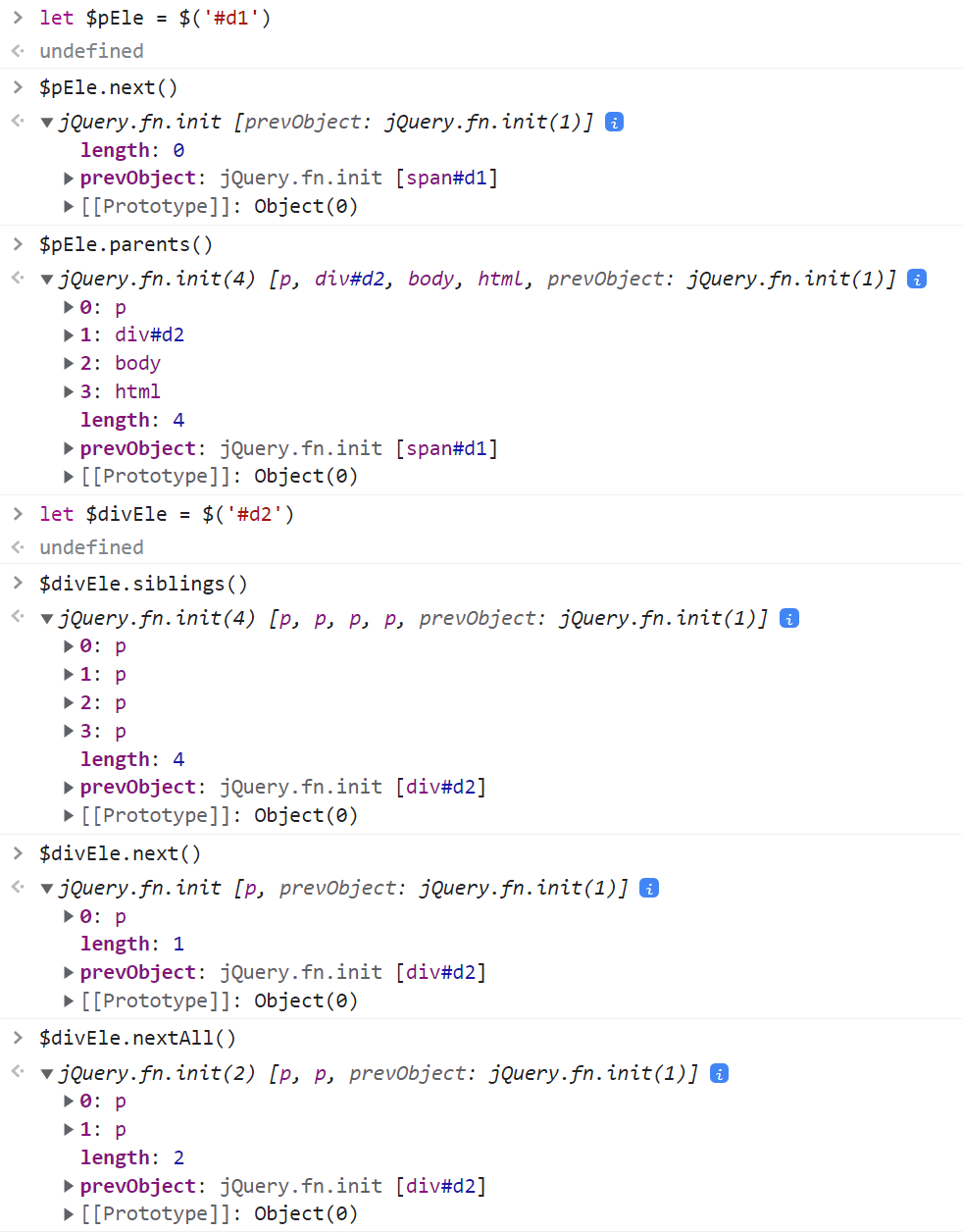
$divEle.next()
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]
2.查找下面同级标签以下所有标签
$divEle.nextAll()
jQuery.fn.init(2) [p, p, prevObject: jQuery.fn.init(1)]
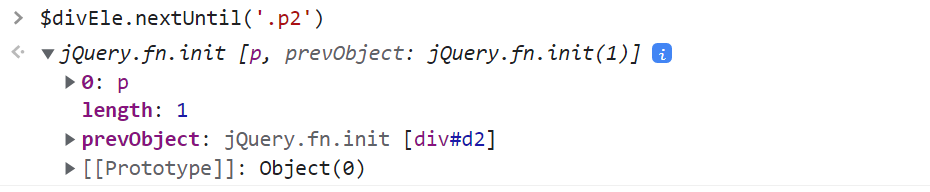
3.查找下面同级别标签第一个直到.p2为止(不包含最后一个)
$divEle.nextUntil('.p2')
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]
...


JQuery操作标签
1.操作类js与jq的对比
js原生版本
classList.add()
classList.remove()
classList.contains()
classList.toggle()
jQuery版本
addClass() : 添加元素
removeClass() : 移出某个类属性
hasClass() : 验证是否包含某个类属性
toggleClass() : 有则删除无则添加
2.操作标签样式(链式操作)
.css('样式名','样式值') style.样式名 = '样式值'
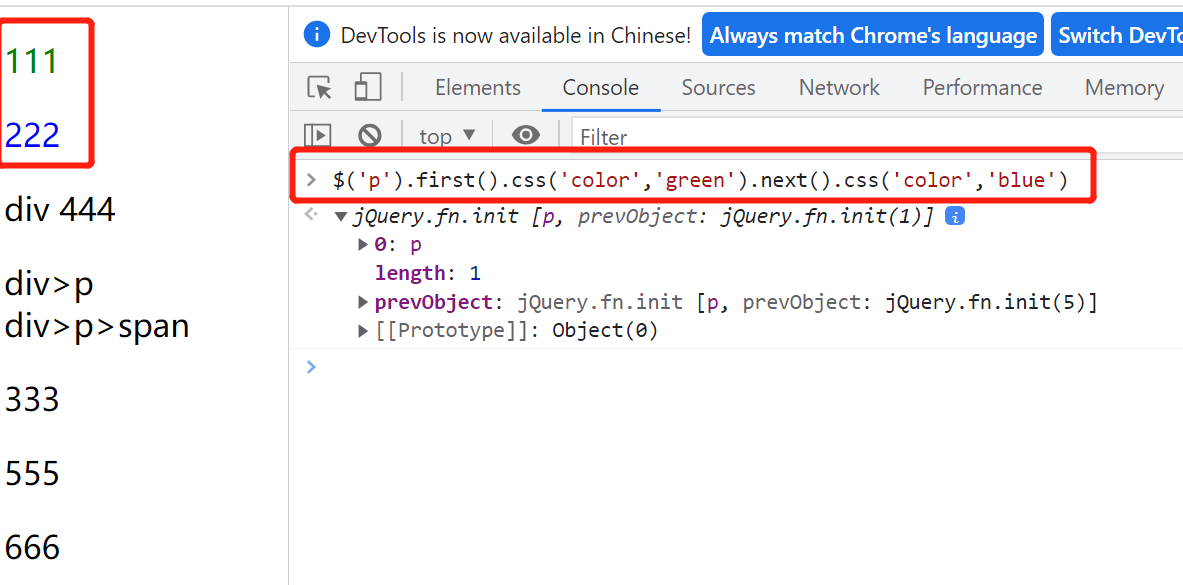
执行链式操作
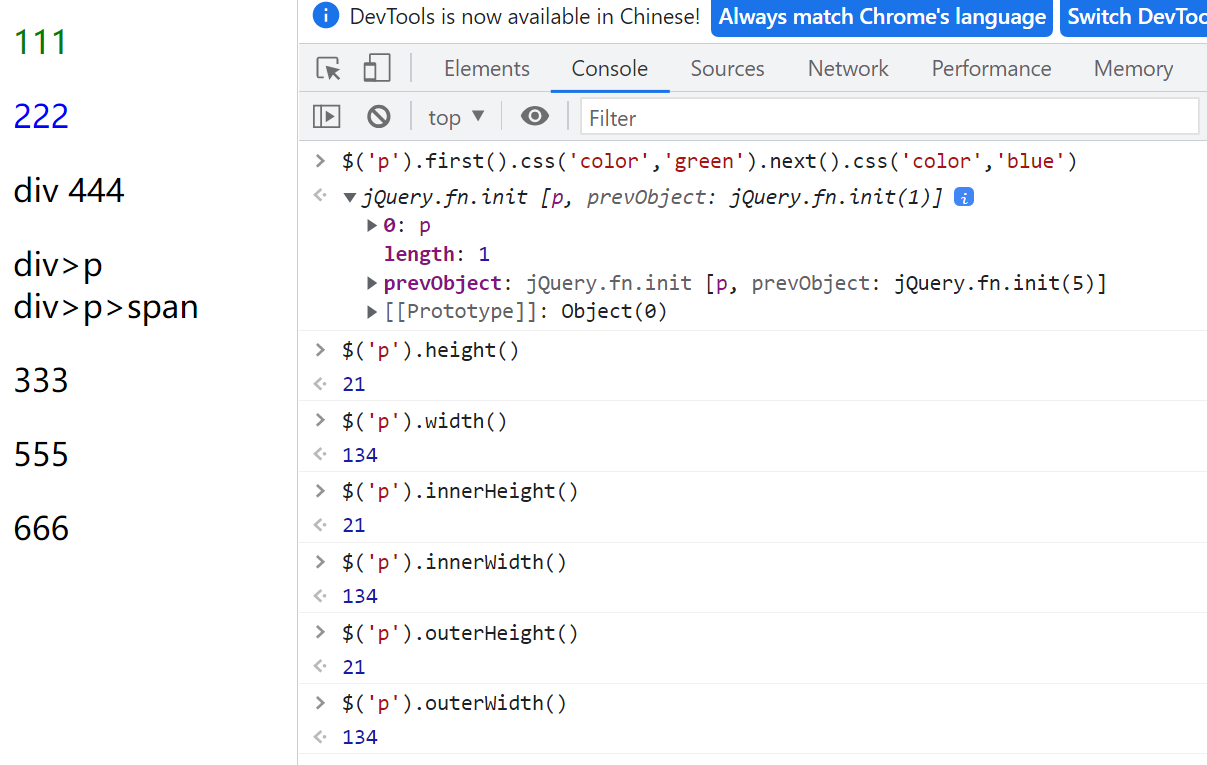
$('p').first().css('color','green').next().css('color','blue')
'原理解析:'
1.jQuery的链式操作 使用jQuery可以做到一行代码操作很多标签
2.jQuery对象调用jQuery方法之后返回的还是当前jQuery对象 也就可以继续调用其他方法

链式操作在python中的本质
1.python代码实现链式操作本质
class MyClass(object):
def func1(self):
print('func1')
// 必须要返回对象
return self
def func2(self):
print('func2')
return self
obj = MyClass()
obj.func1().func2()
2.jQuery链式操作的本质
对象在调用一个方法之后,对象还会返回回来,然后在调用其他方法,以此循环 jQuery本质。
3.位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
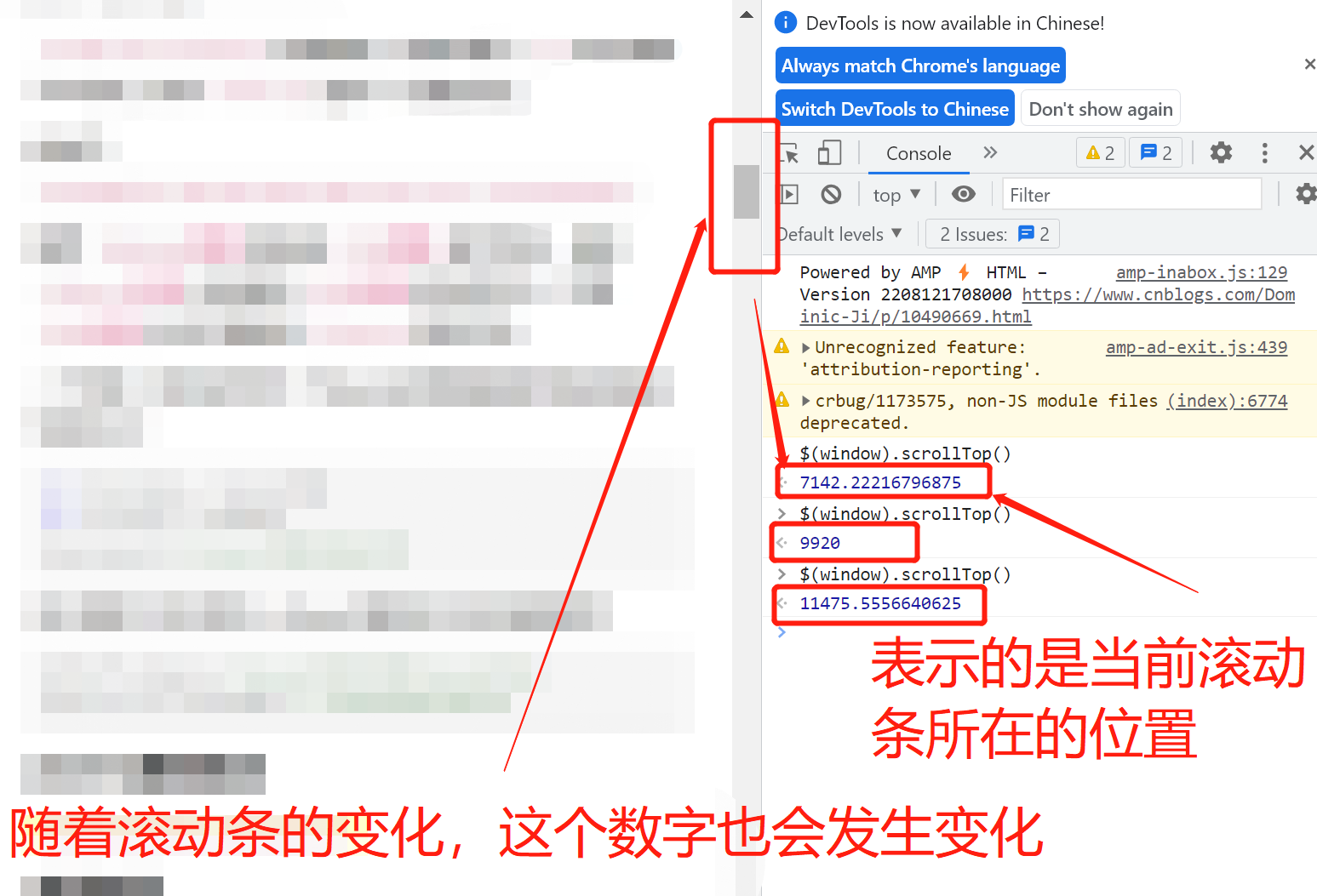
实际操纵练习
右侧滚动条距离顶部的长度
$(window).scrollTop()
7142.22216796875
$(window).scrollTop()
9920
$(window).scrollTop()
11475.5556640625
加了参数就是设置(回到顶部)
$(window).scrollTop(0)
n.fn.init [Window]
$(window).scrollTop(500)
n.fn.init [Window]

4.尺寸操作
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
操作目标
p {
/*上 右 下 左*/
margin: 1px 2px 3px 4px;
padding: 4px 3px 2px 1px;
}
尺寸操作练习
1.文本高度
$('p').height()
21
2.文本宽度
$('p').width()
697
3.文本+padding 内高
$('p').innerHeight()
27
4.文本+padding 内宽
$('p').innerWidth()
702
5.文本+padding+border 边框(未设值)
$('p').outerHeight()
27
6.文本+padding+border 边框(未设值)
$('p').outerWidth()
702

5.文本操作
1.操作标签内部文本
js版本
innerText : 操作文本
innerHTML : 操作文件与标签
jQuery版本
text() : 括号内不加参数就是获取加了就是设置(只能操作文本内容)
html() : 括号内不加参数就是获取加了就是设置(能操作文本与标签)
val() :取得第一个匹配元素的当前值
val(val) :设置所有匹配元素的值
val([val1, val2]):设置多选的checkbox、多选select的值
JQuery获取标签
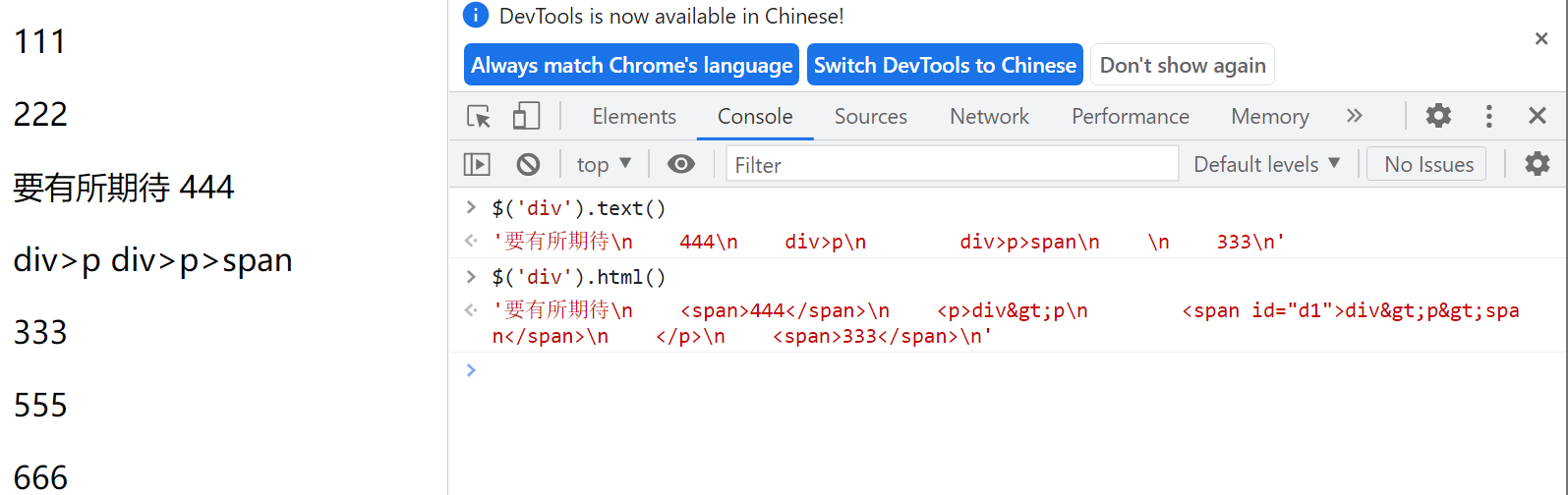
$('div').text()
'要有所期待\n 444\n div>p\n div>p>span\n \n 333\n'
$('div').html()
'要有所期待\n <span>444</span>\n <p>div>p\n <span id="d1">div>p>span</span>\n </p>\n <span>333</span>\n'

text设置文本
$('div').text('我们都是Jason的大宝贝')
jQuery.fn.init [div#d2, prevObject: jQuery.fn.init(1)]

HTML设置文本
$('div').html('今天最开心的时刻就是转头的那一刻')
w.fn.init [div, prevObject: w.fn.init(1)]
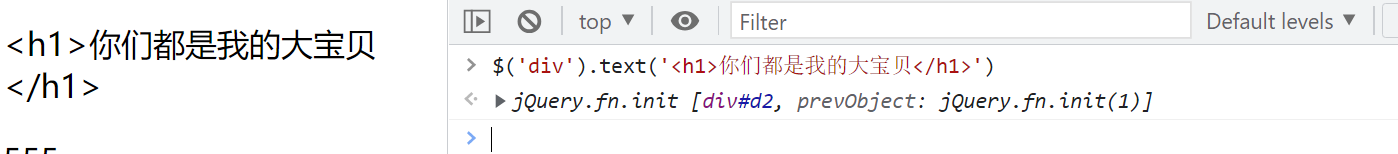
$('div').text('<h1>你们都是我的大宝贝</h1>')
w.fn.init [div, prevObject: w.fn.init(1)]
$('div').html('<h1>我一天天的比你们都紧张</h1>')
w.fn.init [div, prevObject: w.fn.init(1)]
注意:jQuery与js文本规律相同


6.属性操作
js版本
setAttribute()
getAttribute()
removeAttribute()
jQuery版本
attr(name,value) : 设置属性(两个参数设置)
attr(name) : 获取属性(一个参数获取)
removeAttr(name) : 移出属性
实操练习
使用变量接收p标签
let $pELe = $('p')
undefined
获取id属性值
$pELe.attr('id')
'd1'
获取class属性值为空(标签内没有calss属性)
$pELe.attr('class')
undefined
创建名为class的类属性值为c1
$pELe.attr('class','c1')
jQuery.fn.init(2) [p#d1.c1, p#d2.c1, prevObject: jQuery.fn.init(1)]0: p#d1.c11: p#d2.c1length: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0)
修改id属性
$pELe.attr('id','newd1')
jQuery.fn.init(2) [p#newd1.c1, p#newd1.c1, prevObject: jQuery.fn.init(1)]0: p#newd1.c11: p#newd1.c1length: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0)
移出属性
$pELe.removeAttr('password')
jQuery.fn.init(2) [p#newd1.c1, p#newd1.c1, prevObject: jQuery.fn.init(1)]
获取p标签数据
$('p')[0]
checkbox使用attr查询用户选择情况
针对选择按钮,checkbox radio option这些需要用户选择的,你在操作它的属性的时候,就不要使用attr。
1.查询id为d3的checked的选择情况
$('#d3').attr('checked') # 无效
"checked"
2.查询id为d2的checked的选择情况
$('#d2').attr('checked') # 无效
undefined
$('#d2').attr('checked') # 无效
undefined
$('#d4').attr('checked') # 无效
undefined
$('#d3').attr('checked') # 无效
"checked"
3.给id为d3的checked并设置选择
$('#d3').attr('checked','checked') # 无效
w.fn.init [input#d3]
对于标签上有的能够看到的属性和自定义属性用attr
对于返回布尔值比如checkbox radio option是否被选中用prop
专门针对选择按钮的参数解决以上无效问题
prop独有作用:
用户选择 : True
用户未选择 : False
解决checkbox使用attr查询用户选择时(无效问题)
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")
checkbox使用prop Html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox使用prop</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<input type="checkbox" value="111" name="hobby" id="d2">d2
<input type="checkbox" value="222" name="hobby" checked id="d3">d3
<input type="checkbox" value="333" name="hobby" id="d4">d4
</body>
</html>
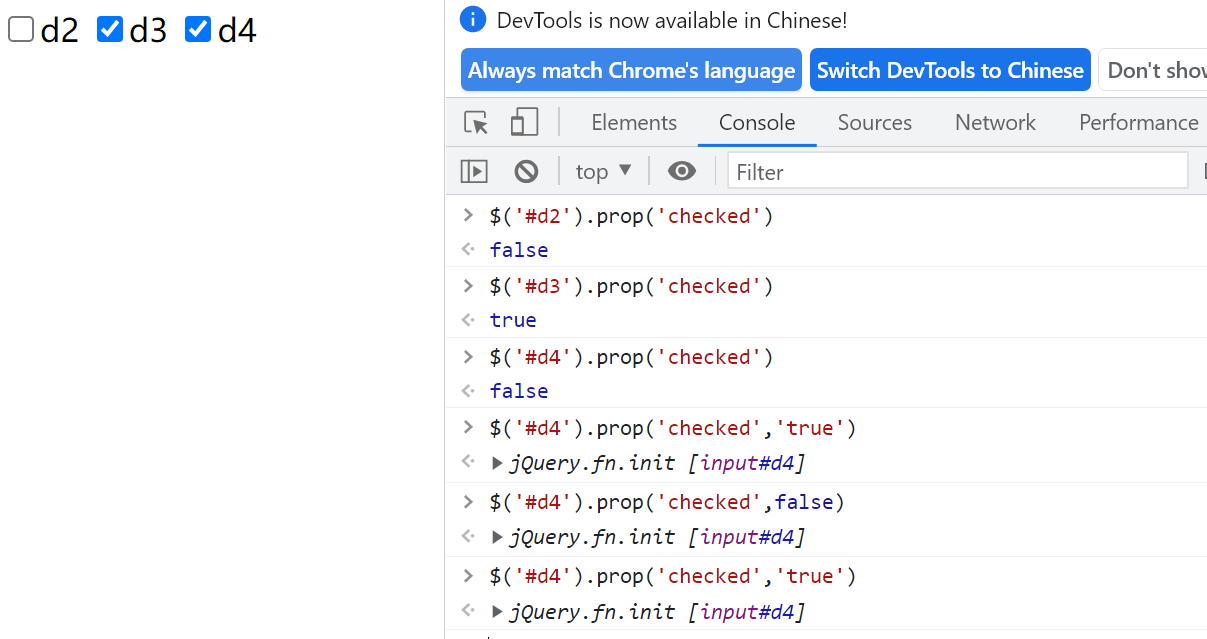
1.查询id为d2的选项是否选择
$('#d2').prop('checked')
false
2.查询id为d3查询的选项是否选择
$('#d3').prop('checked')
true
3.查询id为d4查询的选项是否选择
$('#d4').prop('checked')
false
4.prop设置值
$('#d3').prop('checked',true)
k.fn.init [input#d3]
5.prop取消值
$('#d4').prop('checked',false)
k.fn.init [input#d4]

prop和attr的属性
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
总结一句话就是说,attr只能判断一些固定的死的,不能去判断动态的东西,像checked就属于动态的它不能够判断。prop就是专门的去做一些动态的判断例如:checked、redio、option。
7.文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
克隆,了解知识(clone())
事件
JQuery绑定事件
JS绑定事件
标签对象.on事件名 = function(){事件代码}
btnEle.onclick = function(){alert(123)}
jQuery绑定事件
方式1
jQuery对象.事件名(function(){事件代码})
$btnEle.click(function(){alter(123)})
方式2
jQuery对象.on('事件名',function(){事件代码})
$btnEle.on('click',function(){alter(123)})
"""
有时候使用jQuery的方式1绑定事件如果无法触发 可以切换为方式2
"""
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
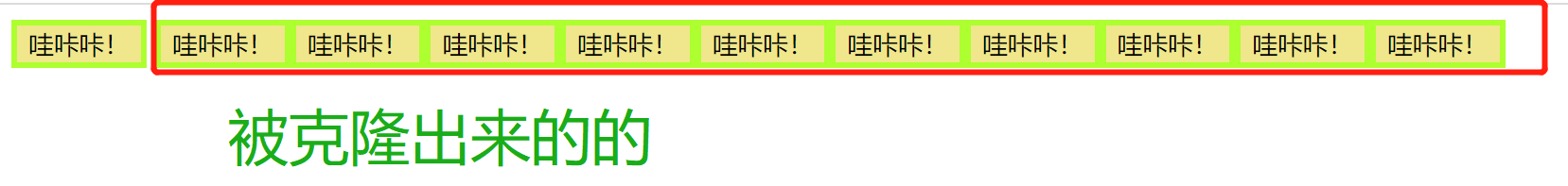
克隆事件
默认情况下只会克隆它的标签,不会克隆它的点击事件,所以只能第一个点击进行克隆,而后面克隆出来的不能进行点击克隆。但是如果想要更完美的克隆就是原封不动的全部克隆出来,就在clone()的括号里设置true
克隆事件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1{
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<button id="d1" class="c1">哇咔咔!</button>
<script>
let $btnEle = $('#d1');
// 克隆事件
$btnEle.click(function (){
// this指代的是当前被操作的标签对象,不能直接点jquery方法的,需要转换为jQuery对象
$('body').append($(this).clone(true)) // $(this)是当前按钮的jquery对象,然后把自己克隆一份,然后把克隆的这一份添加到body中去
})
</script>
</body>
</html>

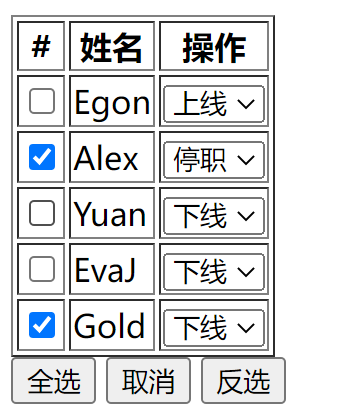
keydown和keyup事件组合
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.3.1.js"></script>
<script>
var flag = false;
// shift按键被按下的时候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按键被抬起的时候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select标签的值发生变化的时候
$("select").change(function (event) {
// 如果shift按键被按下,就进入批量编辑模式
// shift按键对应的code是16
// 判断当前select这一行是否被选中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 进入批量编辑模式
// 1. 取到当前select选中的值
var value = $(this).val();
// 2. 给其他被选中行的select设置成和我一样的值
// 2.1 找到那些被选中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 给选中的select赋值
$select.val(value);
}
});
</script>
</body>
</html>

hover事件
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1{
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<button id="d1" class="c1">哇咔咔!</button>
<p>压在我头上是吧</p>
<script>
let $btnEle = $('#d1');
// 克隆事件
$btnEle.click(function (){
// this指代的是当前被操作的标签对象,不能直接点jquery方法的,需要转换为jQuery对象
$('body').append($(this).clone(true)) // $(this)是当前按钮的jquery对象,然后把自己克隆一份,然后把克隆的这一份添加到body中去
})
$('p').hover(function (){
alert('你只能在下面呆着')
},
function (){
alert('那好吧,,那我走了')
})
</script>
</body>
</html>

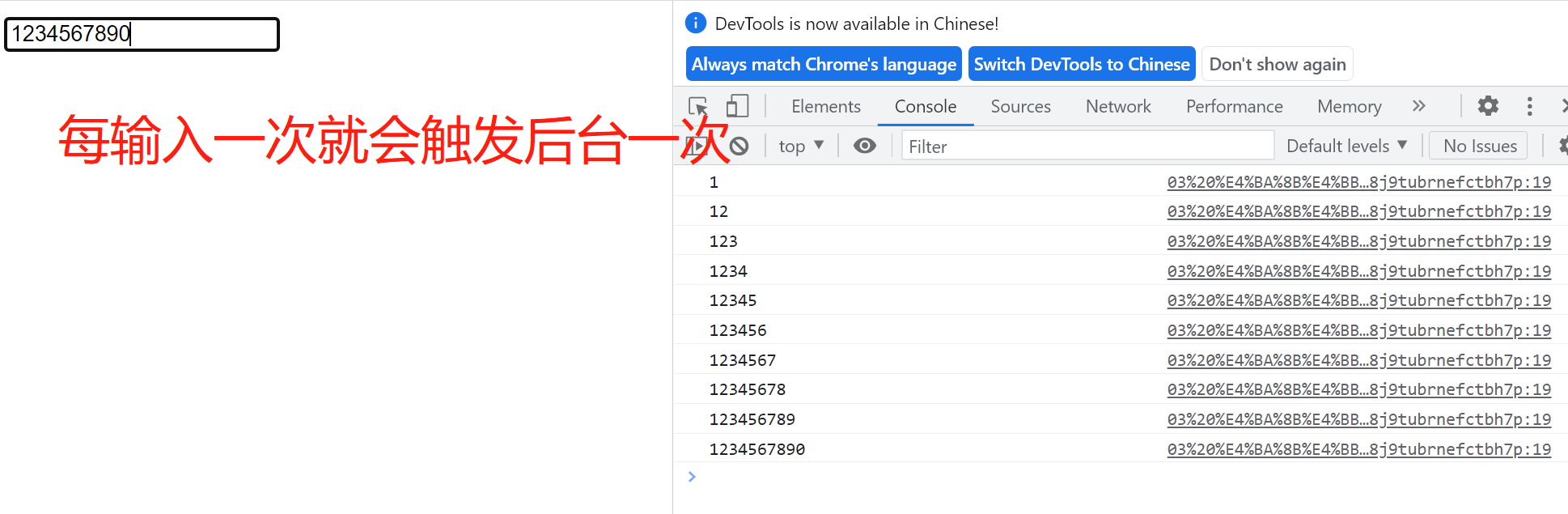
监听事件
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1 {
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<input type="text" id="d1">
<script>
$('#d1').on('input', function () {
console.log(this.value)
})
</script>
</body>
</html>

阻止后续事件执行
能够触发form表单提交数据动作的标签有两个
<input type="submit">
<button></button>
给已经有事件的标签绑定事件 会先执行绑定的 再去执行默认的
我们也可以让标签之前的事件不执行
return false
$(':submit').click(function (e){
alert('一定要细心 千万不要慌!!!')
// return false 方式1
e.preventDefault()方式2
})
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1 {
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<p>
username: <input type="text" name="username">
</p>
<input type="submit" value="提交"><button id="b1">点我</button>
<script>
$(":submit").click(function (e) {
alert(123);
//return false;
e.preventDefault();
});
</script>
</body>
</html>


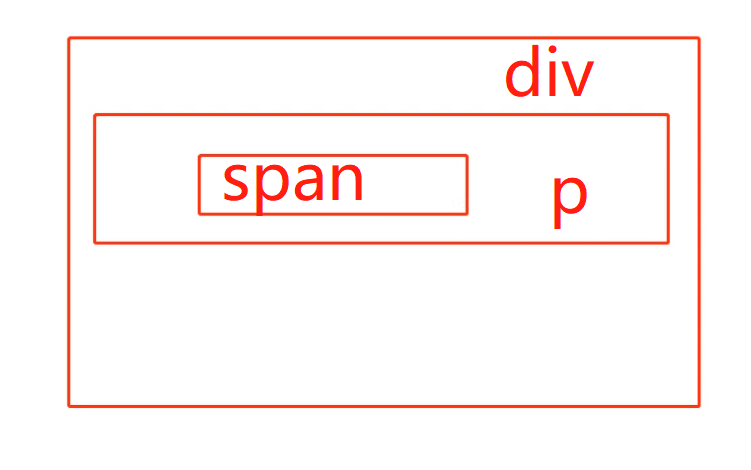
冒泡事件
涉及到标签嵌套并且有相同事件的时候 那么会逐级往上反馈并执行

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
.c1 {
border: 3px solid greenyellow;
background-color: khaki;
}
</style>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function (){
alert('div')
})
$('p').click(function (){
alert('p')
})
$('span').click(function (e){
alert('span')
// return false // 方式一
e.stopPropagation() // 方式二
})
</script>
</body>
</html>
事件委托
"""
创建标签的两种方式
JS
document.createElement()
jQuery
$('<标签名>')
"""
事件绑定默认情况下是不会对动态创建的标签生效的 如果想生效需要事件委托
$('div').on('click','button',function () {
alert('委托事件啦')
})
将div标签里的所有点击事件都委托给button标签执行
上述方式就可以解决动态标签事件的执行问题(注意委托指得是标签内部的标签)


