CSS 中 display,visiblity及 overflow 的作用和区别
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
很多人在使用 CSS 时,对 Display, Visibility 和 Overflow 三个属性的理解并不是很清晰,这里就对这三个属性做一下分析,对应三个属性在使用时的区别.
Display
display 用来设置或检索对象是否及如何显示。
- display: none
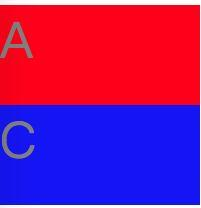
display 属性为 none 时,隐藏标签对象。不会为对象保留其位置空间,它下面所在的元素会被自动上移占有被隐藏标签位置。
HTML 代码:
CSS代码:
效果如下:

- display: block
display 属性为 block 时,默认有显示标签的意义,同时可以将标签转换为块元素显示,这时标签会独占一行,并且可以设置宽高属性。
HTML 代码:
CSS代码:
效果如下:

- display: inline
display 属性为 inline 时,指定对象为内联元素,此时对象的宽高属性不在有效,元素大小取决于实际内容大小。
HTML 代码:
CSS代码:
效果如下:

Visibility
visibility 属性用来设置或检索是否显示对象。与 display 属性不同,该属性为隐藏的对象保留其占据的物理空间, 该属性默认值为 visible, 设置对象可见。
- visibility: hidden
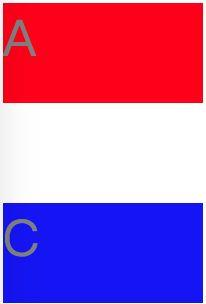
visibility 属性为 hidden 时,隐藏标签对象。但该对象所占用的位置空间会被保留。
HTML代码:
CSS代码:
效果如下:

Overflow
overflow 属性用来检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
- overflow: visible
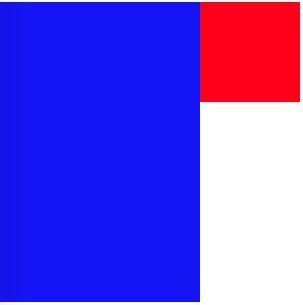
overflow 默认值为 visible, 作用是按实际效果显示 ,不剪切超出范围的内容 。
HTML 代码:
CSS代码:
效果如下:

- overflow: hidden
overflow 值为 hidden时,会将超出对象尺寸的内容进行裁剪,将不出现滚动条。
HTML 代码:
CSS代码:
效果如下:

- overflow: scroll
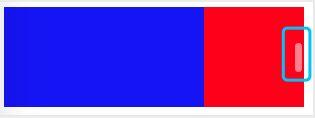
overflow 值为 scroll, 作用是将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容 。
HTML 代码:
CSS代码:
效果如下:

- overflow: auto
overflow 值为 auto时, 作用是在需要时剪切内容并添加滚动条,该值为body对象和textarea的默认值。
HTML 代码:
CSS代码:
效果如下:

总结:
- display 和 visibility 属性都是用来设置或检索对象是否及如何显示。
- 使用diplay 隐藏对象时,在文档流中不占空间.后续对象会占据隐藏对象位置。
- 使用 visibility 隐藏对象时,在文档流中会保留隐藏对象所占用的空间。
- overflow 主要用来检索或设置当对象的内容超过其指定高度及宽度时如何管理内容显示。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

