搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
网页可见区域高:document.body.clientHeight
网页正文全文高:document.body.scrollHeight
网页可见区域高包括边线的高document.body.offsetHeight
网页被卷去的高document.body.scrollTop
屏幕分辨率高window.screen.height
每个HTML元素都具有clientHeight offsetHeight scrollHeight offsetTop scrollTop 这5个和元素高度、滚动、位置相关的属性单凭单词很难搞清楚分别代表什么意思之间有什么区别。通过阅读它们的文档总结出规律如下
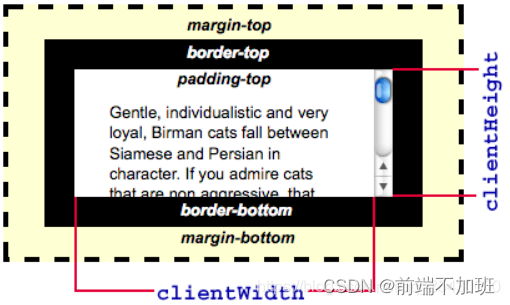
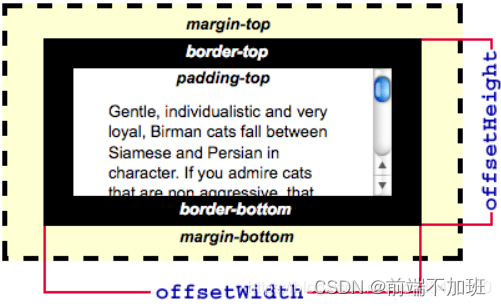
clientHeight和offsetHeight属性和元素的滚动、位置没有关系它代表元素的高度其中
clientHeight包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0单位px只读元素。

offsetHeight包括padding、border、水平滚动条但不包括margin的元素的高度。对于inline的元素这个属性一直是0单位px只读元素。

接下来讨论出现有滚动条时的情况
当本元素的子元素比本元素高且overflow=scroll时本元素会scroll这时
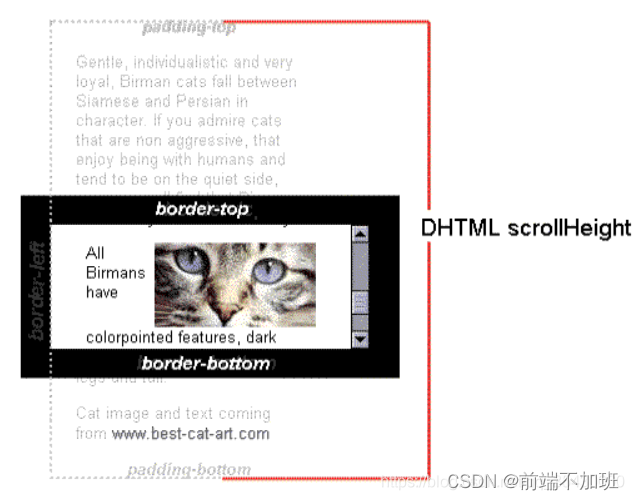
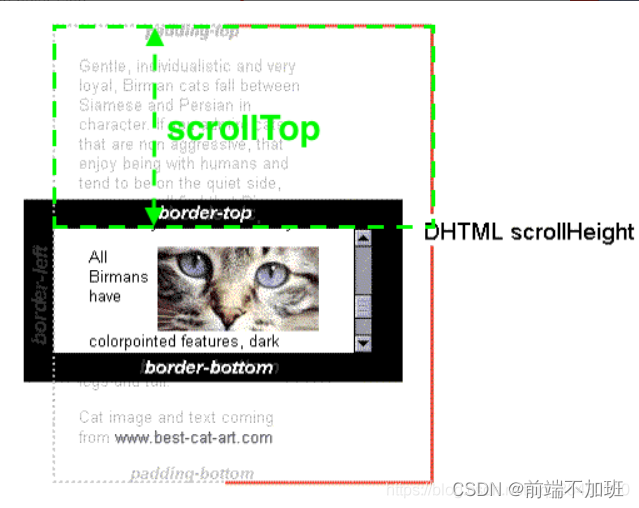
scrollHeight: 因为子元素比父元素高父元素不想被子元素撑的一样高就显示出了滚动条在滚动的过程中本元素有部分被隐藏了scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义在没有滚动条时scrollHeight==clientHeight恒成立。单位px只读元素。

scrollTop: 代表在有滚动条时滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px可读可设置。
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px只读元素。

offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px只读元素。


