手把手教你搭建属于自己的服务器
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
最近总是想搭建自己的网站奈何皮夹里空空如也服务器也租不起更别说域名了。于是我就寻思能否自己搭建个服务器还不要钱呢
还真行
经过几天的冲浪我发现有两个免费的建站工具Apache和Nginx
由于两个工具建站方法差不多所以我就以Nginx为例
1.安装Nginx
首先前往Nginx官网nginx.org)进行下载也可以直接用我提供的链接下载1.23版本http://nginx.org/download/nginx-1.23.1.zip
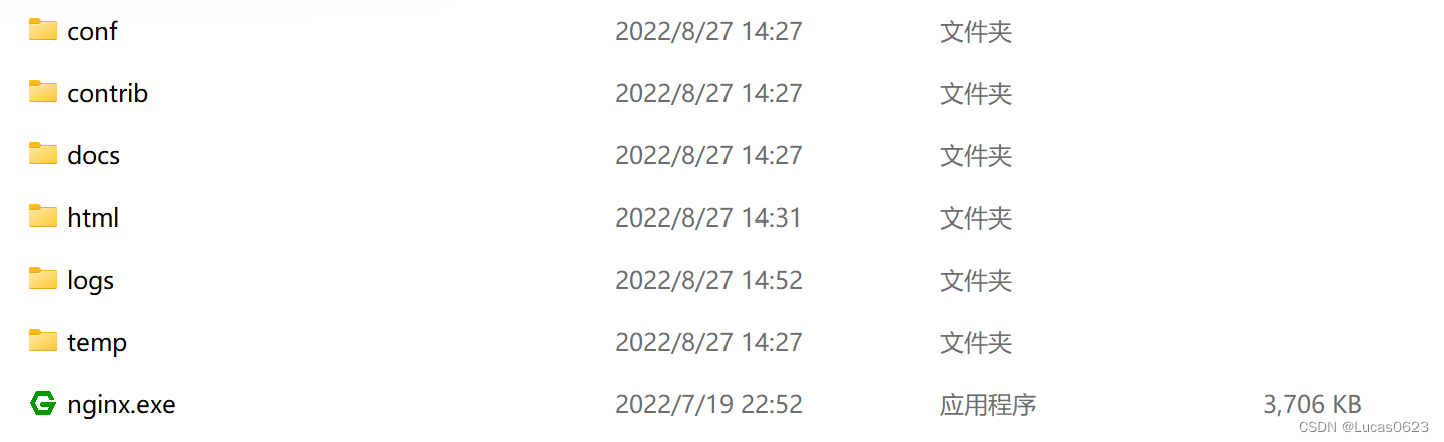
安装完之后解压然后你会看到如下目录

由于Nginx的功能很多而我们今天只是搭建个服务器所以只会用到其中的一部分。
2.配置Nginx
进入conf文件夹打开nginx.conf文件进行编辑里面的配置很多我对其中一些重要的配置进行了说明前面有“#”的表示并没有真正写入配置若要加入只需去掉“#”

3.启动Nginx服务
配置完Nginx后返回Nginx根目录找到nginx.exe双击运行它你会看到有个小黑框一闪而过这说明Nginx已经成功启动你可以打开浏览器输入虚拟主机名称:监听的端口刚刚的配置回车就会看到如下网页

恭喜你已经成功搭建了Nginx服务器
4.为你的网站添加文件
光开启了服务可还不够如果别人看到你的网站只有干巴巴的一段文字有什么用接下来进入刚刚配置的文件夹位置在该文件夹下新建一个txt打开后输入这段代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="username" class="input-item">
<input type="password" name="password" placeholder="password" class="input-item">
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
</body>
</html>
再将文件名改为index.html保存最后再次打开浏览器输入虚拟主机名称:监听的端口刚刚的配置回车你就会看见如下页面

是不是非常好看这个index.html其实是用HTML+CSS写出来的感兴趣的同学可以去学习一下。
除了html文件你还可以在该文件夹里放任何文件如图片视频压缩包等等。
5.内网穿透
服务器搭建完了网页也有了但其实除了跟你在同一个局域网下的人都无法访问你的网站。
这里就要用到内网穿透了所谓内网穿透也即是局域网能够直接通过公网的ip去访问极大的方便用户的日常远程的一些操作的使用。这里我建议大家使用飞鸽内网穿透使用方法如下
5.1 注册
进入飞鸽内网穿透官网进行注册这步就不多讲了。
5.2 开通隧道
注册好后我们点击“开通隧道”选项选择“免费节点”有实力的也可以选贵的。

然后填写信息其中前置域名可以自定本地ip端口一定要设置成你的内网ip:刚配置的端口号。
最后点击确认开通就OK了这样你就得到了免费域名+免费公网ip。
5.3 启动服务
点击此链接根据电脑系统下载客户端。下载完后解压一共有两个文件傻瓜式运行点击我.vbs和npc.exe。点击傻瓜式运行点击我.vbs打开后会看见一个弹窗让你填写指令。我们切回飞鸽官网点击“隧道管理”如下图根据电脑系统选择指令点击复制然后切回刚才的弹窗将指令输入进去点击确定。

这样内网穿透就成功了打开浏览器输入刚才开通的隧道的访问地址上图被抹掉的地方回车同样能开到之前编写的网页就成功了。

