Vertical-align属性值区分
阿里云国际版折扣https://www.yundadi.com |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
先简单看一下官方文档上的Vertical-align这些属性值的描述虽然只有简单的描述但其实描述的很清楚但有时只看文字并不能很好的理解其含义。

下面结合代码图说明
首先我建造了一个背景颜色为绿色的div盒子div盒子内容中包含英文字母”XHaxx"、一张考拉的图片和中文“你我他”

然后分别将Vertical-align的这些属性值加到图片样式上。为了更好的查看效果我把字体大小设置为80px并给盒子设置了上下padding靠内容撑开盒子并没有给盒子指定高度。

-
baseline默认值


-
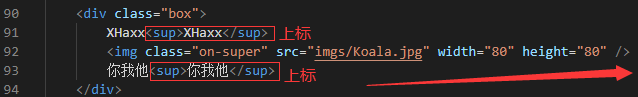
super上标因为垂直对齐上标所以我写了两个上标元素中包含内容表示上标


-
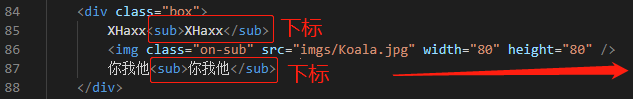
sub下标因为垂直对齐下标所以我写了两个上标元素中包含内容表示下标


-
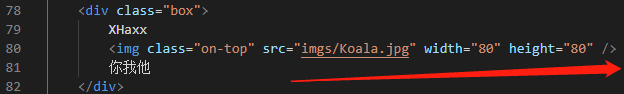
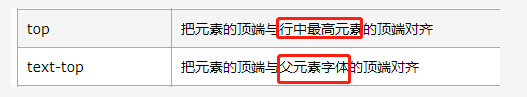
top:最高点


top表示和最高点对齐为啥没对齐是因为我的div盒子是靠内容和padding撑起来的当我把padding那行语句注销掉的时候div盒子就只剩下内容了。就发现“图片和最上边对齐了”这里可以理解文字上方有一部分空白的地方也是属于文字的领域就是我们常说的顶部。

-
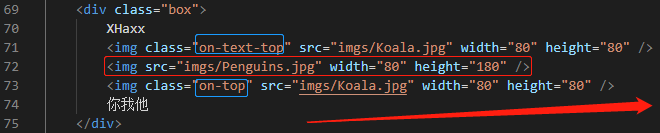
text-top:父元素字体顶端当div中只有文字和考拉的图片时你会发现top和text-top的实现效果是一模一样的。但是你注意到没有一个是字体顶端一个是最高元素的顶端。

刚测试vertical-align: top;时候内容只有字体那最高的肯定是字体那我再创造一个最高点不就好啦。为了更好的区分我用企鹅的照片制造了一个新的最高点。


-
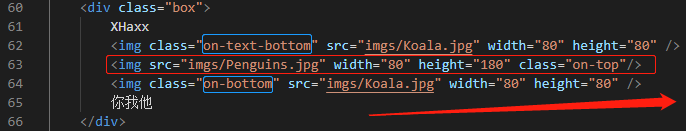
bottom和text-bottom最低点和文字最低点。上面你能理解top和text-top对此应该也能很快理解这两个。同样利用企鹅图片我制造了一个新的最低点。


-
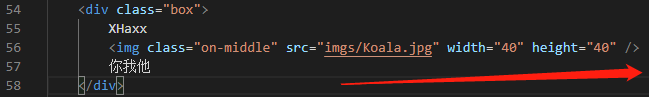
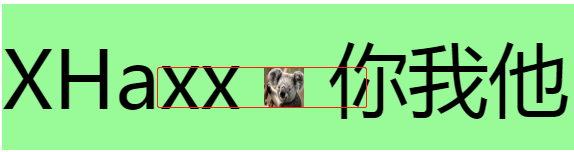
middle: 中部说是中点其实我感觉稍微有点不准确。图片中线和父元素字体小写字母X中线是一条。


为了效果更加明显我把图片缩小了

-
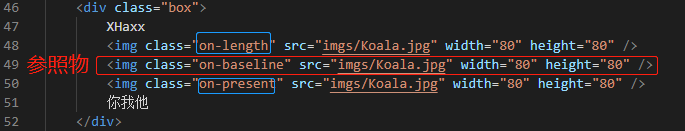
length和present设置具体的数值都是相对baseline基线来说的。
对于具体数值正数则表示相对基线位置上移对应元素负数则表示下移。百分号是和行高line-height相乘计算的移动方法和具体数值一样。


我将行高设置成200px百分比设置成20%所以这里面length和present的实现效果一样有兴趣可以探究更多的数值。
有兴趣可以敲一下demo代码附上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cssDemo13</title>
<style>
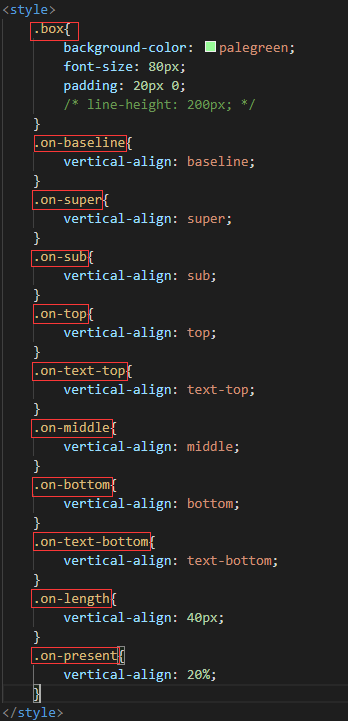
.box{
background-color: palegreen;
font-size: 80px;
/* padding: 20px 0; */
line-height: 200px;
}
.on-baseline{
vertical-align: baseline;
}
.on-super{
vertical-align: super;
}
.on-sub{
vertical-align: sub;
}
.on-top{
vertical-align: top;
}
.on-text-top{
vertical-align: text-top;
}
.on-middle{
vertical-align: middle;
}
.on-bottom{
vertical-align: bottom;
}
.on-text-bottom{
vertical-align: text-bottom;
}
.on-length{
vertical-align: 40px;
}
.on-present{
vertical-align: 20%;
}
</style>
</head>
<body>
<div class="box">
XHaxx
<img class="on-length" src="imgs/Koala.jpg" width="80" height="80" />
<img class="on-baseline" src="imgs/Koala.jpg" width="80" height="80" />
<img class="on-present" src="imgs/Koala.jpg" width="80" height="80" />
你我他
</div>
<!-- <div class="box">
XHaxx
<img class="on-middle" src="imgs/Koala.jpg" width="40" height="40" />
你我他
</div> -->
<!-- <div class="box">
XHaxx
<img class="on-text-bottom" src="imgs/Koala.jpg" width="80" height="80" />
<img src="imgs/Penguins.jpg" width="80" height="180" class="on-top"/>
<img class="on-bottom" src="imgs/Koala.jpg" width="80" height="80" />
你我他
</div> -->
<!-- <div class="box">
XHaxx
<img class="on-text-top" src="imgs/Koala.jpg" width="80" height="80" />
<img src="imgs/Penguins.jpg" width="80" height="180" />
<img class="on-top" src="imgs/Koala.jpg" width="80" height="80" />
你我他
</div>
<br> -->
<!-- <div class="box">
XHaxx
<img class="on-top" src="imgs/Koala.jpg" width="80" height="80" />
你我他
</div> -->
<!-- <div class="box">
XHaxx<sub>XHaxx</sub>
<img class="on-sub" src="imgs/Koala.jpg" width="80" height="80" />
你我他<sub>你我他</sub>
</div> -->
<!-- <div class="box">
XHaxx<sup>XHaxx</sup>
<img class="on-super" src="imgs/Koala.jpg" width="80" height="80" />
你我他<sup>你我他</sup>
</div> -->
<!-- <div class="box">
XHaxx
<img class="on-baseline" src="imgs/Koala.jpg" width="80" height="80" />
你我他
</div> -->
</body>
</html>

