vue3:加载本地图片等静态资源
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
背景
在我们用 vue2 + webpack 的时候加载图片资源是这样用的
<img :src="require('@/assets/test.png')" />
这样打包后就会触发 file-loader 打包图片资源在 dist 文件夹中就可以看到这个图片如果图片较小会打包进代码中变为 base64 引入。
但是在 vue3 + vite 中使用这种方式是不行的vite 中没有 require 会报错。
解决方案 官方文档 中提到了两种方案今天我来验证一下。
将资源引入为 URL
import chatHealth from '@/assets/chat-health.png'
<img :src="chatHealth" alt="" />

可以看到由于这张图片较小被打包成为了 base64所以 dist 文件夹没有输出这个图片。
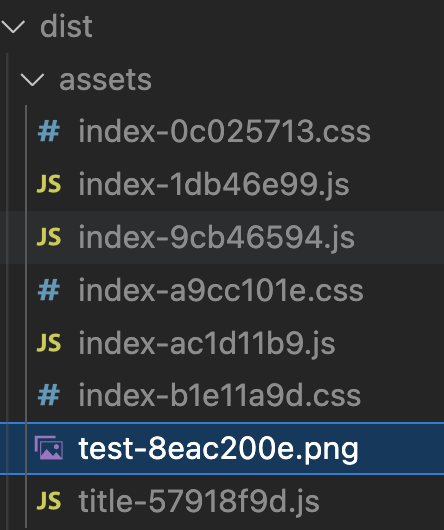
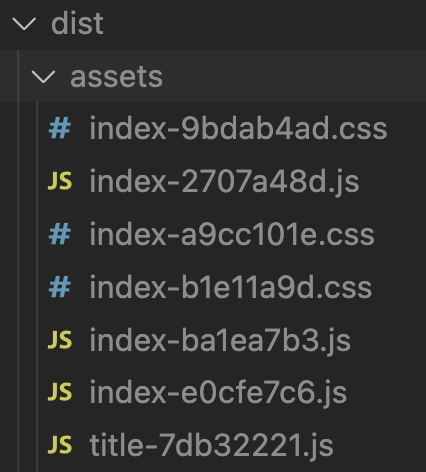
接下来我拿一张大图试验一下发现确实打包出来了。

所以这种方法亲测有效。
new URL(url, import.meta.url)
第二种方法是
<img :src="getImgUrl('chat-health.png')" alt="" />
const getImgUrl = (name: string) => {
return new URL('../../../../../assets/' + name, import.meta.url).href
}
使用这种方法在本地运行的时候可以加载出来图片。

但是发到真实环境测试/线上发现找不到文件了我看了下目录指向的是

但这个路径并不对然后我再看打包后的文件

发现打包后的文件并没有这个图片这里我有点不太懂问题出在哪里
感觉好像就是 vite 没有去加载这个图片所以打包文件看不到并不是因为图片小我换了一个大图依旧 dist 没有不知道是不是我哪里操作不对。
结尾
对比这两种方案我只试验成功了第一种第二种如果是我哪里操作不对的欢迎指正
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

