初步:创建vue项目,解读vue的第一个项目,从node=》解读
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
新手:创建vue项目,解读vue的第一个项目
看到这篇文章,应该是安装好了node.js,和npm
就是在官网下载node,然后傻瓜式下一步就行了,
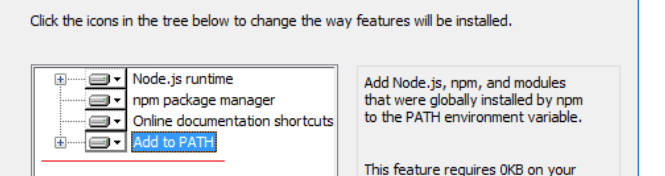
注意:
== 里面有个选项add path 添加环境变量就行了 ==

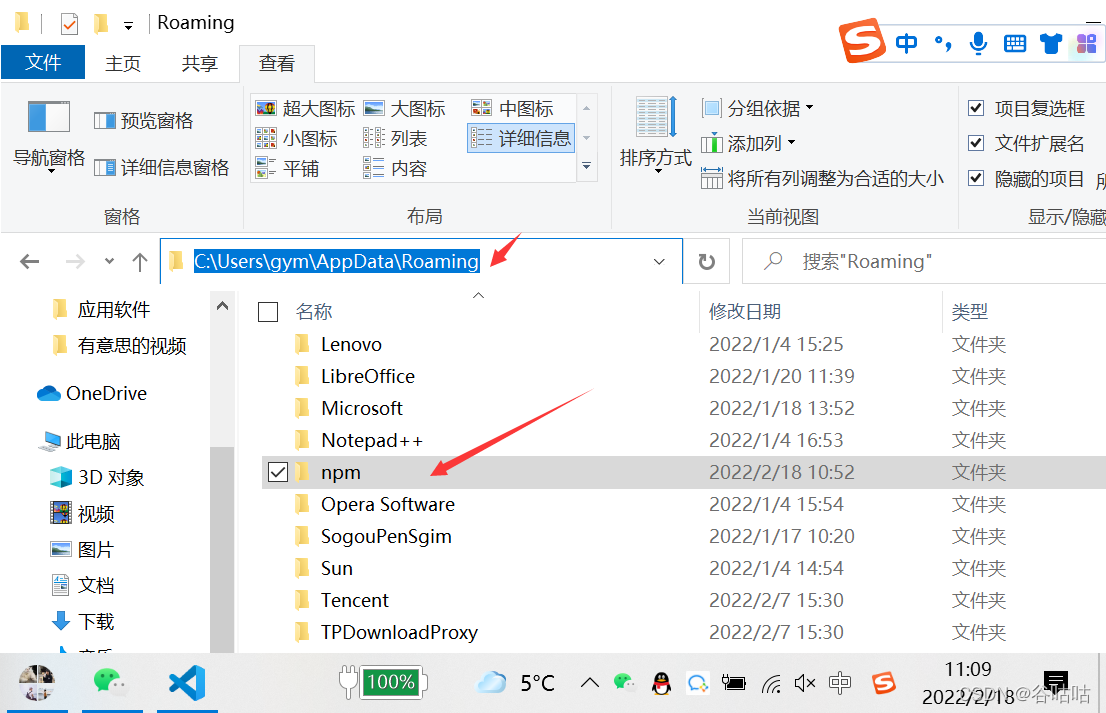
设置npm本地仓库,默认在cpan,我们切换到自己想要的地方,node_cache,刚下载node没有使用npm是没有这个目录的

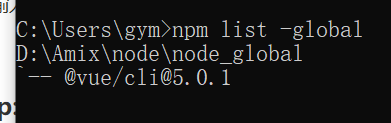
npm list -global,检查

切换淘宝镜像(为了下载更快)
安装脚手架
切到项目目录,创建项目,然后选择vue版本
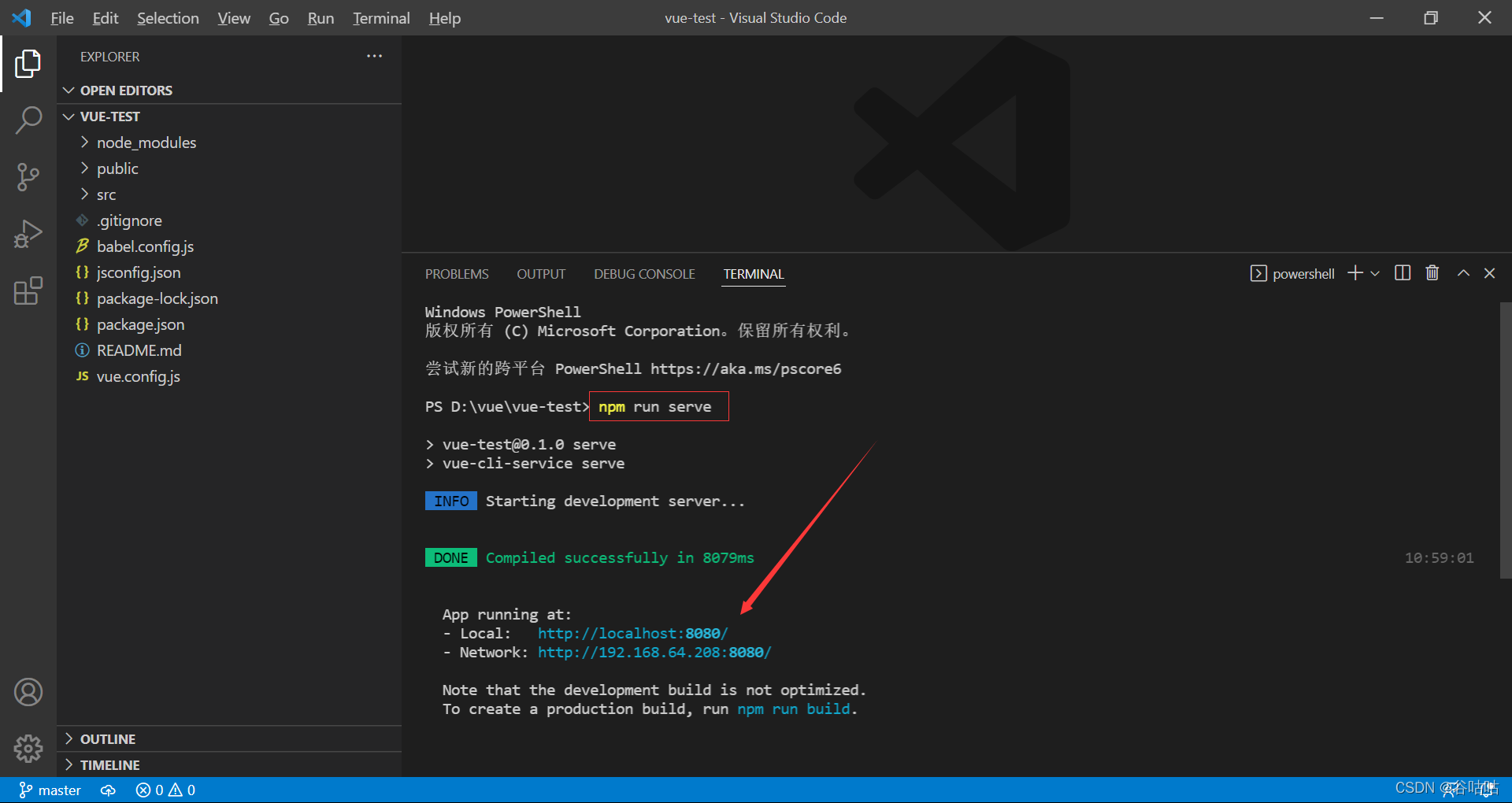
运行项目

然后就这样了

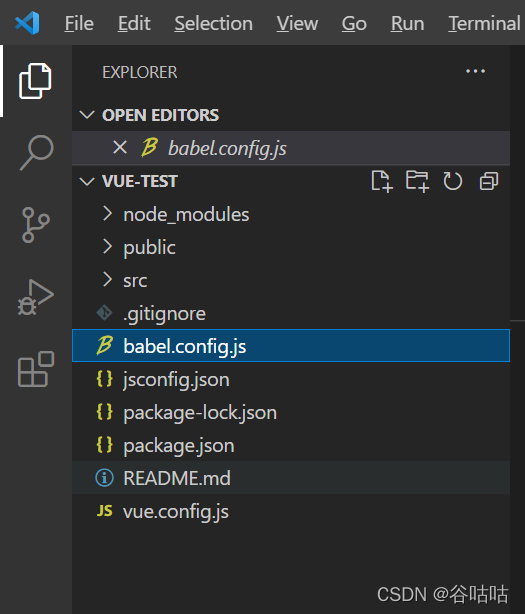
下面我们看一下目录

.gitignore
负责管理git提交时哪些文件是否提交
babel.config.js
关于es6=》es5
jsconfig.json
jsconfig.json文件指定根文件和JavaScript语言服务提供的功能选项。
package-lock.json
项目名称等
package.json
包括一些命令
npm run serve
npm run build:项目编写完成vue项目=》html

== vue.config.js==
是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写
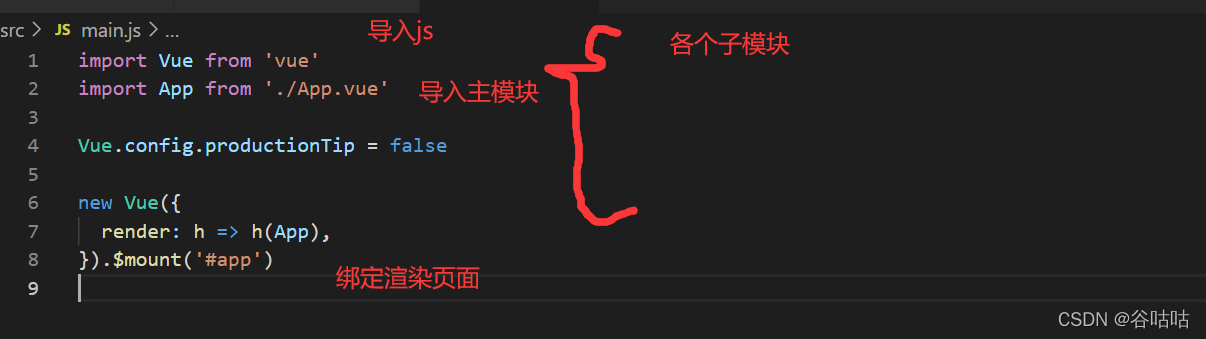
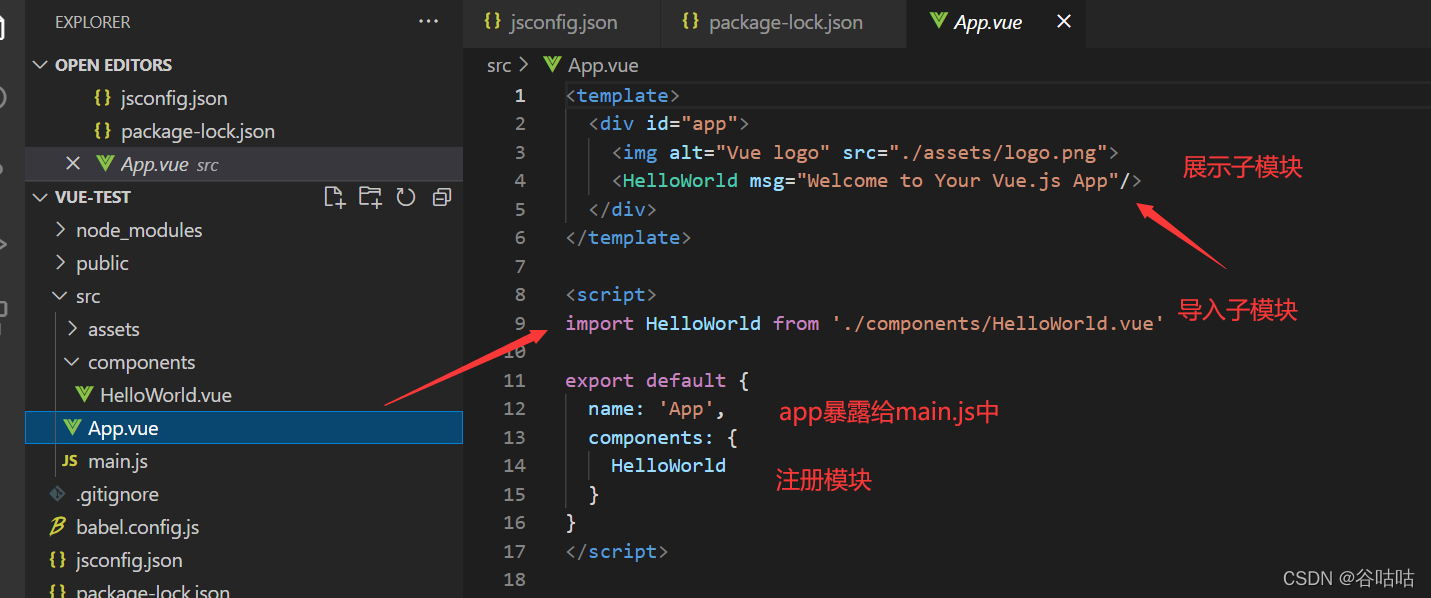
解读
当你npm run serve 的时候首先会 运行
main.js

然后加载主模块app,和子模块hello

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

