CSS Position学习
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
介绍
CSS Position有四个属性:
[color=darkblue]relative
absolute
fixed
static(默认)[/color]
样例
<div id="parent">
<div id="sub1">sub1</div>
<div id="sub2">sub2</div>
</div>
sub1和sub2是同级关系,parent是它们的父级元素。
[color=red][b]1. relative(相对定位)[/b][/color]
相对定位指的是相对于这个元素原位置的定位,且会占住原来的位置。
所谓原位置指不设置relative属性时它的位置(既static属性时的位置)
relative偏移相对的是margin的左上侧。
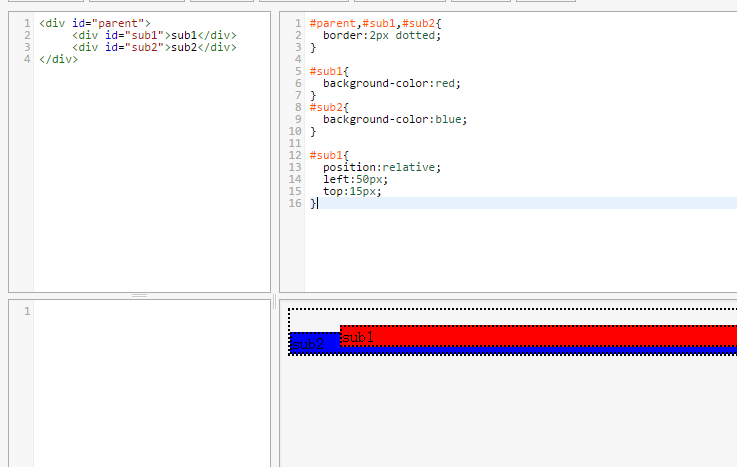
例如对sub1设置relative属性后,会根据top,right,bottom,left属性偏移,而sub2的位置不变(sub1会占住原来的位置)
[img]

[/img]
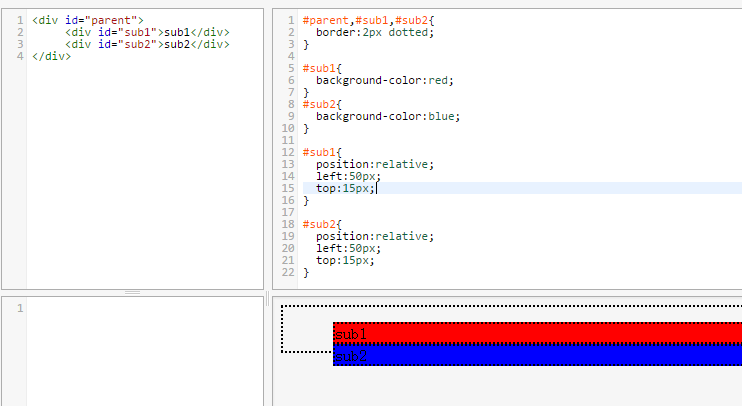
再对sub2设置relative属性,它也会相对其原来的位置偏移(sub2位置还会被占着)
[img]

[/img]
[color=red][b]2. absolute(绝对定位)[/b][/color]
绝对定位是根据其最近进行定位的父对象的 padding 的左上角进行定位,基本分为以下两种情况:
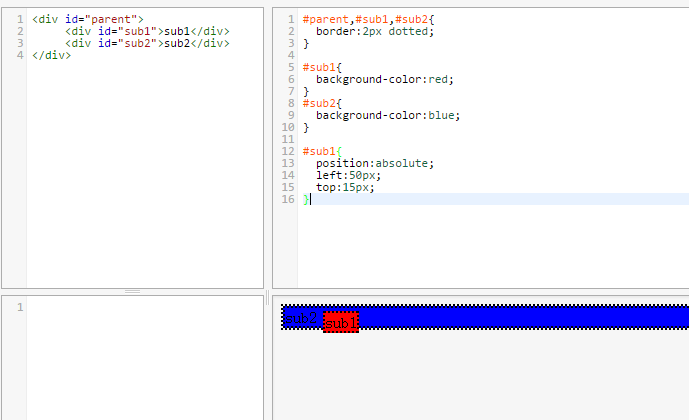
例如对sub1设置absolute,如果sub1的父级元素(parent或者其父级元素)设置了absolute或relative,那么sub1就会相对这个父元素定位。
如果父级元素都没有设置absolute或relative,那sub1相对body定位。
这时由于sub1的位置“腾出来了”,sub2就会跑到sub1的位置(也可以理解sub1浮起来了,dreamweaver中叫做层),它的文档流就会基于parent。
[img]

[/img]
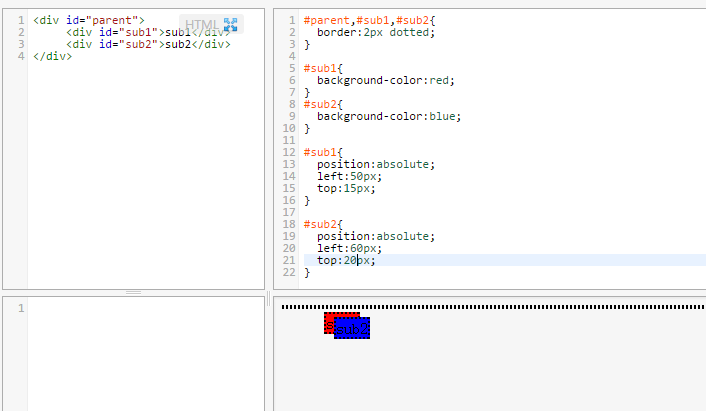
如果再对sub2设置absolute,那其也是相对parent的。
[img]

[/img]
[color=red][b]3. fixed[/b][/color]
fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位。
[color=red][b]4. static(默认)[/b][/color]
position的默认值,一般不设置position属性时,会按照正常的文档流进行排列。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

