vue中组件的props属性(详)_vue props
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
今天这篇文章让你彻底学会props属性……
props主要用于组件的传值他的工作就是为了接收外面传过来的数据与data、el、ref是一个级别的配置项。
问题一那props具体是怎么使用呢原理又是什么呢往下看
1、【定义被调用组件】首先我们先定义一个person组件用于显示个人信息的组件我们放了一个人的姓名性别以及年龄定义好这个组件之后就可以等待其他组件进行调用。那么既然别的组件可以调用我们就需要再定义一个props属性用于接收别的组件传进来的值。

注意组件中name、sex、age都是一个prop将三个属性放到一起就是props这就是props的由来是prop的复数形式代表多个prop属性的集合。
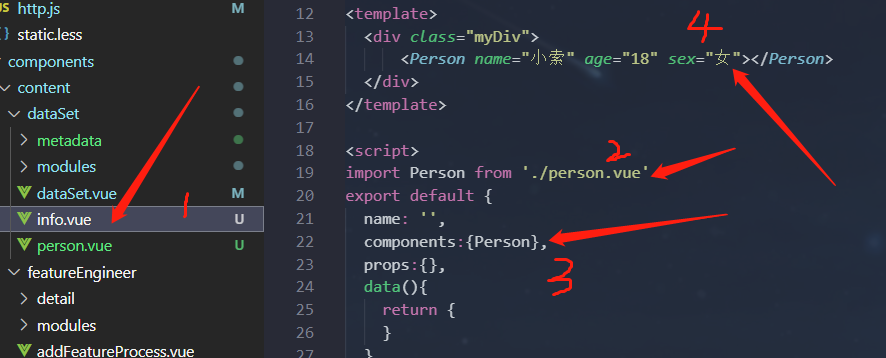
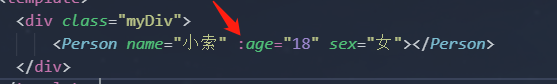
2、【调用组件】此时我们再定义一个info组件用于展示这个人的基本信息进行对person组价的调用实现信息的展示分为下图四个步骤进行调用。并传入参数

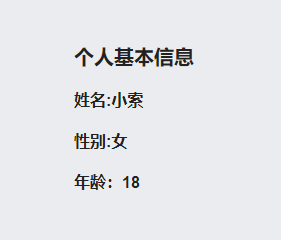
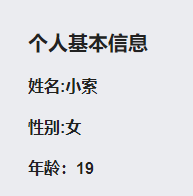
3、【看效果】传入成功。

问题二那如果我们想给年龄加1岁怎么实现
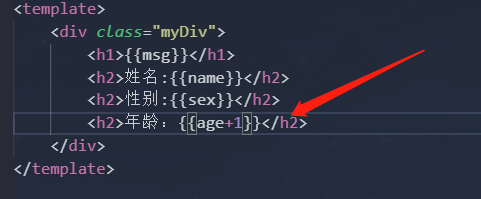
我们可能会直接这样加1

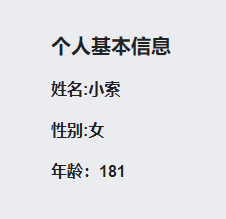
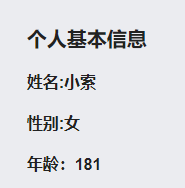
看效果是否能实现变成19看下图显然是不正确的。因为你传入的年龄是个字符串18所以加1只会在18后面进行拼接。

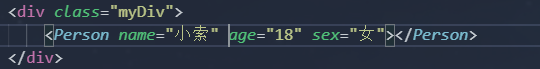
然后有的人说那传数字怎么传数字呢很简单一个符号搞定。
我们只需要在age前面加上冒号 他就会只识别双引号里面的东西18 否则识别的是双引号18

看下效果此时就成功了。

问题三对于年龄这一类型我们最希望拿到的是什么数据类型肯定是数字类型但是有人非要传字符串类型就会影响我们对年龄的计算比如上面的加1……那么我们如何限制类型呢
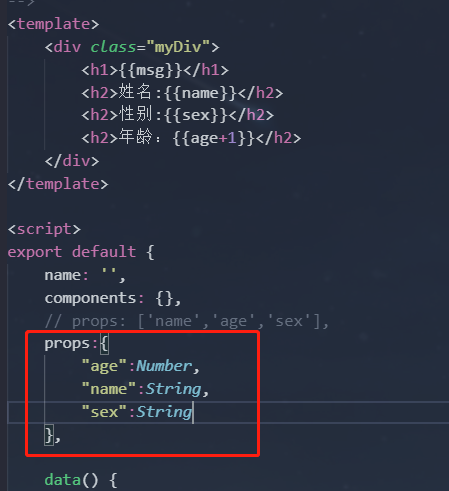
这时候props不能再用[]去定义需要用{}因为限制类型时props就是作为一个对象去使用
下面就是我们将三个属性分别做了限制。

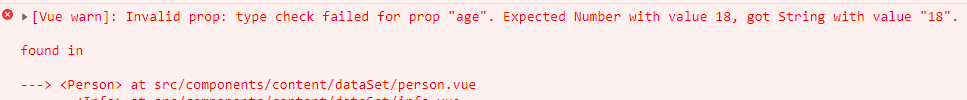
我们把年龄做了number类型限制后再传入字符串18看有什么变化

此时发现控制台会报错显示age的数据类型不匹配。

虽然不影响展示但是会报错。这可以给我们提供一个明确的提示。方便我们规范的传入数据。

问题四可以限制类型那是不是也可以限制是否必传呢
答当然可以。
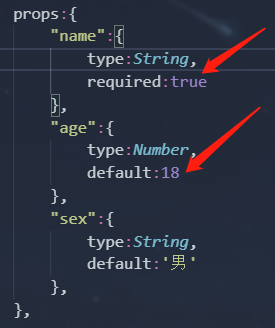
假设姓名必传其他非必传。
类型属性type:xx
必传属性requiredtrue
默认属性defaultxx

name必传那么我们不传试试年龄不传默认18
![]()
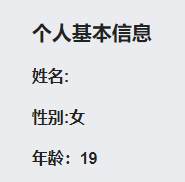
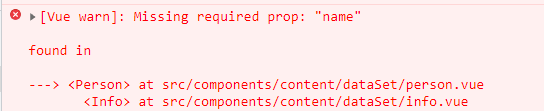
结果控制台同样报错提示name是必传属性。年龄我们没传也成功展示的是默认值19是因为一开始对年龄进行了加1操作这样我们就成功对属性进行了限制。


对以上总结
props在接收数据的同时对数据进行了类型限制+默认值的指定+必要性的限制
问题五props接收的属性值可以修改吗
答不可以
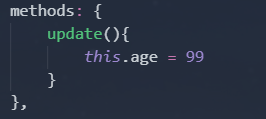
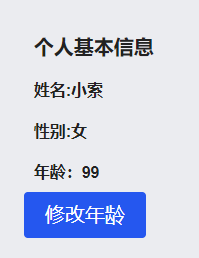
我们添加一个button以及点击事件

注意我们要访问props里面的属性值通过this.即可找到

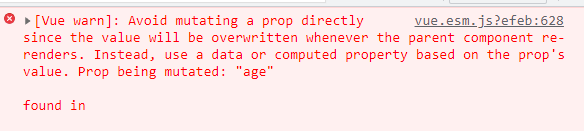
查看结果发现页面可以显示但是控制台报错因此它是不可修改的


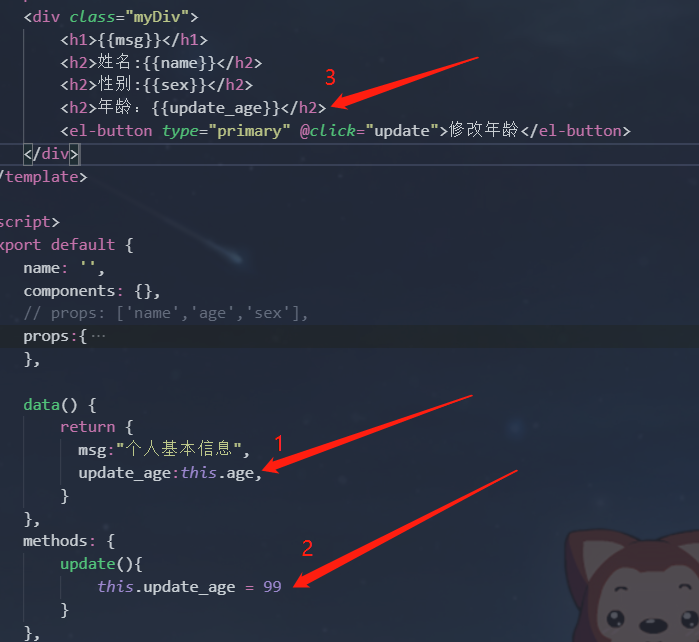
问题六必须要修改props属性值怎么办
答通过data去间接修改
我们在data里面重新定义一个变量去接收props属性。这个变量最好不要重名重名的话优先获取props属性值优先级props>data。然后我们在操作或者html绑定值的时候都去操作data里面新定义的变量

此时可以看到修改成功也没有报错

总结配置项props
-------让组件接收外部传来的数据
接收数据三种方式
1只接收props: ['name','age','sex']
2接收并限制类型props: { "name":Number }
3限制类型、限制必要性指定默认值
props:{
"name":{
type:String,
required:true
},
"age":{
type:Number,
default:18
},
"sex":{
type:String,
default:'男'
},
},注意props是只读的vue底层会检测你对props的修改如果进行了修改控制台会报错必须修改就复制一份到data中通过data去修改数据。


