如何快速获取网页源码(直接把网站的 js css html 扒下来的)_网页源码在线提取
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
如何快速获取网页源码

我们在学习和研究的时候,或者看到非常酷炫的页面效果需要网站的源代码进行借鉴但每次需要下载网站源代码我们都需要找到一个下载一个每次只能下载一个文件非常缓慢而且还要自己拼凑一下源代码文件。非常不方便。那我们要如何才能快速下载网站的源代码进行研究呢
一、普通下载方式
我们先来介绍一下普通的下载方式。
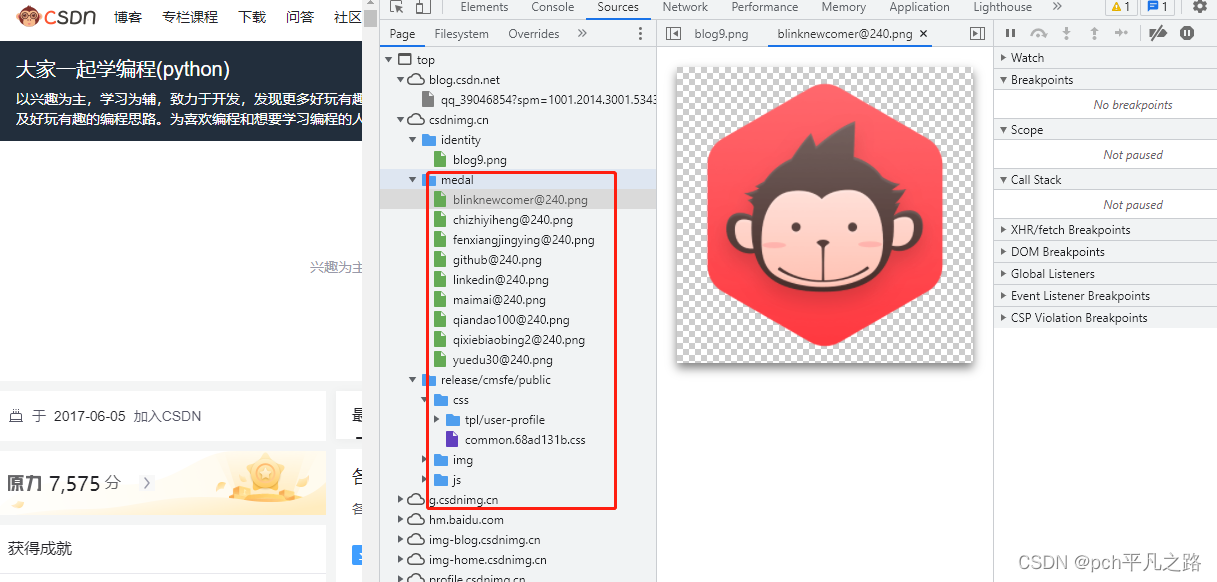
首先进入浏览器找到我们需要的网站然后按f12打开开发者工具。
找到source我们可以看到整个网站的源代码。包括jscssimage等文件。

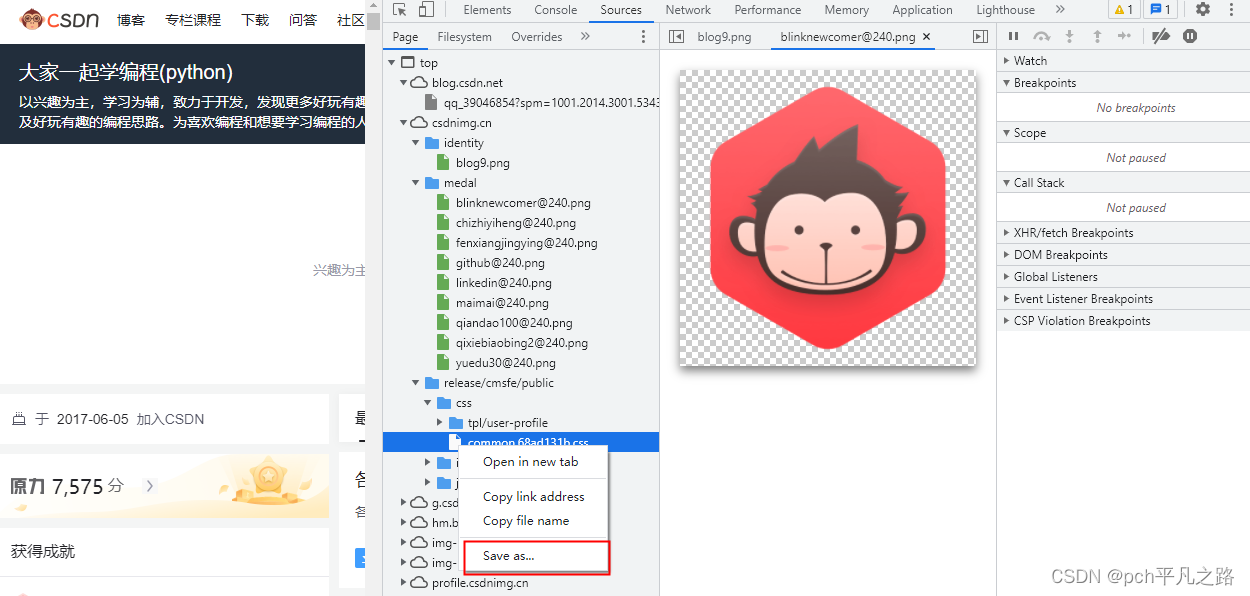
找到我们需要的一个文件鼠标右键,save as 保存为。但图片我们还不可以直接保存。

那现在问题来了我想要完整保存所有网站的源代码以及图片资源如何才能做到呢
二、浏览器网站源代码下载插件
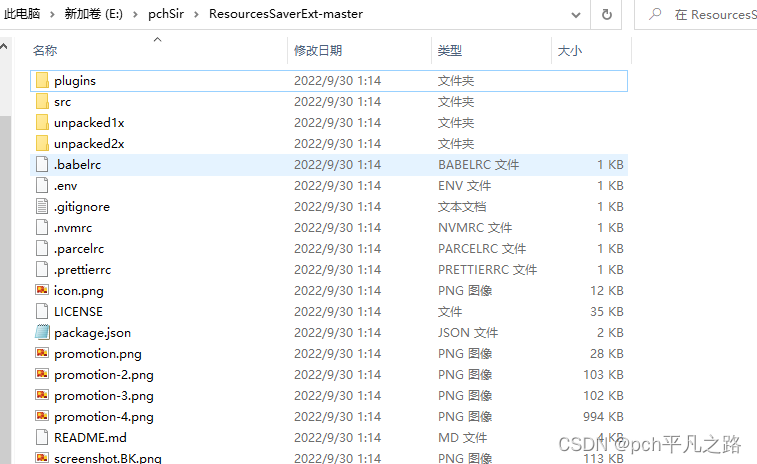
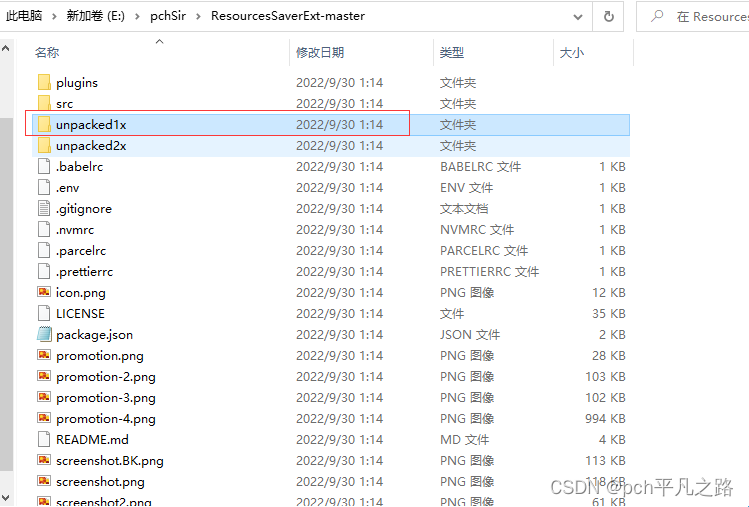
1.首先去GitHub下载插件并解压Save All Resources

解压后如图所示记住你的解压路径

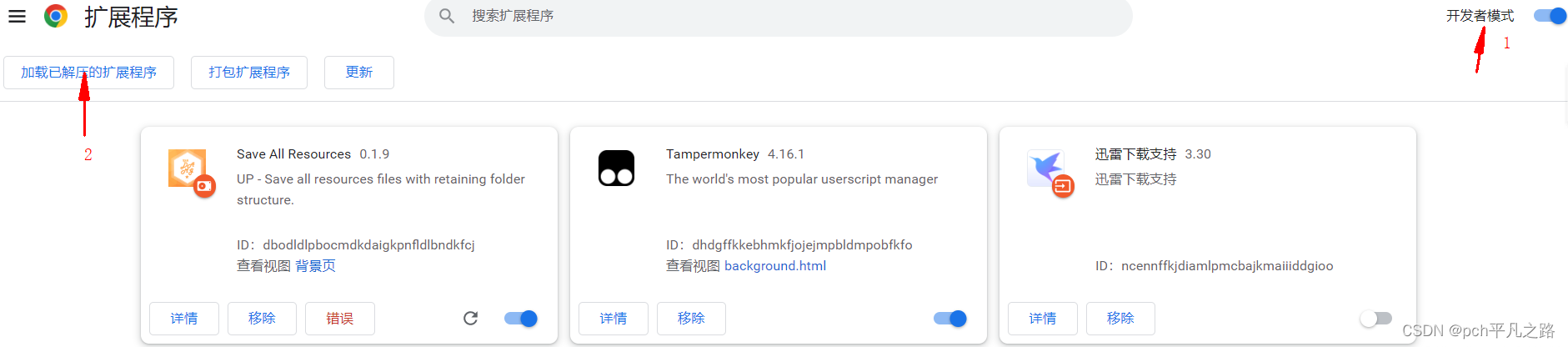
2.打开谷歌浏览器开发者工具并打开开发者模式加载插件如下图所示


扩展插件选择下面这个文件

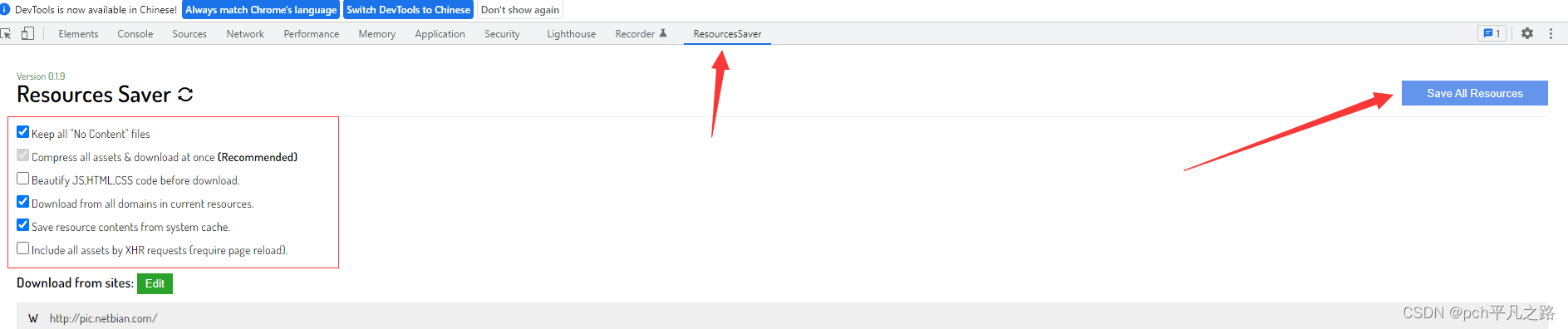
3.以彼岸图网为例查看源代码并下载

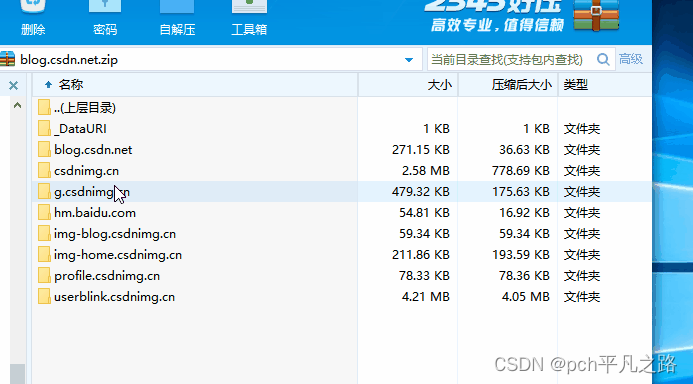
点击下载


解压

vscode 启用open with live server功能
一、open with live server安装
在扩展中输入live server点击安装即可

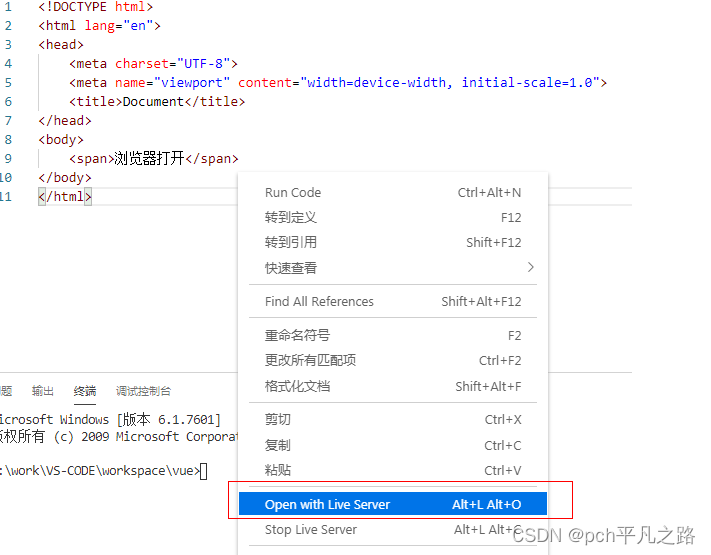
打开文件
在编辑的html页面右键 --> open with live server。

成功

