CSS语法指南
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
学前需求
需要对HTML有一定的了解
什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
CSS 实例

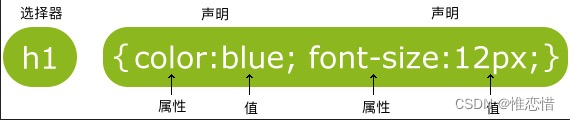
CSS 规则由两个主要的部分构成选择器以及一条或多条声明:
每条声明由一个属性和一个值组成。
属性property是您希望设置的样式属性style attribute。每个属性有一个值。属性和值被冒号分开。
p{
color:red;
text-align:center;
}
1.CSS 注释
<style>
/*这就是注释*/
p{
color:red; /*字体颜色为红色*/
text-algin:center;/*文字展示方式为居中*/
}
<style>
注意:如果采用内联样式表注释需要在
<style>标签内部使用。
2.CSS中的 id 和 class
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id=“para1”:
#para1{
color:red;
text-align:center;
}
class 选择器用于描述一组元素的样式class 选择器有别于id选择器class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中类选择器以一个点 . 号显示
.center{
text-align:center;
}
.fontColor{
color:red;
}
在HTML中可以使用多个class来描述一个标签用空格分开。
<p class="center font">这个段落采用CSS样式化。</p>
也可以指定标签来进行划分样式,如下所示
<!DOCTYPE html>
<html>
<style>
p.center{
text-align:center;
}
</style>
<body>
<p>没有样式的标签</p>
<p class="center">存在样式的P标签</p>
</body>
</html>
3.CSS样式表插入
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时外部样式表将是理想的选择。在使用外部样式表的情况下你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在文档的头部
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明并根据它来格式文档。
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
不要在属性值与单位之间留有空格如“margin-left: 20 px” 正确的写法是 “margin-left: 20px” 。
内部样式表
当单个文档需要特殊的样式时就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式
由于要将表现和内容混杂在一起内联样式会损失掉样式表的许多优势。请慎用这种方法例如当样式仅需要在一个元素上应用一次时。
要使用内联样式你需要在相关的标签内使用样式style属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义那么属性值将从更具体的样式表中被继承过来。
外部样式表描述3个属性值
h3
{
color:red;
text-align:left;
font-size:8pt;
}
内部样式表描述2个属性
h3
{
text-align:right;
font-size:20pt;
}
则会进行样式合并如果想知道为什么合并合并的属性值应该是内置还是外置样式表这个就需要了解样式优先级,合并后的样式。
h3{
color:red;
text-align:right;
font-size:20pt;
}
样式表优先级
内联样式Inline style > 内部样式Internal style sheet >外部样式External style sheet > 浏览器默认样式。
4.CSS背景设置
CSS 背景属性用于定义HTML元素的背景。
CSS 背景属性
| Property | 描述 |
|---|---|
| background | 简写属性作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
body {background-color:#b0c4de;}/*设置背景颜色*/
body {background-image:url('paper.gif');} /*设置背景图片*/
body{
background-image:url('gradient2.png');
background-repeat:repeat-x; /*图像水平平铺*/
/*设置背景简写需要遵循顺序
background-color
background-image
background-repeat
background-attachment
background-position*/
body {background:#ffffff url('img_tree.png') no-repeat right top;}
}
5.CSS文字样式
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
6.CSS字体
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
7.CSS连接样式
| Property | 描述 |
|---|---|
| a:link | 正常未访问过的链接 |
| a:visited | 用户已访问过的链接 |
| a:hover | 当用户鼠标放在链接上时 |
| a:active | 链接被点击的那一刻 |
8.CSS列表
| Property | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
9.CSS表格
| Property | 描述 |
|---|---|
| border | 表格边框 |
| border-collapse | 折叠边框 |
| width | 表格宽 |
| height | 表格高 |
| text-align | 表格文字对齐 |
| vertical-align | 垂直对齐方式 |
| padding | 内边距 |
| background-color | 表格颜色 |
更多属性及使用请访问菜鸟教程

