Element-UI新手学习记录(一)
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
Layout 布局
通过基础的 24 分栏迅速简便地创建布局。
span的作用
一行默认24个span属性放在el-col中决定此元素占据多少span
gutter属性
放在el-row中给各个块之前设置间隔但是是割的代码块的宽度。
offset属性
放在el-col中设置偏移量单位和span一致。
Type="flex"属性 配合 justify=""
放在el-row中设置col元素的对齐方式
justify="end(右对齐)" justify="center(居中对齐)" justify="space-between(对齐)" justify="space-around(分散对齐)"
Row Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| gutter | 栅格间隔 | number | — | 0 |
| type | 布局模式可选 flex现代浏览器下有效 | string | — | — |
| justify | flex 布局下的水平排列方式 | string | start/end/center/space-around/space-between | start |
| align | flex 布局下的垂直排列方式 | string | top/middle/bottom | — |
| tag | 自定义元素标签 | string | * | div |
Col Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
| xs | <768px 响应式栅格数或者栅格属性对象 | number/object (例如 {span: 4, offset: 4}) | — | — |
| sm | ≥768px 响应式栅格数或者栅格属性对象 | number/object (例如 {span: 4, offset: 4}) | — | — |
| md | ≥992px 响应式栅格数或者栅格属性对象 | number/object (例如 {span: 4, offset: 4}) | — | — |
| lg | ≥1200px 响应式栅格数或者栅格属性对象 | number/object (例如 {span: 4, offset: 4}) | — | — |
| xl | ≥1920px 响应式栅格数或者栅格属性对象 | number/object (例如 {span: 4, offset: 4}) | — | — |
| tag | 自定义元素标签 | string | * | div |
通过 row 和 col 组件并通过 col 组件的 span 属性我们就可以自由地组合布局。
(也就是说一行是24个span你可以通过 span属性自定义一块布局占多少span)
<template>
<div id="app">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
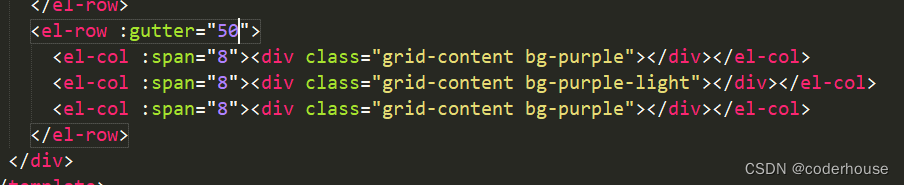
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
</div>
</template>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>

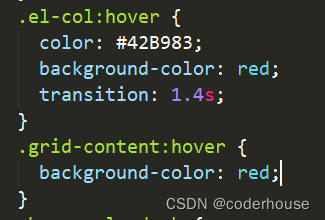
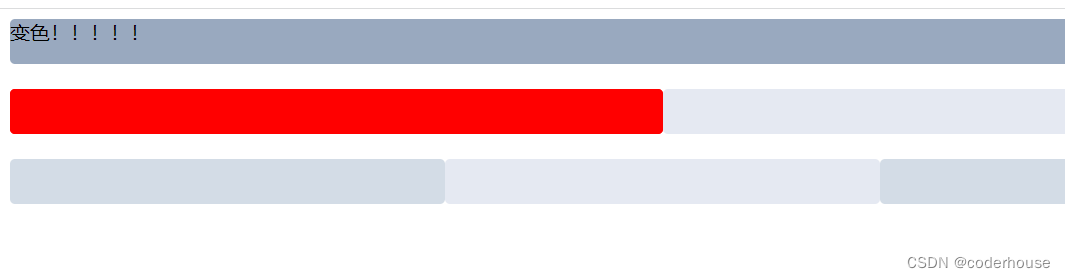
然后简尝一下。给el-col新增一个鼠标覆盖的样式发现它里面的文字color样式发生了变化但是背景却没有发生变化。


然后再给里面的div增加样式发现样式可以更改。


小结一下
我直接心机之蛙一直摸你肚子 这个el-col 还是el-row什么的应该就是个单纯的框架虽然可以操作但是她重要功能只是来约束具体样式还是主要看里面的div样式。
gutter属性
给各个块之前设置间隔但是是割的代码块的宽度。