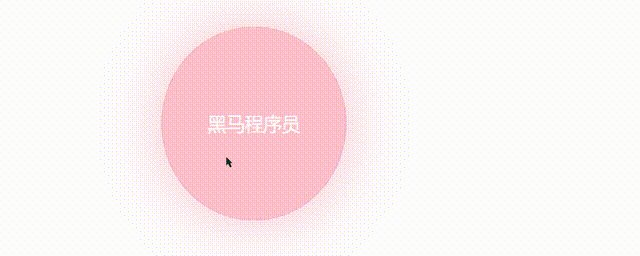
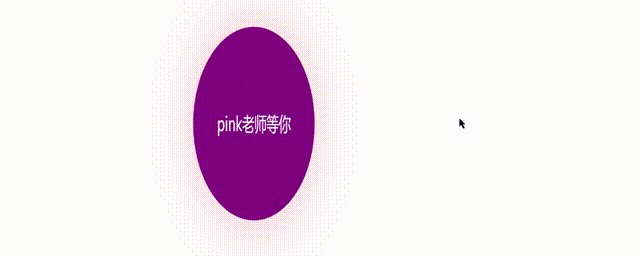
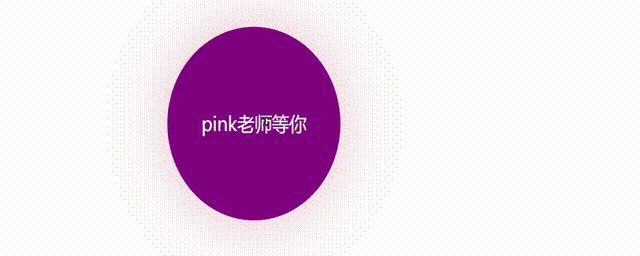
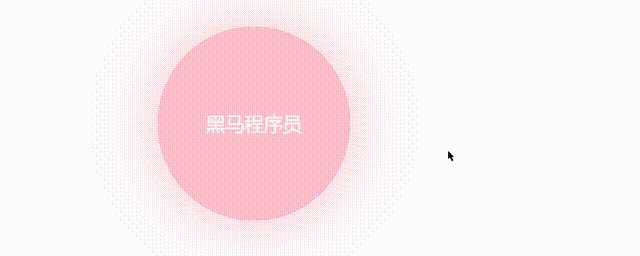
css rotate翻转图像案例
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all 3s;
border-radius: 50%;
box-shadow:0 0 100px pink;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.box .front,
.box .back{
position: absolute;
border-radius: 50%;
top: 0;
left:0;
font-size: 30px;
color: white;
line-height: 300px;
text-align: center;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
}
.back {
background-color: purple;
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师等你</div>
</div>
</body>
</html>
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

