黑马程序员前端-CSS用户界面样式源码_易语言ui界面源码
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
按照HTML+CSS的学习顺序笔记已经更新了26篇内容了,因为篇幅问题,请看文末。
目录
一、什么是界面样式
二、鼠标样式
三、轮廓线
三、防止拖拽文本域
四、vertical-align 属性应用
五、往期合集
今天来学用户界面样式。
一、什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
二、鼠标样式
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

三、轮廓线
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
三、防止拖拽文本域
实际开发中,我们文本域右下角是不可以拖拽的。
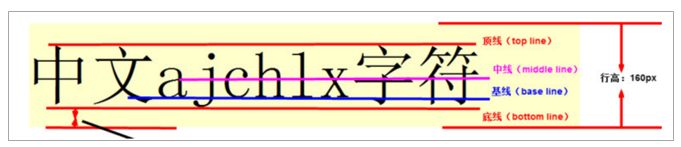
四、vertical-align 属性应用
CSS 的 **vertical-align** 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的**垂直对齐方式**,但是它只针对于行内元素或者行内块元素有效。
语法:


| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

