【uniapp小程序】视图容器cover-view
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
🍒观众老爷们好呀这里是前端小刘不怕牛牛频道小程序系列又更新新文章啦今天的内容是uniapp小程序的视图容器cover-view
🍒准备好了吗那我们就发车啦赶紧拿起小本本把笔记做起来吧
一cover-view
首先我们需要知道cover-view是可以覆盖在原生组件上的文本视图也就是cover-view组件的层级高于原生组件就像是原生组件的层级高于前端组件一样如flash层级就高于div的层级。
部分组件比如map、video、textarea、canvas是通过原生组件实现的原生组件无法被前端组件覆盖程序员需要找到能覆盖它们的存在这也是设计出cover-view的原因。
这里牛牛先来解释一下原生组件
组件化开发就类似于函数封装有利于代码的复用提高程序员的效率和代码的整洁性。或者说类似于一个模板里面的方法我们可以直接调用这也是原生组件的思想和实现原理原生组件比div什么的相比就高级在于它不仅有视图还有逻辑。比如map能把个地图传进来还能识别位置。
在uniapp日常开发中我们也会经常的用到cover-view覆盖原生组件的性质举个小例子我们需要实现一个在video上添加一个控制播放的按钮这时候我们是不是就可以用cover-view来做了
<video class="vd" :controls="false">
<cover-view class="controll" @click='click'></cover-view>
</video>
然后在用个子绝父相调整一个按钮的位置就很轻松的搞定啦。
1.1 基础知识
注意
cover-view组件支持的事件click
可以覆盖的组件有map、video、textarea、canvas
属性
scroll-top设计来设置顶部的滚动偏移量的需要注意的是它仅在设置了overflow-y: scroll后才会生效。
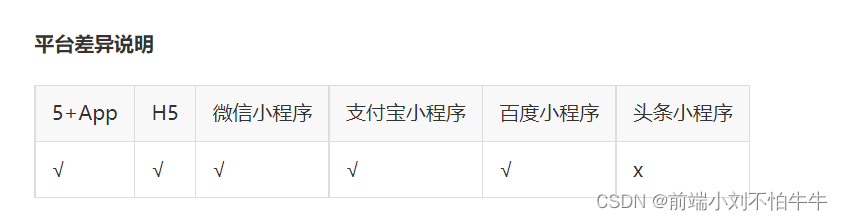
1.2 各平台差异

app-nvue所有组件均为原生渲染不存在前端组件无法覆盖原生组件的问题。但为了保持多端兼容nvue里也实现了cover-view作用于普通view一样。
微信小程序部分原生组件实现了同层渲染在指定的基础库版本上某些原生组件可无需使用cover-view覆盖
字节跳动小程序不需要cover-view因其原生组件均实现了同层渲染。
360小程序不存在原生组件无此概念。
cover-view 嵌套使用时内部不可直接写文本节点需要使用 cover-view 包裹。
1.3 不支持的CSS
position: fixed
opacity
overflow
padding
linebreak
white-space
注意
nvue的cover-view不在上述限制中它仅支持且全部支持nvue的所有css
今天的小程序文章到这里就结束啦如果觉得对您有帮助的话可以关注牛牛接下来的文章感谢您对支持您的支持是我创作的最大动力
债见~~

