【微信小程序入门到精通】— window 导航栏配置
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

目录
前言
对于目前形式微信小程序是一个热门那么我们该如何去学习并且掌握之后去做实际项目呢
为此我特意开设此专栏在我学习的同时也将其分享给大家
本篇文章首先介绍一下在 wxss 中我们 rpx 的应用以及我们对于小程序全局样式以及局部样式的配置然后我们将详细介绍如何配置我们的 window 导航栏。
-
关于 rpx 介绍
1. 我们在之前进行 HTML 学习中了解过 px分辨率这一个单位在我们设置组件经常用到那么在微信小程序中我们用的分辨单位是什么呢那就是 rpx 那么他有什么特别的呢值得专门设置它
2. rpx 是微信小程序特有的解决屏幕自适应的尺寸单位可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx 通过rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配 rpx 和 px之间的换算
特别的在我们微信小程序开发中我们前面提到过推荐使用 iPhone 6 进行开发因为 iPhone 的 px =375那么我们 2 rpx= 1 px -
关于全局配置和局部配置
关于全局配置和局部配置我们前面也是以及介绍完毕感兴趣的小伙伴可以前面考古一下下面我会专门讲一下在 全局配置中常用的配置项
如果在往下阅读的过程中有什么错误的地方期待大家的指点
一、全局配置的常用配置项
老规矩先用表格展示一下。
| 配置项名称 | 作用 |
|---|---|
| pages | 存放当前小程序所有页面的存放路径 |
| window | 设置小程序窗口的外观 |
| tabBar | 设置小程序底部的 tabBar 效果 |
| style | 是否启用新版的组件的选项 |
-
pages 我们前面也介绍过我们当时为了显示我们 list 页面我们将 pages 的第一条路径改为我们 list 的路径然后我们的微信小程序的页面就是显示我们的 list 的内容了
-
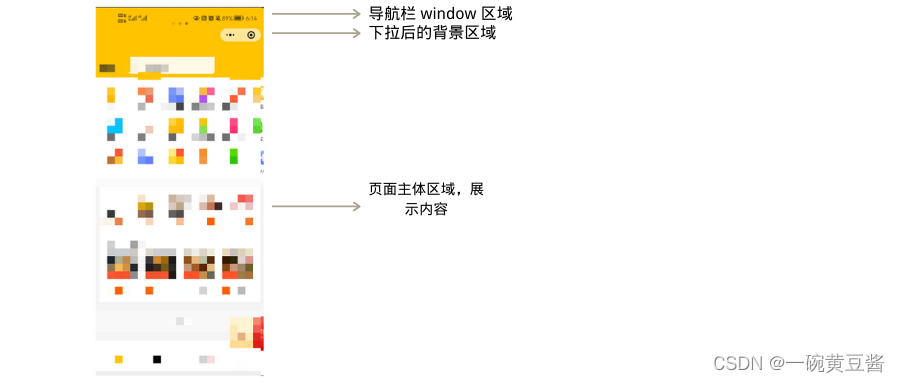
window 和 tabBar 我们接下来看一幅图篇他介绍了我们这几个配置所所用的区域
-
style 咱们前面在介绍 button 的时候也带大家看过当我们将 style 删去时我们的组件样式就变为老版本的
-
作用图解

话不多说下面我们就来进入我们的导航栏目的讲解
二 、window 导航栏
我们 window 导航栏的设置包括了我们前面图片展示的前两个区域我们接下来先介绍一下我们 window 节点常见的配置项。
| 属性名 | 类型 | 默认值 | 作用 |
|---|---|---|---|
| navigationBarTitleText | string | 字字符串 | 导航栏标题内容 |
| navigationBarBackgroundColor | Hexcolor | #000000 | 设置导航栏背景颜色比如荧黄色 #ffa |
| navigationBarTextStyle | string | white | 设置导航栏标题的颜色仅含有黑色和白色 |
| backgroundColor | Hexcolor | #ffffff | 窗口的背景颜色 |
| backgroundTextStyle | string | dark | 设置下拉 loading 的样式 仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发阈值距页面底部距离 单位为 px |
我们所有的上述设置都是在 app.json 内的 window 里面进行设置接下来我演示一下 navigationBarTitleText 和 下拉相关属性 剩下的配置项大家可以自行尝试
2.1 navigationBarTitleText 配置项
话不多说开始操作
-
打开 app.json 找到 window
-
在 window 中我们可以看到下面默认的配置项目
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, -
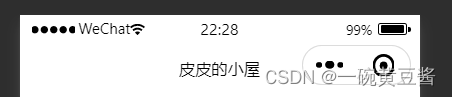
我们可以看到第三行的 navigationBarTitleText 即为我们的导航栏标题内容的配置默认为 Weixin 比如我更改为 “皮皮的小屋”
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" }, -
效果展示

2.2 下拉刷新的配置
关于下拉刷新我相信大家一定经常使用比如我们使用手机时卡顿了那么我们习惯性动作就是向下拉动屏幕这样我们的页面就会重新加载那么我们如何实现功能呢
-
首先打开 app.json 进入 window 配置打开下拉功能
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true }, -
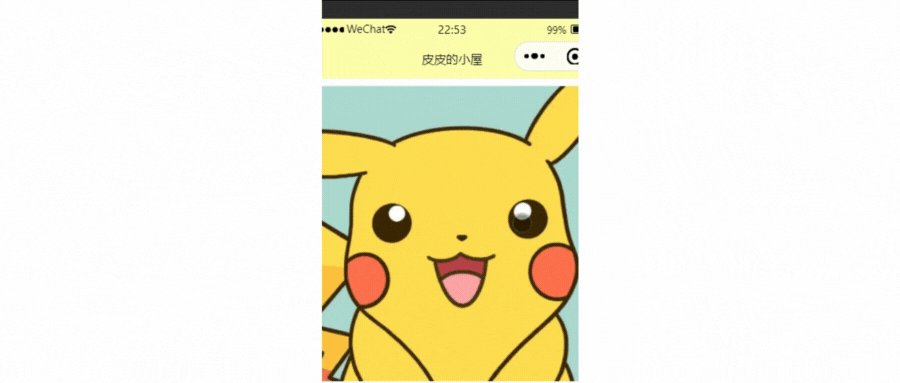
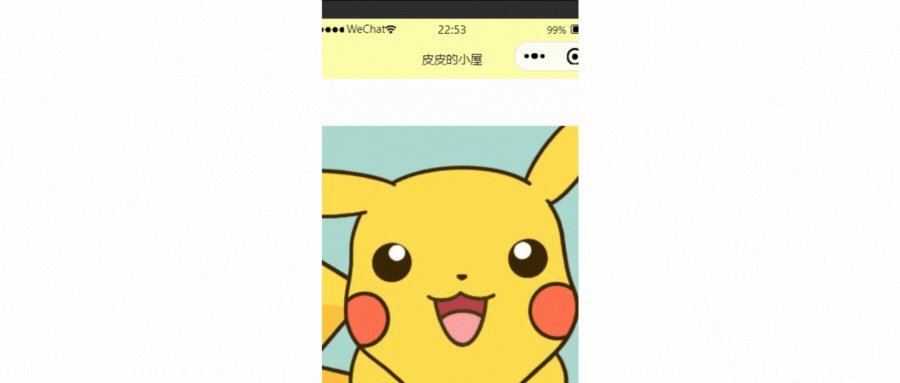
在最后一行我们将 enablePullDownRefresh 设置为 true 即可
-
效果展示

至此我们对于这些配置就进行了简单的介绍我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance 他的上拉触底的意思就是我们平时刷购物平台的时候当我们刷新到离底部一定距离的时候页面会自动刷新下面的数据我们就是通过 onReachBottomDistance 设置自动刷新的位置
总结
大家每天都要开开心心的喔让我们一起快乐的学习吧