Flutter案例日程安排首页效果 Lottie动画与Shimmer实现的微光效果-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
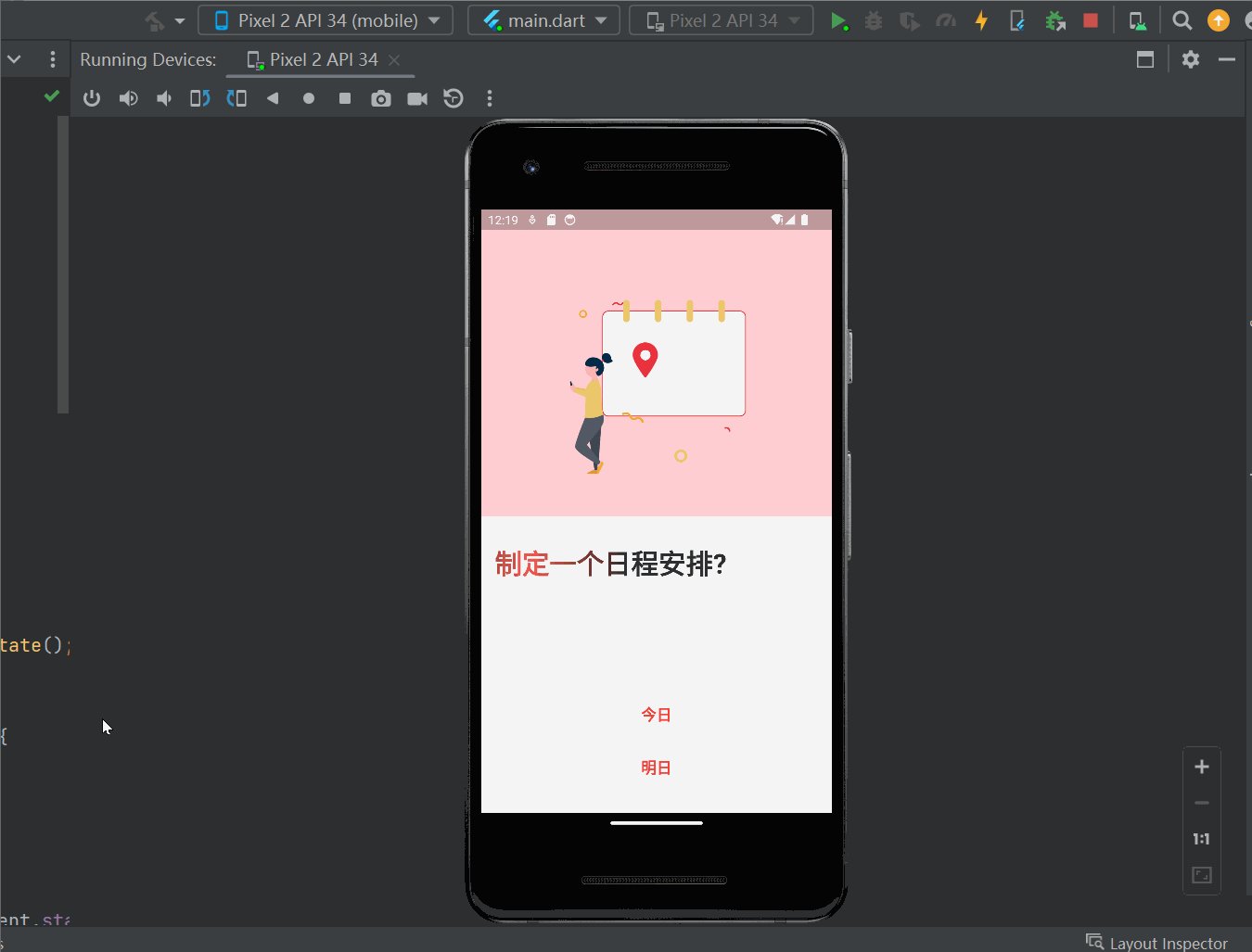
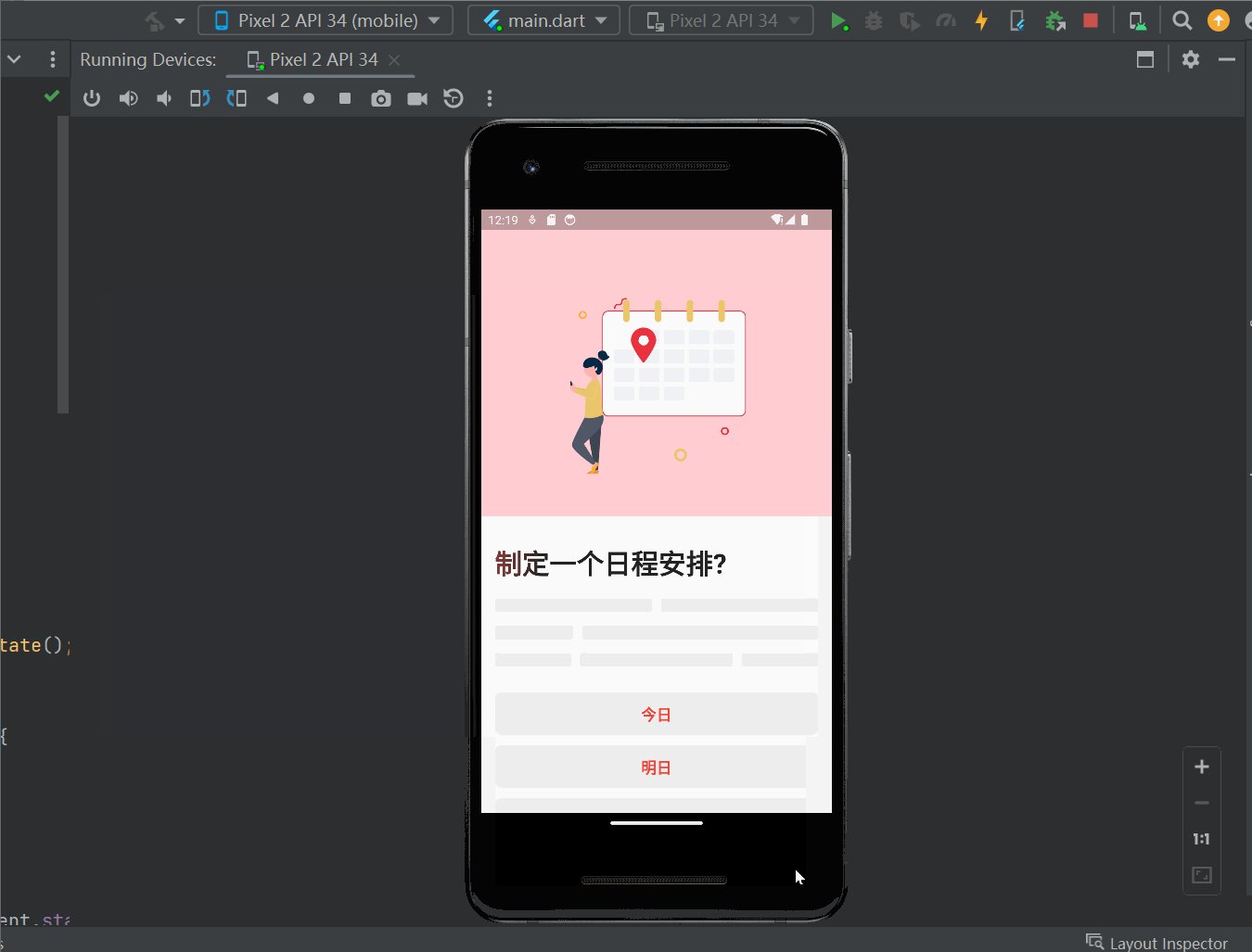
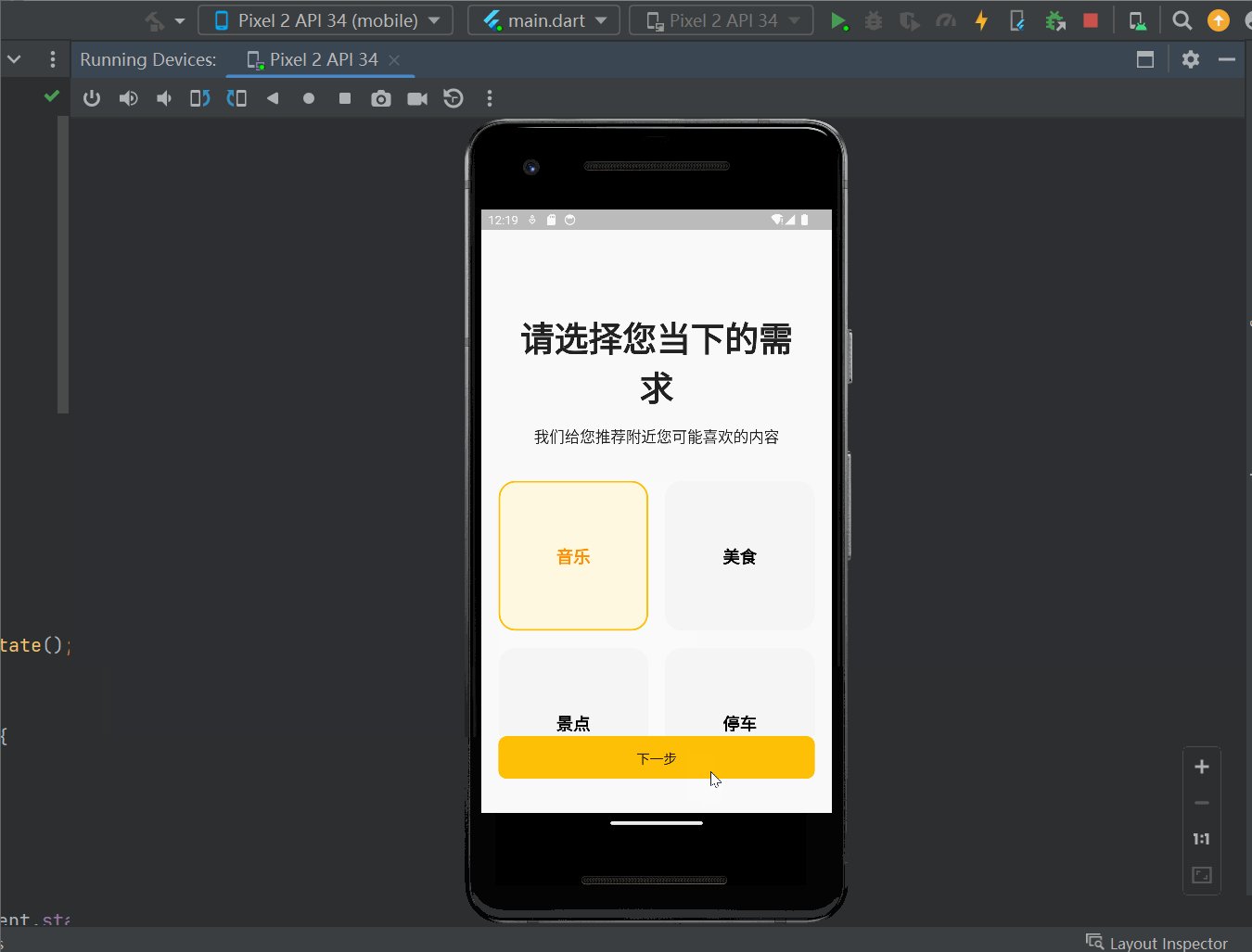
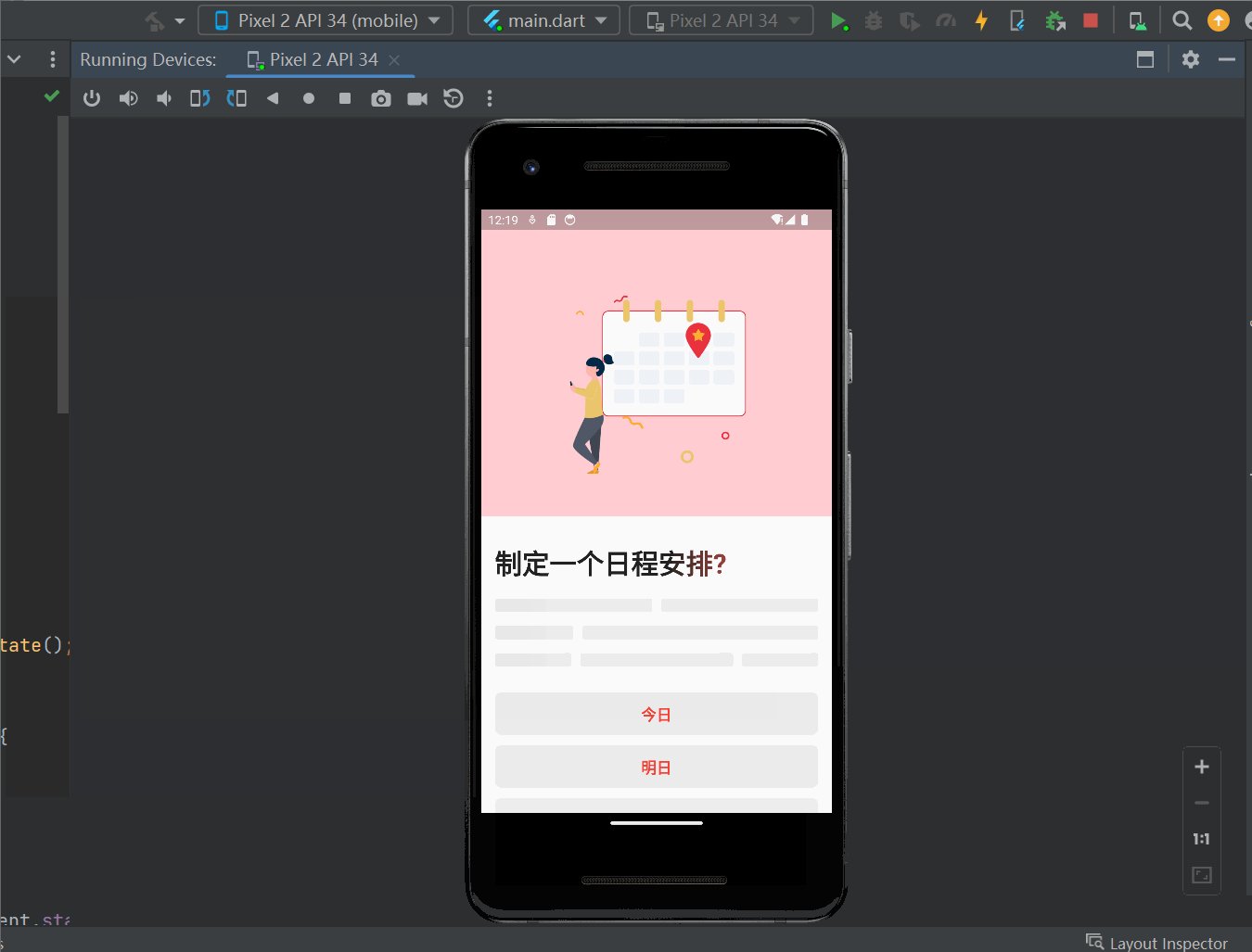
案例效果

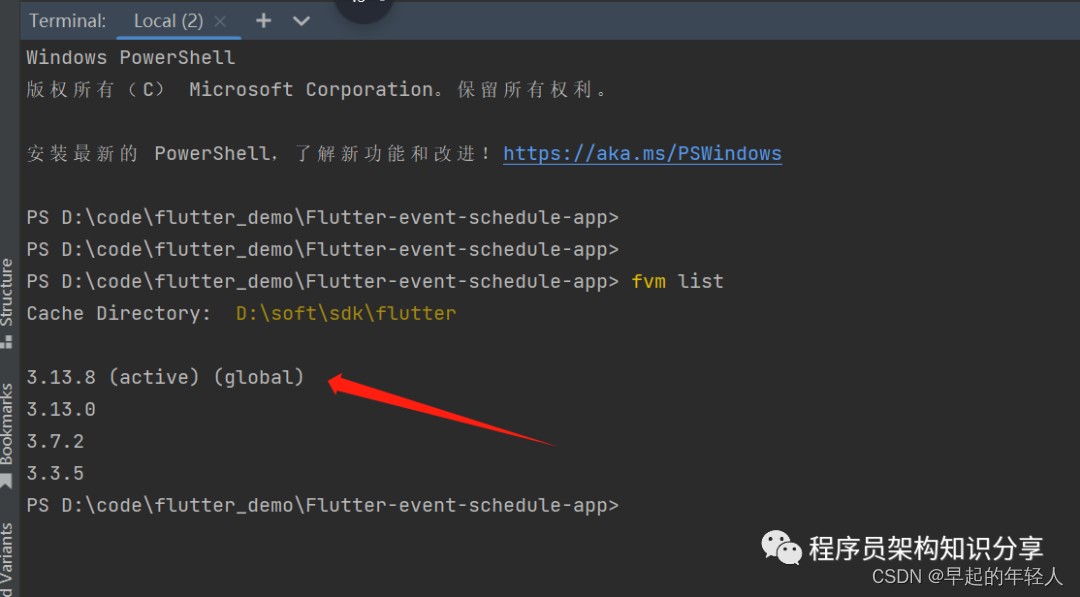
Flutter使用的版本 3.13.8使用fvm管理版本。

加载动态地图示例使用的是 lottie。
Container buildMapWidget() {
return Container(
height: 360,
padding: const EdgeInsets.only(top: 100, right: 40, left: 40, bottom: 50),
decoration: BoxDecoration(color: Colors.red.shade100),
width: double.infinity,
child: Lottie.asset("assets/88146-event-venue.json"),
);
}
Lottie是一个适用于Android和iOS的移动库它解析使用Bodymovin导出为json的Adobe After Effects动画并在移动设备上原生渲染它们
这个存储库是纯Dart中Lottie安卓库的非官方转换。它适用于Android、iOS、macOS、linux、windows和web。
本文章使用的 lottie 库是 2.7.0版本。
lottie: 2.7.0
加载文本特效使用的是 Shimmer
Shimmer.fromColors(
baseColor: Colors.black,
highlightColor: Colors.red,
child: const Text(
'制定一个日程安排?',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.bold,
),
),
)
Shimmer库用于在Flutter项目中添加微光效果的一个包本项目使用的是3.0.0版本
shimmer: 3.0.0
加载中的占位使用的也是 Shimmer
Row(children: [
Expanded(
child: Shimmer.fromColors(
baseColor: Colors.grey.shade200,
highlightColor: Colors.grey.shade300,
child: Container(
width: 180,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(3)),
padding: const EdgeInsets.all(8),
),
),
),
const SizedBox(width: 10),
Expanded(
child: Shimmer.fromColors(
baseColor: Colors.grey.shade200,
highlightColor: Colors.grey.shade300,
child: Container(
width: 100,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(3)),
padding: const EdgeInsets.all(8),
),
),
)
]),
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

