「HTML+CSS」--自定义加载动画【046】
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width: 36px;
height: 36px;
border-radius: 50%;
position: relative;
color: #fff;
animation: animloader 1s linear infinite alternate;
}
@keyframes animloader {
0% {
box-shadow: -110px -6px, -38px 6px, 38px -6px
}
33% {
box-shadow: -110px 6px, -38px -6px, 38px 6px
}
66% {
box-shadow: -110px -6px, -38px 6px, 38px -6px
}
100% {
box-shadow: -110px 6px, -38px -6px, 38px 6px
}
}这个版本的代码是仿照大佬的scss代码用css复写了一遍
其主要原理就是三个小球都是利用box-shadow阴影生成
然后利用动画
设置小球在每一个关键时刻的位置
平滑过渡产生动画
从而达到上图的效果
但是如果显示出原span标签

就会发现
三个小球是没有处于正中间的
而是向左产生了一点偏移
于是为了得到对称的动画
海轰依据自己思路重新写了一个动画,如下:
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<span class="a"></span>
<span class="b"></span>
<span class="c"></span>
</section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span{
width : 36px;
height: 36px;
border-radius: 50%;
position: relative;
background-color:white;
}
.a {
margin-right: 12px;
animation: animloader1 1s linear infinite alternate;
}
.b{
animation: animloader2 1s linear infinite alternate;
}
.c{
margin-left: 12px;
animation: animloader1 1s linear infinite alternate;
}
@keyframes animloader1
{
0%{
margin-top: -12px;
}
33%{
margin-top: 12px;
}
66%{
margin-top: -12px;
}
100%{
margin-top: 12px;
}
}
@keyframes animloader2 {
0%{
margin-top: 12px;
}
33%{
margin-top: -12px;
}
66%{
margin-top: 12px;
}
100%{
margin-top: -12px;
}
}原理详解
步骤1
这里使用了三个span标签
分别代表三个白色小球
设置为:
- 宽度、高度均为36px
- 圆角化(50%)
- 背景色:白色
- 三个小球同行并列
span{
width : 36px;
height: 36px;
border-radius: 50%;
position: relative;
background-color:white;
}效果图如下

步骤2
增加左/右小球与中间小球的距离
/*左小球*/
.a {
margin-right: 12px;
}
/*中间小球*/
.b{
}
/*右小球*/
.c{
margin-left: 12px;
}
效果图如下

步骤3
为左小球、右小球添加动画
效果描述:上下规律运动
这里海轰没有使用阴影
使用的是利用margin-top来实现小球的上下运动
关键有2帧
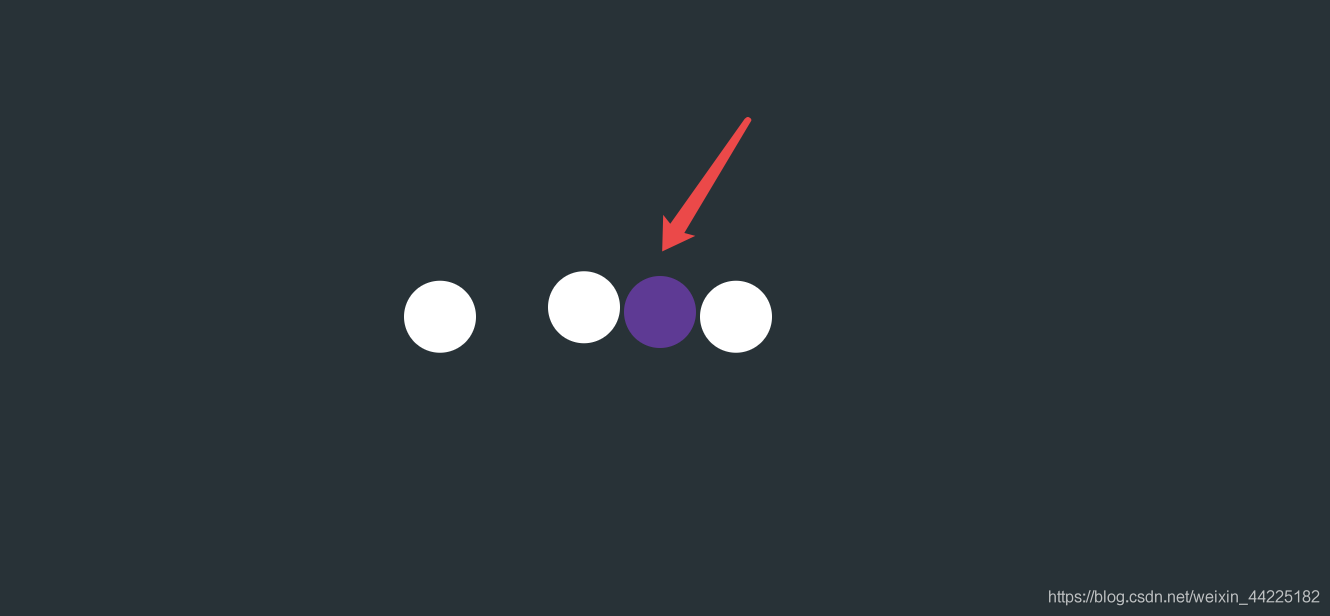
这里以左小球为例,为了更好观察,这里用红色标记左小球
小球处于最高点margin-top: -12px;时

小球处于最低点margin-top: 12px;时

根据需求编写代码如下
animation: animloader1 1s linear infinite alternate;
@keyframes animloader1
{
0%{
margin-top: -12px;
}
33%{
margin-top: 12px;
}
66%{
margin-top: -12px;
}
100%{
margin-top: 12px;
}
}
效果图如下

步骤4
为中间小球添加动画
效果描述:上下规律运动
原理同左小球动画一样
animation: animloader2 1s linear infinite alternate;
@keyframes animloader2 {
0%{
margin-top: 12px;
}
33%{
margin-top: -12px;
}
66%{
margin-top: 12px;
}
100%{
margin-top: -12px;
}
}效果图如下

步骤5
步骤3、4产生的动画叠加效果即为最终效果
注意:中间小球的起始、最终位置与左右小球相反即可

结语
学习:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭
谢谢支持❤️

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |