【javascript】有计算功能的简易计算器
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

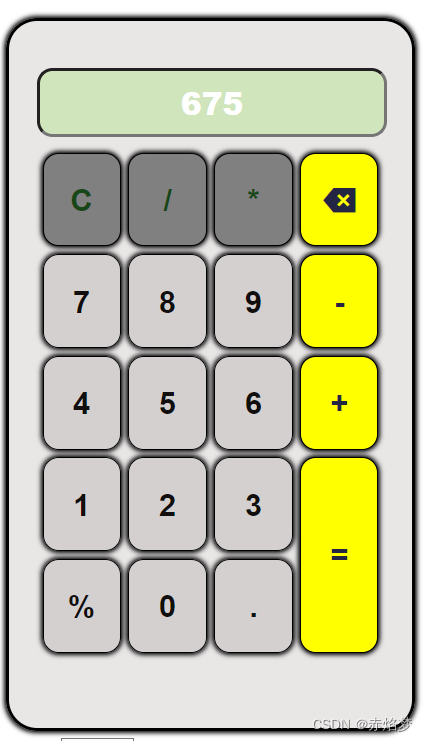
外观不满意可以自行修改。
主要用到的有grid布局 js原生 阿里字体图标 eval函数
eval() 函数计算 JavaScript 字符串并把它作为脚本代码来执行。
如果参数是一个表达式eval() 函数将执行表达式。如果参数是Javascript语句eval()将执行 Javascript 语句。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
</head>
<link rel="stylesheet" href="fonts/iconfont.css">
<style>
*{padding:0; margin:0;}
#count{
width: 258px;
height: 452px;
background-color: #fff;
margin: 100px auto;
border-radius:20px;
border:2px solid black;
box-shadow: 0 0 3px 1px black;
background-color: rgba(43, 10, 10,0.1);
}
.number{
display: grid;
gap:5px;
grid-auto-flow: row dense;
grid-template-rows: repeat(5,60px);
grid-template-columns: repeat(4,50px);
justify-content: center;
}
.cbt{
text-align: center;
font-size: 20px;
border:1px solid black;
cursor: pointer;
color:rgb(16, 15, 14);
font-weight: 600;
text-align: center;
line-height: 60px;
font-family: Arial, Helvetica, sans-serif;
box-shadow: 0 0 3px 1px black;
background-color: rgba(43, 10, 10,0.1);
border-radius: 10px;
}
#count #inp{
font-size: 20px;
color:#fff;
line-height: 40px;
text-align: center;
font-weight: 800;
margin-top:30px;
margin-left:18px;
width: 220px;
height: 40px;
/* box-shadow: 0 0 3px 1px black; */
border-radius: 10px;
margin-bottom:10px;
background-color: rgba(117, 223, 18, 0.2);
}
#dy{
height: 123px;
line-height: 123px;
}
.green{
color:rgb(23, 70, 23);
background: gray;
}
.blue{
color:rgb(36, 36, 67);
background: yellow;
}
</style>
<body>
<div id="count">
<input type="text" id="inp">
<div class="number">
<span class="cbt green" onclick="clickbt()">C</span>
<span class="cbt green"onclick="clickbt()">/</span>
<span class="cbt green"onclick="clickbt()">*</span>
<span class="iconfont
icon-backspace cbt blue"onclick="back()" id="back"></span>
<span class="cbt"onclick="clickbt()">7</span>
<span class="cbt"onclick="clickbt()">8</span>
<span class="cbt"onclick="clickbt()">9</span>
<span class="cbt blue"onclick="clickbt()">-</span>
<span class="cbt"onclick="clickbt()">4</span>
<span class="cbt"onclick="clickbt()">5</span>
<span class="cbt"onclick="clickbt()">6</span>
<span class="cbt blue"onclick="clickbt()">+</span>
<span class="cbt"onclick="clickbt()">1</span>
<span class="cbt"onclick="clickbt()">2</span>
<span class="cbt"onclick="clickbt()">3</span>
<span id="dy" class="cbt blue"onclick="getCount()">=</span>
<span class="cbt"onclick="clickbt()">%</span>
<span class="cbt"onclick="clickbt()">0</span>
<span class="cbt"onclick="clickbt()">.</span>
</div>
</div>
</body>
<script>
var backs=document.getElementById("back");
var einp=document.querySelector("#inp");
var clickbt=function(e) {
//取得点击的对象元素
var tg=event.target;
// 让输入框的值进行相加
// einp.value=einp.value+tg.innerHTML;
if(tg.innerHTML=="C"){
einp.value=" ";}
else {
einp.value=einp.value+tg.innerHTML;
}
}
//通过eval函数实现求和
var getCount=function() {
einp.value=eval(einp.value);
}
var back=function(e) {
var tg=event.target;
if(tg.innerHTML==backs.innerHTML){
if(einp.value !==0){
einp.value=einp.value.substring(0, einp.value.length - 1);
}
}
}
</script>
</html>
里面还有功能未完善比如回退遇到小数点不会自动删除
以及小数点可以多次输入这些都还需要完善

