【学Vue就跟玩一样】组件-单文件组件
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

单文件组件在实际开发中是经常使用的那么如何创建一个单文件组件呢那么本篇就来简单入一下单文件组件。
一创建单文件组件
1.切换到你想要创建该文件的目录下我这里切换的是desktop这个目录当然也可以根据自己需要来进行切换该命令为 cd 目录/文件名称

2.打开cmd输入npm config set registry https://registry.npm.taobao.org 切换/设置到淘宝镜像
安装全局vue脚手架简单方便在哪里都可以使用npm install -g @vue/cli

看到如下内容表示安装成功

3.使用vue create 项目名称 创建项目成功后会有一个vue版本的选择按键盘的下箭头即可切换这里我们选的是Vue2

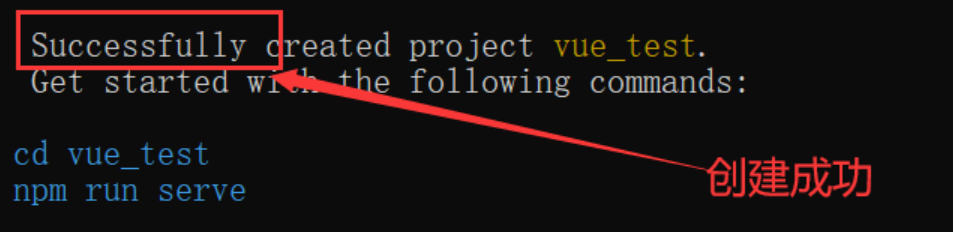
命令执行后如果有下图所示则表示创建成功(很贴心下面第一行蓝色的代码就是切换到创建成功的目录上面第二行则是运行该vue项目)

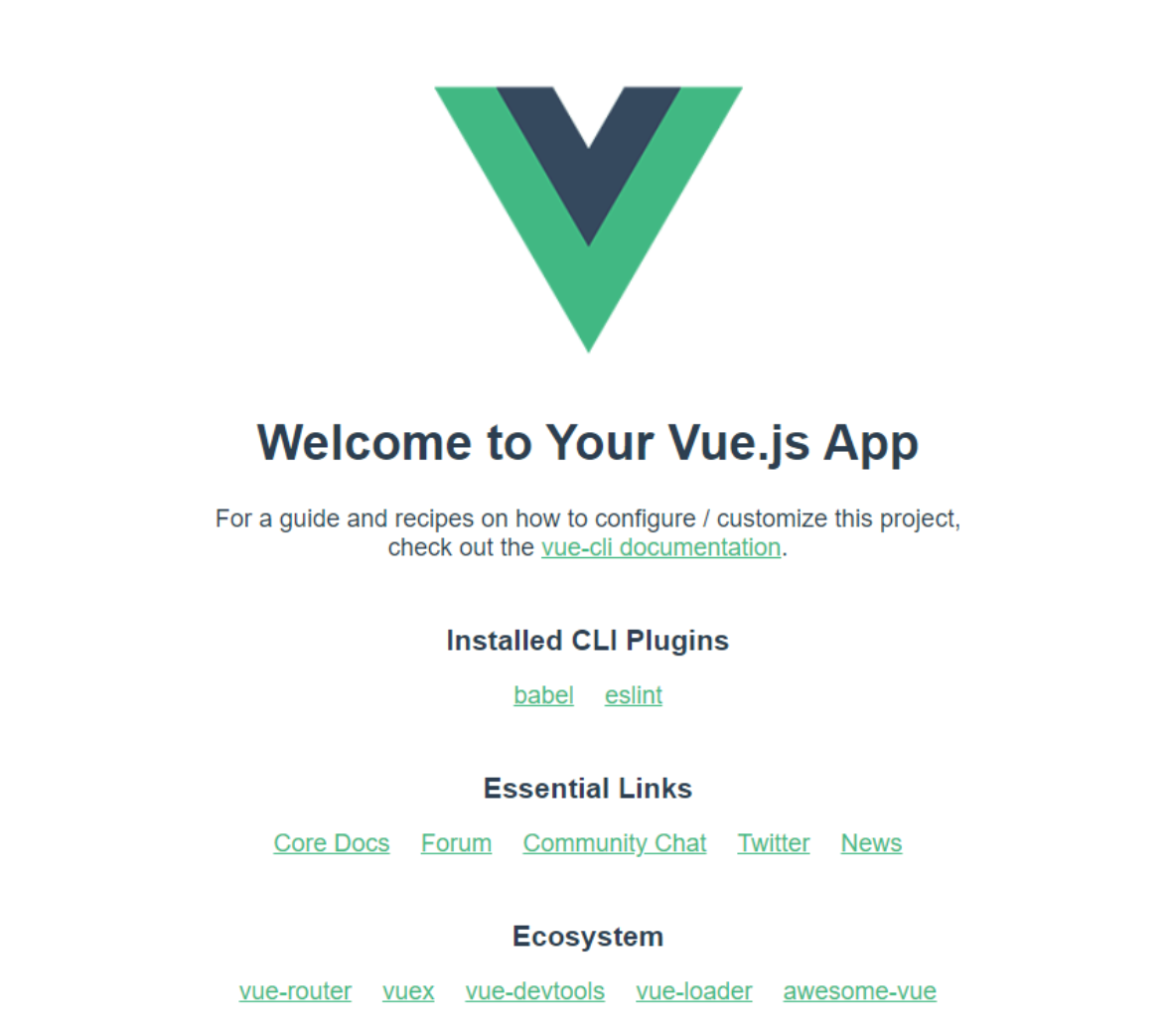
4.创建成功后该项目自带一个下图所示项目到此为止一个基于脚手架的vue项目就完成了

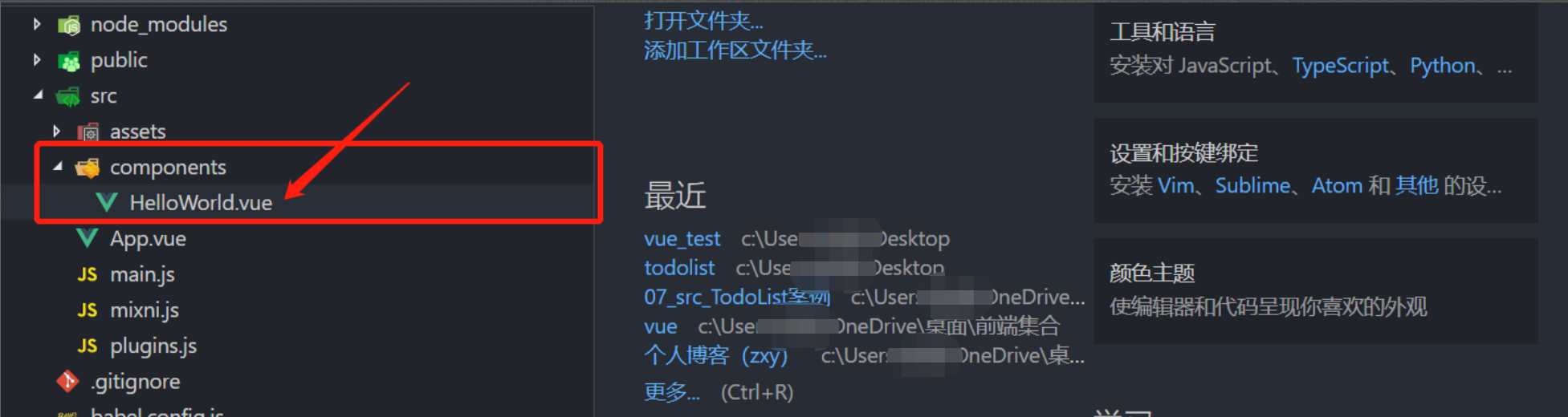
5.可以直接搜刚才所创建的文件然后直接拖入vscode有下面这些文件我们可以找到src下面的components文件夹在它里面有一个文件名叫HelloWorld.vue的文件这里面就是写的上面图片的代码


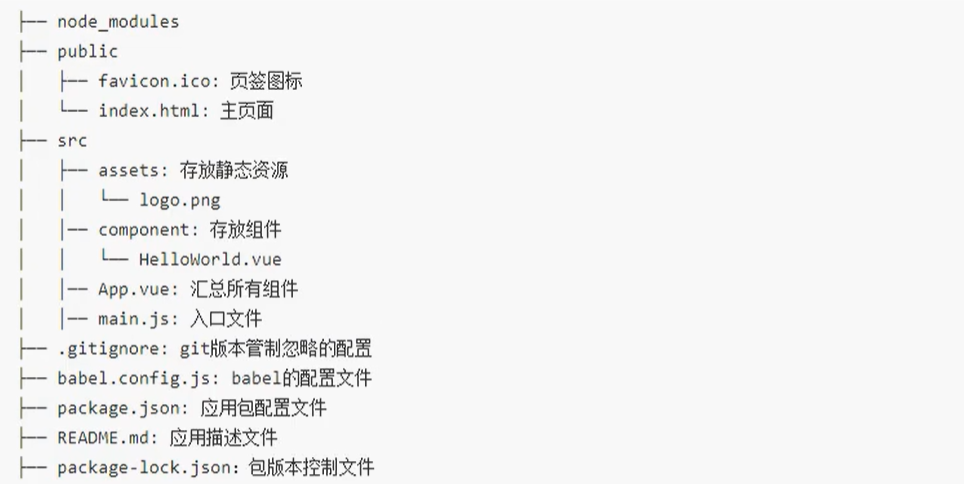
下面简单的把该项目内的文件汇总了一下文件创建完了咱不能不知道这是干嘛的吧

好奇的小伙伴会发现一个问题就是在node_module下面有个vue文件该文件内又包含着各种版本的vue列如vue.js ,vue.runtime.js等一大堆vue版本下面来瞅瞅本本的区别
二关于不同版本的Vue
vue.js与vue.runtime.xxx.js的区别
(1) .vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2) . vue.runtime. xxx. js是运行版的Vue,只包含核心功能,没有模板解析器。
因为vue.runtime.xxx. js没有模板解析器所以不能使用template配置项需要使用
render函数接收到的createElement函数去指定具体内容。

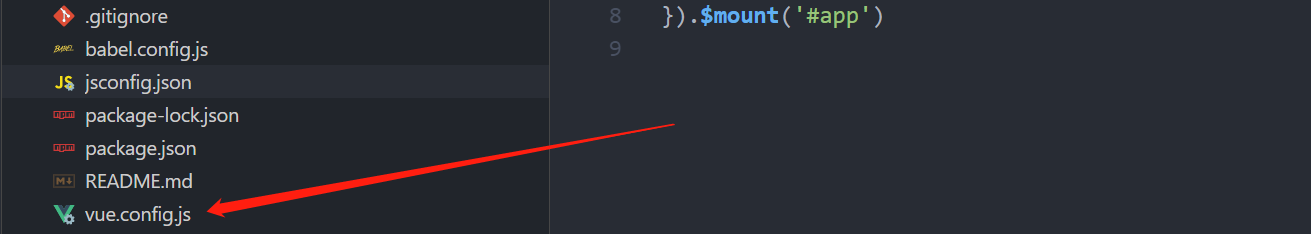
三vue. config. js配置文件
使用vue inspect > output. js可以查看到Vue脚手架的默认配置。
使用vue.config. js可以对脚手架进行个性化定制下面是vue.config.js的配置,可供参考

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})四ref属性
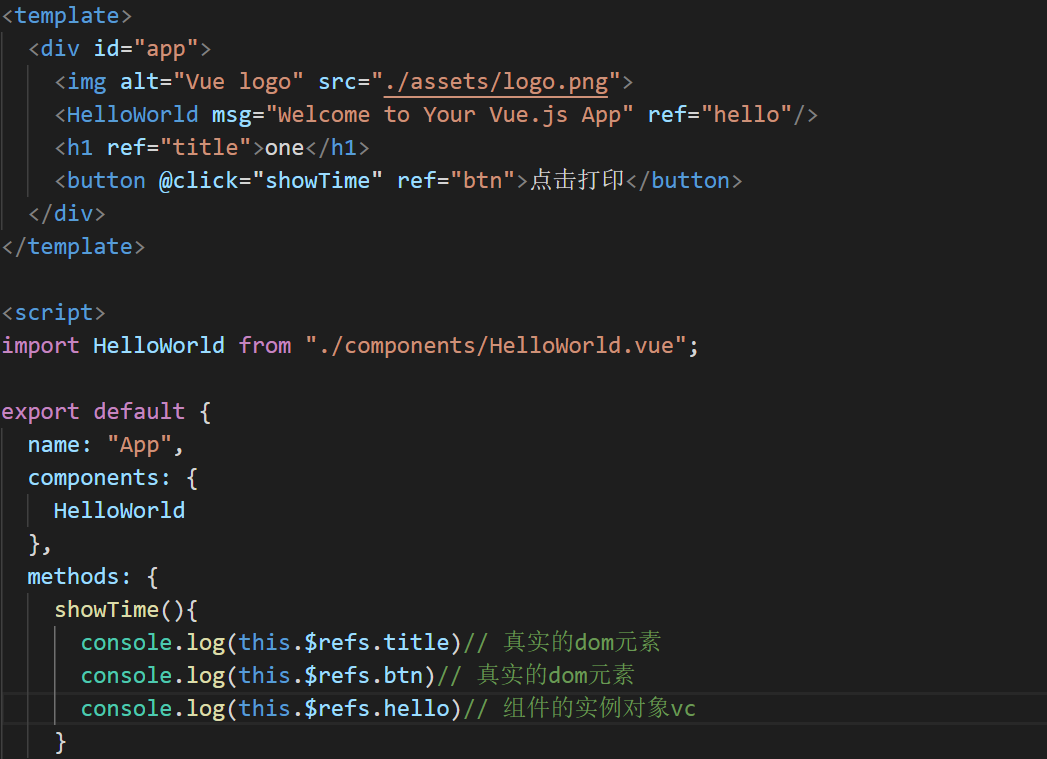
1.被用来给元素或子组件注册引用信息也可以说是用来代替id的
2.应用在htm1标签上获取的是真实DOM元素应用在组件标签上是组件实例对象(VueComponent)
- 使用方式:打标识: <h1 ref="xx">.....</h1> 或<School ref=" xxx" >< /School>获取: this.$refs. xxx

五配置项props
功能:让组件接收外部传过来的数据
(1)传递数据:<Demo name= " xxx" />
(2)接收数据:
第一种方式(只接收)
props: ["name"]第二种方式(限制类型)
props: {
name:string,
age:Number
}第三种方式(限制类型、限制必要性、指定默认值)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}注: props 是只读的虽然是只读但是还可以被修改Vue底层会监测到props的修改如果进行了修改就会发出警告如果需求确实需要修改那么就把props的内容复制到data里面然后通过修改data里面的内容实现需求
六mixin(混入)
功能:可以把多个组件共用的配置提取成一 个混入对象
使用方式:
第一步定义混合例如:data(){....},methods:{....}}将该组件的methods或者data配置项拿出去放到mixin.js里面这里是将methods放到了mixin.js里面


第二步使用混入

七插件
功能:用于增强Vue
本质:包含insta1l方法的一个对 象install的第一 个 参数是Vue, 第二个以后的参 数是插件使用者传递的据。
1.定义插件:install = function (Vue, options) {// 添加全局过滤器Vue.filter(....),这里也可以添加其他的比如自定义指令等

2.使用插件: Vue.use()

八scoped
scoped样式作用:让样式在局部生效防止冲突。
写法: <style scoped> </style>
一般scoped只写在子组件内app内不需要写因为在app内大部分都是基础样式每个组件都能用到的如果加了scoped那么只对本组件生效其他的组件就无法使用


点赞您的赞赏是我前进的动力 👍
收藏您的支持我是创作的源泉 ⭐
评论您的建议是我改进的良药 ✍
山鱼的个人社区欢迎大家加入我的个人社区—— 山鱼社区

