Vue组件化编程中需要注意的命名规则
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
在Vue组件化编程过程中开始接触的不太注意命名规则比如对于组件的内部参数命名以及在父组件中使用命名感到模糊犯一些错误就感觉在踩坑。
其实这是对Vue组件化编程中的命名规则没有留意稍加学习就可以轻松越过这些“坑”。
通常情况下我们已经习惯了camelCase驼峰命名法混合使用大小写字母来构成变量和函数的名字每个单词的首字母大写在网页中的JavaScript编程中也是这样使用潜意识里就认为Vue组件化编程也一样。
可是在Html网页里是不区分大小写的这就意味着对于组件的命名或者属性命名是不区分大小写这就容易导致一些常见的错误。
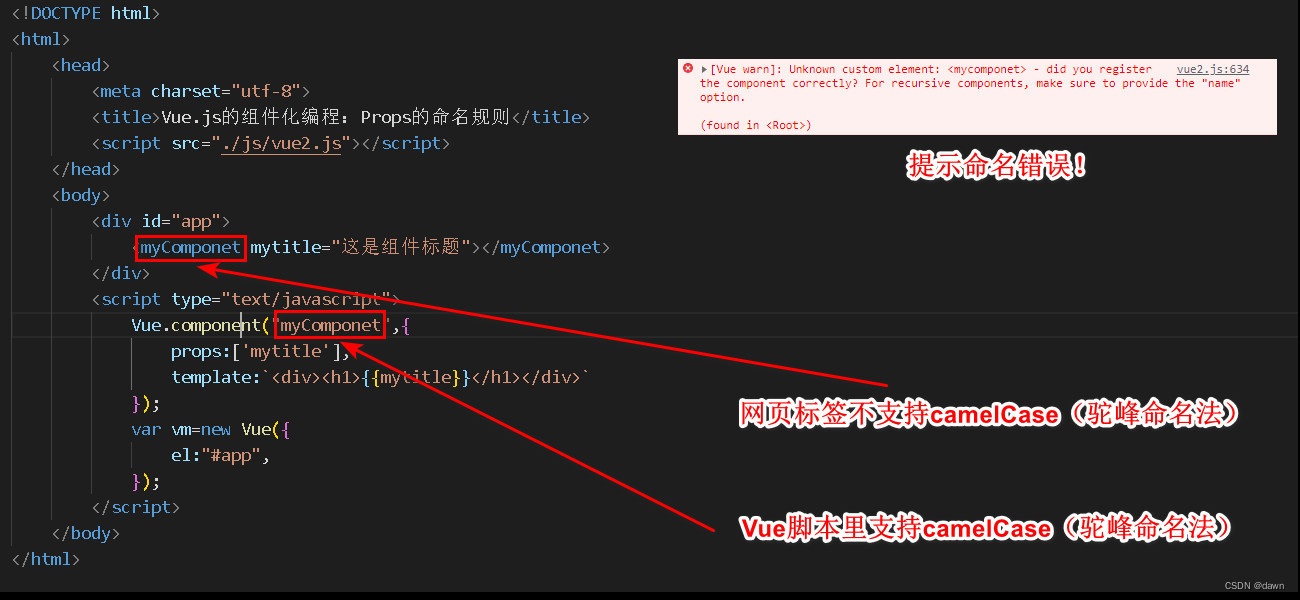
举例

Vue脚本里支持camelCase驼峰命名法Html网页里并不支持camelCase驼峰命名法这就导致Html找不到对应的全局组件而报错。
如果将myComponet全部改写成mycomponet那么显示结果就正常了。
属性也一样比如上面因为mytitle全部是小写所以参数传递是正常的。
在网页脚本语言中kebab-case(短横线隔开命名法每个单词首字母小写)也是一种常见的命名规则。在Vue组件化编程中也一样可以使用。
正常网页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue.js的组件化编程Props的命名规则</title>
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app">
<my-componect mytitle="这是组件标题"></my-componect>
</div>
<script type="text/javascript">
Vue.component("my-componect",{
props:['mytitle'],
template:`<div><h1>{{mytitle}}</h1></div>`
});
var vm=new Vue({
el:"#app",
});
</script>
</body>
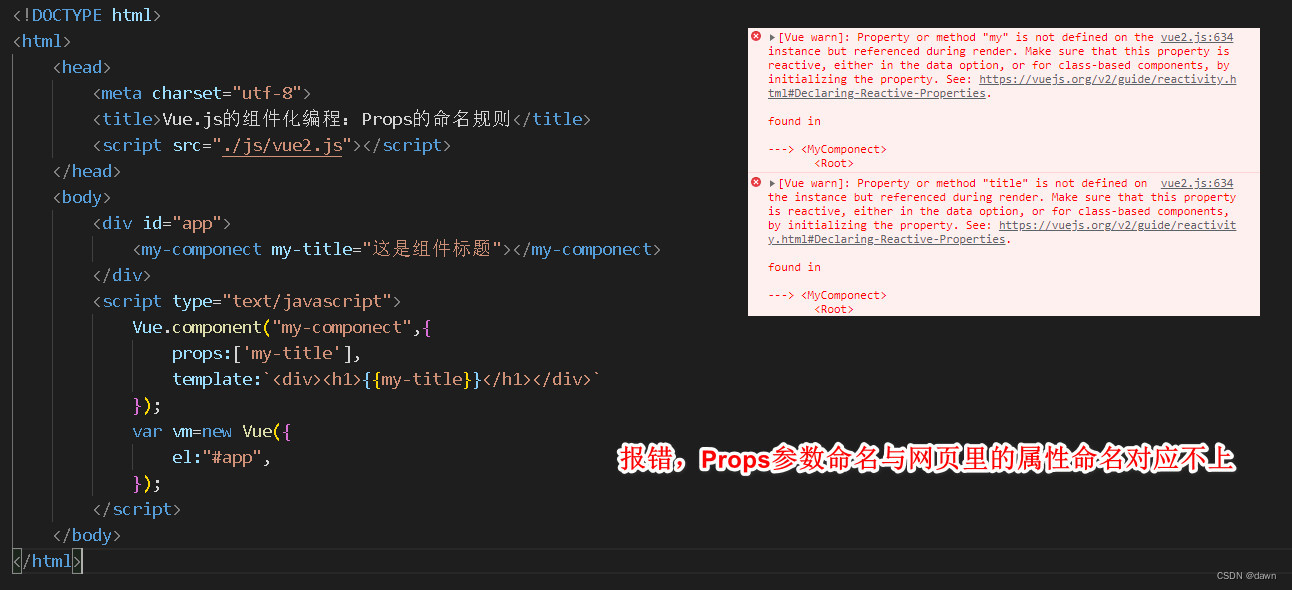
</html>那么在Props参数命名的时候使用kebab-case命名法行不行呢

网页里的组件属性命名和组件的Props命名都采用kebab-case命名法是行不通的可是当我们将Props参数命名采用camelCase驼峰命名法的时候网页就正常显示了。
综合上面的例子得出结论
对于Vue组件化编程过程中的命名
第一种方法组件名称、属性以及Props参数名称全部采用小写字母。
第二种方法组件定义、Props参数命名采用camelCase驼峰命名法而在父组件中使用的时候采用kebab-case命名法。

