vue获取文件流(视频流、音频流、图片流)数据并将其回显展示_vue 文件流
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前言
这几天深受数据回显的折磨级联选择器的回显还没想出怎么弄又碰到了文件流的回显主要第一次接触看着一堆乱码连是什么问题都不懂后面通过查阅一天的资料总结了一下方法若有不足请多指教。
问题描述
向后端请求音频文件请求成功后返回给你的一种数据而不是直接路径什么的据说是流传输是为了安全所以这里就需要前端进行转码了。
接口回参

数据获取
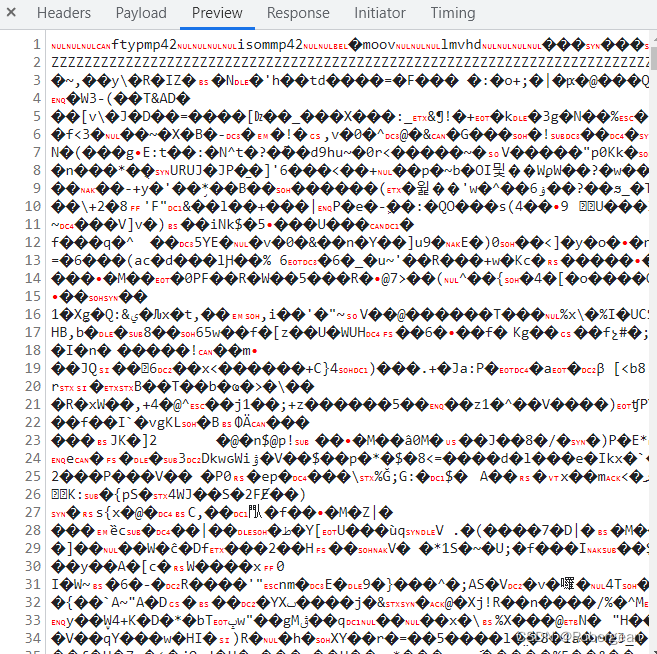
如果我们在请求接口获取数据时不指定返回数据类型的话我们获取到的可能就是一堆乱码数据。
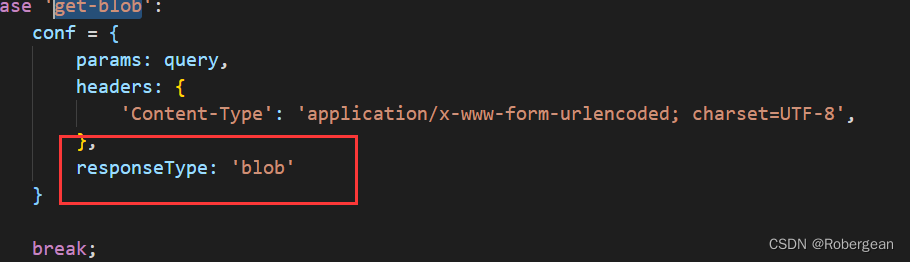
因此我们在axios接口请求里面需要指定responseType为blob

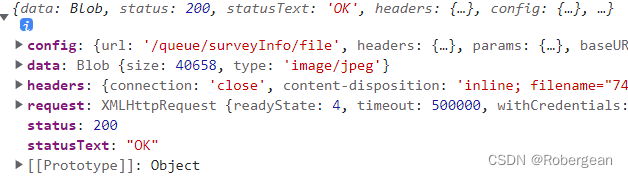
打印观察后的 blob 数据

数据展示
获取到数据之后用对应标签进行展示例如 audio标签 中的 src 需要直接指向 blob 数据的话是没有用的所以应该创建一个 url 来指向的的 blob 数据然后将 url 赋给 audio 的 src 属性。
window.URL.createObjectURL()
- URL 在调用URL的构造函数时将URL指定为字符串或提供相对URL和基本URL来创建新的URL对象。 然后您可以轻松读取URL的已解析组成部分或对URL进行更改。若浏览器不支持URL()构造函数则使用Window中的Window.URL属性。
- createObjectURL
createObjectURL返回一个DOMString包含一个唯一的blob链接。
这就是通过window.URL.createObjectURL(res.data);将之前音频数据转换成 blob 链接

最后将这个链接的属性赋值到src下就行了
补充
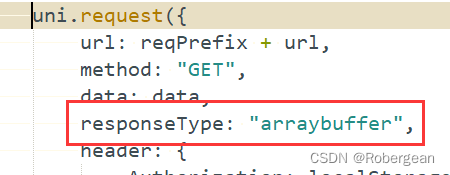
如果用uni-app开发的话就在 request 里写 responseType: "arraybuffer"