Vue纯前端:榜单管理系统
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录:
一、主要功能
实现了登录和注册功能。开发模式下为管理员提供了基本的应用添加、应用删除、应用查找、应用修改操作为了提升体验、方便管理员操作提供了列表、分页、模糊查询功能。
二、实现效果
蝉大师APP榜单分析
1.主页:

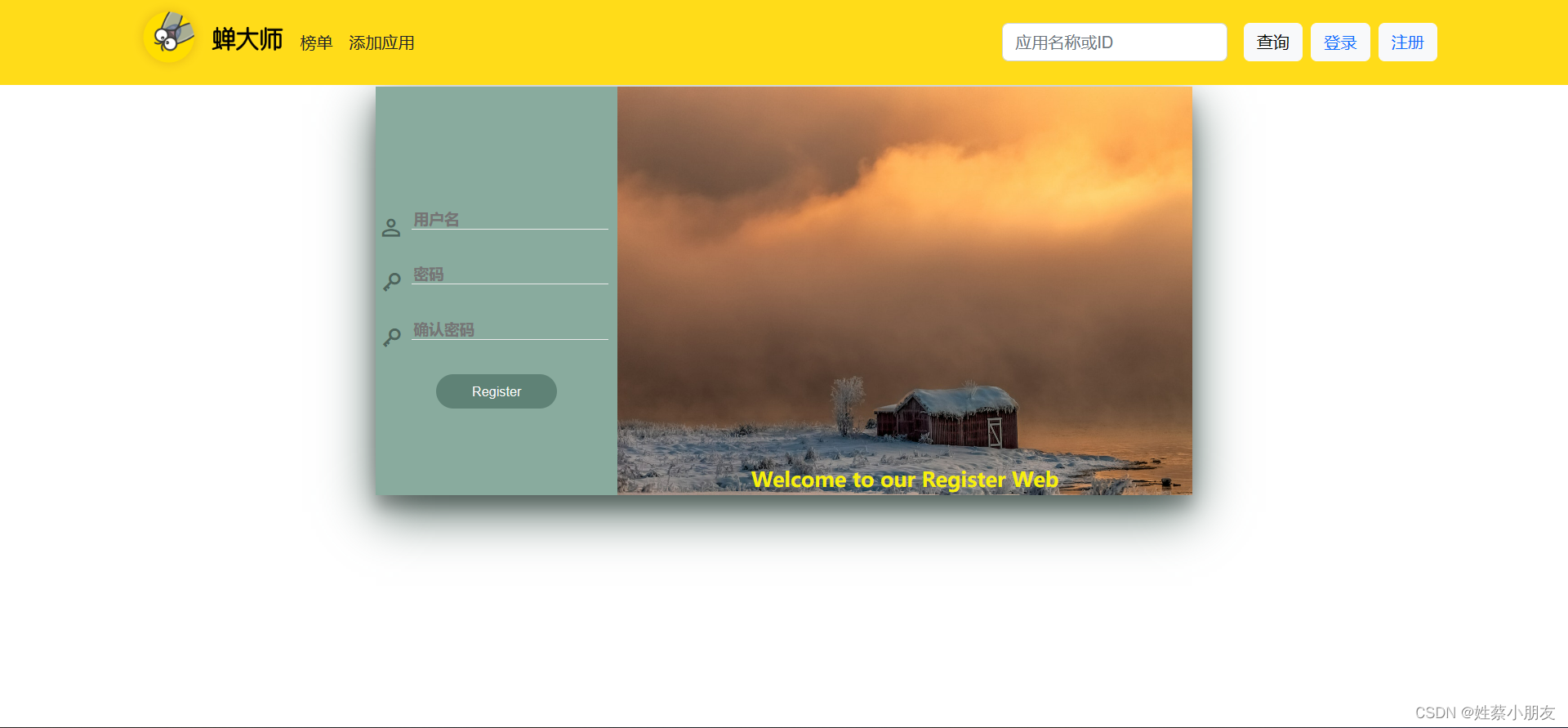
2.注册

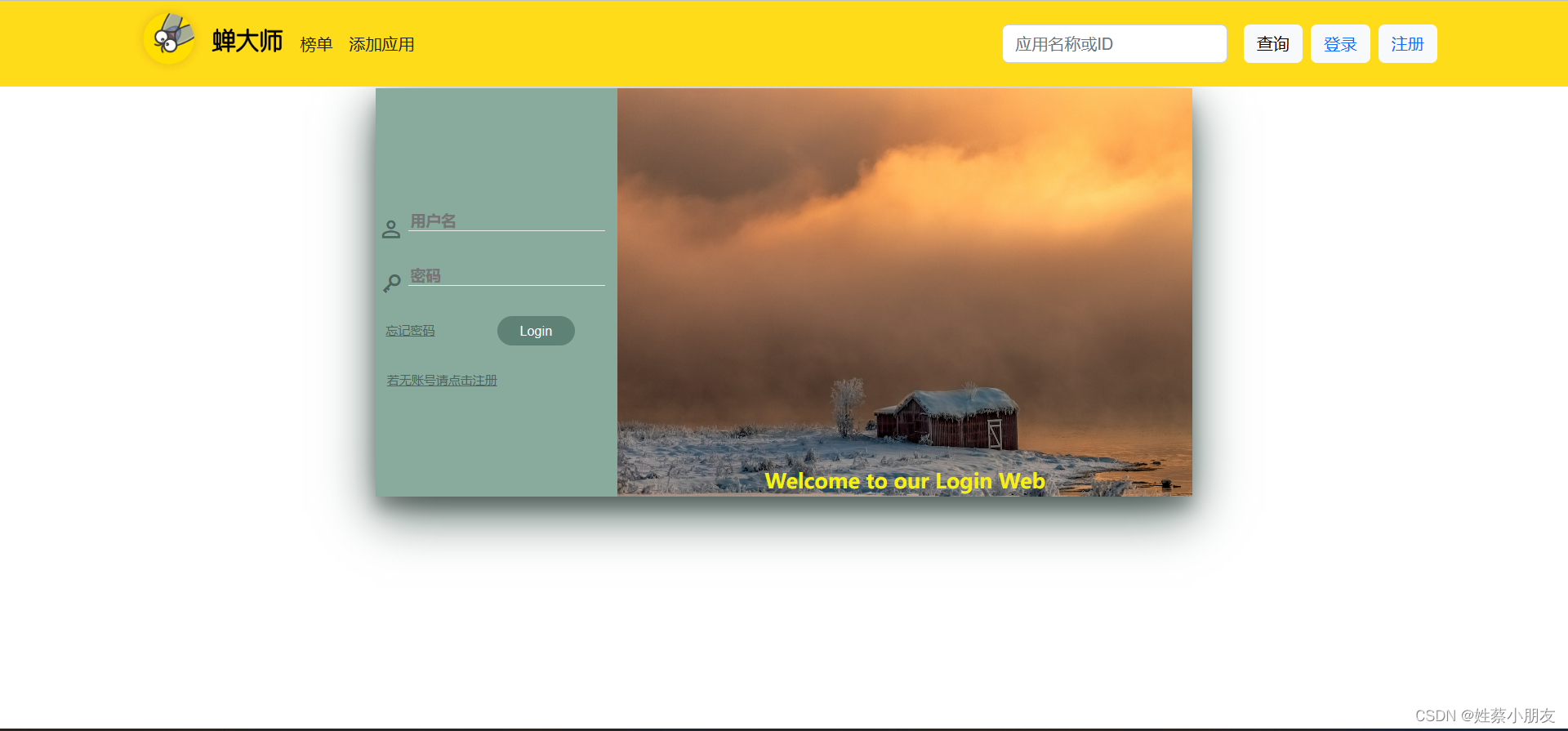
3.登录

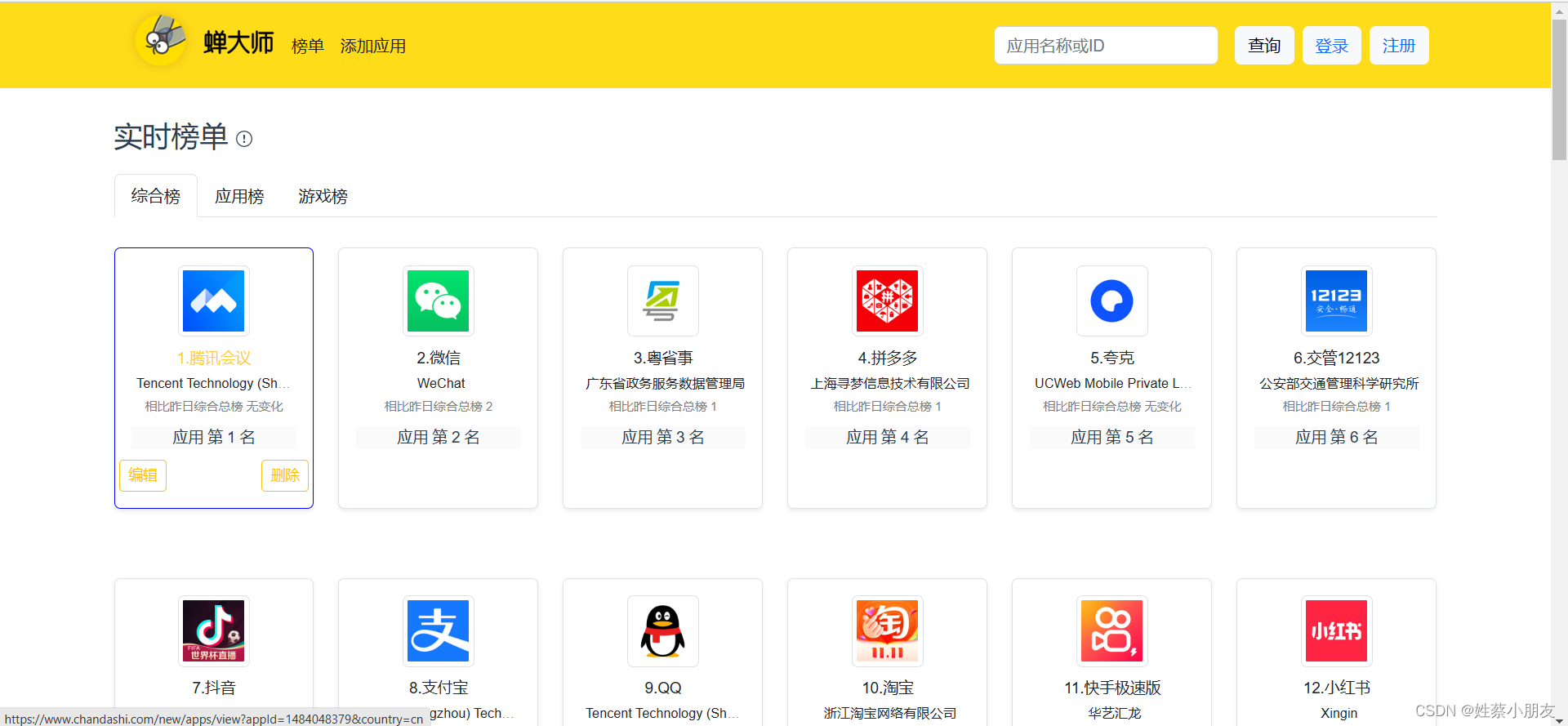
4.列表界面


5.添加应用界面

6.修改应用界面

7.模糊查询

三、整体架构
- 项目使用Vue-CLI搭建页面布局统一使用Bootstrap+CSS请求的发送统一使用Fetch使用JSON文件模拟后端数据。
- 单页面系统纯前端设计。
- 技术架构HTML、CSS、JavaScript、Bootstrap、Vue、Vue Router、Vue-CLI、Fetch。

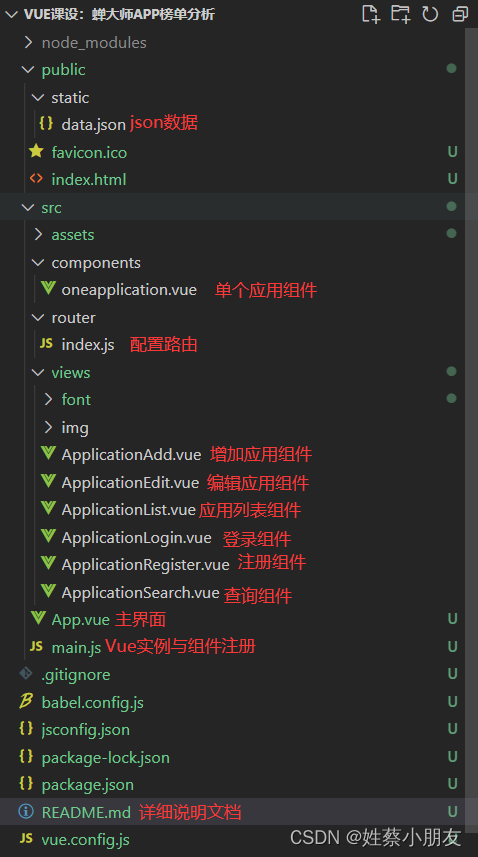
四、配置文件说明
### 1.index.js与路由直接相关主要作用是用来创建路由管理器router并配置路由管理器所需的参数路由数组。
### 路由数组由多条路由组成每条路由也需要配置各自所需的参数包括路由路径路由名字路由对应的组件。
### 路由配置的作用用户点击<router-view to="">其中to就是路由的路径当点击该<router-view>时路由管理器会搜索他的参数即路由数组查看路由数组中哪条路由的路径与之对应找到对应的路由后获取该路由的参数即路由组件然后将该组件显示在<router-link>中这就是路由的基本作用异步刷新机制即不刷新整个页面[App]而是刷新部分页面[ApplicationList,ApplicationEdit,ApplicationAdd]最明显的好处就是不论是列表页面、增加页面还是编辑页面导航栏部分始终会保留下来
### 2.main.js与Vue实例直接相关主要作用是用来创建Vue实例导入相关的依赖bootstrapelementui进行组间的全局注册可以理解为main.js是为页面的正常运行做准备。需要注意Vue实例需要传入路由管理器对象。
五、功能说明
### 1.列表功能首先进入App.vue主界面点击与ApplicationList有关的<router-link>,ApplicationList组件会被渲染到App.vue的<router-view>元素中其中ApplicationList组件使用了v-for指令创建了若干个<one-application>。
### 三者的关系App.vue是ApplicationList的父组件ApplicationList是one-application的父组件。
### 具体渲染过程App.vue界面使用路由请求ApplicationList组件ApplicationList组件将在页面上加载首先调用生命周期钩子函数created发送fetch异步请求获取data.json文件中的数据封装到messages属性中然后v-for指令会遍历messages数组数组中每个元素将创建一个应用框<one-application>,形成列表界面。
### 2.删除功能每个one-application组件的删除按钮执行函数$emit('delete')作用是向父组件ApplicationList抛出事件"delete",告诉父组件要执行delete事件了。ApplicationList在使用v-for渲染one-application组件的时候为每个one-application绑定了一个自定义@delete=deleteApp(index)事件这是自定义的事件他什么时候会触发呢onclick事件是在点击的时候会触发不同事件有自己的触发条件父组件ApplicationList在接收到one-application发来的delete事件的时候会触发delete事件。触发后会执行deleteApp(index)即执行ApplicationList组件中定义的的相关函数函数内部根据传来的index删除messages数组该位置的元素此时数组中已经没有该应用的信息了v-for指令在渲染的时候就不会出现该应用。
### 缺陷仅仅删除的是messages数组内的数据不会删除data.json中的数据也就是说只要刷新页面执行ApplicationList的生命周期钩子函数就会重新获取到data.json中的数据到messages原来删除的数据又会回来。
### 3.编辑功能点击编辑按钮会执行函数$emit('edit')作用是向父组件ApplicationList抛出事件"edit",告诉父组件要执行edit事件了。ApplicationList在使用v-for渲染one-application组件的时候为每个one-application绑定了一个自定义@delete=deleteApp(index)事件父组件ApplicationList在接收到one-application发来的edit事件的时候会触发edit事件。触发后会执行editApp(application)即执行ApplicationList组件中定义的的相关函数,$router.push({path:'/applicationedit',query:{'application':application}})即编程式路由作用同点击<router-view to:"/applicationedit?application=application>,会跳转到编辑界面同时向编辑界面传数据application即该应用的相关信息。数据在路由过程中会被路由器处理路由会接收传来的参数并封装将封装后的数据传给ApplicationEdit为具体见index.js关键是ApplicationEdit要捕获父组件ApplicationList传来的数据使用props捕获捕获后就可以使用了我们将捕获的数据使用v-model双向绑定渲染到编辑界面就能够看到该应用的具体信息了。之后用户修改该应用的信息组件内部使用v-model绑定的数据也会跟着改变。当用户点击提交按钮会执行$router.push({path:'/applicationlist',query:{'newapplication':newapplication}});即携带新的应用数据跳转到ApplicationList列表界面......列表界面也使用props捕获数据捕获的数据要怎么修改到ApplicationList的messages属性中呢还记得页面跳转会重新加载页面吗从ApplicationEdit跳转到ApplicationList后ApplicationList会重新加载所以会重新执行生命周期钩子函数我们只需要在生命周期中进行数据的修改就好了即在生命周期中调用editFinally()函数根据标题找到messages中对应的数据并覆盖。至此生命周期钩子函数执行完毕接下来就要进行页面的渲染了因为messages中的数据已经被修改所以v-for渲染的时候数据也是修改后的。
## 缺陷操作的是messages属性当页面重新加载时会再次调用生命周期钩子去请求data.json更新的数据会消失。
### 4.分页功能
### 分页功能是在列表界面实现的使用bootstrap提供的分页插件点击不同页码都会跳转到列表界面并使用query传参携带一个页码参数pagenum列表组件使用props接收到该参数pagenum后根据该参数截取messages中的数据赋值给计算属性pagemessages获取该页应显示的数据信息然后使用v-for遍历pagemessages渲染数据到页面实现分页。每次点击上一页或下一页也会跳转到列表界面并携带参数pagenum这里的pagenum是点击按钮前的pagenum通过±1计算获得的在计算属性pagemessages中判断如果在第一页点击上一页或最后一页点击下一页都会编程式路由跳转到第一页或最后一页。
### 缺陷页数固定4页无法根据数据动态分配页码。
### 5.增加功能点击增加按钮路由转发到增加界面通过v-model绑定获取所有数据会执行函数addNow(){}作用是把编辑页面上的信息赋值给新定义的值里。点击提交按钮会把数据打包生成一个对象传回列表界面列表界面在created钩子函数里调用add函数add函数将传来的对象添加到那个messages大数组里完成增加信息的功能。
### 6.登录功能点击登录按钮路由转发到登录界面用户输入的用户名和密码使用的v-model双向绑定获取数据。定义出user_list数组用该数组来存储用户输入的账号与密码。数组中最先存储好了一组数据以用来测试直接登录。login()方法是在点击login按钮登录时触发的方法在有参数传递的情况下遍历数组user_list与用户在前端页面上输入的name做等价比较若相等则将flag=1同时用if语句做判定判定密码是否相等。通过路由拿到参数来做对比最后都判定成功的情况下就跳转至主页。
### 7.注册功能点击注册按钮路由转发到注册界面用户输入用户名和密码确认密码data中的pwd和repwd以及name都是由v-model进行了数据绑定在点击注册按钮触发register()事件时有一个最初的变量flag=1进行用户名是否存在的判定若存在重复用户名的情况则弹出提示窗以及修改flag=0用户重新进行注册若不存在则不改变flag值使其进行后面的密码与确认密码是否相同的判定。若两次密码输入一致则将其存储到this.user_list.push(item);最后注册成功后会重新跳转回到最开始的登录页面进行注册和登录功能的测试。
### 8.模糊查询功能在App.vue文件当中使用v-model绑定输入查询条件的input的值使用watch监听查询条件对应input之value的变化并同步变化向sessionstorage中存储查询输入框当中的最新值。点击查询所对应的router-link跳转显示ApplicationSearch组件对应内容在其中展示查询结果。在组件created阶段获取json数据存入message当中。在定义的方法searchApp当中对数据进行处理自sessionStorage当中获取搜索框中的具体值对message进行遍历过程中与符合查询条件的对象放入新数组msgs当中其间使用match方法获取组件对应对象的标题值与存储在sessionStorage当中的查询条件的值进行对比以此实现模糊查询。之后在利用oenappliction组件和 v-for对msg数组当中的对象进行遍历展示。缺陷必须重新加载ApplicationSearch才能展示新的查询结果。
六、代码
1.index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>蝉大师APP榜单分析</title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
2.App.vue:
<!-- 主界面 -->
<template>
<div id="app">
<!-- 导航栏 -->
<header class="sticky-top" style="background: #ffdc19;">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<router-link to="/applicationlist?pagenum=1" class="nav-link px-2 text-secondary"><img class="img" src="../src/assets/logo.png" style="width:150px;"/></router-link>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<!-- 不同rooter-link对应不同组件渲染得到不同的界面 -->
<li><router-link to="/applicationlist?pagenum=1" class="nav-link px-2 text-dark link-danger">榜单</router-link></li>
<li><router-link to="/applicationadd" class="nav-link px-2 text-dark link-danger">添加应用</router-link></li>
</ul>
<div class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3">
<input type="search" v-model="ovc" id="search_input" class="form-control form-control-dark" placeholder="应用名称或ID" aria-label="Search">
</div>
<div class="text-end">
<router-link to="/ApplicationSearch" class="btn btn-light me-2 ">查询</router-link>
<button type="button" class="btn btn-light me-2"><router-link to="/applicationlogin">登录</router-link></button>
<button type="button" class="btn btn-light me-2"><router-link to="/applicationregister">注册</router-link></button>
</div>
</div>
</div>
</header>
<!--显示组件的区域-->
<router-view></router-view>
</div>
</template>
<script>
export default{
name:"App",
data:function(){
return{
ovc:""
}
},
watch:{
ovc:function(a){
console.log("start");
sessionStorage.setItem("a",a);
console.log(sessionStorage.getItem("a"));
console.log("finish");
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.mynav{
margin-top: 30px;
margin-bottom: 30px !important;
}
</style>
3.main.js
/*使用所有组件前都需要导入该组件*/
//导入Vue依赖
import Vue from 'vue'
//导入App.vue依赖
import App from './App.vue'
//导入路由管理器的依赖
import router from './router/index'
//导入elementui依赖
import ElementUI from 'element-ui'
//导入bootstrap依赖
import 'bootstrap/dist/css/bootstrap.min.css'
//全局注册依赖
Vue.config.productionTip = false
Vue.use(router)
Vue.use(ElementUI)
//组件全局注册,将one-application设置为全局组件这样我们可以在所有的组件中使用<one-application>组件
import oneApplication from './components/oneapplication.vue'
Vue.component('one-application', oneApplication)
//创建Vue实例
new Vue({
router:router,//绑定路由管理器
render: h => h(App)
}).$mount('#app')//el:"#app"
4.oneapplication.vue
<template><!--自定义组件-->
<div class="col-md-2 col-sm-4 col-xs-12" style="margin-bottom: 20px;" > <!--占该行三个单位-->
<div class="text-center" :id="application.标题" ><!--居中-->
<!-- 鼠标移入执行showDelete方法鼠标移出执行hideDelete方法 -->
<!-- 根据deleteCanHide属性判断是否要将bootstrap的borderprimary样式类绑定到元素上 -->
<div class="img-thumbnail shadow-sm p-3 mb-5 bg-body rounded" v-bind:class={borderprimary:!btnCanHide} @mouseenter="showBtn" @mouseleave="hideBtn"><!--边框-->
<p class="img"><!--图片-->
<a :href="application.标题链接">
<img :src="application.图片" class="img-thumbnail" style="width:70px; height: 70px;"/><!--缩略图-->
</a>
</p>
<p class="title"><!--标题-->
<a class="text-dark link-warning" :href="application.标题链接">{{application.标题}}</a>
</p>
<p class="developer"><!--公司-->
<a class="text-dark link-warning" :href="application.标题链接">{{application.dev}}</a>
</p>
<p class="rank"><!--排名波动-->
<a>{{application.change}}</a>
</p>
<p class="ranking"><!--排名-->
<a>{{application.信息}}</a>
</p>
<div class="row"><!--删除按钮-->
<!-- invisible样式类是bootstrap自带的样式类控制的是标签的invisible属性invisiblehidden -->
<!--根据deleteCanHide属性控制invisible是否绑定到该元素上-->
<!--点击编辑按钮会触发e自定义dit事件-->
<input type="button" class="col-md-3 btn btn-sm btn-outline-warning me-auto" v-bind:class={invisible:btnCanHide} value="编辑" @click="$emit('edit')"/>
<!--点击删除按钮会触发delete事件-->
<input type="button" class="col-md-3 btn btn-sm btn-outline-warning" v-bind:class={invisible:btnCanHide} value="删除" @click="$emit('delete')"/>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name: "one-application",//组件名父组件通过该组件名来创建元素<one-application>从而创建一个应用框
props:['application'],//接收父组件传来的参数
data(){
return{
btnCanHide:true,//用于判断'删除'按钮是否需要隐藏初始值为true隐藏
}
},
methods:{
hideBtn(){//通过控制deleteCanHide属性隐藏按钮
this.btnCanHide = true
},
showBtn(){//通过控制deleteCanHide属性显示按钮
this.btnCanHide = false
}
}
}
</script>
<style>
.text-secondary {
line-height: 1em;
font-size: 0.8em;
border-bottom: 1em;
}
a:hover {
text-decoration: underline solid rgb(23, 82, 192);
}
a:link {
text-decoration: none;
}
.borderprimary{
border:solid 1px blue !important;
/* 这里要加一个 !important表示最大优先级该样式会覆盖原先的样式*/
}
.img{
margin-bottom: 10px;
}
.title{/*标题*/
font-size: 15px;/*文字大小*/
margin-bottom: 3px;/*修改p标签外边距*/
}
.developer{/*公司*/
margin-left: 5px;/*左外边距*/
font-size: 13px;/*文字大小*/
overflow: hidden;/*元素溢出时隐藏元素*/
text-overflow: ellipsis;/*文字过长隐藏*/
white-space: nowrap;/*不换行*/
color:gray;/*颜色*/
margin-bottom: 5px;/*修改p标签外边距*/
}
.rank{/*榜单变化*/
font-size: 10px;/*文字大小*/
color: grey;/*文字颜色*/
margin-bottom: 10px;
}/*排名*/
.ranking{
font-size: 15px;/*文字大小*/
background-color: #FAFAFA;/*背景色*/
margin-bottom: 10px;
}
a{/*超链接样式*/
color: black;
}
</style>
5.index.js
import Vue from 'vue';
//导入路由管理器
import VueRouter from 'vue-router';
//导入ApplicationList组件
import ApplicationList from '../views/ApplicationList'
//导入ApplicationEdit组件
import ApplicationEdit from '../views/ApplicationEdit'
//导入ApplicationAdd组件
import ApplicationAdd from '../views/ApplicationAdd'
//导入ApplicationLogin组件
import ApplicationLogin from '../views/ApplicationLogin'
//导入ApplicationRegister组件
import ApplicationRegister from '../views/ApplicationRegister'
//导入ApplicationRegister组件
import ApplicationSearch from '../views/ApplicationSearch'
//注册路由管理器
Vue.use(VueRouter)
//注册ApplicationList组件
Vue.use(ApplicationList)
//注册ApplicationEdit组件
Vue.use(ApplicationEdit)
//注册ApplicationAdd组件
Vue.use(ApplicationAdd)
//注册ApplicationLogin组件
Vue.use(ApplicationLogin)
//注册ApplicationRegister组件
Vue.use(ApplicationRegister)
//注册ApplicationSearch组件
Vue.use(ApplicationSearch)
const routes = [//路由数组
{//单条路由
path: '/applicationlist',//指定访问哪个URL会显示该组件
name: 'ApplicationList',//路由名字
component: ApplicationList,//访问该条路由时显示的组件
props($route){//在这里使用$route.query接收一下传来的参数,然后包装一下再传给Msgdata组件
return {newapplication:$route.query.newapplication , addapplication:$route.query.addapplication,
pagenum:$route.query.pagenum , search:$route.query.search}
}
},
{//单条路由
path: '/applicationedit',//指定访问哪个URL会显示该组件
name: 'ApplicationEdit',//路由名字
component: ApplicationEdit,//访问该条路由时显示的组件
props($route){//在这里使用$route.query接收一下传来的参数,然后包装一下再传给Msgdata组件
return {application:$route.query.application}
}
},
{//单条路由
path: '/applicationadd',//指定访问哪个URL会显示该组件
name: 'ApplicationAdd',//路由名字
component: ApplicationAdd//访问该条路由时显示的组件
},
{//单条路由
path: '/applicationlogin',//指定访问哪个URL会显示该组件
name: 'ApplicationLogin',//路由名字
component: ApplicationLogin//访问该条路由时显示的组件
},
{//单条路由
path: '/applicationregister',//指定访问哪个URL会显示该组件
name: 'ApplicationRegister',//路由名字
component: ApplicationRegister//访问该条路由时显示的组件
},
{//单条路由
path: '/applicationsearch',//指定访问哪个URL会显示该组件
name: 'ApplicationSearch',//路由名字
component: ApplicationSearch,//访问该条路由时显示的组件
props($route){//在这里使用$route.query接收一下传来的参数,然后包装一下再传给Msgdata组件
return {search:$route.query.search}
}
}
]
const router = new VueRouter({//路由机制用来管理路由
mode: 'history',//模式
base: process.env.BASE_URL,
routes: routes//路由数组
})
export default router;//将路由管理对象作为index.js的默认导出对象,作用如果在其他js文件中import './router/index' 的话会获得该router对象
6.ApplicationAdd.vue
<template>
<div class="container">
<div class="py-4 text-center">
<h3 class="float-start">
增加应用
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-pencil-square" viewBox="0 0 16 16">
<path d="M15.502 1.94a.5.5 0 0 1 0 .706L14.459 3.69l-2-2L13.502.646a.5.5 0 0 1 .707 0l1.293 1.293zm-1.75 2.456-2-2L4.939 9.21a.5.5 0 0 0-.121.196l-.805 2.414a.25.25 0 0 0 .316.316l2.414-.805a.5.5 0 0 0 .196-.12l6.813-6.814z"/>
<path fill-rule="evenodd" d="M1 13.5A1.5 1.5 0 0 0 2.5 15h11a1.5 1.5 0 0 0 1.5-1.5v-6a.5.5 0 0 0-1 0v6a.5.5 0 0 1-.5.5h-11a.5.5 0 0 1-.5-.5v-11a.5.5 0 0 1 .5-.5H9a.5.5 0 0 0 0-1H2.5A1.5 1.5 0 0 0 1 2.5v11z"/>
</svg>
</h3>
</div>
<hr/>
<div class="row g-5">
<div class="col-11">
<!-- 表单表单中的数据都是v-model双向绑定 -->
<form class="needs-validation" novalidate>
<div class="row g-3">
<div class="col-6">
<label for="firstName" class="form-label">标题</label>
<input type="text" class="form-control" id="firstName" v-model="title">
</div>
<div class="col-6">
<label for="lastName" class="form-label">所属公司</label>
<input type="text" class="form-control" id="lastName" v-model="dev" required>
</div>
<div class="col-12">
<label for="img" class="form-label">图标</label>
<div class="row">
<div class="col-6 mt-auto mb-auto">
<!-- 绑定change事件可以做到上传图片后动态显示到img元素上 -->
<input type="file" class="form-control" id="img" @change="getUpLoadImg" accept="image/gif,image/jpeg,image/png" required>
</div>
<div class="col-6">
<img :src="img" class="img img-thumbnail img-fluid form-control" style="width:200px;height: 200px;">
</div>
</div>
</div>
<div class="col-12">
<label for="link" class="form-label">标题链接</label>
<input type="text" class="form-control" id="link" v-model="link" required>
</div>
<div class="col-6">
<label for="mess" class="form-label">附加信息</label>
<input type="text" class="form-control" id="mess" v-model="mess" required>
</div>
<div class="col-6">
<label for="rank" class="form-label">排名</label>
<input type="text" class="form-control" id="rank" v-model="rank" required>
</div>
<hr class="my-4">
<button class="col-4 btn btn-primary ms-auto me-auto" type="button" @click="addNow">提交修改</button>
</div>
</form>
</div>
</div>
<!-- 页脚 -->
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2022–2080 Vue框架</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">HTML</a></li>
<li class="list-inline-item"><a href="#">CSS</a></li>
<li class="list-inline-item"><a href="#">JavaScript</a></li>
</ul>
</footer>
</div>
</template>
<script>
export default{
name:'ApplicationAdd',
data(){
return{//数据都是使用v-model双向绑定
title:"",
dev:"",
img:"",
link:"",
mess:"",
rank:""
}
},
methods:{
getUpLoadImg(){//获取上传的图片的URL
//获取上传文件的信息
var upfile = document.getElementById('img').files[0];
//生成文件url
var sr = window.URL.createObjectURL(upfile);
this.img = sr;//将新URL绑定到图片的URL上可实现动态展示图片的效果
},
addNow(){
const addapplication = {//编辑后的新数据
"标题": this.title,
"标题链接": this.link,
"图片": this.img,
"dev": this.dev,
"change": this.mess,
"信息": this.rank
};
this.$router.push({path:'/applicationlist',query:{'addapplication':addapplication,'pagenum':1}});
}
}
}
</script>
<style>
</style>
7.ApplicationEdit.vue
<template>
<div class="container">
<div class="py-4 text-center">
<h3 class="float-start">
编辑应用
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-pencil-square" viewBox="0 0 16 16">
<path d="M15.502 1.94a.5.5 0 0 1 0 .706L14.459 3.69l-2-2L13.502.646a.5.5 0 0 1 .707 0l1.293 1.293zm-1.75 2.456-2-2L4.939 9.21a.5.5 0 0 0-.121.196l-.805 2.414a.25.25 0 0 0 .316.316l2.414-.805a.5.5 0 0 0 .196-.12l6.813-6.814z"/>
<path fill-rule="evenodd" d="M1 13.5A1.5 1.5 0 0 0 2.5 15h11a1.5 1.5 0 0 0 1.5-1.5v-6a.5.5 0 0 0-1 0v6a.5.5 0 0 1-.5.5h-11a.5.5 0 0 1-.5-.5v-11a.5.5 0 0 1 .5-.5H9a.5.5 0 0 0 0-1H2.5A1.5 1.5 0 0 0 1 2.5v11z"/>
</svg>
</h3>
</div>
<hr/>
<div class="row g-5">
<div class="col-11">
<!-- 表单表单中的数据都是v-model双向绑定 -->
<form class="needs-validation" novalidate>
<div class="row g-3">
<div class="col-6">
<label for="firstName" class="form-label">标题</label>
<input type="text" class="form-control" id="firstName" v-model="title" disabled>
</div>
<div class="col-6">
<label for="lastName" class="form-label">所属公司</label>
<input type="text" class="form-control" id="lastName" v-model="dev" required>
</div>
<div class="col-12">
<label for="img" class="form-label">图标</label>
<div class="row">
<div class="col-6 mt-auto mb-auto">
<!-- 绑定change事件可以做到上传图片后动态显示到img元素上 -->
<input type="file" class="form-control" id="img" @change="getUpLoadImg" accept="image/gif,image/jpeg,image/png" required>
</div>
<div class="col-6">
<img :src="img" class="img img-thumbnail img-fluid form-control" style="width:200px;height: 200px;">
</div>
</div>
</div>
<div class="col-12">
<label for="link" class="form-label">标题链接</label>
<input type="text" class="form-control" id="link" v-model="link" required>
</div>
<div class="col-6">
<label for="mess" class="form-label">附加信息</label>
<input type="text" class="form-control" id="mess" v-model="mess" required>
</div>
<div class="col-6">
<label for="rank" class="form-label">排名</label>
<input type="text" class="form-control" id="rank" v-model="rank" required>
</div>
<hr class="my-4">
<!-- 点击按钮执行editNow函数进行页面跳转 -->
<button class="col-4 btn btn-primary ms-auto me-auto" type="button" @click="editNow">提交修改</button>
</div>
</form>
</div>
</div>
<!-- 页脚 -->
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2022–2080 Vue框架</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">HTML</a></li>
<li class="list-inline-item"><a href="#">CSS</a></li>
<li class="list-inline-item"><a href="#">JavaScript</a></li>
</ul>
</footer>
</div>
</template>
<script>
export default{
name:'ApplicationEdit',
props:['application'],//接收路由传参query类型传参
data(){
return{//获取application中的数据在这里获取而不是模板中获取是为了使用v-model双向绑定
title:this.application.标题,
dev:this.application.dev,
img:this.application.图片,
link:this.application.标题链接,
mess:this.application.change,
rank:this.application.信息
}
},
methods:{
getUpLoadImg(){//获取上传的图片的URL
//获取上传文件的信息
var upfile = document.getElementById('img').files[0];
//生成文件url
var sr = window.URL.createObjectURL(upfile);
this.img = sr;//将新URL绑定到图片的URL上可实现动态展示图片的效果
},
editNow(){
const newapplication = {//新的数据信息
"标题": this.title,
"标题链接": this.link,
"图片": this.img,
"dev": this.dev,
"change": this.mess,
"信息": this.rank
};
this.$router.push({path:'/applicationlist',query:{'newapplication':newapplication,'pagenum':1}});//携带更新后的数据信息跳转到列表界面
}
}
}
</script>
<style>
</style>
8.ApplicationList.vue
<!-- 应用列表组件 -->
<template>
<!-- container居中 -->
<div class="container">
<!-- 副导航栏 -->
<div class="mynav">
<h3 class="float-start">
实时榜单
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-exclamation-circle" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/>
<path d="M7.002 11a1 1 0 1 1 2 0 1 1 0 0 1-2 0zM7.1 4.995a.905.905 0 1 1 1.8 0l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 4.995z"/>
</svg>
</h3><br>
<ul class="nav nav-tabs mynav">
<li class="nav-item">
<router-link to="/applicationlist?pagenum=1" class="nav-link text-dark active" aria-current="page" >综合榜</router-link><!--点击会在router-view显示对应的页面-->
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="#">应用榜</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark">游戏榜</a>
</li>
</ul>
</div>
<!-- 行元素一行12份超出自动换行 -->
<div class="row">
<!-- 使用子组件one-application该组件已经在main.js中进行全局注册 -->
<one-application
v-for="(application,index) in pagemessages"
:key="index"
:application="application"
@edit="editApp(application)"
@delete="deleteApp(index)"
></one-application>
<!-- 遍历messages属性每次遍历都将json数组中单个对象application传给子组件子组件通过props接收 -->
<!--监听自定义的delete事件捕获到子组件发来的delete事件时执行deleteApp方法--->
<!--监听自定义的edit事件捕获到子组件发来的edit事件时执行editApp方法--->
</div>
<!--分页组件-->
<!--class="d-flex justify-content-center"居中-->
<nav aria-label="Page navigation example" class="d-flex justify-content-center">
<ul class="pagination">
<li class="page-item">
<!--v-bind拼接URL的方法"['URI'+传值]"-->
<a class="page-link" v-bind:href="['applicationlist?pagenum='+(parseInt(this.pagenum)-1)]" aria-label="上一页">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="applicationlist?pagenum=1">1</a></li>
<li class="page-item"><a class="page-link" href="applicationlist?pagenum=2">2</a></li>
<li class="page-item"><a class="page-link" href="applicationlist?pagenum=3">3</a></li>
<li class="page-item"><a class="page-link" href="applicationlist?pagenum=4">4</a></li>
<li class="page-item">
<!--v-bind拼接URL的方法"['URI'+传值]"-->
<a class="page-link" v-bind:href="['applicationlist?pagenum='+(parseInt(this.pagenum)+1)]" aria-label="下一页">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</template>
<script>
//使用编程式路由需要导入依赖
import router from '@/router';
export default{
name:"ApplicationList",//组件名称
props:['newapplication','addapplication','pagenum'],//接收编辑界面和增加界面发来的数据,pagenum接收页码
created(){
//fetch请求static下的data.json文件获取json数组
fetch("./static/data.json")
.then((response) => {
return response.json();
})
.then((response) => {
//json中的数据赋值给messages属性
this.messages = response;
//执行更新方法完成数据更新但是注意更新要在异步请求获得数据后
this.editFinally();
//执行插入方法完成数据插入
this.addApp();
});
},
data(){
return{
messages:''//json中读取到的所有信息
}
},
methods:{
//删除数据
deleteApp(index){
this.messages.splice(index, 1);//messages数组中从index位置开始删除1个数据
},
//编辑数据用于携带数据跳转到编辑界面
editApp(application){
this.$router.push({path:'/applicationedit',query:{'application':application}});
},
//更新数据将编辑界面发来的数据更新到messages属性中
editFinally(){
if(this.newapplication !=undefined){
for (let i = 0; i < this.messages.length; i++) {
const element = this.messages[i];
//根据标题为索引
if(element.标题 == this.newapplication.标题){
//元素覆盖
this.messages[i] = this.newapplication;
}
}
}
},
//添加数据将添加界面发来的数据添加到messages属性中
addApp(){
if(this.addapplication !=undefined){
//在数组前面插入元素
this.messages.unshift(this.addapplication);
}
}
},
//计算属性
computed:{
//当前页数展示的数据信息
pagemessages(){
//防止在第一页点击上一页
if(this.pagenum<1){
//this.pagenum = 1;此方法不可行因为无法修改父组件传来的值
router.push("/applicationlist?pagenum=1");
}
//防止在最后一页点击下一页
if(this.pagenum>4){
//this.pagenum = 4;
router.push("/applicationlist?pagenum=4");
}
var pageSize = 60;//每页数量
var x = [];//pagemessages的值
var start = (this.pagenum-1)*pageSize;//开始下标
var end = this.pagenum*pageSize//结束下标
for (let i = start; i < end; i++) {
//判断数组中垓下标元素是否为空不为空才加入到数组
if(this.messages[i]!=null){
x.push(this.messages[i]);//将该页内的数据加入到x中
}
}
return x;
}
}
}
</script>
<style type="text/css" rel="stylesheet">
body{
font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft YaHei', Arial, sans-serif;/*字体样式*/
background-color: #FAFAFA;/*背景色*/
margin: 0px;
padding: 0px;
}
</style>
9.ApplicationLogin.vue:
<template>
<div class="container">
<div class="main">
<!-- 整个注册盒子 -->
<div class="loginbox">
<!-- 左侧的注册盒子 -->
<div class="loginbox-in">
<div class="userbox">
<span class="iconfont"></span>
<input class="user" id="user" v-model="name" placeholder="用户名">
</div>
<br>
<div class="pwdbox">
<span class="iconfont"></span>
<input class="pwd" id ="password" type="password" v-model="pwd" placeholder="密码">
</div>
<br>
<div class="log-box">
<div class="log-box-text"> 忘记密码</div>
<button type="primary" class="login_btn" @click="login">Login</button>
</div>
<br>
<button type="primary" class="register_btn" @click="register">若无账号请点击注册</button>
</div>
<!-- 右侧的注册盒子 -->
<div class="background">
<div class="title">Welcome to our Login Web</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "AppSearch",//组件名字
data:function (){
return{//用户输入的用户名和密码使用的v-model双向绑定
name:'',
pwd:'',
user_list:[
{
id:'1',
username:'admin',
password:'123'
},
]
}
},
methods:{
register(){ this.$router.push("applicationregister")},
// getParams: function () {
// // 取到路由带过来的参数
// var routerParams = this.$route.query.list;
// this.user_list = routerParams;
// },
login(){
var flag=0;
//如果是有参数传递
if(!this.$route.query.list){
this.user_list.forEach((item) => {
if(item.username==this.name){
if(item.password==this.pwd){
flag=1;//用户存在并且密码正确
}
}
})
if(flag==1){
//可以跳转到主页
this.$router.push("/applicationlist?pagenum=1");
}
else{
alert("用户名或密码错误请重新输入");
}
}
else{
// 取到路由带过来的参数
var routerParams = this.$route.query.list;
this.user_list = routerParams;
this.user_list.forEach((item) => {
if(item.username==this.name){
if(item.password==this.pwd){
flag=1;//用户存在并且密码正确
}
}
})
if(flag==1){
//可以跳转到主页
// this.$router.push("applicationlist");
this.$router.push({
path: '/applicationlist?pagenum=1',
}
)
}
else{
alert("用户名或密码错误请重新输入");}
}
}
},
}
</script>
<style scoped>
.loginbox{
display:flex;
position:absolute;
width:800px;
height:400px;
top:40%;
left:50%;
transform:translate(-50%,-50%);
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 #4E655D;
}
.loginbox-in{
background-color:#89AB9E;
width:240px;
}
.userbox{
margin-top:120px;
height:30px;
width:230px;
display: flex;
margin-left:5px;
}
.pwdbox{
height:30px;
width:225px;
display: flex;
margin-left:5px;
}
.background{
width:570px;
background-image:url('./img/back.jpg');
background-size:cover;
font-family:sans-serif;
}
.title{
margin-top:370px;
font-weight:bold;
font-size:20px;
color:#f7ef0c;
}
.title:hover{
font-size:21px;
transition: all 0.4s ease-in-out;
cursor: pointer;
}
.uesr-text{
position:left;
}
input{
outline-style: none ;
border: 0;
border-bottom:1px solid #E9E9E9;
background-color:transparent;
height:20px;
font-family:sans-serif;
font-size:15px;
color:#445b53;
font-weight:bold;
}
/* input::-webkit-input-placeholder{
color:#E9E9E9;
} */
input:focus{
border-bottom:2px solid #445b53;
background-color:transparent;
transition: all 0.2s ease-in;
font-family:sans-serif;
font-size:15px;
color:#445b53;
font-weight:bold;
}
input:hover{
border-bottom:2px solid #445b53;
background-color:transparent;
transition: all 0.2s ease-in;
font-family:sans-serif;
font-size:15px;
color:#445b53;
font-weight:bold;
}
input:-webkit-autofill {
/* 修改默认背景框的颜色 */
box-shadow: 0 0 0px 1000px #89AB9E inset !important;
/* 修改默认字体的颜色 */
-webkit-text-fill-color: #445b53;
}
input:-webkit-autofill::first-line {
/* 修改默认字体的大小 */
font-size: 15px;
/* 修改默认字体的样式 */
font-weight:bold;
}
.log-box{
font-size:12px;
display: flex;
justify-content: space-between ;
width:190px;
margin-left:30px;
color:#4E655D;
margin-top:-5px;
align-items: center;
margin-left:5px;
}
.log-box-text{
color:#4E655D;
font-size:12px;
text-decoration:underline;
margin-left:5px;
}
.login_btn{
background-color: #5f8276; /* Green */
border: none;
color: #FAFAFA;
padding: 5px 22px;
text-align: center;
text-decoration: none;
font-size: 13px;
border-radius: 20px;
outline:none;
}
.login_btn:hover{
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
cursor: pointer;
background-color: #0b5137;
transition: all 0.2s ease-in;
}
.warn{
margin-top:60px;
/* margin-right:120px; */
margin-left:-120px;
margin-bottom: 5px;
font-weight:bold;
font-size:17px;
}
.register_btn{
background-color: transparent; /* Green */
border: none;
text-decoration: none;
font-size: 12px;
/* border-radius: 20px; */
color:#4E655D;
font-size:12px;
text-decoration:underline;
display: flex;
margin-left:5px;
outline:none;
}
.register_btn:hover{
font-weight:bold;
cursor: pointer;
}
@font-face {
font-family: "iconfont";
src: url('./font/iconfont.eot');
src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./font/iconfont.woff2') format('woff2'), url('./font/iconfont.woff') format('woff'), url('./font/iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./font/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 20px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
height:22px;
color:#4E655D;
margin-right:7px;
margin-top:3px;
}
.icon-key:before {
content: "\e775";
}
.icon-account:before {
content: "\e817";
}
</style>
10.ApplicationRegister.vue
<template>
<div class="container">
<div class="main">
<!-- 整个注册盒子 -->
<div class="loginbox">
<!-- 左侧的注册盒子 -->
<div class="loginbox-in">
<div class="userbox">
<span class="iconfont"></span>
<input class="user" id="user" v-model="name" placeholder="用户名">
</div>
<br>
<div class="pwdbox">
<span class="iconfont"></span>
<input class="pwd" id="password" v-model="pwd" type="password" placeholder="密码">
</div>
<br>
<div class="pwdbox">
<span class="iconfont"></span>
<input class="pwd" id="re_password" v-model="repwd" type="password" placeholder="确认密码">
</div>
<br>
<button type="primary" class="register_btn" @click="register">Register</button>
</div>
<!-- 右侧的注册盒子 -->
<div class="background">
<div class="title">Welcome to our Register Web</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "ApplicationRegister",
data:function (){
return{
name:'',
pwd:'',
repwd:'',
user_list:[
{
username:'admin',
password:'123'
},
]
}
},
methods:{
register(){
var flag=1;
//如果用户名已存在则需要换一个用户名
this.user_list.forEach((item) => {
if(item.username==this.name){
alert('用户已存在,请换一个用户名');
flag=0;
}
})
//如果用户名不存在则继续判断
if(flag){
//判断两次输入的密码是否一致如果密码不一致则需要重新输入
if(this.pwd!=this.repwd){
alert('两次输入的密码不一致,请重新输入');
}
//如果密码也一直则存到用户列表里面
else {
var item ={};
//获取到用户名
item.username=this.name;
//获取到密码
item.password=this.pwd;
//存储到用户列表
this.user_list.push(item);
alert('注册成功');
// this.user_list.forEach((item) => {
// console.log( item.username);
// })
//下面代码负责跳转
this.$router.push({
path: '/applicationlogin',
query: {
list: this.user_list,}
})
}
}
}
}
}
</script>
<style scoped>
.loginbox{
display:flex;
position:absolute;
width:800px;
height:400px;
top:40%;
left:50%;
transform:translate(-50%,-50%);
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 #4E655D;
}
.loginbox-in{
background-color:#89AB9E;
width:240px;
}
.userbox{
margin-top:120px ;
height:30px;
width:230px;
display: flex;
margin-left:5px;
}
.pwdbox{
height:30px;
width:225px;
display: flex;
margin-left:5px;
}
.background{
width:570px;
background-image:url('./img/back.jpg');
background-size:cover;
font-family:sans-serif;
}
.title{
margin-top:370px;
font-weight:bold;
font-size:20px;
color:#f7ef0c;
}
.title:hover{
font-size:21px;
transition: all 0.4s ease-in-out;
cursor: pointer;
}
.uesr-text{
position:left;
}
input{
outline-style: none ;
border: 0;
border-bottom:1px solid #E9E9E9;
background-color:transparent;
height:20px;
font-family:sans-serif;
font-size:15px;
color:#445b53;
font-weight:bold;
}
/* input::-webkit-input-placeholder{
color:#E9E9E9;
} */
input:focus{
border-bottom:2px solid #445b53;
background-color:transparent;
transition: all 0.2s ease-in;
font-family:sans-serif;
font-size:15px;
color:#445b53;
font-weight:bold;
}
input:hover{
border-bottom:2px solid #445b53;
background-color:transparent;
transition: all 0.2s ease-in;
font-family:sans-serif;
font-size:15px;
color:#445b53;
font-weight:bold;
}
input:-webkit-autofill {
box-shadow: 0 0 0px 1000px #89AB9E inset !important;
-webkit-text-fill-color: #445b53;
}
input:-webkit-autofill::first-line {
font-size: 15px;
font-weight:bold;
}
.log-box{
font-size:12px;
display: flex;
justify-content: space-between ;
width:174px;
margin-left:30px;
color:#4E655D;
margin-top:-5px;
align-items: center;
}
.log-box-text{
color:#4E655D;
font-size:12px;
text-decoration:underline;
}
.register_btn{
background-color: #5f8276; /* Green */
border: none;
color: #FAFAFA;
padding: 7px 35px;
text-align: center;
text-decoration: none;
font-size: 13px;
border-radius: 20px;
outline:none;
}
.register_btn:hover{
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
cursor: pointer;
background-color: #0b5137;
transition: all 0.2s ease-in;
}
.warn{
margin-top:60px;
margin-right:110px;
margin-bottom: 5px;
font-weight:bold;
font-size:17px;
}
.register_btn:hover{
font-weight:bold;
cursor: pointer;
}
@font-face {
font-family: "iconfont";
src: url('./font/iconfont.eot');
src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./font/iconfont.woff2') format('woff2'), url('./font/iconfont.woff') format('woff'), url('./font/iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./font/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 20px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
height:22px;
color:#4E655D;
margin-right:10px;
margin-top:3px;
}
.icon-key:before {
content: "\e775";
}
.icon-account:before {
content: "\e817";
}
</style>
11.ApplicationSearch.vue:
<template>
<!-- container居中 -->
<div class="container">
<div class="mynav">
<h3 class="float-start">
实时榜单
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-exclamation-circle" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/>
<path d="M7.002 11a1 1 0 1 1 2 0 1 1 0 0 1-2 0zM7.1 4.995a.905.905 0 1 1 1.8 0l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 4.995z"/>
</svg>
</h3><br>
</div>
<div class="row">
<oneapplication
v-for="(application,index) in msgs"
:key="index"
:application="application"
></oneapplication>
</div>
</div>
</template>
<script>
import oneapplication from '@/components/oneapplication.vue';
export default{
components: { oneapplication },
name:"ApplicationSearch",//组件名称
props:["msg1"],
created(){
//fetch请求static下的data.json文件获取json数组
console.log("created_start")
fetch("./static/data.json")
.then((response) => {
return response.json();
})
.then((response) => {
//json中的数据赋值给messages属性
this.messages = response;
//执行更新方法完成数据更新但是注意更新要在异步请求获得数据后
this.searchApp();
console.log("create_end");
});
},
data(){
return{
messages:'',
msgs:[]
}
},
methods:{
//查询结果
searchApp(){
var label = sessionStorage.getItem("a")
console.log(this.messages.length);
this.msgs = new Array();
for(var i = 0;i<this.messages.length;i++){
if(this.messages[i].标题.match(label)!=null){
this.msgs.push(this.messages[i]);
}
}
for(var j = 0;j<this.msgs.length;j++){
console.log(this.msgs[j])
}
}
}
}
</script>
<style type="text/css" rel="stylesheet">
body{
font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft YaHei', Arial, sans-serif;/*字体样式*/
background-color: #FAFAFA;/*背景色*/
margin: 0px;
padding: 0px;
}
</style>
12.data.json:
[{
"标题": " 1.腾讯会议 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1484048379&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/68/5a/7e/685a7e80-0a7b-88cd-96f2-ae9486ff3884/AppIcon-Release-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shanghai) Co., Ltd",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 1 名 "
}, {
"标题": " 2.微信 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=414478124&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/81/64/f7/8164f7e8-4180-abda-0816-ba94946f3b45/AppIcon-0-1x_U007emarketing-0-4-0-sRGB-0-85-220.png/200x200bb.jpg",
"dev": "WeChat",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 2 名 "
}, {
"标题": " 3.粤省事 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1586446008&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/4f/a0/61/4fa061ca-3865-3751-7722-6e6ea424da78/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "广东省政务服务数据管理局",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 3 名 "
}, {
"标题": " 4.拼多多 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1044283059&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/dd/74/37/dd74378f-3ac1-2ffc-fa46-f612de812202/AppIcon-0-1x_U007emarketing-0-7-0-0-0-85-220-0.png/200x200bb.jpg",
"dev": "上海寻梦信息技术有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 4 名 "
}, {
"标题": " 5.夸克 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1160172628&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/35/63/a7/3563a7c6-0020-0969-6cc9-746495b74483/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "UCWeb Mobile Private Limited",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 5 名 "
}, {
"标题": " 6.交管12123 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1039727169&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/86/f1/1d/86f11dbd-77bd-d8f5-b0e7-4a7d62487d15/AppIcon-1x_U007emarketing-0-4-0-0-85-220.png/200x200bb.jpg",
"dev": "公安部交通管理科学研究所",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 6 名 "
}, {
"标题": " 7.抖音 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1142110895&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/71/9f/14/719f144e-0114-f6ce-a91e-951583546fb6/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Microlive Vision Technology Co., Ltd",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 7 名 "
}, {
"标题": " 8.支付宝 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=333206289&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/ed/f6/cc/edf6cc3a-b2bd-768f-0afe-6d7f102a802d/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "Alipay (Hangzhou) Technology Co., Ltd.",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 8 名 "
}, {
"标题": " 9.QQ ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=444934666&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/70/62/81/70628167-5b18-ed91-9953-b9133bfd72e8/AppIcon-1-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shenzhen) Company Limited",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 9 名 "
}, {
"标题": " 10.淘宝 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=387682726&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/d4/97/35/d4973524-7422-fe8a-1c49-913faa663320/AppIcon-0-1x_U007emarketing-0-9-0-0-0-85-220.png/200x200bb.jpg",
"dev": "浙江淘宝网络有限公司",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 10 名 "
}, {
"标题": " 11.快手极速版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1472502819&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/42/f2/7e/42f27ea5-8154-8c06-8920-8f3febffecb4/AppIconNebula-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "华艺汇龙",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 11 名 "
}, {
"标题": " 12.小红书 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=741292507&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/e2/fc/cf/e2fccf52-a7a6-3167-352e-3b55e8bafd67/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Xingin",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 12 名 "
}, {
"标题": " 13.万能小组件 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1527221228&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/48/8b/bf/488bbf8b-153e-abba-f75b-e9b114582f95/AppIcon-0-1x_U007emarketing-0-7-0-85-220.png/200x200bb.jpg",
"dev": "Chengdu Guluoying Technology Co., Ltd.",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 13 名 "
}, {
"标题": " 14.钉钉 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=930368978&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/e0/38/28/e038287d-106c-8cd9-527f-00cb8d7a607b/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "DingTalk Technology Co., Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 14 名 "
}, {
"标题": " 15.高德地图 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=461703208&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/ae/35/48/ae35488a-e1a1-b446-c495-f2dfdda11a75/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "AutoNavi Information Technology Co. Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 15 名 "
}, {
"标题": " 16.光明冒险 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=6443618820&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/33/f0/94/33f09478-15aa-386d-117c-3cf54f6dd480/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "JIANGSU JIAKI NETWORK TECHNOLOGY CO., LTD.",
"change": "进榜",
"信息": " 游戏 第 1 名 "
}, {
"标题": " 17.我叫MT归来 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1588028050&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/12/da/68/12da6836-7c0f-7c2e-38a2-5cd1126f2f05/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "龙图游戏",
"change": " 相比昨日综合总榜 7",
"信息": " 游戏 第 2 名 "
}, {
"标题": " 18.剪映 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1458072671&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/14/5b/01/145b017f-e40a-e3ce-62a3-75bc384a9010/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "深圳市脸萌科技有限公司",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 16 名 "
}, {
"标题": " 19.快手 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=440948110&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/b8/1b/b8/b81bb8aa-de03-3b18-77e3-b045b6eb792f/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Kwai Technology Co., Ltd.",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 17 名 "
}, {
"标题": " 20.百度 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=382201985&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/54/be/37/54be3740-0ad8-b3db-047d-1fec63029357/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Baidu Netcom Science & Technology Co.,Ltd",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 18 名 "
}, {
"标题": " 21.爱奇艺 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=393765873&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/c4/20/4b/c4204ba8-8804-ca5c-dbd7-a38381a178fc/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "QIYI",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 19 名 "
}, {
"标题": " 22.淘特 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1340376323&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/de/39/90/de3990c4-281f-3192-b3e2-1defcfb705ae/AppIcon-0-1x_U007emarketing-0-6-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "杭州拣值了电子商务有限公司",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 20 名 "
}, {
"标题": " 23.京东 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=414245413&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/24/41/de/2441de85-6ffb-68e4-4e2c-dc1143eda6dd/AppIcon-0-1x_U007emarketing-0-6-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "Beijing Jingdong Century Trading Co., Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 21 名 "
}, {
"标题": " 24.美团 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=423084029&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/ed/6b/50/ed6b50a6-81a6-fa52-a42e-29e2e64a2ce1/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "美团",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 22 名 "
}, {
"标题": " 25.国家反诈中心 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1552823102&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/dd/45/71/dd45715e-c276-480e-f88b-e3d9765ed2bf/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "公安部刑事侦查局",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 23 名 "
}, {
"标题": " 26.QQ音乐 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=414603431&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/6a/e3/94/6ae39430-1ac0-2749-55e2-285ec6e8071b/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shenzhen) Company Limited",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 24 名 "
}, {
"标题": " 27.网易云音乐 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=590338362&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/e7/47/6a/e7476a42-6205-f0ea-0bdf-c64d77102886/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "杭州网易云音乐科技有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 25 名 "
}, {
"标题": " 28.哔哩哔哩 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=736536022&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/d0/69/41/d0694129-88ff-fa15-e1c1-a7a01dd12677/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "bilibili",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 26 名 "
}, {
"标题": " 29.番茄小说 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1468454200&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/ef/73/32/ef7332a5-8311-6a2e-a967-7e32a78ad59a/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Zhending Technology Co., Ltd.",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 27 名 "
}, {
"标题": " 30.中国移动 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=583700738&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/a6/6a/49/a66a4981-2a58-6984-36c2-31b3edd2159e/AppIcon-1x_U007emarketing-0-7-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "中移在线",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 28 名 "
}, {
"标题": " 31.WiFi万能钥匙极速版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1544429501&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/87/6d/ec/876dec75-69c8-95dd-4b3b-ec21f33e25d3/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Nanjing LinkWiFi Network Technology Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 29 名 "
}, {
"标题": " 32.韩剧TV ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1582155663&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/97/e5/2a/97e52a33-7e84-8f26-0fb9-f1fe086d6e00/AppIcon-1x_U007emarketing-0-7-0-0-85-220.jpeg/200x200bb.jpg",
"dev": "萍萍 刘",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 30 名 "
}, {
"标题": " 33.抖音极速版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1477031443&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/bf/06/78/bf067842-c7b4-d192-9286-4ac2c9b5166d/AppIcon_Lite-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Microlive Vision Technology Co., Ltd",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 31 名 "
}, {
"标题": " 34.优酷视频 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=336141475&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/b5/13/11/b51311ec-8eee-a54d-3d9c-60cf3d151f45/AppIcon-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Youku.com Inc.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 32 名 "
}, {
"标题": " 35.中国工商银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=423514795&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/71/0a/4c/710a4c9e-2640-b320-df4a-04c334428630/AppIcon-0-1x_U007emarketing-0-10-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "Industrial and Commercial Bank of China",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 33 名 "
}, {
"标题": " 36.闲鱼 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=510909506&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/05/8d/af/058daf29-a16f-d624-80a2-bb4567658a31/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "浙江阿里巴巴闲鱼网络科技有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 34 名 "
}, {
"标题": " 37.QQ浏览器 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=370139302&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/bf/1a/07/bf1a07cd-21a3-053e-5a84-1423549a014e/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shenzhen) Company Limited",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 35 名 "
}, {
"标题": " 38.企业微信 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1087897068&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/62/a3/4f/62a34f08-f72a-385a-df35-1de19ee2e66e/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shenzhen) Company Limited",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 36 名 "
}, {
"标题": " 39.腾讯视频 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=458318329&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/b5/3d/00/b53d0072-c2d6-a8b0-4e1a-02e45054c775/AppIcon-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shenzhen) Company Limited",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 37 名 "
}, {
"标题": " 40.酷狗音乐 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=472208016&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/9d/f4/fa/9df4faa5-5d7a-d7f8-d8e8-2db6716bb7ef/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "KuGou Technology CO. , LTD",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 38 名 "
}, {
"标题": " 41.百度网盘 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=547166701&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/7a/07/97/7a079712-06c6-0a12-c097-d9d72d0e9129/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Duyou Science and Technology Co.,Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 39 名 "
}, {
"标题": " 42.中国农业银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=515651240&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/a2/7a/a7/a27aa7e2-fa90-41df-380d-422099635bc9/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中国农业银行",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 40 名 "
}, {
"标题": " 43.得物 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1012871328&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/b1/85/b3/b185b30c-616d-cb2b-2054-1a5142ea66e4/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Shi Zhuang Information Technology Co.,Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 41 名 "
}, {
"标题": " 44.UC浏览器 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=586871187&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/30/bf/bb/30bfbb34-166f-c139-5d01-988938af00ea/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "UCWeb Mobile Private Limited",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 42 名 "
}, {
"标题": " 45.中国建设银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=391965015&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/1d/a3/33/1da33364-40e9-c2c9-d418-b878999aec8a/AppIcon-0-1x_U007emarketing-0-4-0-0-85-220.png/200x200bb.jpg",
"dev": "中国建设银行",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 43 名 "
}, {
"标题": " 46.饿了么 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=507161324&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/73/4e/85/734e85ea-ae6b-3f2f-f076-40d5cb3e1353/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Rajax Information Technology Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 44 名 "
}, {
"标题": " 47.美图秀秀 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=416048305&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/08/30/e3/0830e350-a050-b70e-1cd4-5a915c1cb996/AppIcon-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Xiamen Meitu Technology Co., Ltd.",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 45 名 "
}, {
"标题": " 48.有机小农院 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=6444188975&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/7f/38/a3/7f38a393-4dea-739c-c29b-a3d569ae8c17/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "FORCE MATRIX (HONG KONG) LIMITED, THE",
"change": " 相比昨日综合总榜 14",
"信息": " 游戏 第 3 名 "
}, {
"标题": " 49.王者荣耀 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=989673964&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/ce/e4/58/cee458f9-f3fb-fcc1-5dc0-605761cbe46e/AppIcon-1x_U007emarketing-0-6-0-85-220.png/200x200bb.jpg",
"dev": "Shenzhen Tencent Tianyou Technology Ltd",
"change": " 相比昨日综合总榜 3",
"信息": " 游戏 第 4 名 "
}, {
"标题": " 50.QQ邮箱 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=473225145&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/ae/b7/2e/aeb72ee4-54bb-e3ff-d3be-139290ef5ae4/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Mobile International Limited",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 46 名 "
}, {
"标题": " 51.菜鸟 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=951610982&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/0b/24/01/0b24014f-1624-bbd8-ce50-39abd99575ea/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "杭州菜鸟物流信息科技有限公司",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 47 名 "
}, {
"标题": " 52.微博 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=350962117&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/9f/12/1f/9f121fb7-7334-950a-ce72-9b30f657ba7b/WeiboAppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "SINA Corporation",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 48 名 "
}, {
"标题": " 53.WPS Office ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=599852710&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/a4/35/42/a435420a-d0d8-45b6-e2f7-befb8ccb48de/AppIcon-0-1x_U007emarketing-0-7-0-sRGB-0-0-85-220.png/200x200bb.jpg",
"dev": "金山办公软件",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 49 名 "
}, {
"标题": " 54.汽水音乐 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1605585211&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/55/a8/62/55a862f9-dfbd-fbb6-5baf-d9d1ed702881/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Microlive Vision Technology Co., Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 50 名 "
}, {
"标题": " 55.云闪付 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=600273928&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/57/71/80/57718004-47d3-21d2-957d-ee63cec2777f/AppIcon-1x_U007emarketing-0-6-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "中国银联",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 51 名 "
}, {
"标题": " 56.数字人民币 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1571652872&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/ce/ad/13/cead1305-5e65-68d3-eecd-c117fe498f40/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中国人民银行数字货币研究所",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 52 名 "
}, {
"标题": " 57.醒图 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1500526240&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/ab/2b/8e/ab2b8eef-45ce-95bd-1d98-55b75378bf81/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "深圳市脸萌科技有限公司",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 53 名 "
}, {
"标题": " 58.知乎 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=432274380&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/8a/65/00/8a65005a-b178-d704-d8c9-b5451dad0dfd/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Zhizhetianxia Technology Co., Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 54 名 "
}, {
"标题": " 59.国家医保服务平台 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1490383593&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/7d/e6/dd/7de6dd87-919c-d73a-4b8e-4b13849fe776/AppIcon-1x_U007emarketing-0-5-0-0-85-220.jpeg/200x200bb.jpg",
"dev": "国家医疗保障局",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 55 名 "
}, {
"标题": " 60.BOSS直聘 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=887314963&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/ae/d8/ed/aed8ed2e-d677-6e3c-502d-894af1fe781f/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "北京华品博睿网络技术有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 56 名 "
}, {
"标题": " 61.建行生活 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1472477795&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/5c/a9/6f/5ca96fc4-1737-3163-927c-2090b90725ab/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中国建设银行",
"change": " 相比昨日综合总榜 9",
"信息": " 应用 第 57 名 "
}, {
"标题": " 62.木鱼 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1522144157&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/56/0e/11/560e1113-8ab0-bda2-7bda-d466a2b264ab/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "niner wong",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 58 名 "
}, {
"标题": " 63.百度地图 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=452186370&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/2f/6f/5e/2f6f5ea4-f236-ab16-6d1e-95f62ee96ff2/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Baidu Netcom Science & Technology Co.,Ltd",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 59 名 "
}, {
"标题": " 64.阿里巴巴 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=507097717&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/dc/4c/0d/dc4c0d5d-5fe0-695c-c9f2-0810ed4f2e7c/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "杭州阿里巴巴广告有限公司",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 60 名 "
}, {
"标题": " 65.中国银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=399608199&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/d0/b0/d9/d0b0d9d4-34c1-2839-5bab-a7aad7dad945/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "中国银行股份有限公司",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 61 名 "
}, {
"标题": " 66.扫描全能王 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=388627783&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/6b/ba/85/6bba85c2-f99b-08ba-1ab9-b5aac110470b/AppIconLite-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "INTSIG Information Co., Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 62 名 "
}, {
"标题": " 67.智慧中小学 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1497477307&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/fc/b3/fd/fcb3fde0-2240-332d-ca81-65ff7798fa4c/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中央电化教育馆",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 63 名 "
}, {
"标题": " 68.学信网 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1488854568&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/3f/94/a7/3f94a7f0-6b4c-0479-52c7-3b1c4525fa29/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中国高等教育学生信息网(学信网)",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 64 名 "
}, {
"标题": " 69.和平精英 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1321803705&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/da/c0/7e/dac07eb8-e4eb-1ebd-7bfd-8b02bac7f2f6/AppIcon-1x_U007emarketing-0-10-0-85-220.png/200x200bb.jpg",
"dev": "Shenzhen Tencent Tianyou Technology Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 游戏 第 5 名 "
}, {
"标题": " 70.塔防精灵 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1624406364&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/fc/72/cb/fc72cb8b-a6b9-3998-c705-0e38293f6ff1/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Mia Information Technology Co.,Ltd",
"change": " 相比昨日综合总榜 9",
"信息": " 游戏 第 6 名 "
}, {
"标题": " 71.百度文库 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=426340811&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/da/37/72/da377218-b434-f717-074f-8fdf099aa4c0/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Baidu Netcom Science & Technology Co.,Ltd",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 65 名 "
}, {
"标题": " 72.京东特价版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1500875111&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/a7/89/da/a789da55-caa4-2a6e-96fc-e4522f1b4b08/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "Jiangsu Jingdong Information Technology Co., Ltd.",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 66 名 "
}, {
"标题": " 73.西瓜视频 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1134496215&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/a1/d9/e5/a1d9e56e-7b2e-9637-a3d0-5c2422047907/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Douyin Information Service Co., Ltd.",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 67 名 "
}, {
"标题": " 74.中国联通 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=416457422&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/ae/b3/4d/aeb34df5-09d9-1767-eb87-5ade9b3673f7/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "China United Network Communications Corporation Limited",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 68 名 "
}, {
"标题": " 75.地铁跑酷 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=995122577&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/f1/21/cc/f121cc31-6b84-e9c1-aaad-955116401cfe/AppIcon-1x_U007emarketing-0-4-85-220.png/200x200bb.jpg",
"dev": "iDreamSky",
"change": " 相比昨日综合总榜 1",
"信息": " 游戏 第 7 名 "
}, {
"标题": " 76.Colorful Widget ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1538946171&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/32/cd/65/32cd6516-e188-dd30-4c87-d7ac07bddee1/AppIcon-1x_U007emarketing-0-7-0-85-220.png/200x200bb.jpg",
"dev": "Sharp Mobi",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 69 名 "
}, {
"标题": " 77.作业帮 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=803781859&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/d1/30/25/d1302520-5e95-4b87-0961-673f7bfa9892/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Guangzhou XiaoLanBang Network Technology Co.,Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 70 名 "
}, {
"标题": " 78.电信营业厅 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=513836029&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/1f/8b/1f/1f8b1fa6-dc58-bc13-cbce-dd0d977f8b7b/AppIcon-1x_U007emarketing-0-5-0-0-85-220.png/200x200bb.jpg",
"dev": "CHINA TELECOM Corporation Ltd.",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 71 名 "
}, {
"标题": " 79.蛋仔派对 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1544884479&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/19/5f/1f/195f1fcb-08b4-e16d-ef04-87dee1fde5fa/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "网易移动游戏",
"change": " 相比昨日综合总榜 1",
"信息": " 游戏 第 8 名 "
}, {
"标题": " 80.58同城 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=480079300&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/82/08/a9/8208a984-8db6-0e43-528d-6197a0aca4c2/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "北京城市网邻信息技术有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 72 名 "
}, {
"标题": " 81.搜狗输入法 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=917670924&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/88/0d/94/880d947a-f165-5cd2-7d8f-a53c288427da/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Sogou Technology Development Co.,Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 73 名 "
}, {
"标题": " 82.肯德基KFC ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=587238847&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/7d/bd/7c/7dbd7c9b-4070-0f3d-0e34-ad5611ac8273/AppIcon-1x_U007emarketing-0-5-0-0-85-220.png/200x200bb.jpg",
"dev": "Huansheng E-commerce (Shanghai) Co., Ltd",
"change": " 相比昨日综合总榜 10",
"信息": " 应用 第 74 名 "
}, {
"标题": " 83.个人所得税 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1436002627&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/56/c4/8d/56c48d14-b07f-5f23-829f-ed253e935f60/AppIcon-1x_U007emarketing-6-0-85-220.png/200x200bb.jpg",
"dev": "国家税务总局",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 75 名 "
}, {
"标题": " 84.影视大全 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1361963529&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/63/a0/45/63a04532-de6d-b076-36d7-a35d8620a3a1/AppIcon-sdsp-ext3-0-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "Jinhua Jinshang Technology Co., Ltd",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 76 名 "
}, {
"标题": " 85.喜马拉雅「听书社区」电台有声小说相声评书 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=876336838&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/1b/3b/d0/1b3bd08a-18ef-9bc9-2279-9b47eeba4844/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Xi Da (Shanghai) Network Technology Co., Ltd.",
"change": " 相比昨日综合总榜 12",
"信息": " 应用 第 77 名 "
}, {
"标题": " 86.芒果TV ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=629774477&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/49/70/ad/4970addc-af5a-f74b-762c-aad6d44e539b/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "快乐阳光",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 78 名 "
}, {
"标题": " 87.番茄畅听 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1508443800&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/9a/fa/0f/9afa0f35-f342-54e2-9bf9-8c655ac23350/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Zhending Technology Co., Ltd.",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 79 名 "
}, {
"标题": " 88.大众点评 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=351091731&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/b6/c6/bf/b6c6bfa3-9638-8ccc-d39e-37e1df9f0a86/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "大众点评网",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 80 名 "
}, {
"标题": " 89.美团外卖 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=737310995&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/f5/ea/80/f5ea80ff-92c4-d1a1-ba39-f6fcaaba0e24/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "美团",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 81 名 "
}, {
"标题": " 90.铁路12306 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=564818797&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/42/23/2f/42232fa4-a546-b81d-014b-5afad916741a/AppIcon-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中铁程科技有限责任公司",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 82 名 "
}, {
"标题": " 91.转转 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1002355194&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/9b/0d/01/9b0d011b-b731-e2fd-70bb-9762a6f406e4/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Zhuanzhuan Co.,Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 83 名 "
}, {
"标题": " 92.招商银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=392899425&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/8d/04/24/8d0424c7-4a84-50d6-52ea-73ac3356d777/AppIcon-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "招商银行",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 84 名 "
}, {
"标题": " 93.Keep ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=952694580&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/70/49/5c/70495c60-ac8a-bc0a-ce0f-3b9762855488/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Keep",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 85 名 "
}, {
"标题": " 94.京东金融 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=895682747&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/5e/46/c2/5e46c20a-d3cd-ec85-d823-fdad16ec0306/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "Beijing Jingdong Financial Technology Holdings Co., Ltd.",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 86 名 "
}, {
"标题": " 95.携程旅行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=379395415&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/07/ad/c8/07adc832-e208-68b6-7325-0d6c98bc6b1b/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Ctrip Commerce Co.,Ltd",
"change": " 相比昨日综合总榜 12",
"信息": " 应用 第 87 名 "
}, {
"标题": " 96.轻颜相机 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1375390276&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/84/1e/da/841eda0f-e1cb-7b6a-7452-b896b3c792d2/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "深圳市脸萌科技有限公司",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 88 名 "
}, {
"标题": " 97.全民K歌 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=910513149&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/b4/a9/32/b4a93273-d35e-507e-abbf-02826bb103d0/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Technology (Shanghai) Co., Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 89 名 "
}, {
"标题": " 98.邮储银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=493489515&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/62/b7/5f/62b75f0b-c875-3675-5097-39f08a4d810e/AppIcon-1x_U007emarketing-0-6-0-0-85-220.png/200x200bb.jpg",
"dev": "中国邮政储蓄银行",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 90 名 "
}, {
"标题": " 99.百度极速版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1281873118&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/4a/9b/6c/4a9b6c50-8a49-e2a1-68e0-7039d73969c7/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Baidu Netcom Science & Technology Co.,Ltd",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 91 名 "
}, {
"标题": " 100.弹壳特攻队 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1628270358&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/8f/45/c4/8f45c457-0214-5949-ef55-1e5198b7f727/AppIcon-1x_U007emarketing-0-7-0-85-220.png/200x200bb.jpg",
"dev": "HABBY GAMES",
"change": " 相比昨日综合总榜 2",
"信息": " 游戏 第 9 名 "
}, {
"标题": " 101.韩剧TV ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1593684373&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple116/v4/71/28/da/7128da07-8acb-ed26-7da2-9b89ab6686bd/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "龙芹 戚",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 92 名 "
}, {
"标题": " 102.今日头条 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=529092160&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/1e/7e/77/1e7e776b-f6b9-5734-550d-2ac4d293cecf/AppIcon-News-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Douyin Information Service Co., Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 93 名 "
}, {
"标题": " 103.顺丰速运 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=899529698&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/b5/60/b9/b560b996-c448-fafa-8515-006daa8ed01a/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "顺丰",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 94 名 "
}, {
"标题": " 104.贴贴 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1607434573&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/10/12/bb/1012bb26-5453-f454-f684-96f88405df74/AppIcon-1x_U007emarketing-0-3-0-85-220.png/200x200bb.jpg",
"dev": "Hainan Miaoka Network Technology Co., Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 95 名 "
}, {
"标题": " 105.PigWorld ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=6444311270&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/69/5c/99/695c993e-e61e-95da-6c24-041341a63224/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "世平 郭",
"change": "进榜",
"信息": " 游戏 第 10 名 "
}, {
"标题": " 106.迅雷 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1503466530&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/ff/17/10/ff1710f1-3922-2121-d764-6e722b0bac6a/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "深圳市迅雷网络技术有限公司",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 96 名 "
}, {
"标题": " 107.哈啰 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1165227346&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/95/d6/1e/95d61edd-ee75-a0e1-a3dc-7ca4e45ee96a/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "上海哈啰普惠科技有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 97 名 "
}, {
"标题": " 108.滴墨社区 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1602796202&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/2b/da/f4/2bdaf47a-96b5-318e-4df6-418fa32fa56d/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shenzhen Yingke Technology Co., Ltd.",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 98 名 "
}, {
"标题": " 109.唯品会 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=417200582&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/2d/a3/f4/2da3f4cf-5fbe-d5d3-50b5-cda7dcd8427b/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Guangzhou Vipshop E-Commerce Co.,Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 99 名 "
}, {
"标题": " 110.健康上报 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1617228141&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/9c/0e/55/9c0e554c-49d3-53d0-e038-7311a356a84d/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Henan Gaoxiao New Technology Co.,ltd.",
"change": " 相比昨日综合总榜 24",
"信息": " 应用 第 100 名 "
}, {
"标题": " 111.七猫小说 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1387717110&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/00/d3/56/00d356f2-d86d-8f9c-f283-7b78bda403e1/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Seven-Cat Culture Media Co.,Ltd.",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 101 名 "
}, {
"标题": " 112.学习强国 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1426355645&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/ce/a7/e0/cea7e043-1177-ac66-f94b-fd9f6822c1d4/StudyAppIcon-1x_U007emarketing-0-6-0-0-85-220.png/200x200bb.jpg",
"dev": "中央宣传部宣传舆情研究中心",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 102 名 "
}, {
"标题": " 113.我的桌面 · iScreen ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1534704608&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/dc/25/1b/dc251baa-2ee8-ec63-e56f-2c796ea1f419/AppIcon-0-1x_U007emarketing-0-7-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "Xiamen ZeroOne World Technology Co., Ltd.",
"change": " 相比昨日综合总榜 16",
"信息": " 应用 第 103 名 "
}, {
"标题": " 114.i茅台 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1600482450&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/1e/fc/0a/1efc0a95-8e1d-9f9c-1309-8f24a8ea083a/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "贵州茅台",
"change": " 相比昨日综合总榜 11",
"信息": " 应用 第 104 名 "
}, {
"标题": " 115.心遇 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1516567721&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/15/a2/44/15a2445c-bd53-b98d-7968-febb8b3b8a83/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "杭州网易云音乐科技有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 105 名 "
}, {
"标题": " 116.Wink ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1594288016&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/89/6c/be/896cbea6-eb24-01fd-e3e5-6fcf83fad621/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Xiamen Meitu Technology Co., Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 106 名 "
}, {
"标题": " 117.平安好车主 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=796339836&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/6e/99/9a/6e999a75-60c2-f420-8e9d-ccdc6ff7d45f/AppIcon-1x_U007emarketing-0-5-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "中国平安",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 107 名 "
}, {
"标题": " 118.倒数日 · Days Matter ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=406170251&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/b6/68/3f/b6683f26-606c-76db-b28a-c861efef606e/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "iDaily Corp.",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 108 名 "
}, {
"标题": " 119.驾考宝典 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=491024740&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/93/90/1a/93901a99-7c82-a11e-5128-ce248f1cc65b/ActivityIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "武汉驾考宝典信息服务有限公司",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 109 名 "
}, {
"标题": " 120.懂车帝 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1232131998&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/fd/e9/0d/fde90d09-481f-fc77-4622-a609e7f6da30/AppIcon604-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "北京空间变换科技有限公司",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 110 名 "
}, {
"标题": " 121.米家 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=957323480&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/a2/3e/b0/a23eb04b-72a0-e2ae-129d-2695d430bf01/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Xiaomi Co., Ltd",
"change": " 相比昨日综合总榜 9",
"信息": " 应用 第 111 名 "
}, {
"标题": " 122.Google Chrome ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=535886823&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/fc/f2/35/fcf2353a-a790-6a92-ee7e-b1074ba07ee6/AppIcon-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "Google LLC",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 112 名 "
}, {
"标题": " 123.原神 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1467190251&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/26/fc/38/26fc38c7-136e-6f83-ca36-fa2520c0a984/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "miHoYo Games",
"change": " 相比昨日综合总榜 2",
"信息": " 游戏 第 11 名 "
}, {
"标题": " 124.步多多 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1474052323&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/be/49/e0/be49e09e-f189-f3a0-f563-7ff928818f62/AppIcon-1x_U007emarketing-0-6-0-0-85-220.png/200x200bb.jpg",
"dev": "上海序言泽网络科技有限公司",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 113 名 "
}, {
"标题": " 125.掌上生活 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=398453262&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/83/2c/d2/832cd2f8-6117-0012-9846-79f1542e35d5/AppIcon-1x_U007emarketing-6-0-0-85-220.png/200x200bb.jpg",
"dev": "招商银行",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 114 名 "
}, {
"标题": " 126.开心消消乐® ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=791532221&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/5d/82/64/5d8264f5-4eb5-6921-4ccc-4a635aacd47d/AppIcon-1x_U007emarketing-0-10-0-85-220.png/200x200bb.jpg",
"dev": "乐元素",
"change": " 相比昨日综合总榜 4",
"信息": " 游戏 第 12 名 "
}, {
"标题": " 127.王者营地 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1102305688&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/70/5b/6f/705b6fb7-20eb-fd44-665b-817846807db6/SmobaAppIcon-1x_U007emarketing-0-6-0-0-85-220.png/200x200bb.jpg",
"dev": "Shenzhen Tencent Tianyou Technology Ltd",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 115 名 "
}, {
"标题": " 128.智联招聘 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=488033535&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/ef/31/88/ef3188d3-36b5-2b6a-3cdb-0963d4ab9a51/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Zhaopin.com Co., Ltd",
"change": " 相比昨日综合总榜 12",
"信息": " 应用 第 116 名 "
}, {
"标题": " 129.美柚 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=634896669&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/73/46/f4/7346f436-7b18-82f9-6e6e-2a60b9208601/AppIcon-Release-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "美柚信息科技有限公司",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 117 名 "
}, {
"标题": " 130.点淘 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1448831879&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/71/1d/9d/711d9db3-131c-ebb6-189f-70f5fe2d8cf5/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Zhejiang Diantao HaoWu Network Co., Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 118 名 "
}, {
"标题": " 131.必胜客Pizza Hut ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=527572895&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/0f/41/0f/0f410f53-f5f1-b817-c65d-2ce0a3a08543/AppIcon-1x_U007emarketing-0-5-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "Huansheng E-commerce (Shanghai) Co., Ltd",
"change": " 相比昨日综合总榜 20",
"信息": " 应用 第 119 名 "
}, {
"标题": " 132.超能世界 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1637377185&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/72/55/1b/72551b31-f9bd-1a03-55f5-cde4f09dc556/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "盛哲游戏",
"change": " 相比昨日综合总榜 12",
"信息": " 游戏 第 13 名 "
}, {
"标题": " 133.Twitter ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=333903271&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/5e/7d/35/5e7d3595-3529-7423-71de-f2cc1d42c6e4/ProductionAppIcon-1x_U007emarketing-0-7-0-0-0-85-220.png/200x200bb.jpg",
"dev": "Twitter, Inc.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 120 名 "
}, {
"标题": " 134.AI梦境生成器 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1633014886&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/20/e8/a8/20e8a8c8-60c4-9c80-86cc-4b57ab2d2e59/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "妙 李",
"change": " 相比昨日综合总榜 8",
"信息": " 应用 第 121 名 "
}, {
"标题": " 135.换机助手 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1475199599&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/6a/a4/90/6aa49066-9089-51b0-a694-450f04cfb009/AppIcon-1x_U007emarketing-0-5-85-220.png/200x200bb.jpg",
"dev": "Tencent Technology (Shenzhen) Company Limited",
"change": " 相比昨日综合总榜 13",
"信息": " 应用 第 122 名 "
}, {
"标题": " 136.水印相机 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=637428894&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/fe/3c/f4/fe3cf45d-0d6b-d68a-dd11-8147a31e049c/AppIcon-1x_U007emarketing-0-5-0-0-85-220.png/200x200bb.jpg",
"dev": "Tencent Technology (Shanghai) Co., Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 123 名 "
}, {
"标题": " 137.金铲铲之战 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1478101301&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/a2/4b/ac/a24baca6-a822-8ecf-406a-a6b7aacc621c/AppIcon-1x_U007emarketing-0-7-0-85-220.png/200x200bb.jpg",
"dev": "Shenzhen Tencent Tianyou Technology Ltd",
"change": " 相比昨日综合总榜 2",
"信息": " 游戏 第 14 名 "
}, {
"标题": " 138.瓜子二手车 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=990531994&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/9f/6a/29/9f6a292a-1282-9dc7-5408-c5b21176f37c/AppIcon-1x_U007emarketing-0-7-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "Che Hao Duo Used Automobile Agency (Beijing) Co., Ltd.",
"change": "进榜",
"信息": " 应用 第 124 名 "
}, {
"标题": " 139.中国体育*** ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1403211152&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/ae/b1/87/aeb18753-dbfd-17ad-2a50-d703e0ccc151/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "China Sports Lottery Operation Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 125 名 "
}, {
"标题": " 140.Soul ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1032287195&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/ff/c8/1d/ffc81d77-46eb-4bc5-1461-77b1ca25bbcb/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Soul Gate Technology Limited Corporation",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 126 名 "
}, {
"标题": " 141.今日水印相机 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1319071502&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/31/08/75/3108756a-8f49-29ed-348d-b280a9f6bd3c/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "北京小嘿科技有限责任公司",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 127 名 "
}, {
"标题": " 142.网上国网 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1438998315&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/ee/1d/eb/ee1deb35-4da2-fae0-1f93-00363f5498a3/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "国家电网有限公司客户服务中心",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 128 名 "
}, {
"标题": " 143.英雄联盟手游 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1455054000&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/37/93/f6/3793f6b4-110e-fc2c-b356-8f1d5273ad92/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shenzhen Tencent Tianyou Technology Ltd",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 游戏 第 15 名 "
}, {
"标题": " 144.天天跳绳 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1531440648&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/a9/1b/d7/a91bd798-9779-08b4-610e-9c8e3f5bf45e/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Littlelights Education Technology Co., Ltd.",
"change": " 相比昨日综合总榜 11",
"信息": " 应用 第 129 名 "
}, {
"标题": " 145.老歌刷刷 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=6443933758&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/42/e9/e6/42e9e670-3490-9576-9071-506769e6dbd5/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "CSJ Technology Group, LLC",
"change": " 相比昨日综合总榜 9",
"信息": " 应用 第 130 名 "
}, {
"标题": " 146.美颜相机 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=592331499&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/56/81/d2/5681d2ba-9dc3-c1fe-303b-51995ea43c82/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Xiamen Meitu Technology Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 131 名 "
}, {
"标题": " 147.学习通 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=977946724&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/93/77/55/93775564-eeb5-2c4c-e035-bbdef41c95f1/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Chaoxing Digital Library Information Technology Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 132 名 "
}, {
"标题": " 148.贝壳找房 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1347663353&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/aa/f8/1f/aaf81ff6-5214-185a-f5b8-db4afc1f10c0/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-P3-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tianjin Xiaowu Information technology co., Ltd.",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 133 名 "
}, {
"标题": " 149.百度贴吧 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=477927812&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/74/32/ee/7432eed0-8d5e-6a44-a092-7bd135553ca2/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Baidu Netcom Science & Technology Co.,Ltd",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 134 名 "
}, {
"标题": " 150.嘀嗒出行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=921478733&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/e8/78/d7/e878d7f6-3805-ec83-41a5-cb278a19196c/AppIcon-1x_U007emarketing-0-7-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "北京畅行信息技术有限公司",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 135 名 "
}, {
"标题": " 151.Instagram ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=389801252&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/c3/45/ec/c345ecd3-298d-a293-97d3-ea1c50c255be/Prod-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Instagram, Inc.",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 136 名 "
}, {
"标题": " 152.WiFi万能钥匙 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1544427616&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/54/78/9a/54789ab4-3c88-3aaf-9fdc-8572d9ad7081/AppIcon-1x_U007emarketing-0-8-0-0-85-220.png/200x200bb.jpg",
"dev": "Nanjing LinkWiFi Network Technology Co., Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 137 名 "
}, {
"标题": " 153.货拉拉 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=940562664&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/5e/fb/fc/5efbfc66-ae8c-8cbc-fa95-ccc6d8c49bdb/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-P3-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Huolala Global Investment Limited",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 138 名 "
}, {
"标题": " 154.天眼查 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1048918751&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/15/57/a1/1557a1e5-eae2-0fe8-9a39-9480a814837e/AppIcon-1x_U007emarketing-0-2-0-0-85-220.png/200x200bb.jpg",
"dev": "Beijing Jindi Technology co.,Ltd",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 139 名 "
}, {
"标题": " 155.MOMO陌陌 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=448165862&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/05/b0/50/05b050e4-8ab7-9e95-3602-af953ab803bb/AppIcon-0-0-1x_U007emarketing-0-0-0-3-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Momo Technology Co., Ltd.",
"change": " 相比昨日综合总榜 16",
"信息": " 应用 第 140 名 "
}, {
"标题": " 156.平安口袋银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1085016815&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/ea/d9/0a/ead90aa0-37dc-f6bf-e854-ecb833f53dee/AppIcon-1x_U007emarketing-0-5-0-0-P3-85-220.png/200x200bb.jpg",
"dev": "中国平安",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 141 名 "
}, {
"标题": " 157.讯飞输入法 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1582446193&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/5b/04/c1/5b04c14d-e579-5d68-f6a3-1edfffb6e124/AppIcon-0-1x_U007emarketing-0-7-0-85-220.png/200x200bb.jpg",
"dev": "安徽听见科技有限公司",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 142 名 "
}, {
"标题": " 158.Steam Mobile ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=495369748&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/1b/89/3c/1b893c2d-36ce-9966-8c07-15404d0aeb85/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Valve",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 143 名 "
}, {
"标题": " 159.大学搜题酱 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1519166316&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/b3/77/36/b37736f2-b3f2-1638-d314-7436f11c9ded/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Nanjing Zhimei Zhixue Information Technology Co., Ltd.",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 144 名 "
}, {
"标题": " 160.虎牙直播 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=871095743&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/04/70/ab/0470abaa-e59b-d716-ee20-799c85320e8a/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "广州虎牙信息科技有限公司",
"change": " 相比昨日综合总榜 9",
"信息": " 应用 第 145 名 "
}, {
"标题": " 161.快影 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1195860596&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/f4/f5/60/f4f56005-6816-319f-b87b-771dade21da6/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Kwai Technology Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 146 名 "
}, {
"标题": " 162.TestFlight ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=899247664&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/b2/31/8c/b2318c93-671c-e2ee-bc3e-0be1e837c0f6/AppIcon-1x_U007emarketing-0-7-0-85-220.png/200x200bb.jpg",
"dev": "Apple",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 147 名 "
}, {
"标题": " 163.安居客 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=415606289&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/f4/57/e9/f457e910-d167-af06-a5d9-0190d47e45bf/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Anjuke Inc.",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 148 名 "
}, {
"标题": " 164.登记注册身份验证 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1466043859&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple126/v4/60/c0/5d/60c05d01-3457-b776-0ca3-8f3832324c68/AppIcon-1x_U007emarketing-0-10-0-85-220.png/200x200bb.jpg",
"dev": "Information Center of the State Administration for Market Regulation",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 149 名 "
}, {
"标题": " 165.咪咕视频 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=787130974&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/c1/59/93/c159935b-fd00-607f-ac24-11d45a5ebb5c/AppIcon-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "咪咕视讯科技有限公司",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 150 名 "
}, {
"标题": " 166.今日头条极速版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1410120498&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/28/1a/d1/281ad164-1e7b-30cb-a6e2-1c7e4ad35867/AppIcon-NewsLite-0-0-1x_U007emarketing-0-0-0-8-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Douyin Information Service Co., Ltd.",
"change": " 相比昨日综合总榜 19",
"信息": " 应用 第 151 名 "
}, {
"标题": " 167.得间小说 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1454487240&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/e8/63/7a/e8637ad3-6896-2e5a-be25-7d661ef3e5c2/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "北京得间科技有限公司",
"change": " 相比昨日综合总榜 8",
"信息": " 应用 第 152 名 "
}, {
"标题": " 168.小小蚁国:真实蚂蚁世界 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1638299638&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/f3/da/f3/f3daf3c2-7bd6-e6d4-c2aa-abf5dc03033f/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Khorgas Zhifan Network Technology Co., Ltd.",
"change": " 相比昨日综合总榜 20",
"信息": " 游戏 第 16 名 "
}, {
"标题": " 169.贪吃蛇大作战® ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1120536875&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/f0/ed/59/f0ed5904-c56c-667c-89bd-22622b3c2b4e/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "Wuhan Weipai Network Technology Co., Ltd.",
"change": " 相比昨日综合总榜 7",
"信息": " 游戏 第 17 名 "
}, {
"标题": " 170.和家亲 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1147452377&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/51/de/f6/51def698-0dbc-65b8-651c-99ad5c4e09e1/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "中移(杭州)信息技术有限公司",
"change": " 相比昨日综合总榜 15",
"信息": " 应用 第 153 名 "
}, {
"标题": " 171.指尖宝 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=6443536567&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/6c/7f/0c/6c7f0c27-e3e2-4830-43a2-376a909e102e/AppIcon-0-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "正悦 马",
"change": " 相比昨日综合总榜 13",
"信息": " 应用 第 154 名 "
}, {
"标题": " 172.起点读书 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=534174796&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/f5/77/c9/f577c9be-1ac8-e1f8-890a-cfa5db0ca1f9/AppIcon-1x_U007emarketing-0-10-0-0-sRGB-85-220.png/200x200bb.jpg",
"dev": "起点中文网",
"change": " 相比昨日综合总榜 11",
"信息": " 应用 第 155 名 "
}, {
"标题": " 173.斗鱼 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=863882795&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/c9/1a/48/c91a48db-b130-166f-6f35-5360b5391c26/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Wuhan Ouyue Online TV Co.,Ltd.",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 156 名 "
}, {
"标题": " 174.企查查 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=878075397&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/53/39/02/5339023a-defd-e6dd-e82e-5bfc75f8b085/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "QICHACHA TEC CO., LTD.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 157 名 "
}, {
"标题": " 175.识货 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=875177200&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/1e/8a/18/1e8a1846-0f98-a217-d7f0-4372555d89bf/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Shizhi Information Technology Co., Ltd.",
"change": " 相比昨日综合总榜 12",
"信息": " 应用 第 158 名 "
}, {
"标题": " 176.交通银行 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=337876534&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/9d/bc/b8/9dbcb856-5cd0-72cf-1cf5-aeb12f1ba7b6/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "交通银行",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 159 名 "
}, {
"标题": " 177.老王加速器 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1578655776&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/32/fe/94/32fe940c-bb4a-52b1-082c-5c162b4f95df/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Hangzhou FlyBack Technology Co.,Ltd.",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 160 名 "
}, {
"标题": " 178.汽车之家 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=385919493&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/81/0f/21/810f21c9-1e06-6f4c-1346-3dc6371e31b7/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Autohome",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 161 名 "
}, {
"标题": " 179.探探 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=861891048&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/20/97/83/20978321-a4d6-5532-1fa2-d596d0d4e7d9/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tantan Cultural Development (Beijing) Co., Ltd.",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 162 名 "
}, {
"标题": " 180.欢乐斗地主 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=446324234&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/84/97/6b/84976b30-3095-625d-c8a6-65f5c42d09a7/AppIcon-1x_U007emarketing-0-10-0-85-220.png/200x200bb.jpg",
"dev": "Shenzhen Tencent Tianyou Technology Ltd",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 游戏 第 18 名 "
}, {
"标题": " 181.百词斩 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=557545298&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/6f/af/55/6faf55e3-a352-66dd-3570-078e0f3d385e/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Chaoyouai Tech. Co., Ltd.",
"change": " 相比昨日综合总榜 5",
"信息": " 应用 第 163 名 "
}, {
"标题": " 182.乐播投屏 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1116038378&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/da/4d/52/da4d52f1-b0d6-40f2-9414-7db597ffb061/AppIcon-0-0-1x_U007emarketing-0-0-0-6-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shenzhen Le Bo Science and Technology Co., Ltd",
"change": " 相比昨日综合总榜 15",
"信息": " 应用 第 164 名 "
}, {
"标题": " 183.酷狗铃声 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1138236198&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/db/40/dc/db40dcdc-e265-577d-e27d-024a62722c50/AppIcon-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "KuGou Technology CO. , LTD",
"change": " 相比昨日综合总榜 6",
"信息": " 应用 第 165 名 "
}, {
"标题": " 184.手机天猫享新版 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=518966501&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/c7/8c/0d/c78c0ddb-eb13-668f-8d6b-21af769a1996/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "浙江天猫网络有限公司",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 166 名 "
}, {
"标题": " 185.腾讯地图 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=481623196&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple122/v4/06/ad/f6/06adf6b2-87d3-97a4-d39c-0fa970231e6d/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-P3-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Mobile Games",
"change": " 相比昨日综合总榜 1",
"信息": " 应用 第 167 名 "
}, {
"标题": " 186.掌上12333 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=959435187&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/e9/f5/0f/e9f50f57-088e-1d88-ff85-9be22bfa0ee9/AppIcon-0-0-1x_U007emarketing-0-0-0-5-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "人力资源和社会保障部信息中心",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 168 名 "
}, {
"标题": " 187.Dazz相机 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1422471180&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/cf/22/2f/cf222f7c-5b7d-6b53-e165-63d5e6ea6998/AppIcon-1x_U007emarketing-0-5-0-sRGB-85-220.jpeg/200x200bb.jpg",
"dev": "haiyan wang",
"change": " 相比昨日综合总榜 13",
"信息": " 应用 第 169 名 "
}, {
"标题": " 188.Telegram Messenger ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=686449807&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/b0/d5/ca/b0d5ca22-637f-5da8-dd37-f98baa4f28e8/AppIconLLC-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Telegram FZ-LLC",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 170 名 "
}, {
"标题": " 189.飞书 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1401729613&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/99/2b/3e/992b3ee0-2cbb-013c-845b-d211bda53363/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Feishu Technology Co., Ltd.",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 171 名 "
}, {
"标题": " 190.安逸花 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1098542282&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/b8/26/9a/b8269a98-0e83-deda-9da1-fce6150135b8/AppIcon-1x_U007emarketing-0-5-0-0-85-220.png/200x200bb.jpg",
"dev": "马上消费金融股份有限公司",
"change": " 相比昨日综合总榜 9",
"信息": " 应用 第 172 名 "
}, {
"标题": " 191.山姆会员商店 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=818237113&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple122/v4/56/18/cf/5618cfae-8c1c-7cce-9636-26bc8aa41b51/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "沃尔玛(中国)投资有限公司",
"change": " 相比昨日综合总榜 3",
"信息": " 应用 第 173 名 "
}, {
"标题": " 192.QQ阅读 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=487608658&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/0f/98/bf/0f98bf08-63e9-5e07-8225-95199f363aeb/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Tencent Mobile Games",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 174 名 "
}, {
"标题": " 193.网易邮箱大师 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=897003024&country=cn",
"图片": "https://is2-ssl.mzstatic.com/image/thumb/Purple112/v4/1a/50/b7/1a50b7d0-0a44-1b3b-3429-bfa312e7521f/AppIconStore-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "NetEase (Hangzhou) Network Co., Ltd.",
"change": " 相比昨日综合总榜 无变化 ",
"信息": " 应用 第 175 名 "
}, {
"标题": " 194.残局斗地主 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1567013568&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/9d/1a/12/9d1a121f-89c4-38ee-e1bd-92287c14615e/AppIcon_1100-1x_U007emarketing-0-7-0-0-85-220.png/200x200bb.jpg",
"dev": "Hong Kong Ferris Wheel Games Limited",
"change": " 相比昨日综合总榜 4",
"信息": " 应用 第 176 名 "
}, {
"标题": " 195.小火箭加速器 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1593372139&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/52/c1/e5/52c1e51a-9896-698f-7c62-14ccbd144e95/AppIcon1-0-0-1x_U007emarketing-0-0-0-7-0-0-P3-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "LS-MOBILE TECHNOLOGY LTD.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 177 名 "
}, {
"标题": " 196.盒马 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1063183999&country=cn",
"图片": "https://is3-ssl.mzstatic.com/image/thumb/Purple122/v4/0f/64/f9/0f64f940-1ba3-97bd-fa3f-7479c62cf7b1/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Shanghai Heli Network Technical Service Co., Ltd.",
"change": " 相比昨日综合总榜 9",
"信息": " 应用 第 178 名 "
}, {
"标题": " 197.中国移动云盘 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=1618137934&country=cn",
"图片": "https://is1-ssl.mzstatic.com/image/thumb/Purple112/v4/c2/09/93/c20993cc-1707-5ec1-8fa8-57cd5da4b3ee/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "China Mobile Internet Company Limited",
"change": " 相比昨日综合总榜 7",
"信息": " 应用 第 179 名 "
}, {
"标题": " 198.小猿搜题 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=906995758&country=cn",
"图片": "https://is4-ssl.mzstatic.com/image/thumb/Purple112/v4/d1/2e/2c/d12e2c6f-535e-654e-e714-77e4f224031b/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Yuanli Education Science and Technology Co., Ltd.",
"change": " 相比昨日综合总榜 2",
"信息": " 应用 第 180 名 "
}, {
"标题": " 199.网易有道词典 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=353115739&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple122/v4/c2/a4/b4/c2a4b43d-2b56-1519-a5ca-faec9d95eeeb/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing NetEase Youdao Computer System Co.,Ltd",
"change": "进榜",
"信息": " 应用 第 181 名 "
}, {
"标题": " 200.易车 ",
"标题链接": "https://www.chandashi.com/new/apps/view?appId=384399758&country=cn",
"图片": "https://is5-ssl.mzstatic.com/image/thumb/Purple112/v4/3e/23/9c/3e239c17-efe4-dc02-1776-ea62fb646a23/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/200x200bb.jpg",
"dev": "Beijing Bitauto Internet Information Co., Ltd.",
"change": "进榜",
"信息": " 应用 第 182 名 "
}]

