若依 ruoyi vue el-switch 列表开关状态显示有误 全部关闭的问题
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
后台使用int类型传状态status的值

但是前端列表展示的开关状态是未开启实际上后台传的都是开启的状态

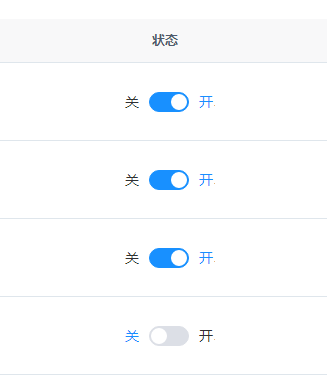
结果应该是这样

确定后台传的status值 在 el-switch 标签中是否使用了正确的值判断比如 后台用的是字符串、布尔 或者是 数值类型以及对应的值是否和 active-value、inactive-value 对应上了。
以下是el-switch 对字符串和数值型数据的不同处理
1. 字符串传值属性前无冒号 active-value="0" inactive-value="1"
<el-table-column label="状态" align="center" prop="status">
<template slot-scope="scope">
<dict-tag :options="dict.type.tb_robot_status" :value="scope.row.status"/>
</template>
</el-table-column>
<el-table-column label="状态 string传值" align="center" width="100" prop="status">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-value="0"
inactive-value="1"
@change="handleStatusChange(scope.row)"
></el-switch>
</template>
</el-table-column>
如果后台使用的是int值 但是el-switch没有加冒号则会导致开关状态显示异常

2. 数值int等传值属性前加冒号 :active-value="0" :inactive-value="1"
<el-table-column label="状态" align="center" prop="status">
<template slot-scope="scope">
<dict-tag :options="dict.type.tb_robot_status" :value="scope.row.status"/>
</template>
</el-table-column>
<el-table-column label="状态 int传值" align="center" width="100" prop="status">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
:active-value="0"
:inactive-value="1"
@change="handleStatusChange(scope.row)"
></el-switch>
</template>
</el-table-column>

el-switch 的其他属性

示例
<el-table-column label="状态" align="center" width="100" prop="status">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
:active-value="0"
:inactive-value="1"
active-text="开"
inactive-text="关"
@change="handleStatusChange(scope.row)"
></el-switch>
</template>
</el-table-column>
参考

