javaScript-事件循环-微任务-宏任务
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
为什么引入事件循环?如何理解
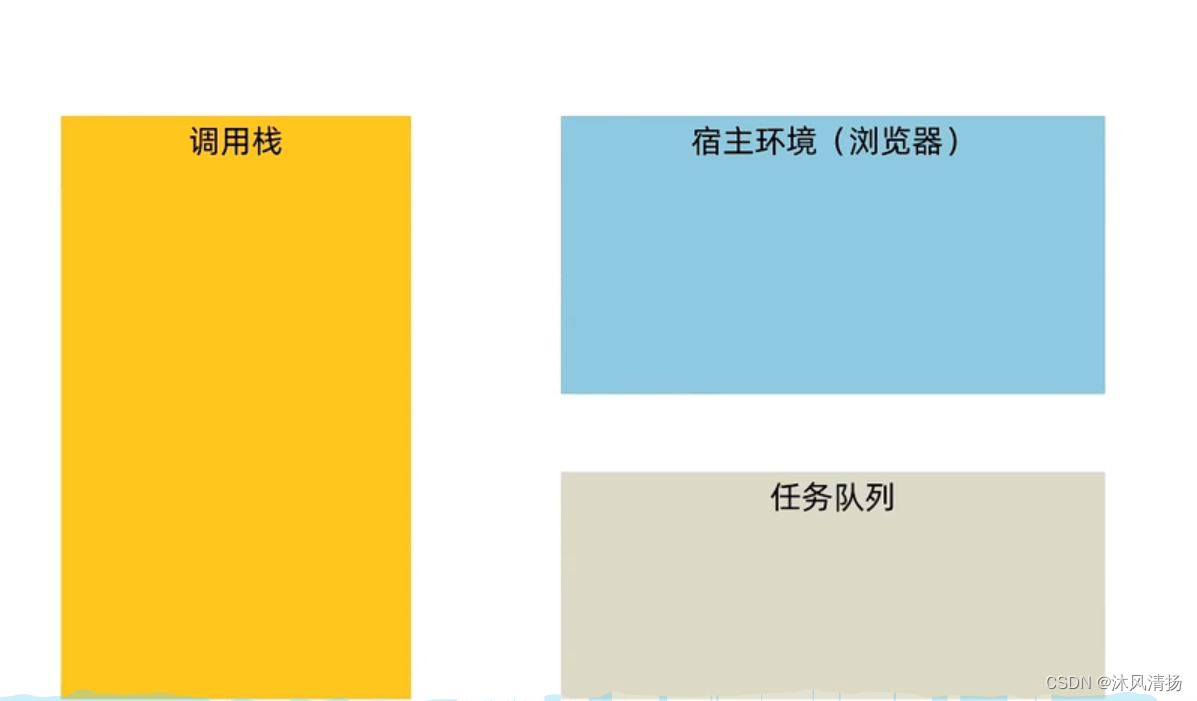
js是单线程的语言需要把异步任务交给宿主浏览器执行仿制js引擎堵塞
以下面的代码为例
异步的代码交给浏览器之后 进入队列中等待被调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(1)
//js引擎执行
console.log(2)
//js引擎执行
console.log(3)
//js引擎执行
setTimeout(()=>{
console.log(4)
//异步 交给浏览器执行 浏览器执行后 放入任务队列 两秒后调用任务队列的任务
},2000)
console.log(5)
//js引擎
</script>
</body>
</html>
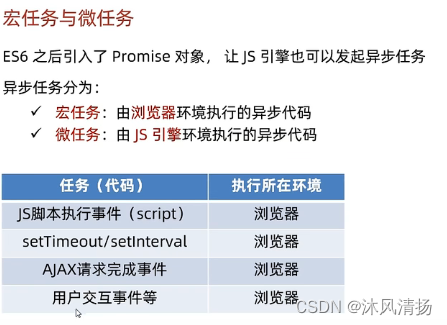
宏任务微任务