javascript
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
这里写目录标题
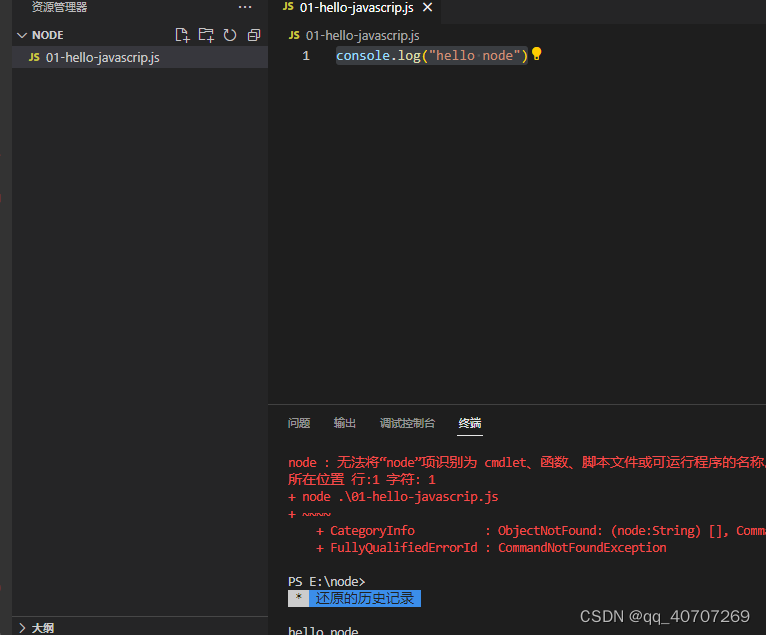
新建NOde

記得保存後在用。
let
let是很容易被覆蓋的
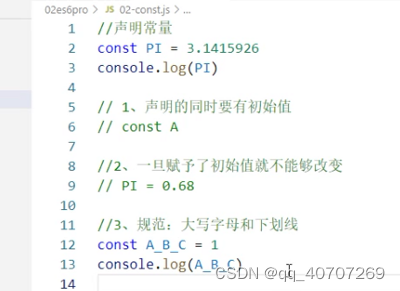
const

关键是最后那里当我们给一个常量单词赋值时候必须带下划线多个下划线毕竟我们字母是大写的没有下划线很难去区分。
当const指向一个数组时候指向的是数组的地址地址不能变但是地址的内容可以改变
房子的位置不变但是房子可以拆了重建。

解构赋值

将数组里四个值分别构给四个人。

解构赋值一定要是同结构。
函数后面括号
函数后面是圆括号代表函数被调用了
直接函数表示是函数地址赋值用的。
模板字符串
人如其名可以做模板输出的
// ES6 引入新的声明字符串的方式 『``』 '' ""
//1. 声明
let str = `我也是一个字符串哦!`
console.log(str, typeof str)
//2. 内容中可以直接出现换行符
let list = `<ul>
<li>沈腾</li>
<li>玛丽</li>
<li>魏翔</li>
<li>艾伦</li>
</ul>`
console.log(list)
//直接按照我们表示的样子给输出
//3. 变量拼接
let lovest = '贾玲'
let out = `我喜欢${lovest}`
console.log(out)
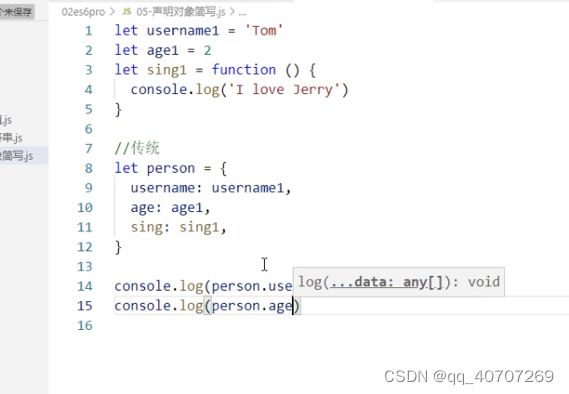
内部對象由外部赋值时候可以直接
對象方法可以简写
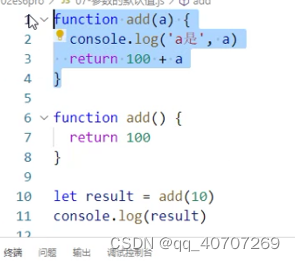
js沒有重載后定义的覆盖前面的。


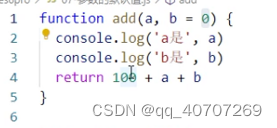
传进来数据时候可以给默认值。
對象扩展运算符。


