学习bootstrap怎么样?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
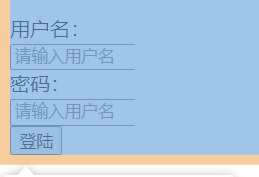
想必学习前端的都知道这个响应式框架之前我接触这个框架的时候是在学习前段页面设计的进阶教程是接触的那个时候要做那种登陆注册界面里面的输入框很让人头疼

有时候电脑的宽度不一样或者是写了一个精美的网页然后放到手机上的时候就变了模样都是因为没做响应式导致的因为写的是固定宽高这个问题却在bootstrap里面解决的很好这就是bootstrap最大的优势于是我就硬着头皮学起了bootstrap
<div class="dropdown dropup">
<button class="btn btn-info">分列式下拉菜单</button>
<button class="btn btn-info dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu " role="menu">
<li role="menuitem"><a href="#">菜单</a></li>
</ul>
</div>因为bootstrap是依赖于jquery执行的所以在写代码的时候要引入jquery.js和bootstrap.min.js文件这个是里面的一个下拉框的代码不得不说它的类是真的强大这些结构加上类名就可以实现一个不错的下拉菜单
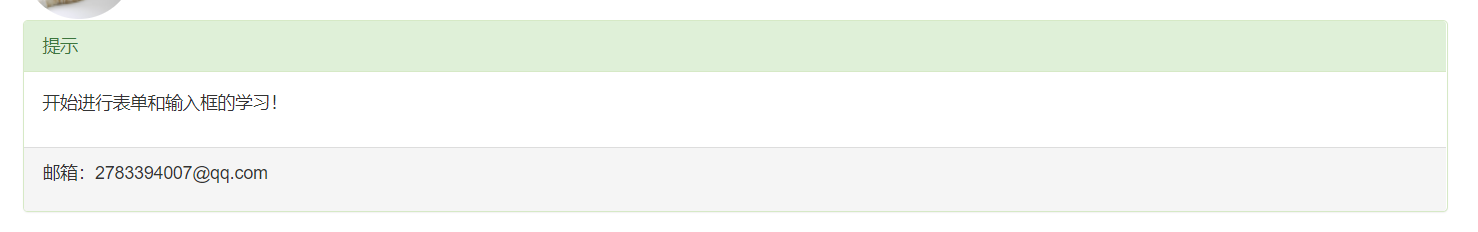
还有一个新鲜东西panel

这个东西如果要大家写大家会怎么来实现它呢如果要我写的话没有几十行还真不行但是用了bootstrap中的类名之后就会发现代码很简洁界面很美观
<div class="panel panel-success">
<div class="panel-heading">
提示
</div>
<div class="panel-body">
<p>
开始进行表单和输入框的学习
</p>
</div>
<div class="panel-footer">
<p>邮箱2783394007@qq.com</p>
</div>
</div>就这么几行都不用自己写样式先不说这些背景色字号之类的就是这些对齐方式也够头疼的
在学习这个框架的过程中必须沉下心来因为他的类很多结构也是有固定的当然可以自己发挥写东西但是很多时候bootstrap里面的结构就足够做好一个项目了
里面的类名特别多
看这个胶囊标签如果要大家做也很头疼的吧

<ul class="nav nav-pills" role="tablist">
<li class="presentation active"><a href="">信息<span class="badge">100</span></a></li>
<li class="presentation"><a href="">信息<span class="badge">100</span></a></li>
<li class="presentation"><a href="">信息<span class="badge">100</span></a></li>
</ul>而它只需要这几行但是里面的类名不能写错了错了一个就不对ul就有三个li有一个span又有一个虽然繁琐但是要比自己写好得多
学习bootstrap不难就是怕没有耐性不能记下这么多的结构和这么多的类名
总之bootstrap是个好东西学会了之后必定会提高自己开发页面的效率而且还能设计出很精美的页面但是学习的过程也是比较难受的各种各样的结构和类会让人头皮发麻还有动画啊之类的呢如果大家是真的想要学好前端务必去学习这个框架而且要有耐心。

