缺陷修改实践——replace函数的运用|思考?
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
目录
介绍
大家好我是清风。今天给大家分享一个项目中遇到问题解决问题的案例编程其实就是一个思考的过程缺少思考就没有灵魂遇到问题先静下心去思考想到方法后再去实践。我们要学会灵活变通去解决问题掌握方法这样才能举一反三临危不乱遇到所有问题都能很好地去解决。
事情是这样的做的一个答题小程序要求在后台编辑题目编辑题目是用的textarea文本域即输入的是文本内容配置之后小程序里查询显示后台配置的题目列表。

当然在测试时后台去配置文本内容小程序显示是没有问题的。因为配置的题目是纯文本小程序里也是直接在text里显示的没有问题。
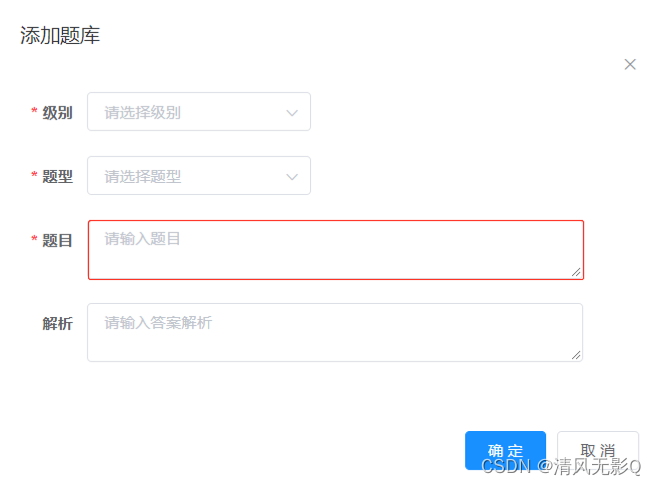
后台配置题目

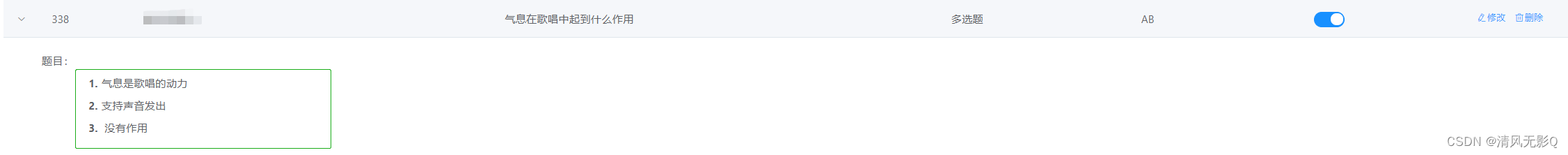
小程序显示题目

问题出现
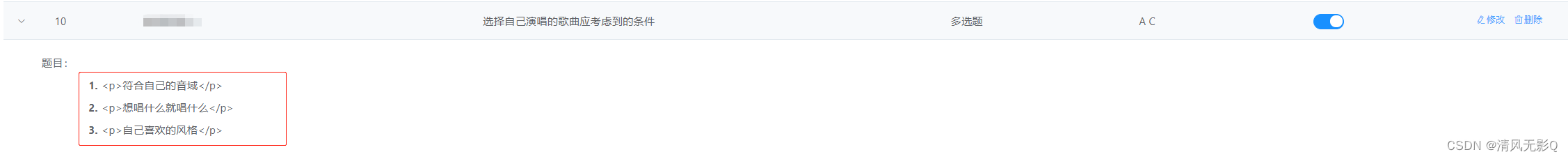
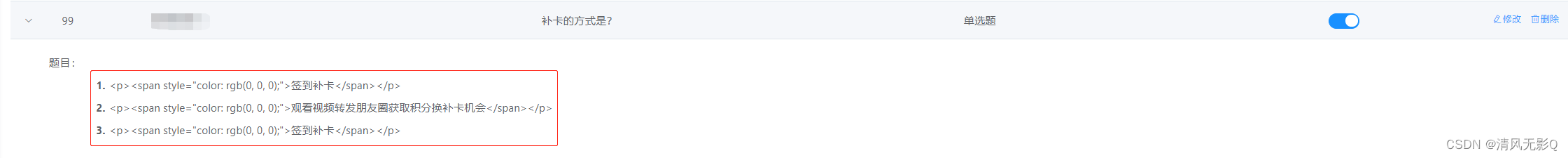
问题往往只有在用的时候才会发现用户或管理员的各种操作才能显现出各种问题。现在小程序里已经不能正常显示了有些显示的是html格式富文本格式有些不显示。显然和需求大相径庭已经出现问题了。
问题分析

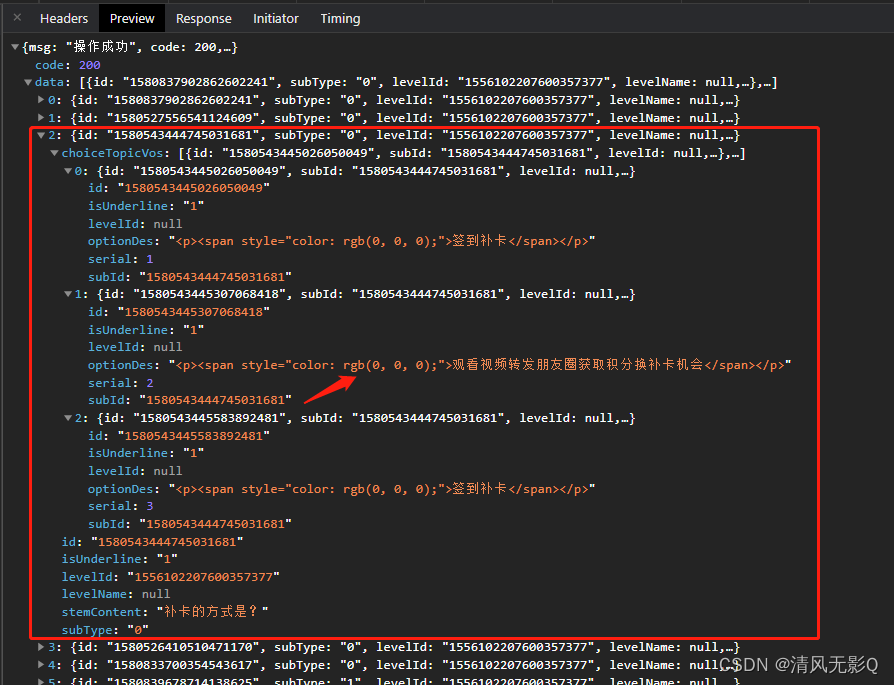
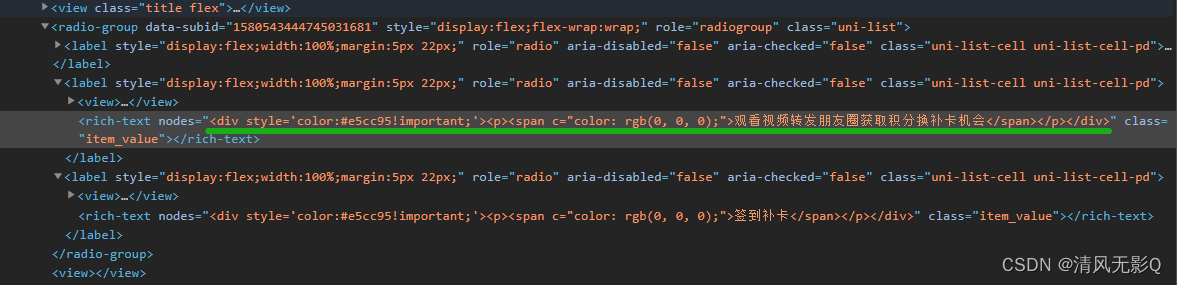
如上图在用的时候因为是从word文档里直接复制过去的题目事先在word里整理好了题目由于各部门工作对接先是在word文档进行审核直接复制会把富文本内容也携带过去携带过去的当然也有style样式小程序里不显示的原因是富文本的字体颜色是黑色字体和小程序面背景都是黑色导致看不到文字。打开控制台调试问题确实是这么出现的。

word文档编辑的题目会出现不同的富文本的样式格式这都会导致小程序的不正常显示。

富文本的文字颜色是黑色这导致的小程序页里题目的不显示。
解决方法
既然后台有可能出现富文本我们直接把小程序题目的渲染方式换成富文本渲染这样就算是纯文本也可以显示的。而第二个问题由于小程序页面背景颜色是黑色所以题目的字体颜色不能是黑色我们做一个查找替换把style样式里的字体样式替换掉就可以了。
优化
样式可能是各种各样的通过查找style样式里的字体样式考虑的匹配太多了比如说color属性值可以是rgb形式也可是rgba形式也可能是#号颜色值形式还有可能是英文形式颜色所以不可取。我们换一种思路直接把style属性替换掉即查找到style换成一个无效的属性名。案例中我们替换成了cc是一个无效的属性不会触发节点的查找和计算。
replace函数
我们用到replace函数replace() 方法用于在字符串中用一些字符替换另一些字符或替换一个与正则表达式匹配的子串。
参数
- regexp/substr必需。规定子字符串或要替换的模式的 RegExp 对象。
- replacement必需。一个字符串值。规定了替换文本或生成替换文本的函数。
请注意regexp/substr 是一个字符串则将它作为要检索的直接量文本模式而不是首先被转换为 RegExp对象返回值是一个新的字符串是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
实现
replace() 方法用于在字符串中用一些字符替换另一些字符或替换一个与正则表达式匹配的子串。
that.setData({
_list: res.data
})
let data = that.data._list
data.forEach((element, index) => {
var stemContent = '_list[' + index + '].stemContent'
that.setData({
[stemContent]: element.stemContent.replace(/style/g, 'c')
})
element.choiceTopicVos.forEach((item, i) => {
var listCheck = '_list[' + index + '].choiceTopicVos[' + i + '].optionDes';
that.setData({
[listCheck]: item.optionDes.replace(/style/g, 'c')
})
})
})
用到的replace函数进行了字符串的查找替换查找到style属性把它替换到了无效的属性c没有了样式属性从而达到了去除内联样式的效果经过调试完美解决问题。

总结

这是一个小问题我为什么要拿出来说呢抛去开发的测试流程不说我认为它能引发一些思考。写代码的过程必须是一个思考的过程怎么样更好地去实现效果怎么样更简单有效地解决问题怎么样优化要去考虑一个大的方面。善于发现问题解决问题并不是说用了什么高级语言就鄙弃了思考机器语言是相通的开发中各种各样地应用才是魅力所在。编程是一门是艺术最重要的是你怎样去巧妙地运用就像解一道数学题精绝巧妙的解法会让人眼前一亮增色太多。同样都做出来了但是你做的就显得十分优雅
方法都是思考出来的能高效解决问题的方法就是好方法大家如果还有更好的解决方法欢迎评论区留言

