vue+element详细完整实现个人博客、个人网站
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
一.前言
博客成品在线预览点击访问
接上一篇《vue+elementui实现非常好看的博客、网站首页网站模板》。
上一篇实现了整个框架的搭建和首页的编码在此基础上这一期进行了最终的功能页面完善增加了功能
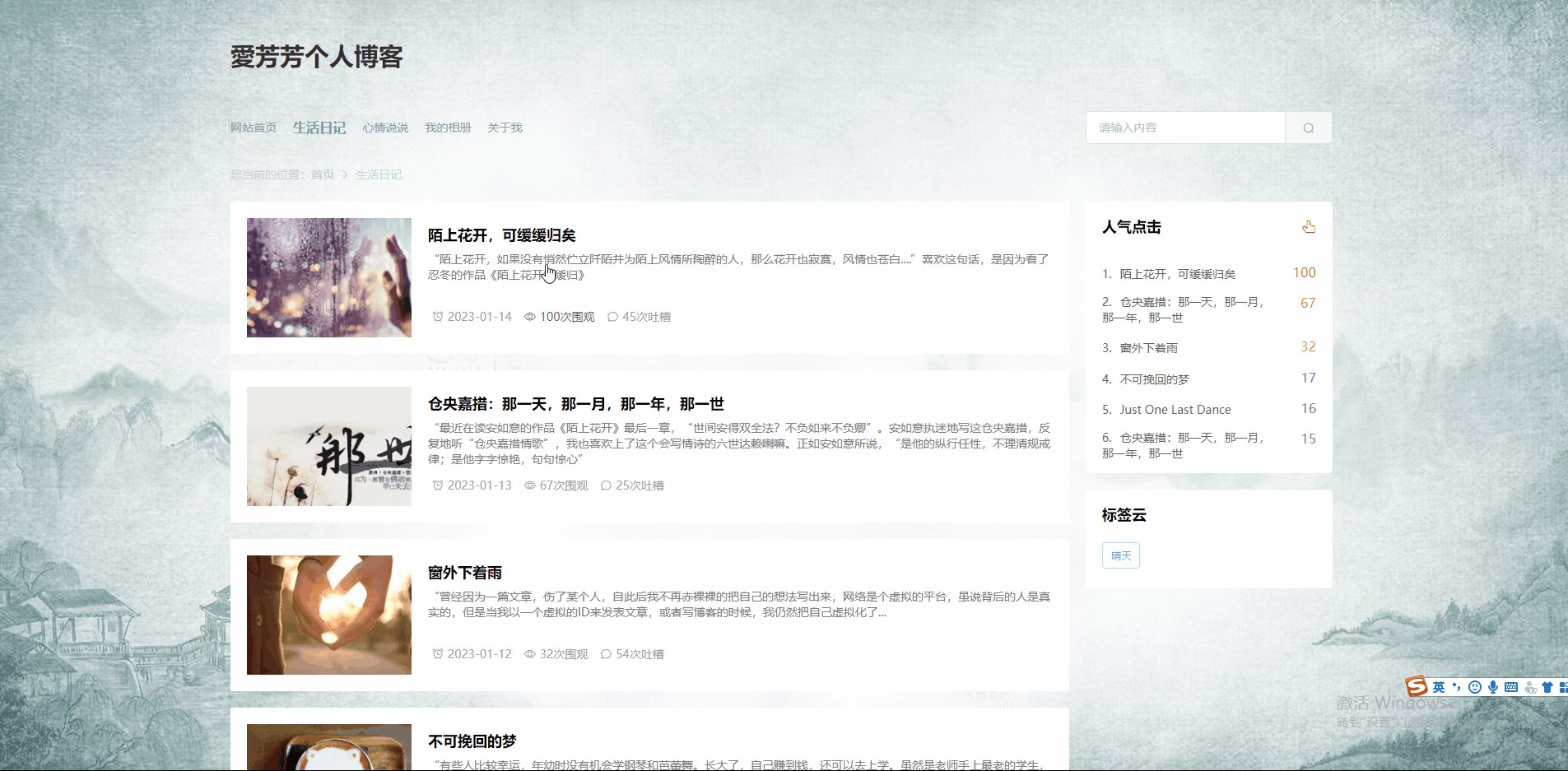
- 生活日志
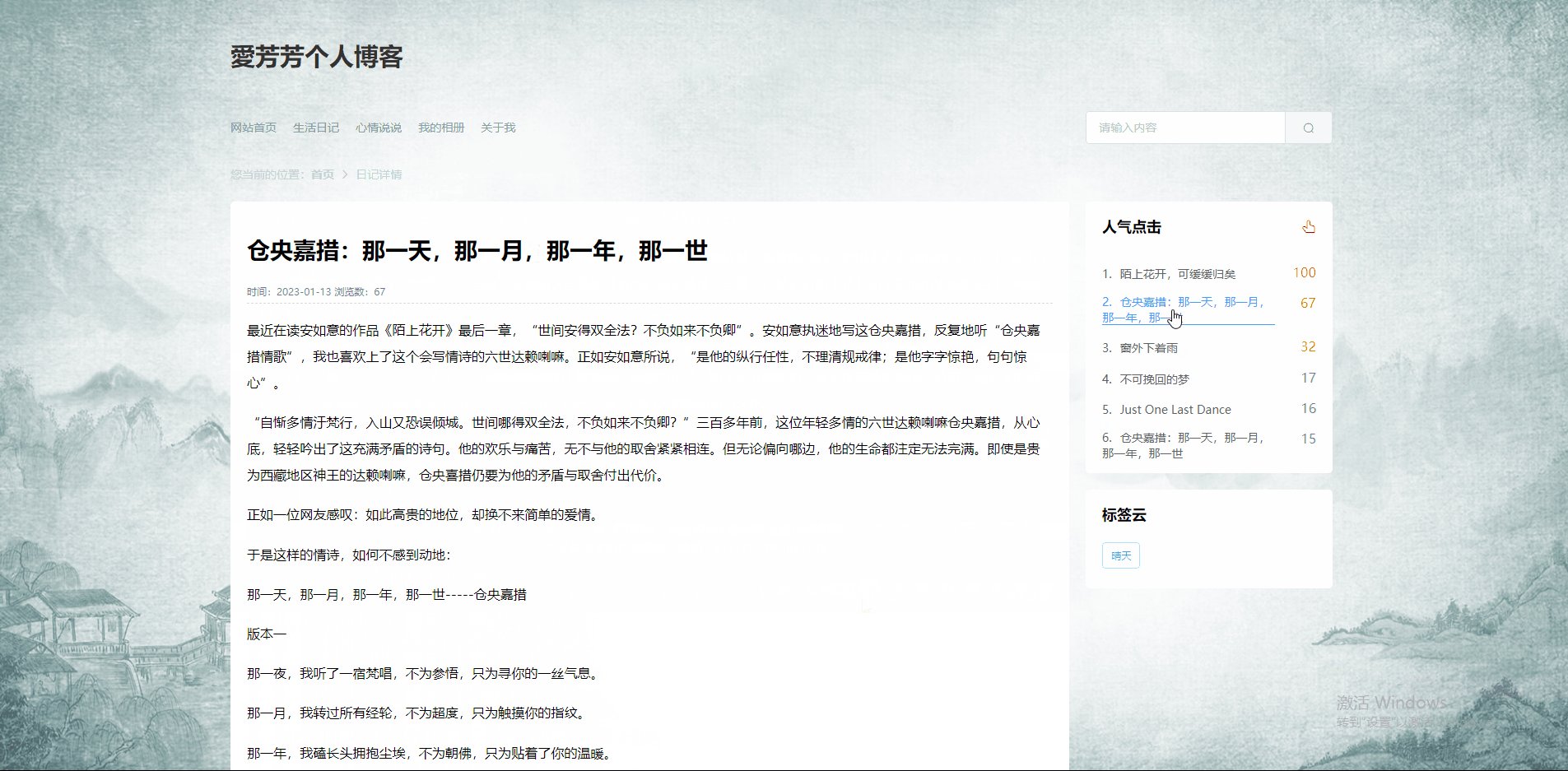
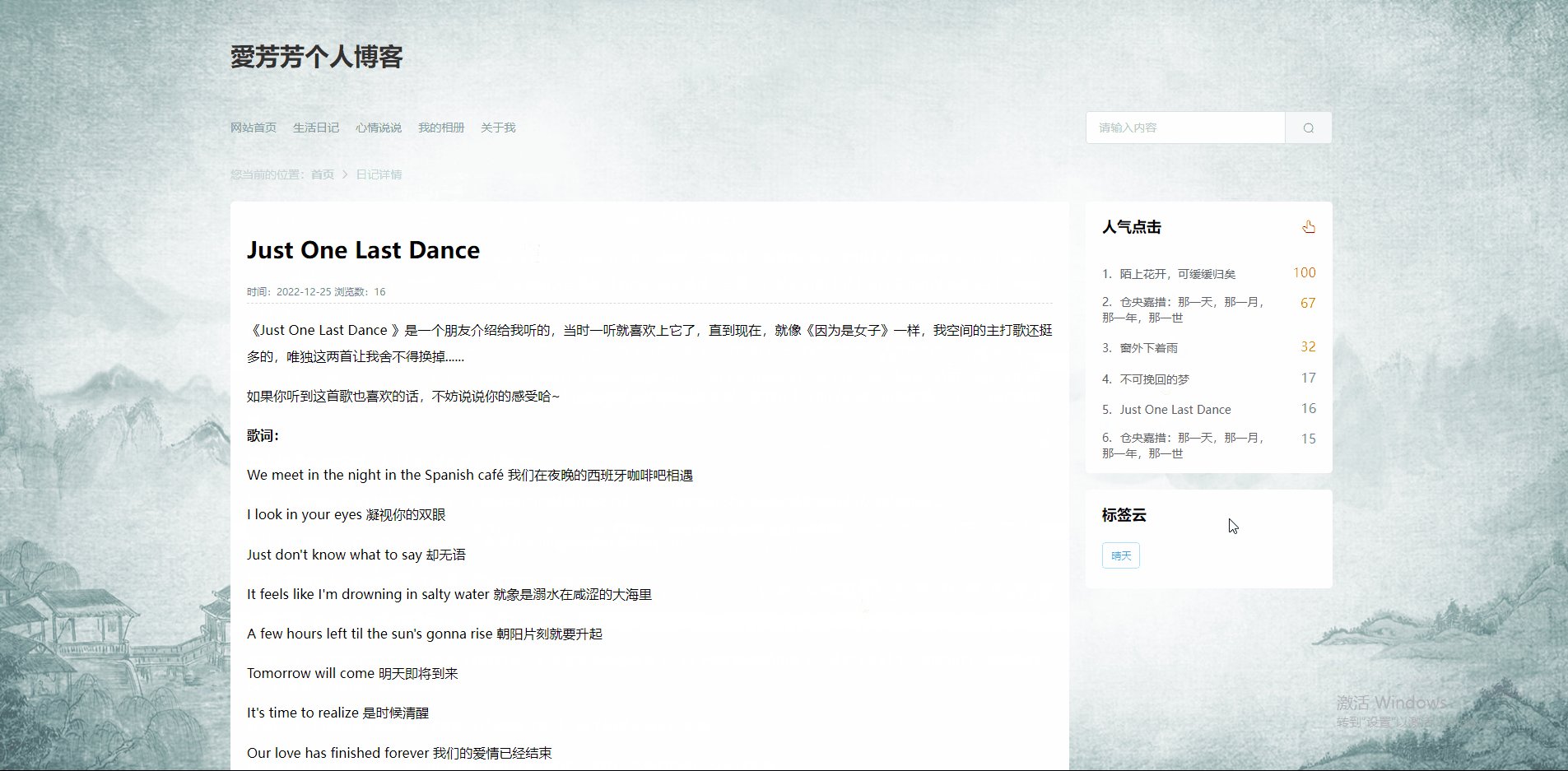
- 日志详情
- 所有文章
- 心情说说
- 我的相册
- 相册详情
- 关于我
- 标签合集
同时对样式进行了更深层的改造和优化。
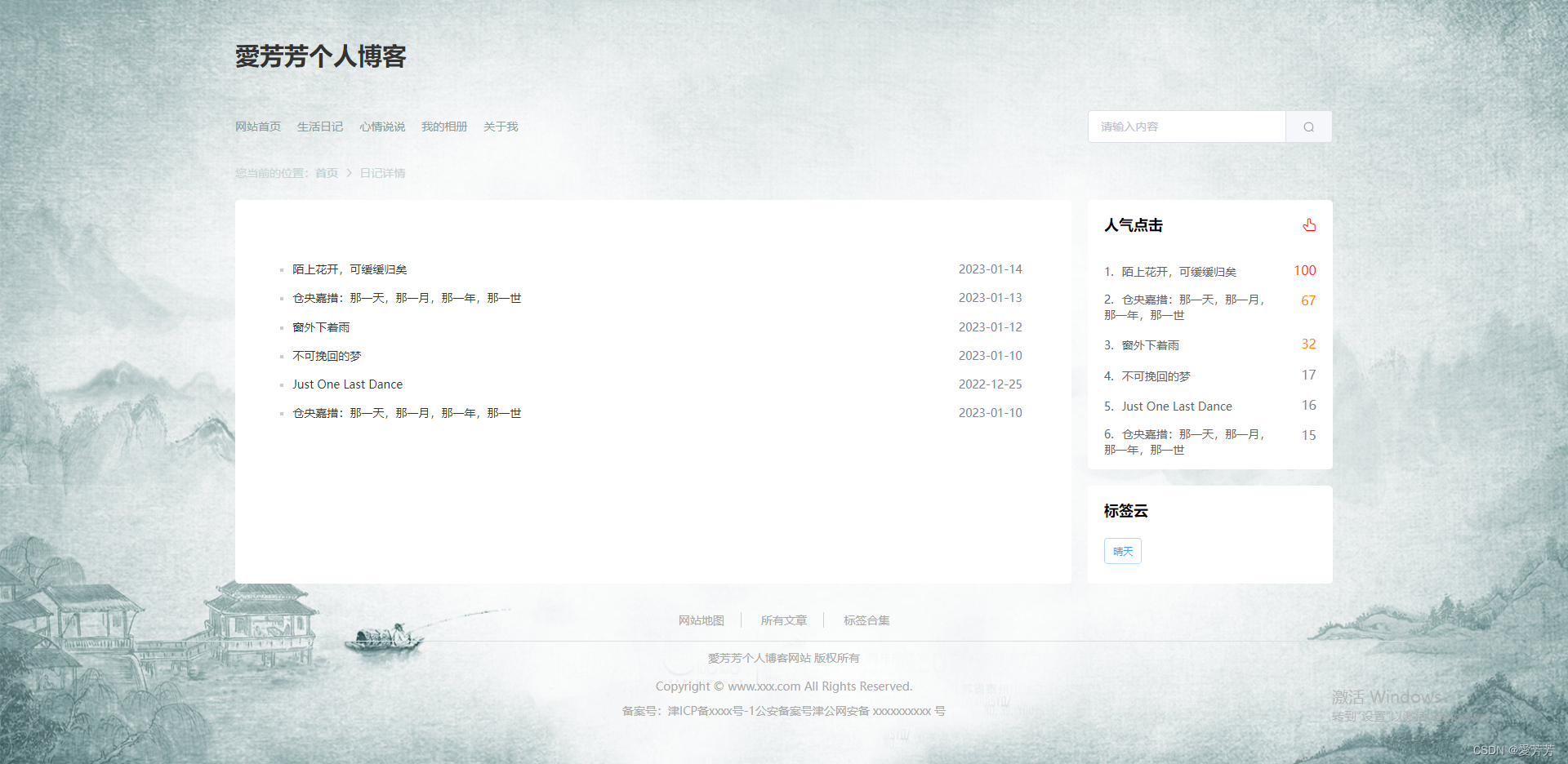
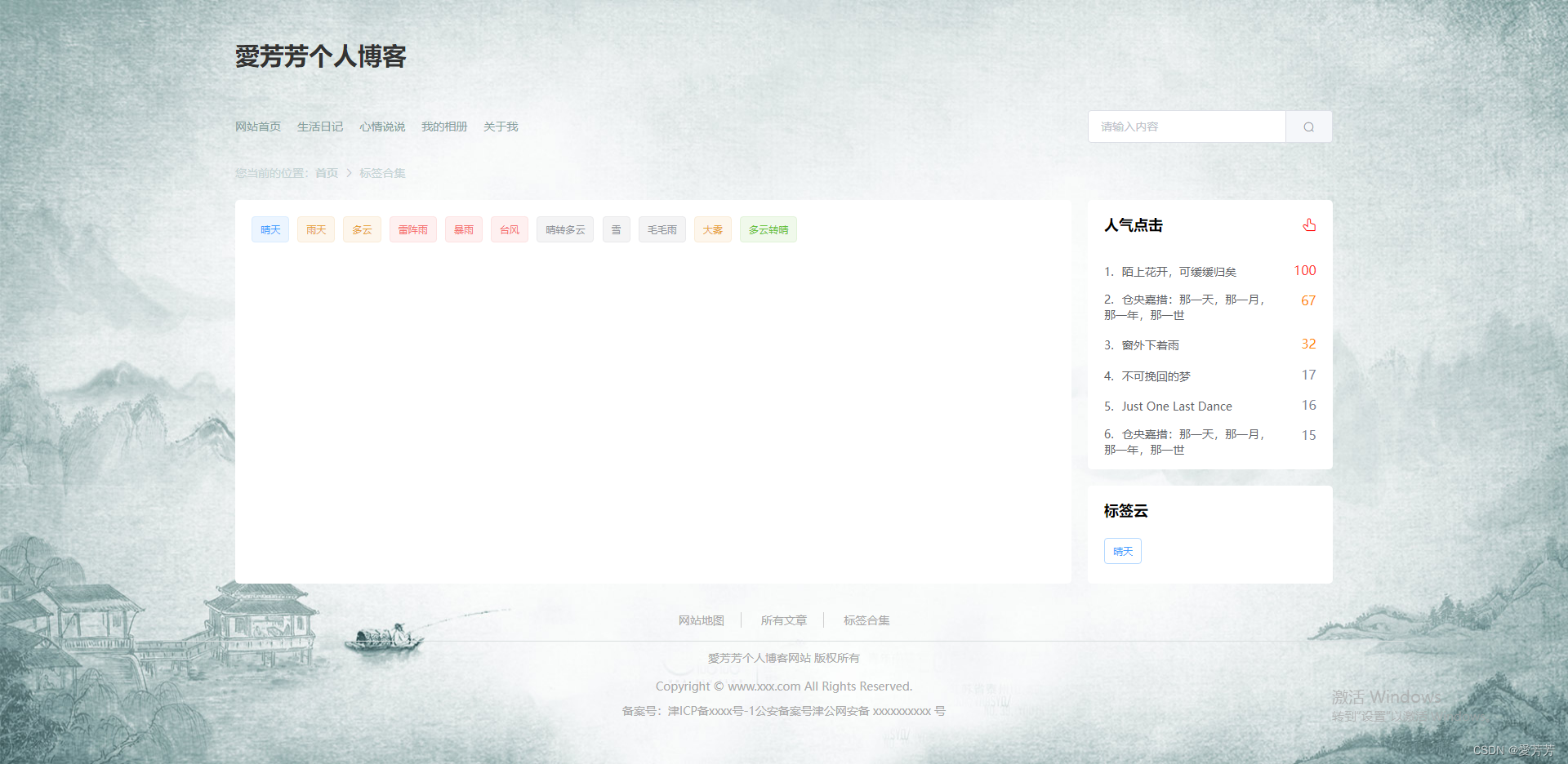
二.页面效果图预览

文章详情

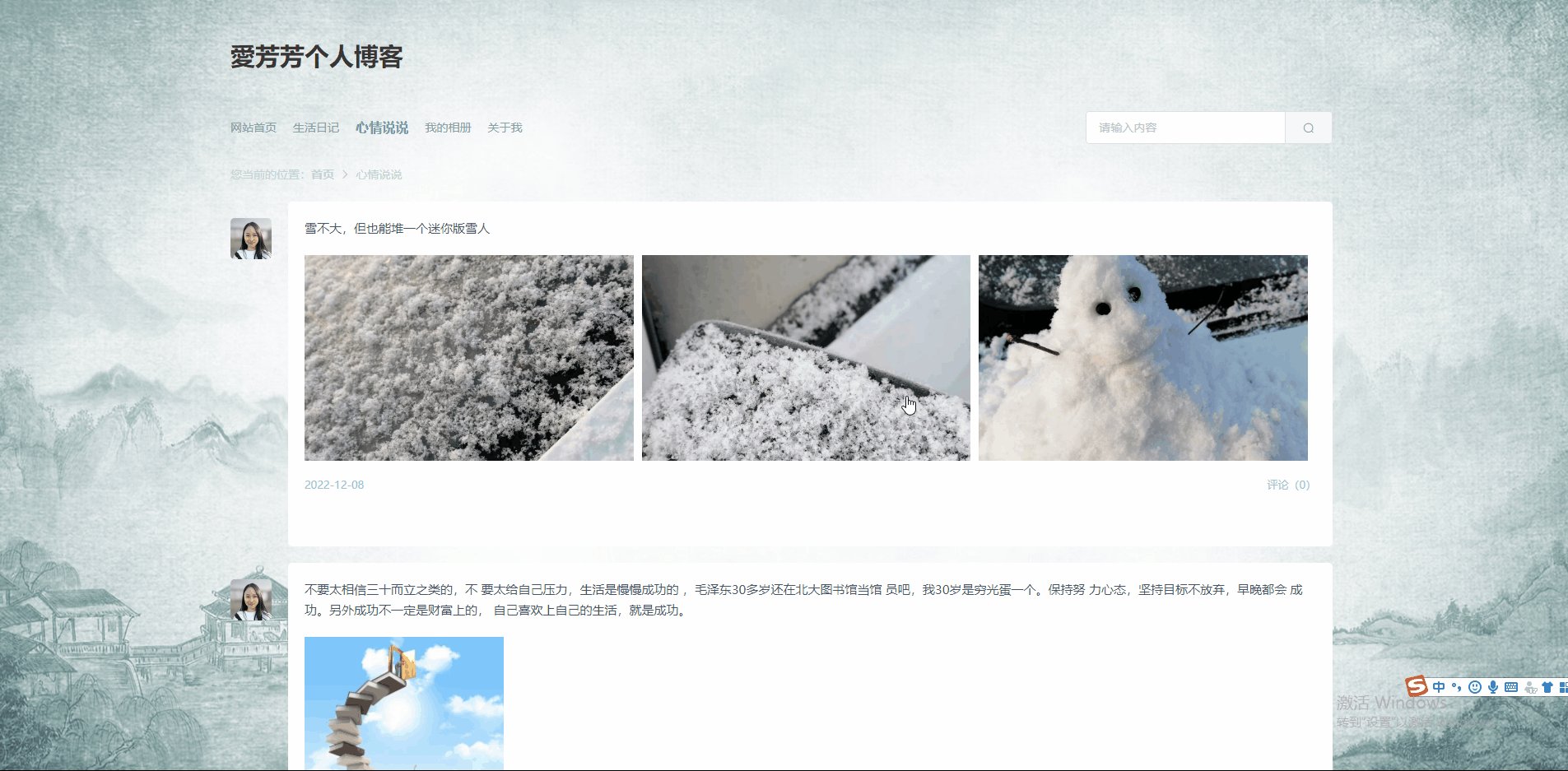
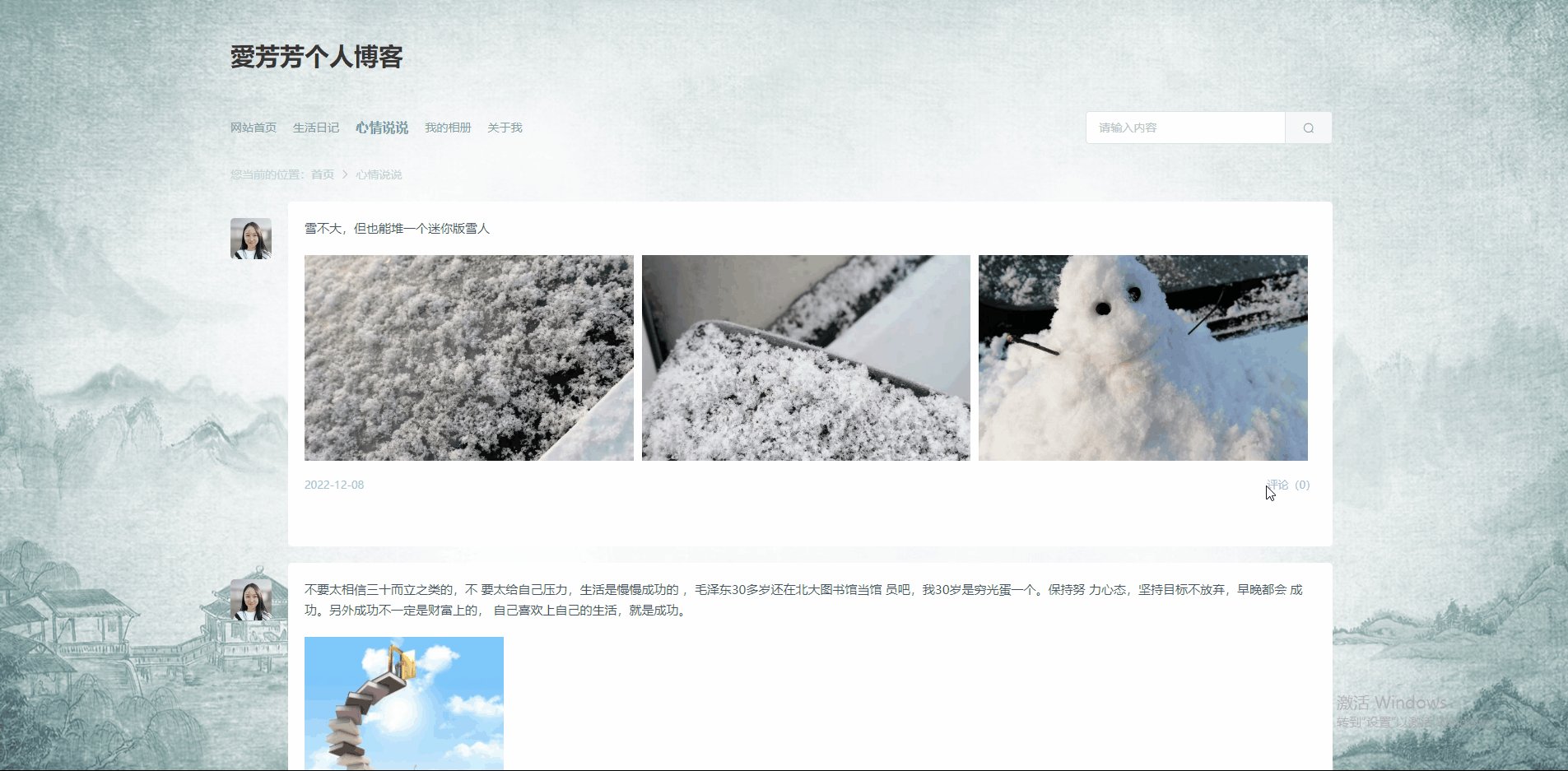
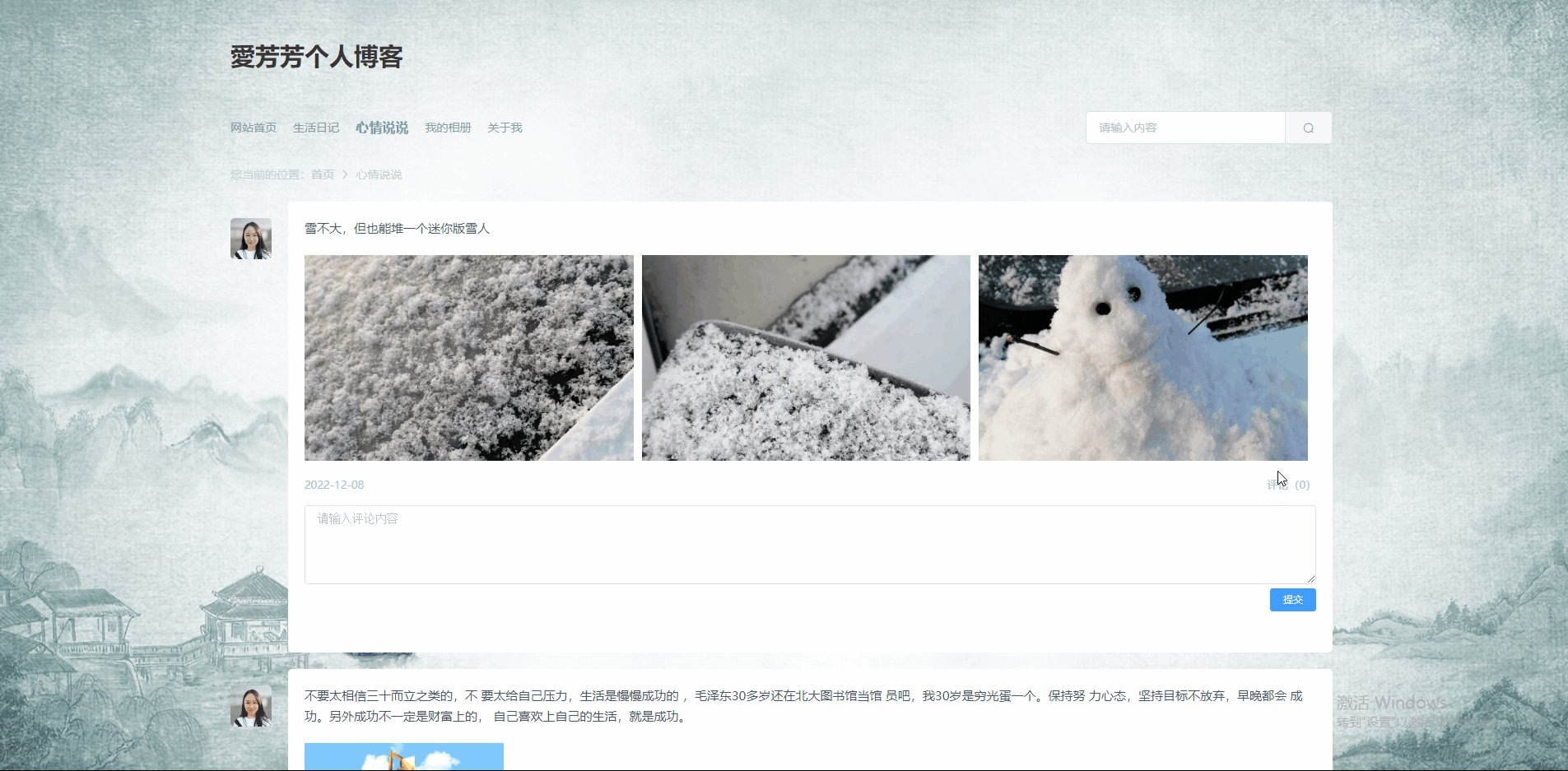
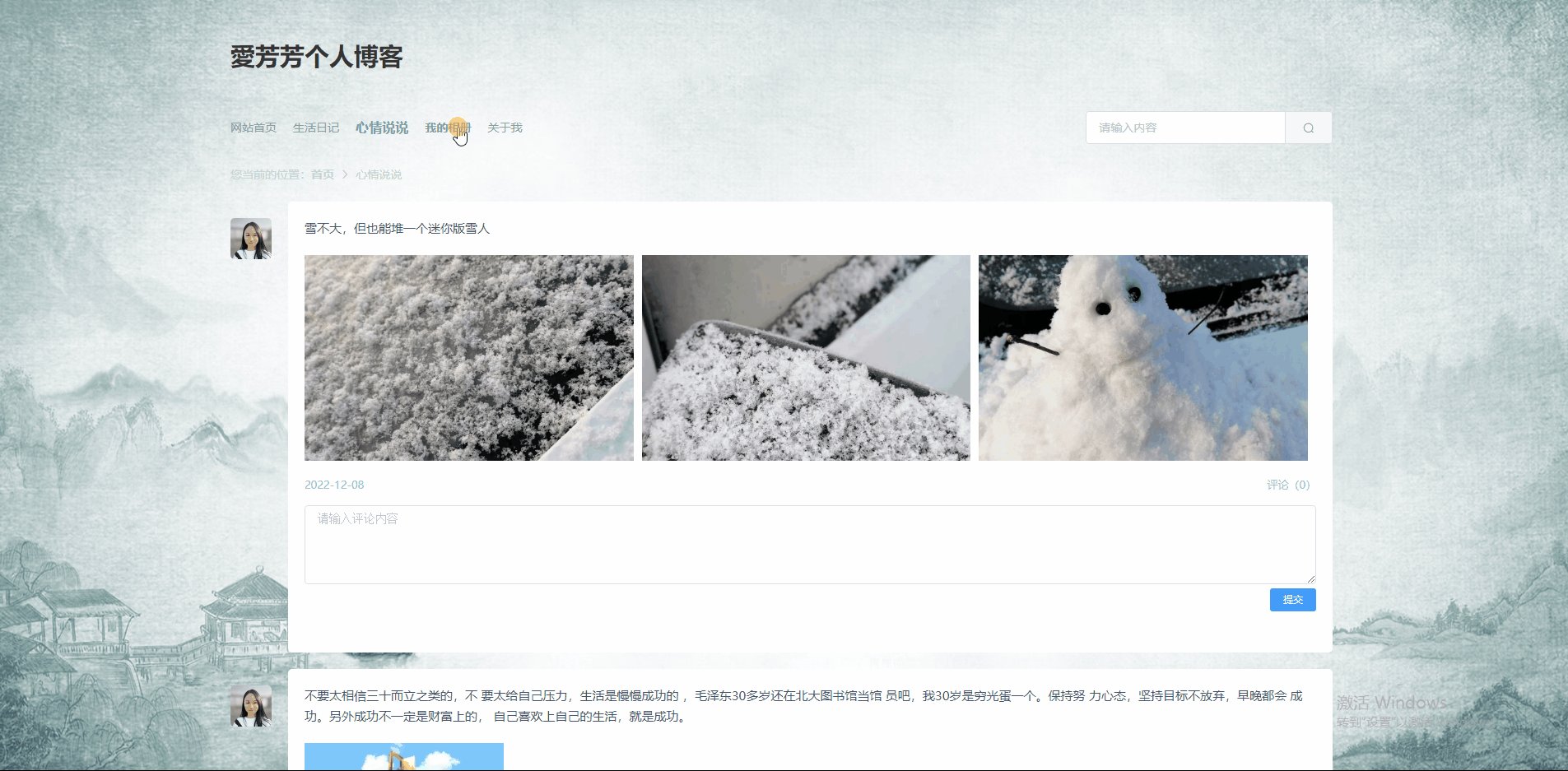
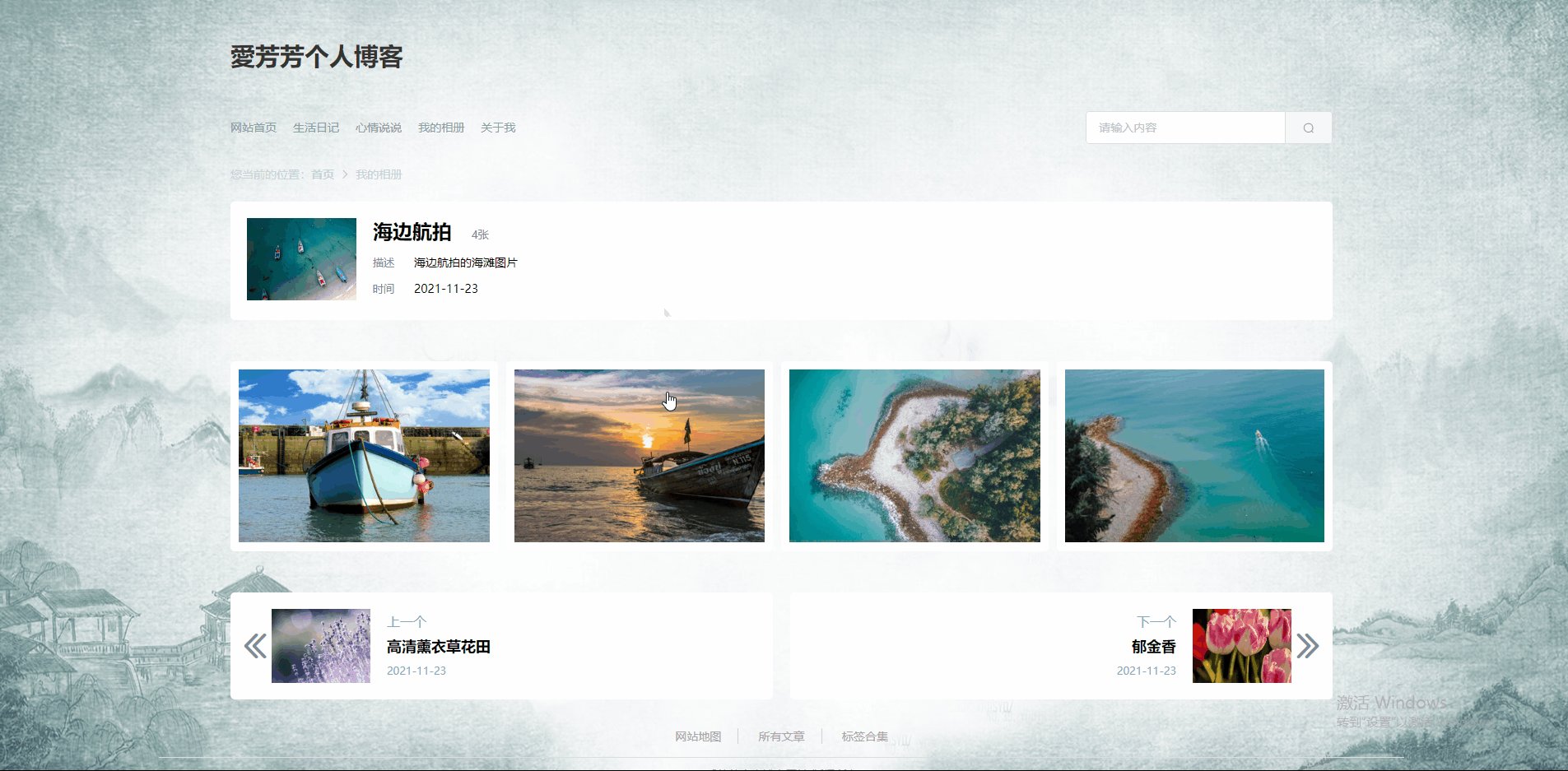
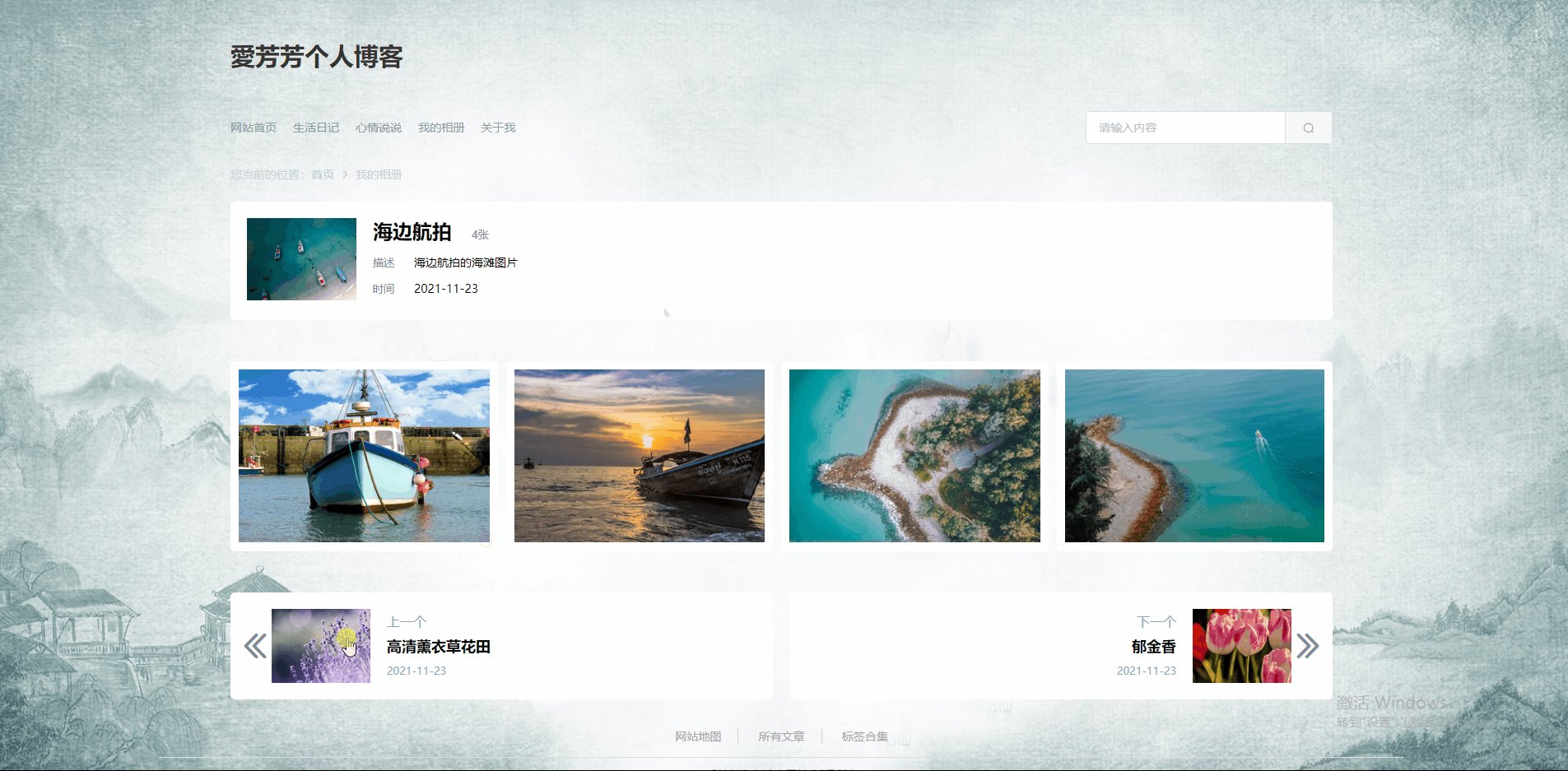
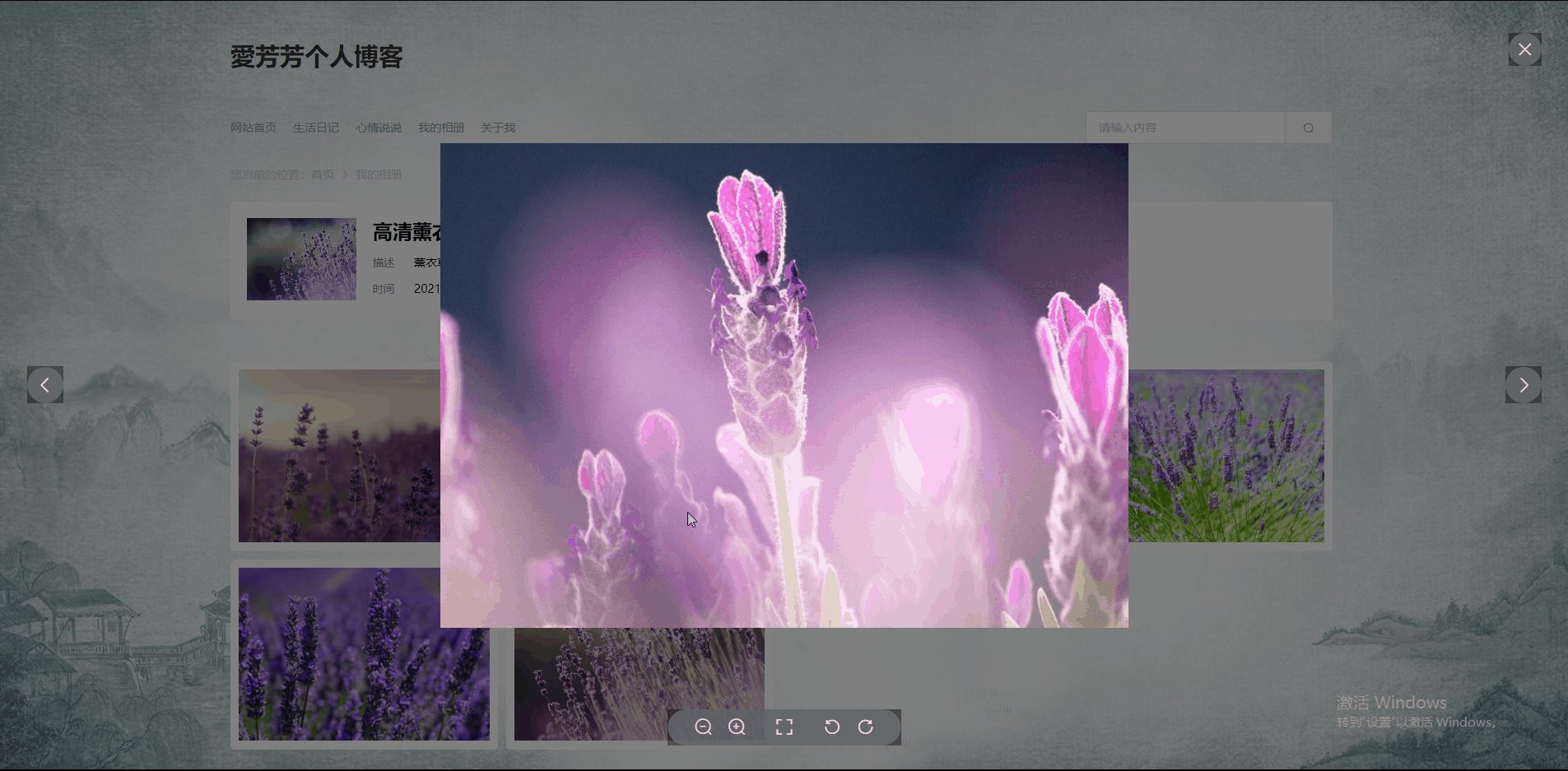
心情说说+我的相册+相册详情


所有文章+标签合集


三.路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/home',
component: Layout,
redirect: '/home/index',
children: [{
path: 'index',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index')
}]
},
{
path: '/',
name: '主页',
redirect: '/home'
},
{
path: '/article-list',
component: Layout,
children: [{
path: '',
name: '生活日记',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/article/article_list'),
}]
},
{
path: '/article-detail',
component: Layout,
children: [{
path: '',
name: '日记详情',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/article/detail'),
}]
},
{
path: '/all-article',
component: Layout,
children: [{
path: '',
name: '所有文章',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/article/all_article'),
}]
},
{
path: '/shuo-shuo',
component: Layout,
children: [{
path: '',
name: '心情说说',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/shuo_shuo/index'),
}]
},
{
path: '/photos',
component: Layout,
children: [{
path: '',
name: '我的相册',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/photos/index'),
}]
},
{
path: '/photos-detail',
component: Layout,
children: [{
path: '',
name: '相册详情',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/photos/photos_detail'),
}]
},
{
path: '/about-me',
component: Layout,
children: [{
path: '',
name: '关于我',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/about_me/index')
}]
},
{
path: '/all-label',
component: Layout,
children: [{
path: '',
name: '标签集合',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/label/all_label'),
}]
},
]
})
四.数据处理
主要数据就是文章+相册分别声明为json数据格式存储于页面缓存因为app.vue是一定会加载的所以作者把这些初始化数据和存储操作都放在了app.vue利于其他页面获取缓存加载数据。
app.vue源码
<template>
<div id="app">
<div class="my-home" v-if="loadingIndex" style="z-index: 99;">
<div class="my-home__main">
<img class="my-home__loading" src="../public/img/loading-spin.svg" alt="loading">
<div class="my-home__title">
努力加载中...
</div>
<div class="my-home__sub-title d">
初次加载资源可能需要较多时间 请耐心等待
</div>
</div>
</div>
<router-view v-if="!loadingIndex"/>
</div>
</template>
<script>
import {setStore,getStore} from "@/utils/store";
export default {
name: "App",
data() {
return {
loadingIndex: true,
articles: [
{id:'1',label:'生活日记',cover:require('../public/img/img1.jpg'),title:'陌上花开可缓缓归矣',des:'“陌上花开如果没有悄然伫立阡陌并为陌上风情所陶醉的人那么花开也寂寞风情也苍白....”喜欢这句话是因为看了忍冬的作品《陌上花开缓缓归》',date:'2023-01-14',browseNum: 100,commentNum: 45,content:'<div class="content">\n' +
' <p><strong>诗句引申</strong></p>\n' +
'<p>“陌上花开可缓缓归矣。” 含义夫人田间阡陌上的花开了你可以一边赏花一边慢慢地回来。</p>\n' +
'<p>“陌上花开如果没有悄然伫立阡陌并为陌上风情所陶醉的人那么花开也寂寞风情也苍白....”喜欢这句话是因为看了忍冬的作品《陌上花开缓缓归》</p>\n' +
'<p><strong>内容</strong></p>\n' +
'<p>阳春三月风和日暖信步城外看阡陌之上的杨柳依依野花绚烂身心不由得轻爽而浪漫。“三月风情陌上花”古远的诗句似乎随风从天边飘来从历史的深处飘来拂过阡陌袭上心头诗是属于清乾嘉诗人赵翼的可昂首远望眼前的陌上风情却是不折不扣的现代由眼帘入心扉。</p>\n' +
'<p>漫步陌上心情是诗意的那种优雅而散淡不惹匆促只因陌上花开花是自然的那种朴素而恬淡不落尘俗。“三月风情陌上花”是花在其中生命得以璀璨人在其中心情得以畅然的一种意境。三月陌上花让人爱让人痴恍惚人的骨子里头都沉淀了花的影子花的风韵。</p>\n' +
'<p>陌上花开如果没有了从俗累的生活中走出来悄然伫立阡陌并为陌上风情所陶醉的人那么花开也寂寞风情也苍白。于是一句“陌上花开可缓缓归矣”不知被多少人吟诵了多少遍。人归缓缓那花便有灵性便开得执著陌上风情也被撩拨得浓郁而热烈。</p>\n' +
'<p>那是春天里一幅最美妙的图画在粉黛佳丽的簇拥下一位美若天仙、仪态雍容的贵夫人款摆腰肢走在一千多年前的江南临安的阡陌上其时陌上花团锦簇杨柳轻摇蝶飞蜂舞三月风情旖旎之至。这时一骑快马打陌头杨柳的绿阴中飘然而来驿者翻身下马气喘吁吁中把一封书信递给夫人。夫人展开一看不禁满面春色。原来吴越王钱镠身在王宫大殿却惦记着远在临安陌上的爱妃嘱她只管怜花惜柳消受春色不必急着回归“陌上花开可缓缓归矣。”钱镠这位在五代十国的夹缝中占了十二州江山的吴越国王不提他江山坐得如何只是这一番对爱妃的体贴对春色的倾心之情就足以让后人击掌了缓缓归缓缓归。多么柔情的一句话游移在古籍史册中艳称千古。</p>\n' +
'<p>只是再柔情再体贴的话也难以使国家逃脱倾覆的厄运怜美惜春的柔情敌不了剑戟弓弩的无情。从此陌上花开依旧只是钱镠烟逝爱妃云去只有“陌上花开可缓缓归矣”这一句话化作一个美丽的故事游荡在临安的陌上等待后人的凭吊。终于在吴越国“国除”的百十年后的一个秋天诗人东坡来到了临安。历史似乎特意安排东坡在秋天踏上临安的陌上陌上春天花开秋天亦花开只是春天的骨子里透的是柔情而秋天的骨子里透的却是萧瑟。于是在秋天的陌上花开中东坡怅对古人一番凭吊三首《陌上花》于胸中郁结一吐为快。“陌上花开蝴蝶飞江山犹是昔人非”“若为留得堂堂去且更从教缓缓归”……诗人一唱三叹中浸染着人事盛衰的感慨。陌上花就这样开在历史的车辙中栉风沐雨浸透艳丽与沧桑令人唏嘘不已。</p>\n' +
'<p>漫步陌上尽管不能如吴越王妃那样一路招摇地走在陌上花丛中也不能像东坡那样怀一颗忧伤之心吟出千古不泯的诗句不过这并不妨碍我把钱镠与王妃的“缓缓归”当做人类面对大自然所共有的心境去感怀当然东坡透过陌上花开而生发的历史感悟更以一种强劲的力量震撼着我的心灵。</p>\n' +
'<p>我几乎要拜倒在陌上花的面前了。我突然觉得这一束束、一丛丛开了又落落了又开的陌上花简直就是为了人类的历史与文化而开落。我不敢说可以触摸历史与文化但我可以觉悟地抚摸陌上娇嫩而以顽强的花朵。陌上花开缓缓归这不仅意味着悠闲、诗意而更大的意义在于让我们的心灵在恬静的陌上花开中恬静如花回归自然回归人类的历史与文化。</p>\n' +
'<p>缓缓归缓缓归披一袭“三月风情”再采一束“陌上花”缓缓归。</p>\n' +
'<p>缓缓归矣我心已是陌上花开。</p> </div>'},
{id:'2',label:'生活日记',cover:require('../public/img/img2.jpg'),title:'仓央嘉措那一天那一月那一年那一世',des:'“最近在读安如意的作品《陌上花开》最后一章“世间安得双全法不负如来不负卿”。安如意执迷地写这仓央嘉措反复地听“仓央嘉措情歌”我也喜欢上了这个会写情诗的六世达赖喇嘛。正如安如意所说“是他的纵行任性不理清规戒律是他字字惊艳句句惊心”',date:'2023-01-13',browseNum: 67,commentNum: 25,content:'<div class="content">\n' +
' <p>最近在读安如意的作品《陌上花开》最后一章“世间安得双全法不负如来不负卿”。安如意执迷地写这仓央嘉措反复地听“仓央嘉措情歌”我也喜欢上了这个会写情诗的六世达赖喇嘛。正如安如意所说“是他的纵行任性不理清规戒律是他字字惊艳句句惊心”。</p>\n' +
'<p>“自惭多情汙梵行入山又恐误倾城。世间哪得双全法不负如来不负卿”三百多年前这位年轻多情的六世达赖喇嘛仓央嘉措从心底轻轻吟出了这充满矛盾的诗句。他的欢乐与痛苦无不与他的取舍紧紧相连。但无论偏向哪边他的生命都注定无法完满。即使是贵为西藏地区神王的达赖喇嘛仓央喜措仍要为他的矛盾与取舍付出代价。</p>\n' +
'<p>正如一位网友感叹如此高贵的地位却换不来简单的爱情。</p>\n' +
'<p>于是这样的情诗如何不感到动地</p>\n' +
'<p>那一天那一月那一年那一世-----仓央嘉措</p>\n' +
'<p>版本一</p>\n' +
'<p>那一夜我听了一宿梵唱不为参悟只为寻你的一丝气息。</p>\n' +
'<p>那一月我转过所有经轮不为超度只为触摸你的指纹。</p>\n' +
'<p>那一年我磕长头拥抱尘埃不为朝佛只为贴着了你的温暖。</p>\n' +
'<p>那一世我翻遍十万大山不为修来世只为佑你平安喜乐。</p>\n' +
'<p>那一天那一月那一年那一世</p>\n' +
'<p>版本二</p>\n' +
'<p>那一刻我升起风马不为乞福只为守候你的到来</p>\n' +
'<p>那一天闭目在经殿的香雾中蓦然听见你颂经的真言</p>\n' +
'<p>那一月我转动所有的经筒不为超度只为触摸你的指尖</p>\n' +
'<p>那一年我磕长头匍匐在山路不为觐见只为贴着你的温暖</p>\n' +
'<p>那一世我转山转水转佛塔呀不为修来世只为途中与你相见。</p>\n' +
'<p>天空中洁白的仙鹤请将你的双翅借我</p>\n' +
'<p>我不往远处去飞只到理塘就回</p>\n' +
'<p>只是在那一夜</p>\n' +
'<p>我忘却了所有抛却了信仰舍弃了轮回</p>\n' +
'<p>只为那曾在佛前哭泣的玫瑰早己失去旧日的光泽</p>\n' +
'<p> </p>\n' +
'<p>版本三</p>\n' +
'<p>那一刻我升起风马不为乞福只为守候你的到来</p>\n' +
'<p>那一天闭目在经殿香雾中蓦然听见你颂经中的真言</p>\n' +
'<p>那一月我摇动所有的经桶不为超度只为触摸你的指尖</p>\n' +
'<p>那一年磕长头匍匐在山路不为觐见只为贴着你的温暖</p>\n' +
'<p>那一世转山转水转佛塔啊不为修来生只为途中与你相见。</p>\n' +
'<p>第一最好不相见如此便可不相恋。第二最好不相知如此便可不相思。</p>\n' +
'<p>第三最好不相伴如此便可不相欠。第四最好不相惜如此便可不相忆。</p>\n' +
'<p>第五最好不相爱如此便可不相弃。第六最好不相对如此便可不相会。</p>\n' +
'<p>第七最好不相误如此便可不相负。第八最好不相许如此便可不相续。</p>\n' +
'<p>第九最好不相依如此便可不相偎。第十最好不相遇如此便可不相聚。</p>\n' +
'<p>但曾相见但相知相见何如不见时。安得与君相决绝免教生死作相思。</p>\n' +
'<p>曾虑多情损梵行入山又恐别倾城。</p>\n' +
'<p>世间安得双全法不负如来不负卿</p> </div>'},
{id:'3',label:'感情日记',cover:require('../public/img/img3.jpg'),title:'窗外下着雨',des:'“曾经因为一篇文章伤了某个人自此后我不再赤裸裸的把自己的想法写出来网络是个虚拟的平台虽说背后的人是真实的但是当我以一个虚拟的ID来发表文章或者写博客的时候我仍然把自己虚拟化了... ',date:'2023-01-12',browseNum: 32,commentNum: 54,content:'<div class="content">\n' +
' <p>已经是凌晨4点了我还静坐在电脑前这是第一次第一次“熬”到这么迟还没有睡意... </p>\n' +
'<p>有人说深夜上网的女人一定有着深深浅浅的不能轻易与人道的寂寞。“寂寞”吗我不寂寞我在享受着这份宁静.... </p>\n' +
'<p>曾经因为一篇文章伤了某个人自此后我不再赤裸裸的把自己的想法写出来网络是个虚拟的平台虽说背后的人是真实的但是当我以一个虚拟的ID来发表文章或者写博客的时候我仍然把自己虚拟化了... </p>\n' +
'<p>那天看到天涯上一位好友的文章他积极乐观的态度真的很感染我让我改变了对未来生活不积极、抱着无所谓的态度...“没什么大不了”的很适合我这个大大咧咧的人...</p> </div>'},
{id:'4',label:'生活日记',cover:require('../public/img/img4.jpg'),title:'不可挽回的梦',des:'“有些人比较幸运年幼时没有机会学钢琴和芭蕾舞。长大了自己赚到钱还可以去上学。虽然是老师手上最老的学生但是旧梦能够兑现毕竟无憾。 -',date:'2023-01-10',browseNum: 17,commentNum: 763,content:'<div class="content">\n' +
' <p>有些人比较幸运年幼时没有机会学钢琴和芭蕾舞。长大了自己赚到钱还可以去上学。虽然是老师手上最老的学生但是旧梦能够兑现毕竟无憾。 -</p>\n' +
'<p>以前梦想开跑车等到四十岁才可以拥有自己的跑车。以前渴望坐豪华邮轮环游世界等到五十岁可以实现虽然是晚一点毕竟能够圆梦。 -</p>\n' +
'<p>物质的旧梦容易兑现人生的旧梦却是不可挽回的。</p>\n' +
'<p>譬如你希望你是父母最疼爱的孩子。但愿你和哥哥妹妹的缘分深一点。你但愿在父亲面前能够勇敢的表达你对他的爱。 -</p>\n' +
'<p>你并不想当医生你愿当一个小提琴家但是你不可能放弃现在拥有的一切。</p>\n' +
'<p>你并不想做商人你渴望当一个画家但是你的家人需要你照顾。 </p>\n' +
'<p>如果可以你希望对你的初恋情人好一点你以前对她太差劲了。</p>\n' +
'<p>你曾经有一个很要好的朋友他改变了你的生命。后来很多事情都改变了以至你们的感情也变了从此不相往来。如果可以你想挽回这一段友谊再和他一起浪掷时光。 -</p>\n' +
'<p>你曾经有一段刻骨铭心的爱情但你没有与他厮守终身。这个旧梦永远无法重温。 -</p>\n' +
'<p>每个人都有不可挽回的梦重寻旧梦的代价往往是我们付不起的当你付的起又无法重温。-</p> </div>'},
{id:'5',label:'生活日记',cover:require('../public/img/img5.jpg'),title:'Just One Last Dance',des:'“《Just One Last Dance 》是一个朋友介绍给我听的当时一听就喜欢上它了直到现在就像《因为是女子》一样我空间的主打歌还挺多的唯独这两首让我舍不得换掉......',date:'2022-12-25',browseNum: 16,commentNum: 34,content:'<div class="content">\n' +
' <p>《Just One Last Dance 》是一个朋友介绍给我听的当时一听就喜欢上它了直到现在就像《因为是女子》一样我空间的主打歌还挺多的唯独这两首让我舍不得换掉......</p>\n' +
'<p>如果你听到这首歌也喜欢的话不妨说说你的感受哈~</p>\n' +
'<p><strong>歌词</strong></p>\n' +
'<p>We meet in the night in the Spanish café 我们在夜晚的西班牙咖啡吧相遇</p>\n' +
'<p>I look in your eyes 凝视你的双眼</p>\n' +
'<p>Just don\'t know what to say 却无语</p>\n' +
'<p>It feels like I\'m drowning in salty water 就象是溺水在咸涩的大海里</p>\n' +
'<p>A few hours left til the sun\'s gonna rise 朝阳片刻就要升起</p>\n' +
'<p>Tomorrow will come 明天即将到来</p>\n' +
'<p>It\'s time to realize 是时候清醒</p>\n' +
'<p>Our love has finished forever 我们的爱情已经结束</p>\n' +
'<p>How I wish to come with you 我多么希望可以跟随着你</p>\n' +
'<p>How I wish we make it thru 多么希望和你一起度过一切难关</p>\n' +
'<p>Just one last dance 最后一支舞</p>\n' +
'<p>Before we say goodbye 在我们分手之前</p>\n' +
'<p>When we sway and turn around and around and around 当我们跟着节奏轻轻舞动不断旋转</p>\n' +
'<p>It\'s like the first time 就像是回到与你跳的第一支舞的感觉</p>\n' +
'<p>Just one more chance 最后一次机会</p>\n' +
'<p>Hold me tight and keep me warm 抱紧我不要让我冷却</p>\n' +
'<p>Cause the night is getting cold 因为夜晚越见凄凉</p>\n' +
'<p>And I don\'t know where I belong 我却迷失归属的方向</p>\n' +
'<p>Just one last dance最后一支舞</p>\n' +
'<p>The wine and the lights 葡萄酒 灯光</p>\n' +
'<p>And the Spanish guitar 和一把西班牙吉他</p>\n' +
'<p>I\'ll never forget how romantic they are 永远无法忘记他们带来的浪漫</p>\n' +
'<p>But I know 但我清楚</p>\n' +
'<p>Tomorrow I\'ll lose the one I love 明天我会失去唯一所爱</p>\n' +
'<p>浪漫、优雅、忧郁的一曲即使明天我们就要分手请陪我跳完最后一支舞明天我将会失去唯一所爱命运使我们在一起命运却又将我们分离。眼神里是无尽的不舍......</p> </div>'},
{id:'6',label:'生活日记',cover:require('../public/img/img6.jpg'),title:'仓央嘉措那一天那一月那一年那一世',des:'“最近在读安如意的作品《陌上花开》最后一章“世间安得双全法不负如来不负卿”。安如意执迷地写这仓央嘉措反复地听“仓央嘉措情歌”我也喜欢上了这个会写情诗的六世达赖喇嘛。正如安如意所说“是他的纵行任性不理清规戒律是他字字惊艳句句惊心”',date:'2023-01-10',browseNum: 15,commentNum: 23,content:'<div class="content">\n' +
' <p>最近在读安如意的作品《陌上花开》最后一章“世间安得双全法不负如来不负卿”。安如意执迷地写这仓央嘉措反复地听“仓央嘉措情歌”我也喜欢上了这个会写情诗的六世达赖喇嘛。正如安如意所说“是他的纵行任性不理清规戒律是他字字惊艳句句惊心”。</p>\n' +
'<p>“自惭多情汙梵行入山又恐误倾城。世间哪得双全法不负如来不负卿”三百多年前这位年轻多情的六世达赖喇嘛仓央嘉措从心底轻轻吟出了这充满矛盾的诗句。他的欢乐与痛苦无不与他的取舍紧紧相连。但无论偏向哪边他的生命都注定无法完满。即使是贵为西藏地区神王的达赖喇嘛仓央喜措仍要为他的矛盾与取舍付出代价。</p>\n' +
'<p>正如一位网友感叹如此高贵的地位却换不来简单的爱情。</p>\n' +
'<p>于是这样的情诗如何不感到动地</p>\n' +
'<p>那一天那一月那一年那一世-----仓央嘉措</p>\n' +
'<p>版本一</p>\n' +
'<p>那一夜我听了一宿梵唱不为参悟只为寻你的一丝气息。</p>\n' +
'<p>那一月我转过所有经轮不为超度只为触摸你的指纹。</p>\n' +
'<p>那一年我磕长头拥抱尘埃不为朝佛只为贴着了你的温暖。</p>\n' +
'<p>那一世我翻遍十万大山不为修来世只为佑你平安喜乐。</p>\n' +
'<p>那一天那一月那一年那一世</p>\n' +
'<p>版本二</p>\n' +
'<p>那一刻我升起风马不为乞福只为守候你的到来</p>\n' +
'<p>那一天闭目在经殿的香雾中蓦然听见你颂经的真言</p>\n' +
'<p>那一月我转动所有的经筒不为超度只为触摸你的指尖</p>\n' +
'<p>那一年我磕长头匍匐在山路不为觐见只为贴着你的温暖</p>\n' +
'<p>那一世我转山转水转佛塔呀不为修来世只为途中与你相见。</p>\n' +
'<p>天空中洁白的仙鹤请将你的双翅借我</p>\n' +
'<p>我不往远处去飞只到理塘就回</p>\n' +
'<p>只是在那一夜</p>\n' +
'<p>我忘却了所有抛却了信仰舍弃了轮回</p>\n' +
'<p>只为那曾在佛前哭泣的玫瑰早己失去旧日的光泽</p>\n' +
'<p> </p>\n' +
'<p>版本三</p>\n' +
'<p>那一刻我升起风马不为乞福只为守候你的到来</p>\n' +
'<p>那一天闭目在经殿香雾中蓦然听见你颂经中的真言</p>\n' +
'<p>那一月我摇动所有的经桶不为超度只为触摸你的指尖</p>\n' +
'<p>那一年磕长头匍匐在山路不为觐见只为贴着你的温暖</p>\n' +
'<p>那一世转山转水转佛塔啊不为修来生只为途中与你相见。</p>\n' +
'<p>第一最好不相见如此便可不相恋。第二最好不相知如此便可不相思。</p>\n' +
'<p>第三最好不相伴如此便可不相欠。第四最好不相惜如此便可不相忆。</p>\n' +
'<p>第五最好不相爱如此便可不相弃。第六最好不相对如此便可不相会。</p>\n' +
'<p>第七最好不相误如此便可不相负。第八最好不相许如此便可不相续。</p>\n' +
'<p>第九最好不相依如此便可不相偎。第十最好不相遇如此便可不相聚。</p>\n' +
'<p>但曾相见但相知相见何如不见时。安得与君相决绝免教生死作相思。</p>\n' +
'<p>曾虑多情损梵行入山又恐别倾城。</p>\n' +
'<p>世间安得双全法不负如来不负卿</p> </div>'},
],
photos: [
{id:'1',title:'高清薰衣草花田',des:'薰衣草又名香水植物灵香草香草黄香草拉文德。叶片狭窄灰绿色茎直立在国外',time:'2021-11-23',cover:require('../public/img/photos1.jpg'),
imgList:[require('../public/img/photos1_1.jpg'),require('../public/img/photos1_2.jpg'),require('../public/img/photos1_3.jpg'),require('../public/img/photos1_4.jpg'),require('../public/img/photos1_5.jpg'),require('../public/img/photos1_6.jpg')]
},
{id:'2',title:'海边航拍',des:'海边航拍的海滩图片',time:'2021-11-23',cover:require('../public/img/photos2.jpg'),
imgList:[require('../public/img/photos2_1.jpg'),require('../public/img/photos2_2.jpg'),require('../public/img/photos2_3.jpg'),require('../public/img/photos2_4.jpg')]
},
{id:'3',title:'郁金香',des:'郁金香是百合科郁金香属的多年生草本植物具鳞茎。条状披针形至卵状披针状花单朵顶生大型而艳丽花被片红色或杂有白色和黄色有时为白色或黄色长5-7厘米宽2-4厘米6枚雄蕊等长花丝无毛无花柱柱头增大呈鸡冠状花期4-5月。',time:'2021-11-23',cover:require('../public/img/photos3.jpg'),
imgList:[require('../public/img/photos3_1.jpg'),require('../public/img/photos3_2.jpg'),require('../public/img/photos3_3.jpg'),require('../public/img/photos3_4.jpg')]
}
]
};
},
watch: {},
created() {
let times = '500';//加载延时loading
let that = this;
setTimeout(function(){
that.loadingIndex = false;
},times);
},
mounted(){
setStore({name: 'articles', content: this.articles});
setStore({name: 'photos', content: this.photos});
},
methods: {},
computed: {}
};
</script>
<style>
#app {
width: 100%;
height: 100%;
overflow: hidden;
}
/* #app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} */
.breadcrumb-title:hover{
color: #69a0a1 !important;
font-weight: bold;
cursor: pointer;
}
</style>
其中
setStore({name: ‘articles’, content: this.articles});
setStore({name: ‘photos’, content: this.photos});
是把json格式内容转化为字符串存储到浏览器缓存是封装好的方法其实也就是利用window.localStorage原生方法既然有set就有get获取方法就是getStore({name: ‘articles’})
五.总结
博客为了暂时兼容手机样式不错乱问题使用了依赖
“lib-flexible”: “^0.3.2”,
“px2rem-loader”: “^0.1.9”
同时对某些方法进行个性改造未来有时间再进行更好的优化。
感谢您的阅读如有任何问题可留言、私聊或通过博客后面的名片联系作者

