最新 vue-cli 构建项目
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
vue-cli 构建项目
当前使用最新版本构建一个vue node项目
插件
- vue-cli
- vue
- element-plus
- router
- vuex
安装vue-cli
npm install -g @vue-cli
安装完后 vue --version 查看版本
vue --version
创建一个项目
vue create demo

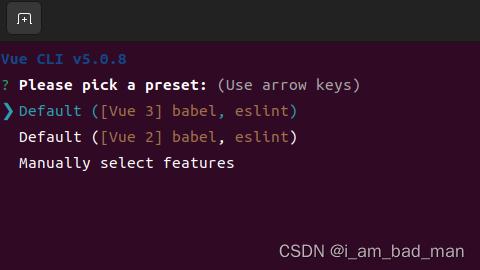
这里要选择版本不同版本要相组合配置的插件版本不同这里用vue3
cd demo
安装 element-plus
npm install element-plus --save
vue add element-plus

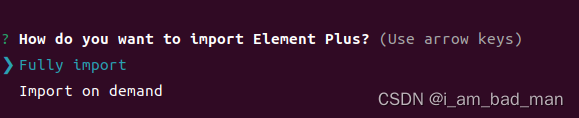
这里选择安装方式这里选择全部安装
安装 router
npm install vue-router@4
vue add router
安装vuex
npm install vuex@next --save
vue add vuex
到这里基本的插件就安装完成了
最后执行npn install 更新一下
npm install
运行项目
nom run serve
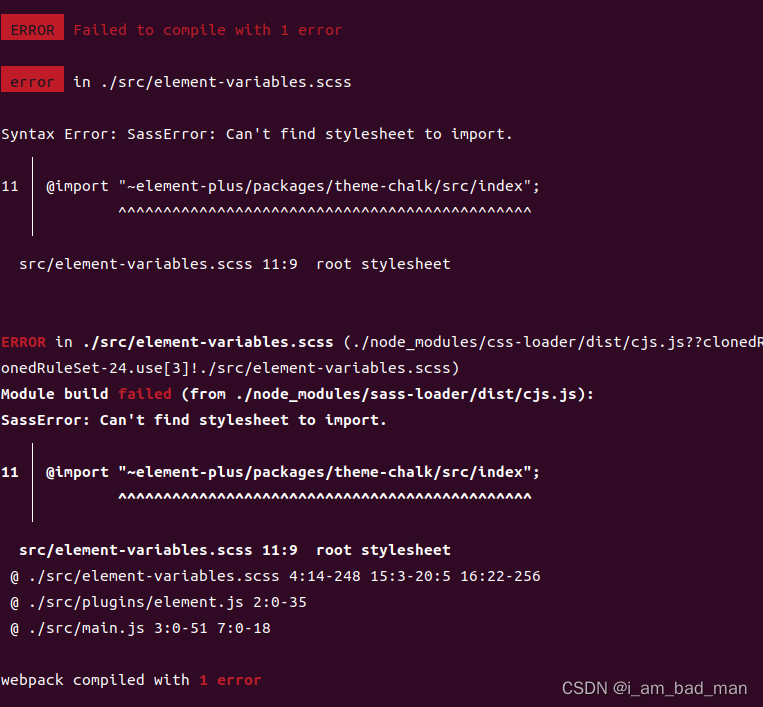
 发现报出这问题
发现报出这问题
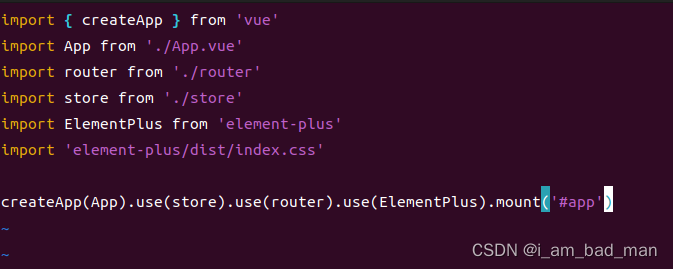
修改 main.js
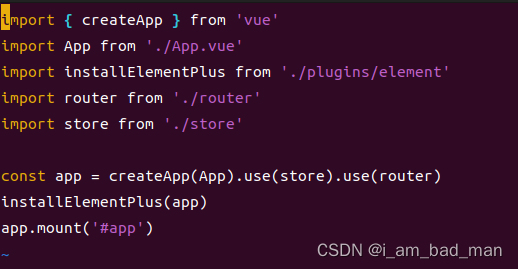
修改前

修改后

内容
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
再次运行
npm run serve

好了这样就整个搭建成功了
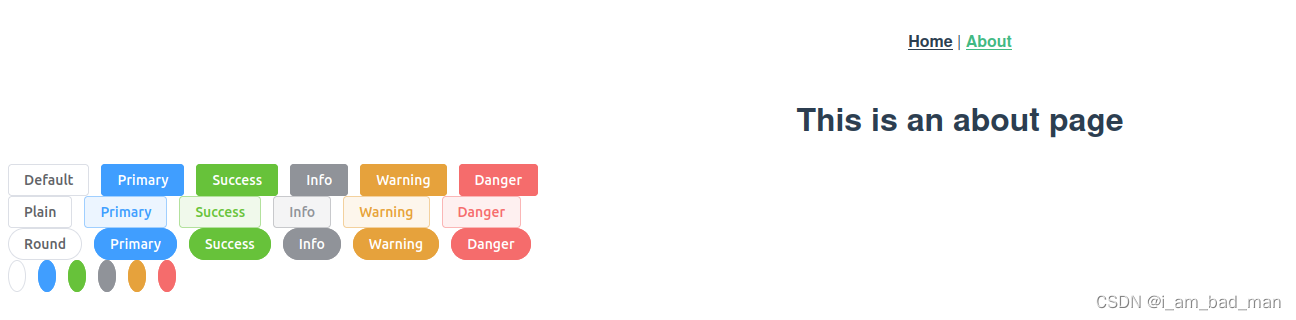
后面可以将element ui 内容放进来看一下

大家还有问题请留言

