原来CSS的伪类这么多,一集都放不下
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
前情提要
重温看一下MDN的文档,果然是常看常新。
最近翻到CSS部分,然后打开了伪类这一栏,好家伙,快60个了(包括实验中的)。
跳过常用的,还是很多。分批分期研究的话,我想三期应该是能够收官。
今天先来第一篇:《有用处但不多的伪类第一集》
伪类们
:autofill
当输入框的值由浏览器自动填充时,:autofill伪类可以匹配。输入框聚焦时,:autofill伪类会停止匹配。
实例:自动填充高亮边框
为输入框设置自动填充式的高亮边框还是很简单的
input:autofill {
border: 3px solid #f0ab5c;
}
input:-webkit-autofill {
border: 3px solid #f0ab5c;
}展示效果

实例:自动填充高亮背景色
MDN里给出了提示,不能通过设置background-color来改变背景颜色。
通过什么方法设置背景色呢?这时候我看到了MDN它底部有几篇外链的文章。通过阅读文章,我找到了设置背景颜色的方法,那就是使用box-shadow设置一个内阴影:
input:autofill {
box-shadow: 0 0 0px 1000px #f0ab5c inset;
}
input:-webkit-autofill {
box-shadow: 0 0 0px 1000px #f0ab5c inset;
}展示效果

MDN很多知识点底部会有参见文章,都是一些不错的文章,感兴趣的可以点开阅读。
:dir()
:dir()伪类匹配特定文本书写方向的元素。
在HTML中,默认的文本书写方向是从左向右,可以通过设置元素dir的值,将文本书写方向改成从右向左。
可以通过:dir()伪类匹配到对应的文本书写方向元素,然后为其设置不同的样式属性(实际用途)。
实例:不同文本书写样式设置
:dir(ltr) {
color: #f0ab5c;
}
:dir(rtl) {
color: #000;
}
......
<div class='dir'>默认情况</div>
<div class='dir' dir='ltr'>
书写方向从左到右
</div>
<div class='dir' dir='rtl'>
书写方向从右到左
</div>注意事项
1、这个伪类是实验中的功能,所以目前仅Firefox浏览器支持。
:has()
:has() 伪类可以为包含的一个或多个元素,匹配指定的选择器。它的参数是指定的选择器列表。
进一步拆解一下,:has() 伪类到底为谁服务,比如:
p:has(span) {
color: red;
}上面代码会匹配到包含span元素的p元素,并设置元素下的文字颜色为红色。
实例:选择器列表
:has() 伪类可以匹配多个元素,元素之间用逗号隔开,以下代码会匹配到包含i元素或span元素的p元素:
p:has(i, span) {
font-size: 14px;
color: red;
}
p:has(i, span) i {
font-style: normal;
}浏览器兼容性
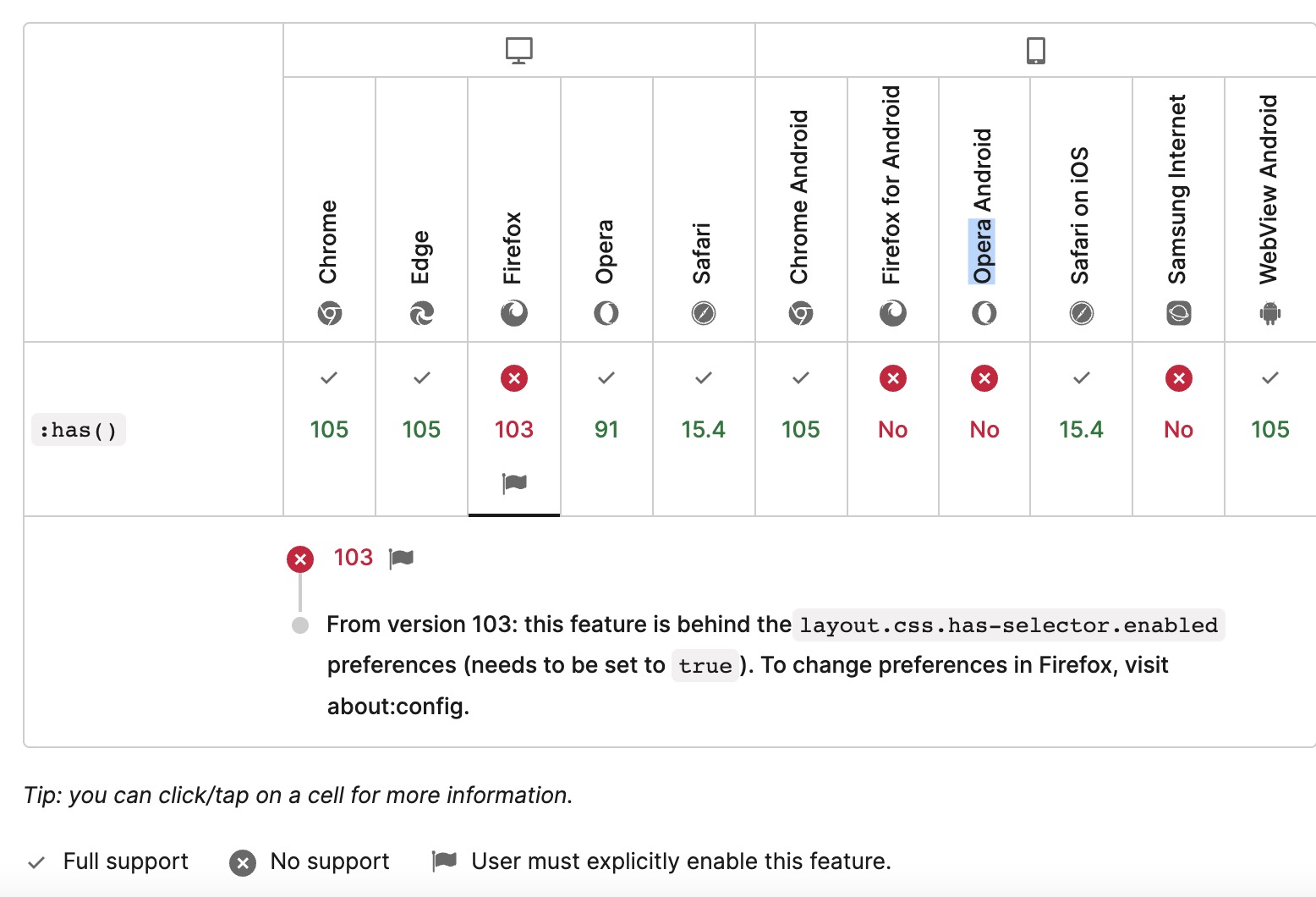
下图是:has() 伪类的各个浏览器的兼容性表格。其中Firefox浏览器在设置启用之后可以体验:has() 伪类(未来应该会实现支持)。

:in-range
:in-range伪类作用于input元素且其当前值处于属性min 和max 限定的范围之内。
:in-range伪类仅适用于那些拥有(或可以接受)取值范围设定的元素。这个设定有意思了,且我实验过程中发现Chrome和Firefox的表现不一样,看下面的实例
实例:输入框可视化提示
我设置了三种输入框分别是
- 单行文本输入框
- 未设置min和max的数值输入框
- 设置了min和max的数值输入框,min值是1,max值是10
使用:in-range伪类为input元素设置了橙色背景色。
input {
margin-bottom: 10px;
border: 2px solid #000;
width: 80px;
}
input:in-range {
background-color: #f0ab5c;
border: 2px solid #0f6fb8;
}
......
<input name="text" type="text" />
<input name="num1" type="number" />
<input name="num2" type="number" placeholder="1 ~ 10" min="1" max="10" value="1" />浏览器表现
- 单行文本输入框没有任何变化;
- 未设置min和max的数值输入框,输入前Chrome浏览器拥有背景色,输入后就没有背景色了(暂时没有找到原因);Firefox浏览器没有变化;
- 设置了min和max的数值输入框,Chrome和Firefox,输入min~max之间的数字,输入框会有背景色;如果数字超出,则没有背景色。
:out-of-range
:out-of-range伪类作用于input元素且其当前值处于属性min 和max 限定的范围之外。
:out-of-range伪类仅适用于那些拥有(或可以接受)取值范围设定的元素。我把它和:in-range伪类称之CP组合1号。这俩会一个,另一个也就约等于会了。
实例:输入框可视化提示
我设置了三种输入框分别是
- 单行文本输入框
- 未设置min和max的数值输入框
- 设置了min和max的数值输入框,min值是1,max值是10
使用:out-of-range伪类为input元素设置了蓝色背景色。
input {
margin-bottom: 10px;
border: 2px solid #000;
width: 80px;
color: #000;
}
input:out-of-range {
color: #000;
background-color: #0f6fb8;
}
......
<input name="text" type="text" />
<input name="num1" type="number" />
<input name="num2" type="number" placeholder="1 ~ 10" min="1" max="10" value="12" />浏览器表现
- 单行文本输入框没有任何变化;
- 未设置min和max的数值输入框,浏览器输入数字没有变化;
- 设置了min和max的数值输入框,输入min~max之外的数字,输入框会有背景色;输入min~max之内的数字,则没有背景色。
未完待续
第一集的伪类分享就到这里了,这期主要介绍了:autofill、:dir()、:has()、:in-range、:out-of-range,每个伪类的使用实例也都尝试了一遍。
最大的收获就是,CSS能玩出花的技能又增加了。
我喜欢创作,每一幅作品都是我将想象用一只叫做“代码”的画笔,绘制而成。
当我寻找新的技术的时候,不是创意枯竭,而是我需要新的色彩。
而这个循序渐进的学习过程,虽然缓慢,但是积少成多、聚沙成塔。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

