HTML中的table标签与a标签
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
这里写自定义目录标题
一、table标签
1、什么是table标签
table标签表示整体的一个表格
2、table标签中长见到的标签
<tr>表示表格的一行
<td>表示表格的一个单元格
<thead>语义化标签能让人直接看懂这是表头
<tbody>语义化标签表身的意思
<td colspan="4">表示将4列合成1列
<td rewspan="2">表示将2行合成1行
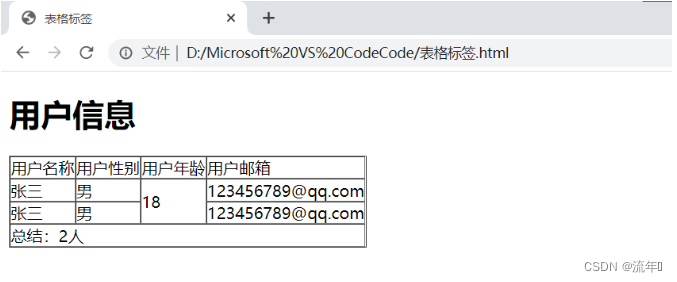
3、例子代码及其结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head>
<body>
<h1>用户信息</h1>
<table border="1" withd="800" cellspacing="0" cellpadding="0">
<thead>
<tr>
<td>用户名称</td>
<td>用户性别</td>
<td>用户年龄</td>
<td>用户邮箱</td>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td rowspan="2">18</td>
<td>123456789@qq.com</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<!-- <td>18</td> -->
<td>123456789@qq.com</td>
</tr>
<tr>
<td colspan="4">总结2人</td>
</tr>
</tbody>
</table>
</body>
</html>

二、a标签
1、什么是a标签
a标签又叫超链接标签实现页面间的跳转和数据传输。
2、a标签中常见的属性
href属性跳转的路径URL
target属性默认值是"_self"
在a链接中没有href属性相当于span
<a href=" ">中href什么都不写默认值是本页面的地址。或者写#号页面是不跳转的。
3、例子代码及其结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<h1>超链接标签</h1>
<a href="http://www.baidu.com" title="标签">百度</a>
<a href="https://www.sina.com.cn" target="_blank">新浪</a>
<!-- 也可以是本地页面 -->
<a href="D:\Microsoft VS CodeCode\图片标签.html">图片</a>
<a href=""></a>
</body>
</html>