CSS样式的三种引入方式及优先级
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
说明网页开发有三种技术分别是html、css和js分别对应页面的结构、表现和动作。css样式引入是指把对页面的渲染作用到html上有以下三种方式行内式、内嵌式和外联式。
第一种行内式不推荐
在标签内设置样式多个属性设置用分号;间隔
<!-- 用行内式设置字体颜色为蓝色 -->
<h1 style="color: blue;">行内式</h1>

第二种内嵌式推荐
在body标签外设置style标签在style标签内写html元素的属性。建议style标签写在head标签内。
<head>
……
<style>
/* 用内嵌式设置字体颜色为蓝色*/
h1 {
color: red;
}
</style>
<!-- 建议style标签写在head标签内 -->
</head>
<body>
<h1>内嵌式</h1>
</body>

第三种外联式专业
把样式代码抽出来生成一个.css为后缀的文件html需要用的话引用就行且可以外联多个css文件。需要注意的是路径可以用绝对路径但要用相对路径的话路径是html文件视角的“./”表示html文件的平级目录“…/”表示上级目录“…/…/”表示上上级目录以此类推。
<head>
……
<!-- vscode 敲"link:css"会有代码提示 -->
<link rel="stylesheet" href="../essay/css.css">
</head>
<body>
<h1>外联式</h1>
</body>


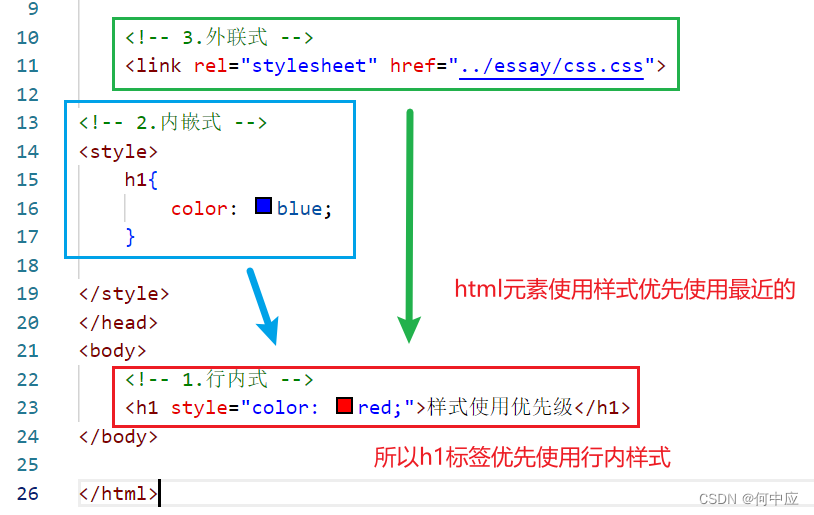
优先级
html元素使用样式的原则是就近原则即哪一种样式距离自己近就优先使用哪一个。


去掉行内样式查看另外两种样式的使用


总结
第一种行内式样式只能对单个元素且如果样式代码写了很多标签会变得很长代码不易阅读不推荐使用
第二种内嵌式把样式和页面接口分开提高了代码的阅读性。但是如果页面结构较复杂css样式非常多维护和开发会比较吃力。比如想看某个元素的样式需要频繁的上下查看。页面结构不是很复杂样式代码不是很多的情况下推荐使用。
第三种外联式支持外联多个css样式文件是专业的引入方式像浏览器搜到的一些网站如CSDN官网就是使用该方式。

| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

