vscode中git使用
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
vscode中git使用
目的减少git的命令输出尽量使用vscode可视化完成日常代码提交管理。将该过程简单记录。
- 创建文件并使用Vscode打开。

- vscode中打开终端并进行git的配置。
配置用户名 git config --global user.name 你的用户名
配置邮箱 git config --global user.email 注册的邮箱
配置好之后可以用 git config --global --list命令查看配置是否OK
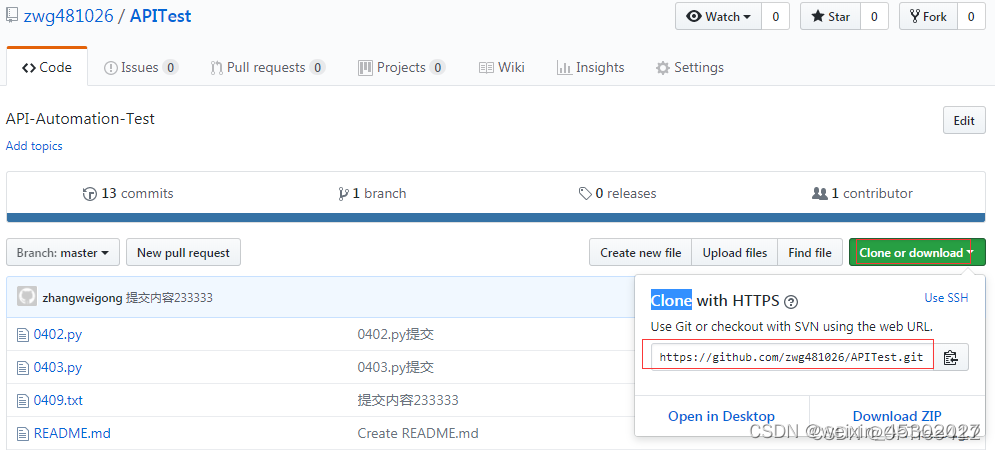
- 设置远程仓库并pull代码到本地

选择 远程->添加远程存储库

复制git上的连接

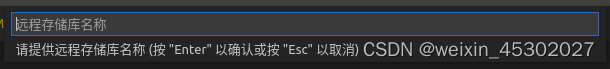
粘贴到顶部
 设置远程存储库的名字一版用origin
设置远程存储库的名字一版用origin

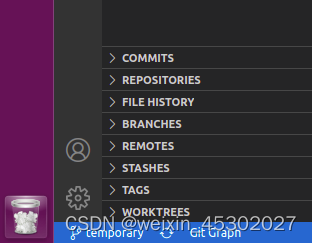
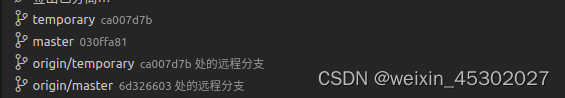
这时候点击左下角就可以看到本地和远程存储库和对应分支。



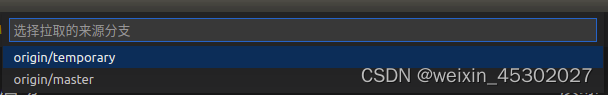
选择 拉取推送->拉取自…注意这样可以选择拉取的分支和存储的分支
 等待拉取完成。
等待拉取完成。
。。。
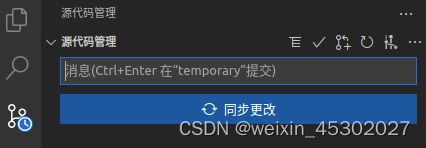
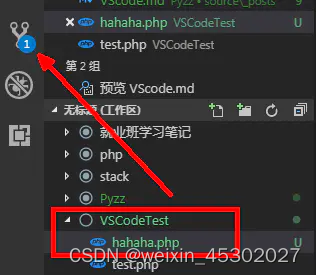
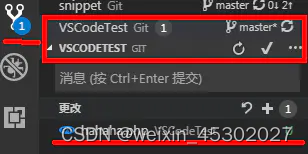
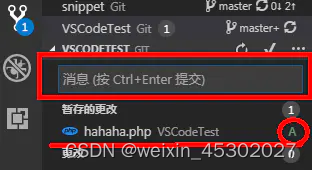
- 修改自己的程序后暂存提交到本地分支。注意提交中



上传之后会让你填写说明说明你本次提交的东西有什么样的改动写完之后直接按Ctrl + 回车提交注意要用 ‘ ’且一定要写

到此为止还差最后一步就是推送到GitHub相当于Git当中的pull命令。
还是点击弹弓一样的图标找到你的受控制文件夹右侧有一个“…”的图标点击该图标会出现一个长菜单点击其中的推送即可完成。

注意这样pull默认是把当前分支pull到origin同名分支没有pull分支的选择。所以最好创建同名分支。
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

