html+css网页练习四
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |
文章目录
问题描述
一、购物网站页面
1、要求
阅读下列说明、效果图完成静态页面。
某购物网站首页页面局部效果。当鼠标悬停到导航文字上时背景色会变为红色。现在我们需要编写该网站效果图部分代码。
项目包含首页index.html、img文件夹和css文件夹页面效果如图所示。
2、效果图

3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<div class="top">
<ul>
<li>首页</li>
<li>手机</li>
<li>家电</li>
<li>相机</li>
<li>电脑</li>
</ul>
</div>
<div class="middle">
<h2>欢迎来到想买就买的购物世界!</h2>
<img src="img/banner.jpg" >
</div>
<div class="bottom">
<h2>新品首发</h2>
<div class="one">
<div class="box1">
<img src="img/41.jpg" >
<p>商品名称</p>
</div>
<div class="box2">
<img src="img/42.jpg" >
<p>商品名称</p>
</div>
<div class="box3">
<img src="img/43.jpg" >
<p>商品名称</p>
</div>
</div>
<div class="one">
<div class="box1">
<img src="img/41.jpg" >
<p>商品名称</p>
</div>
<div class="box2">
<img src="img/42.jpg" >
<p>商品名称</p>
</div>
<div class="box3">
<img src="img/43.jpg" >
<p>商品名称</p>
</div>
</div>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 1200px;
height: 1000px;
margin: 0 auto;
}
.top{
width: 1200px;
height: 50px;
background-color: #000000;
}
ul{
margin-left: 8px;
}
li{
width: 236px;
height: 30px;
float: left;
list-style: none;
color: white;
line-height: 30px;
text-align: center;
margin-top: 10px;
}
li:hover{
background-color: #d00000;
}
.middle{
width: 1150px;
height: 230px;
background-color: #eeeeee;
margin: 10px auto;
padding-top: 20px;
}
.middle h2{
margin-left: 20px;
}
.middle img{
width: 350px;
height: 150px;
margin-top: 20px;
margin-left: 20px;
}
.bottom{
width: 1150px;
height: 700px;
margin: 10px auto;
}
.one img{
width: 220px;
height: 220px;
}
.one p{
color: blue;
margin-top: 10px;
}
.box1,.box2,.box3{
float: left;
width: 280px;
height: 280px;
margin-right: 50px;
margin-top: 20px;
}
二、活动页面
1、要求
阅读下列说明、效果图和HTML代码进行静态网页开发主要应用HTML和css3完成。
这个某项目中的其中一个活动页应用HTML5和css3技术完成页面动画。鼠标没经过是图1当鼠标经过是图2当鼠标经过遮罩层像翻书一样显示出来。项目包含主页index.html、style.css和img文件夹。
2、效果图
分析
- 遮罩显示:我用的是初始遮罩透明度为0触碰后透明度为1hoveropacity


3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<div class="left">
<h1>冬天</h1>
<p>冬天到了,万物开始收</p>
<p>藏,朔风变得灵力.水开</p>
<p>始凝冰,季节的繁荣与</p>
<p>欢腾在入冬后渐渐消</p>
<p>逝,大自然又引来一</p>
<p>轮的枯燥</p>
<div class="check">
查看
</div>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 600px;
height: 400px;
margin: 0 auto;
background: url(../img/img.jpg);
background-size: 100% 400px;
}
.left{
width: 300px;
height: 400px;
background-color: #2c3f52;
position: relative;
}
.left h1{
color: white;
display: block;
height: 50px;
margin-left: 20px;
margin-bottom: 20px;
line-height: 70px;
}
.left p{
font-size: 23px;
color: #ed4e6e;
margin-left: 20px;
}
.check{
position: absolute;
right: 20px;
bottom: 20px;
width: 100px;
height: 50px;
background-color: #ed4e6e;
border-radius: 10px;
text-align: center;
line-height: 50px;
color: white;
}
.left{
opacity: 0;
}
.left:hover{
opacity: 1;
}
三、电商网站页面
1、要求
阅读下列说明、效果图和HTML代码进行静态网页开发。
这是某电商类网站服装商品展示页面局部该网站正在促销秋冬季女装。现在我们需要编写该网站效果图部分代码。
项目名称为shopping包含首页index.html、css文件夹、img文件夹其中css文件夹包含index.css文件img文件夹包含img1.jpg、img2.jpg、img3.jpg、img4.jpg、img5.jpg图片。
2、效果图

3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<div class="box1">
<img src="img/图片1.png" >
<p>微胖连衣裙</p>
</div>
<div class="box2">
<img src="img/图片2.png" >
<p>2019网红初秋女装</p>
</div>
<div class="box3">
<img src="img/图片3.png" >
<p>黑色休闲裤</p>
</div>
<div class="box4">
<img src="img/图片4.png" >
<p>韩版学生装</p>
</div>
<div class="box5">
<img src="img/图片5.png" >
<p>原创设计女装</p>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 1350px;
height: 250px;
margin: 0 auto;
}
.box1,.box2,.box3,.box4,.box5{
float: left;
width: 250px;
height: 280px;
border: 1px solid #eee;
}
.box2,.box3,.box4{
margin-left: 22px;
}
.all img{
margin: 14px;
}
.all p{
margin-left: 14px;
}
四、搜索引擎页面
1、要求
阅读下列说明、效果图和HTML代码进行静态网页开发。
【说明】
在当今互联网技术高速发展的时代搜索引擎是用户使用率最高的网络服务工具之一。本项目为“搜索引擎”网站。
项目名称为Search包括搜索主页面index.html、第一个标签页tab1.html、第二个标签页tab2.html和img文件夹其中img文件夹包括图片logo.png。
页面布局和内容为
1index.html为搜索主页分为三部分自上而下依次是搜索框、分类标签和搜索结果。其中搜索结果使用iframe标签定义显示tab1.html或tab2.html。
2tab1.html为搜索结果页是“标签页1-网页”的搜索结果第一部分是搜索结果列表第二部分是分页页码。其中使用2个table进行布局。
3tab2.html为搜索结果页是“标签页2-资讯”的搜索结果第一部分是搜索结果列表第二部分是分页页码。其中使用1个table进行布局。
选择不同的类别标签会显示该类别下的搜索结果。
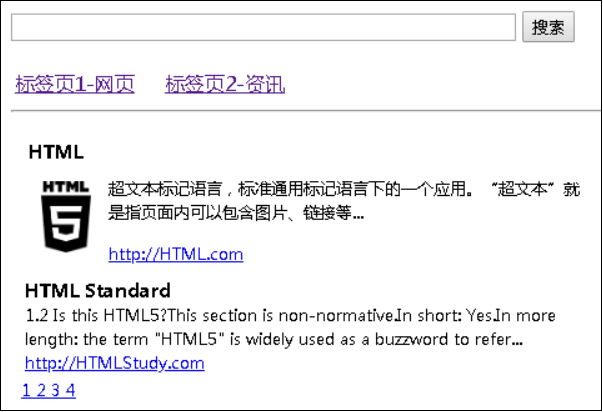
2、效果图
分析
- iframe不会用我用的超链接切换页面


3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<input class="search" type="text" name="" id="" value="" />
<input class="button" type="button" name="" id="" value="搜索" />
<ul>
<li><a href="index1.html">标签页1-网页</a></li>
<li><a href="index2.html">标签页2-资讯</a></li>
</ul>
<div class="line">
</div>
<div class="swap">
<div class="middle">
<h2>HTML</h2>
<img src="img/logo.png" align="center">
<p>超文本标记语言标准通用标记语言下的一个应用。“超文本”就<br>
指页面可以包含图片链接等...
<br>
<br>
<a href="">http://HTML.com</a>
</p>
</div>
<div class="bottom">
<h2>HTML Standard</h2>
<p>1.2 Is this HTML5?This section is non-normativeIn short: YesIn more <br> length: the term"HTML5" is widely used as a buzzword to refer ...</p>
<a href="">http://HTMLStudy.com</a>
<br>
<a href="">1 2 3 4</a>
</div>
</div>
</div>
</body>
</html>
3.1、index1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<input class="search" type="text" name="" id="" value="" />
<input class="button" type="button" name="" id="" value="搜索" />
<ul>
<li><a href="index1.html">标签页1-网页</a></li>
<li><a href="index2.html">标签页2-资讯</a></li>
</ul>
<div class="line">
</div>
<div class="swap">
<div class="middle">
<h2>HTML</h2>
<img src="img/logo.png" align="center">
<p>超文本标记语言标准通用标记语言下的一个应用。“超文本”就<br>
指页面可以包含图片链接等...
<br>
<br>
<a href="">http://HTML.com</a>
</p>
</div>
<div class="bottom">
<h2>HTML Standard</h2>
<p>1.2 Is this HTML5?This section is non-normativeIn short: YesIn more <br> length: the term"HTML5" is widely used as a buzzword to refer ...</p>
<a href="">http://HTMLStudy.com</a>
<br>
<a href="">1 2 3 4</a>
</div>
</div>
</div>
</body>
</html>
3.2、index2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<input class="search" type="text" name="" id="" value="" />
<input class="button" type="button" name="" id="" value="搜索" />
<ul>
<li><a href="index1.html">标签页1-网页</a></li>
<li><a href="index2.html">标签页2-资讯</a></li>
</ul>
<div class="line">
</div>
<div class="swap">
<div class="middle2">
<h3>实现实时Html编译器</h3>
<p>给大家介绍—种很简单的无限制在线Html编辑器,实现所写即所得UI和样式实时<br>
刷新,JS代码也钱进行热加载执行重新渲染而且这些实现都非常简单...</p>
<a href="">http://HTML.com</a>
</div>
<div class="bottom2">
<br>
<br>
<h3 class="flag">html中q标签(短的引用)的详细介绍</h3>
<p class="flag">本篇将介绍html中标签短的引用)的详细用法有兴趣的朋友人可以了解一下学 <br>
习html其实就是学习标签的用法今天小编要介绍的是..</p>
<a class="flag" href="">http://HTMLStudy.com</a>
<br>
<br>
<a href="">1 2 3 4</a>
</div>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 650px;
height: 500px;
border: 1px solid black;
margin: 0 auto;
padding: 20px;
}
.search{
width: 500px;
height: 25px;
}
.button{
width: 50px;
height: 25px;
}
li{
list-style: none;
float: left;
margin: 20px;
}
.line{
clear: left;
width: 100%;
border-top: 1px solid black;
}
.middle h2{
margin: 20px 0px 10px 0px;
}
.middle img{
width: 70px;
height: 100px;
margin: 20px 20px 30px 20px;
}
.middle p{
display: inline-block;
position: relative;
top: 20px;
}
.middle2{
padding-left: 20px;
}
.middle2 h3{
margin-top: 40px;
}
.bottom2 .flag{
margin-left: 20px;
}

