vue源码笔记之——运行时runtime-CSDN博客
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

源码中的位运算
- 按位于 运算
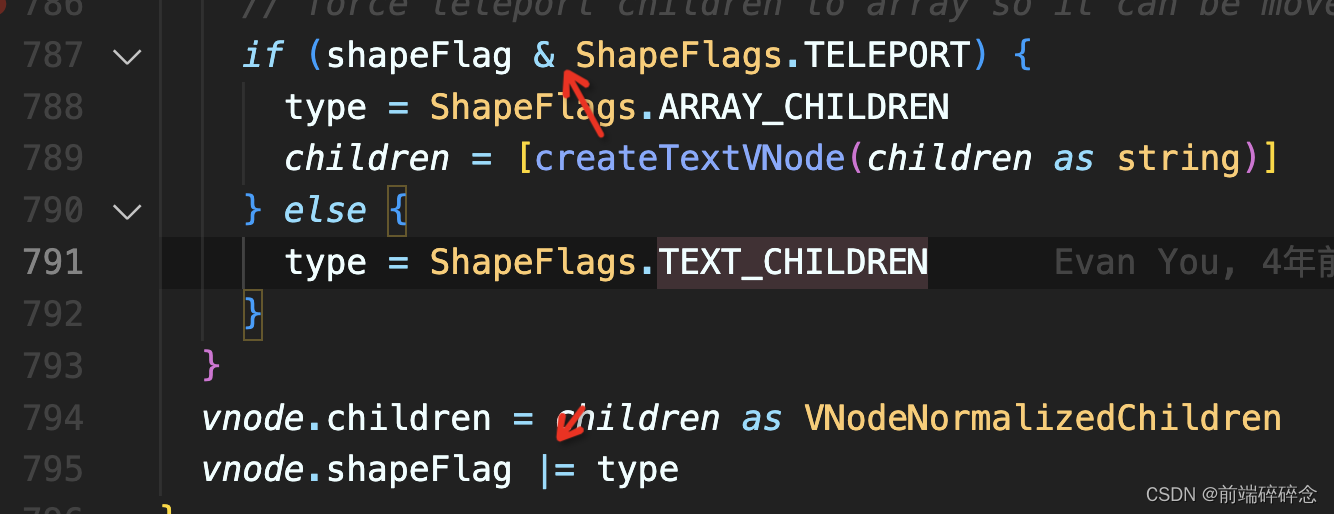
if (shapeFlag & ShapeFlags.TELEPORT) {
解释如果shapFlag本身值为8type为1的话那么转换为二进制js都是32位那就是
shapFlag00000000 00000000 00000000 00001000
type 00000000 00000000 00000000 00000001
结果为 00000000 00000000 00000000 00000000
按位进行运算如果两个都为为1那就是1否则为0所以结果为0
2. 按位或 赋值
vnode.shapeFlag |= type
// 和这个代码一样
vnode.shapeFlag = vnode.shapeFlag type
解释如果shapFlag本身值为8type为1的话那么转换为二进制js都是32位那就是
shapFlag00000000 00000000 00000000 00001000
type 00000000 00000000 00000000 00000001
结果为 00000000 00000000 00000000 00001001
按位进行运算如果有一个为1那就是1所以结果为9
| 阿里云国内75折 回扣 微信号:monov8 |
| 阿里云国际,腾讯云国际,低至75折。AWS 93折 免费开户实名账号 代冲值 优惠多多 微信号:monov8 飞机:@monov6 |

